クロスサイト データを共有することなく、コンテンツをページに安全に埋め込む。
実装ステータス
このドキュメントでは、新しい HTML 要素 <fencedframe> について概説します。
- フェンス付きフレームに関する提案が一般提供になりました。
- Chrome プラットフォームのステータス
| 提案 | ステータス |
|---|---|
| 構成ファイルに対するウェブ API の変更 説明 |
Chrome では 2023 年第 1 四半期に提供予定です。 |
| 広告レポート(FFAR)用のフェンス付きフレーム内のクリエイティブ マクロ GitHub の問題 |
Chrome では 2023 年第 3 四半期に提供予定です。 |
| 自動ビーコンを 1 回送信 GitHub の問題 |
2023 年第 3 四半期に Chrome で利用可能になります。 |
| シリアル化可能なフェンス付きフレーム構成 GitHub の問題 |
Chrome では 2023 年第 3 四半期に提供予定です。 |
| Protected Audience 広告サイズマクロの追加フォーマット オプション GitHub の問題 |
Chrome では 2023 年第 4 四半期に提供予定です。 |
| 登録済みのすべての URL に自動ビーコンが送信される GitHub の問題 | GitHub の問題 |
Chrome では 2023 年第 4 四半期に提供予定です。 |
| Urn iFrame と広告コンポーネント フレームから離脱広告インタレスト グループを有効化
GitHub の問題 |
2024 年第 1 四半期に Chrome で利用可能 |
| managed.top_navigation_start/commit を導入する
GitHub の問題、GitHub の問題 |
2024 年第 1 四半期に Chrome で利用可能 |
| 3PCD まで ReportEvent の Cookie 設定を無効にしない
GitHub の問題 |
2024 年第 1 四半期に Chrome で利用可能 |
| クロスオリジン サブフレーム内の自動ビーコンのサポートを追加。
GitHub の問題 |
2024 年第 1 四半期に Chrome で利用可能 |
クロスオリジン サブフレームによる reportEvent() ビーコンの送信を許可する
GitHub の問題 |
2024 年第 2 四半期に Chrome で利用可能 |
フェンス付きフレームが必要な理由
フェンス付きフレーム(<fencedframe>)は、iframe と同様に、埋め込みコンテンツ用に提案された HTML 要素です。iframe とは異なり、フェンス付きフレームは埋め込みコンテキストとの通信を制限し、埋め込みコンテキストと共有することなく、フレームがクロスサイト データにアクセスできるようにします。一部のプライバシー サンドボックス API では、特定のドキュメントをフェンス付きフレーム内にレンダリングする必要がある場合があります。
同様に、埋め込みコンテキスト内のファーストパーティ データは、フェンスされたフレームと共有できません。
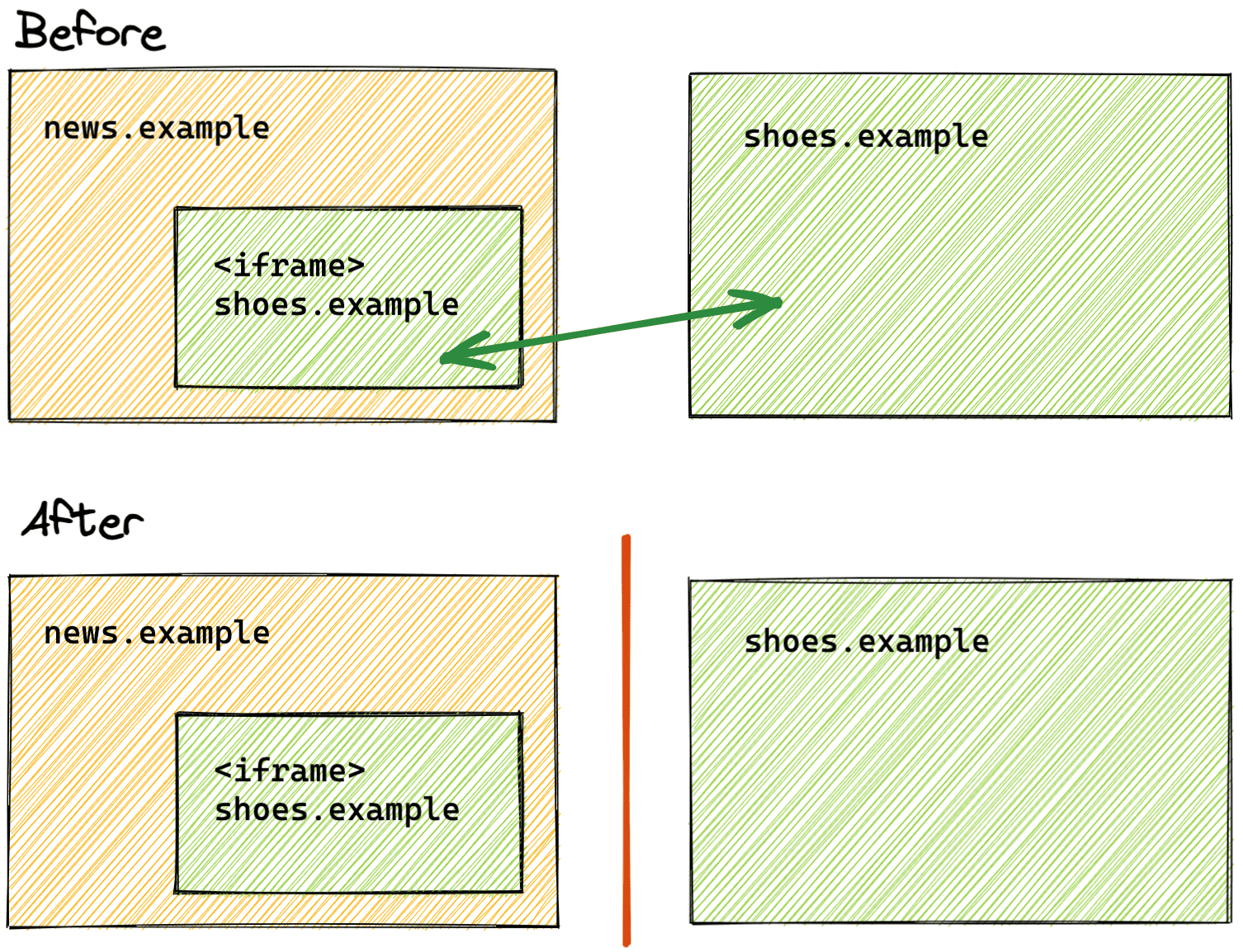
