크로스 사이트 데이터를 공유하지 않고도 페이지에 콘텐츠를 안전하게 삽입합니다.
구현 상태
이 문서에서는 새로운 HTML 요소인 <fencedframe>에 대해 간략히 설명합니다.
- Fenced Frames 제안서가 이제 정식 버전으로 제공됩니다.
- Chrome 플랫폼 상태
| 제안 내용 | 상태 |
|---|---|
| 구성 urn의 웹 API 변경사항 설명 자료 |
2023년 1분기에 Chrome에서 사용할 수 있습니다. |
| 광고 보고를 위한 격리된 프레임의 광고 소재 매크로(FFAR) GitHub Issue |
2023년 3분기에 Chrome에서 사용할 수 있습니다. |
| 자동 비콘을 한 번 전송 GitHub 문제 |
2023년 3분기에 Chrome에서 사용할 수 있습니다. |
| 직렬화 가능한 분리 프레임 구성 GitHub 문제 |
2023년 3분기에 Chrome에서 사용할 수 있습니다. |
| Protected Audience 광고 크기 매크로의 추가 형식 옵션 GitHub Issue |
2023년 4분기에 Chrome에서 사용할 수 있습니다. |
| 등록된 모든 URL로 자동 비콘 전송 GitHub 문제 | GitHub 문제 |
2023년 4분기에 Chrome에서 사용할 수 있습니다