たとえば、news.example(埋め込みコンテキスト)が shoes.example の広告をフェンス付きフレームに埋め込む場合、news.example は shoes.example 広告からデータを漏洩させることはできません。また、shoes.example は news.example からファーストパーティ データを学習することもできません。
ストレージ パーティショニングでクロスサイト プライバシーを強化する
ウェブを閲覧中に、あるサイトで商品を閲覧した後、まったく別のサイトでその商品が広告に表示されたことがあるでしょう。
現在、この広告手法は主に、サードパーティ Cookie を使用してサイト間で情報を共有するトラッキング技術によって実現されています。
Chrome では、ブラウザ ストレージをサイトごとに分離するストレージ パーティショニングに取り組んでいます。パーティショニングなしで、shoes.example の iframe が news.example に埋め込まれ、その iframe がストレージに値を保存している場合、その値は shoes.example サイトから読み取ることができます。ストレージがパーティショニングされると、クロスサイト iframe はストレージを共有しなくなるため、shoes.example は iframe によって保存された情報にアクセスできなくなります。iframe が *.shoes.example から提供され、*.shoes.example に埋め込まれている場合、これらは同一サイトと見なされるため、ブラウザ ストレージが共有されます。

ストレージ パーティショニングは、LocalStorage、IndexedDB、Cookie などの標準ストレージ API に適用されます。パーティショニングされた世界では、ファーストパーティ ストレージ間での情報漏洩が大幅に減少します。
クロスサイト データを操作する
フェンスド フレームは、トップレベル サイトがデータをパーティショニングする必要があることを示唆するプライバシー サンドボックス機能です。プライバシー サンドボックスの多くの提案と API は、サードパーティ Cookie や他のトラッキング メカニズムを使用せずに、複数のサイトにまたがるユースケースに対応することを目的としています。次に例を示します。
- Protected Audience API を使用すると、プライバシーを保護しながらインタレスト ベースの広告を配信できます。
- Shared Storage を使用すると、安全な環境でパーティショニングされていないクロスサイト データにアクセスできます。
フェンス付きフレームは、Protected Audience API と連携するように設計されています。Protected Audience API では、ユーザーの興味 / 関心は、ユーザーが関心を持つ可能性のある広告とともに、広告主のサイトのインタレスト グループに登録されます。その後、別のサイト(「パブリッシャー」)で、関連する興味 / 関心グループに登録された広告がオークションにかけられ、落札した広告がフェンスされたフレームに表示されます。
落札した広告を iframe に表示し、その iframe の src 属性を読み取れるスクリプトを使用している場合、パブリッシャーは広告の URL からユーザーの興味 / 関心に関する情報を推測できます。これはプライバシーを保護するものではありません。
フェンス付きフレームを使用すると、パブリッシャーは訪問者の興味 / 関心に合わせて広告を表示できますが、src とインタレスト グループはフレーム内の広告主にのみ知られます。パブリッシャーはこの情報にアクセスできませんでした。
フェンス付きフレームの仕組み
フェンス付きフレームは、ナビゲーションに FencedFrameConfig オブジェクトを使用します。このオブジェクトは、Protected Audience API オークションまたは共有ストレージの URL 選択オペレーションから返されます。次に、構成オブジェクトがフェンスされたフレーム要素の config 属性として設定されます。これは、URL または不透明な URN が src 属性に割り当てられる iframe とは異なります。FencedFrameConfig オブジェクトには読み取り専用の url プロパティがありますが、現在のユースケースでは内部リソースの実際の URL を非表示にする必要があり、このプロパティは読み取られると文字列 opaque を返します。
フェンス付きフレームは、postMessage を使用して埋め込み元と通信できません。ただし、フェンスされたフレーム内では、フェンスされたフレーム内の iframe で postMessage を使用できます。
フェンスされたフレームは、他の方法でパブリッシャーから分離されます。たとえば、パブリッシャーはフェンスされたフレーム内の DOM にアクセスできず、フェンスされたフレームはパブリッシャーの DOM にアクセスできません。また、name などの属性(パブリッシャーが任意の値に設定して監視できる属性)は、フェンスされたフレームでは使用できません。
フェンスされたフレームは、最上位のブラウジング コンテキスト(ブラウザのタブなど)のように動作します。特定のユースケース(opaque-ads など)では、フェンスされたフレームにクロスサイト データ(Protected Audience API インタレスト グループなど)を含めることができますが、パーティション化されていないストレージや Cookie にはアクセスできません。opaque-ads フェンスド フレームは、一意のノンスベースの Cookie とストレージ パーティションにアクセスできます。
フェンス付きフレームの特性について詳しくは、説明をご覧ください。
フェンス付きフレームと iframe の違い
フェンス付きフレームの機能と制限事項がわかったところで、既存の iframe 機能と比較してみましょう。
| 特集 | iframe |
fencedframe |
|---|---|---|
| コンテンツを埋め込む | はい | はい |
| 埋め込みコンテンツが埋め込みコンテキスト DOM にアクセスできる | はい | いいえ |
| 埋め込みコンテキストが埋め込みコンテンツの DOM にアクセスできる | はい | いいえ |
オブザーバブル属性(name など) |
はい | いいえ |
URL(http://example.com) |
はい | はい(ユースケースによって異なる) |
ブラウザ管理のオパック ソース(urn:uuid) |
いいえ | はい |
| クロスサイト データへのアクセス | いいえ | はい(ユースケースに依存) |
フェンス付きフレームは、プライバシーを保護するために、外部通信オプションを少なくしています。
フェンス付きフレームは iframe に代わるものですか?
最終的には、フェンス付きフレームは iframe に置き換えられ、iframe を使用する必要がなくなります。フェンス付きフレームは、異なるトップレベル パーティションのデータを同じページに表示する必要がある場合に使用する、よりプライベートなフレームです。
同一サイトの iframe(フレンドリー iframe とも呼ばれる)は、信頼できるコンテンツと見なされます。
フェンス付きフレームを使用する
フェンスド フレームは、他のプライバシー サンドボックス API と組み合わせて使用することで、異なるストレージ パーティションのドキュメントを 1 つのページ内に表示できます。使用可能な API について現在検討中です。
この組み合わせの現在の候補は次のとおりです。
- TURTLEDOVE API ファミリー(Protected Audience API の基盤)では、フェンスされたフレームは、共有ストレージを使用してコンバージョン伸び率の測定と連携できます。
- もう 1 つの方法は、フェンスされたフレームを読み取り専用にするか、パーティショニングされていないストレージにアクセスできるようにすることです。
詳しくは、フェンスド フレームのユースケースの説明をご覧ください。
例
フェンスされたフレーム config オブジェクトを取得するには、Protected Audience API の runAdAuction() 呼び出しまたは Shared Storage の selectURL() 呼び出しに resolveToConfig: true を渡す必要があります。プロパティが追加されていない場合(または false に設定されている場合)、結果の Promise は iframe でのみ使用できる URN に解決されます。
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
構成を取得したら、フェンスされたフレームの config 属性に構成を割り当てることで、構成で表されるリソースにフレームを移動できます。以前のバージョンの Chrome では resolveToConfig プロパティがサポートされていないため、移動する前に、Promise が FencedFrameConfig に解決されたことを確認する必要があります。
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
詳細については、フェンスド フレームとフェンスド フレームの構成に関する説明をご覧ください。
ヘッダー
ブラウザは、フェンスされたフレームと、フェンスされたフレーム内に埋め込まれた iframe から送信されたリクエストに Sec-Fetch-Dest: fencedframe を設定します。
Sec-Fetch-Dest: fencedframe
ドキュメントをフェンス付きフレームに読み込むには、サーバーで Supports-Loading-Mode: fenced-frame レスポンス ヘッダーを設定する必要があります。フェンスされたフレーム内の iframe にもヘッダーが必要です。
Supports-Loading-Mode: fenced-frame
共有ストレージ コンテキスト
プライベート集計を使用して、埋め込み元のコンテキスト データに関連付けられたフェンスド フレーム内のイベントレベルのデータをレポートできます。fencedFrameConfig.setSharedStorageContext() メソッドを使用すると、イベント ID などのコンテキスト データを、埋め込み元から Protected Audience API によって開始された共有ストレージ ワークレットに渡すことができます。
次の例では、埋め込みページで利用可能なデータと、フェンスされたフレームで利用可能なデータを共有ストレージに保存します。埋め込みページから、共有ストレージ コンテキストとして擬似イベント ID が設定されます。フェンスされたフレームから、フレームイベント データが渡されます。
埋め込みページで、コンテキスト データを共有ストレージ コンテキストとして設定できます。
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
フェンスされたフレームから、フレームのイベントレベルのデータを共有ストレージ ワークレットに渡すことができます(上記の埋め込み元のコンテキスト データとは無関係です)。
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
埋め込み元のコンテキスト情報を sharedStorage.context から、フレームのイベントレベルのデータを data オブジェクトから読み取り、非公開集計でレポートできます。
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
フェンスド フレーム設定オブジェクト内の埋め込み元のコンテキストの詳細については、説明をご覧ください。
フェンス付きフレームを試す
Chrome フラグを使用すると、chrome://flags/#enable-fenced-frames で Fenced Frame API を有効にできます。
![Chrome テストで、[Enable the Fenced frame element] という名前のフラグを [Enabled] に設定します。](https://developers.google.cn/static/privacy-sandbox/assets/images/in-chrome-experiments-se-46957b7b97eb3.png?authuser=8&hl=ja)
ダイアログには複数の選択肢があります。[有効にする] を選択することを強くおすすめします。これにより、新しいアーキテクチャが利用可能になると、Chrome が自動的に新しいアーキテクチャに更新されます。
他のオプション(ShadowDOM で有効、複数ページ アーキテクチャで有効)では、ブラウザ エンジニアにのみ関連する異なる実装戦略が提供されます。現在、[有効にする] は [ShadowDOM で有効にする] と同じように機能します。今後、[有効にする] は [複数ページ アーキテクチャで有効にする] にマッピングされます。
特徴検出
フェンスされたフレームが定義されているかどうかを確認するには:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
フェンスされたフレーム構成が使用可能かどうかを確認するには:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
ブラウザ サポート
意見交換とフィードバックの提供
フェンス付きフレームは現在検討中であり、今後変更される可能性があります。この API をお試しになった際のフィードバックをお寄せください。
- GitHub: 説明を読み、質問を投稿し、意見交換を行えます。
- デベロッパー サポート: プライバシー サンドボックス デベロッパー サポート リポジトリで質問や意見交換を行えます。

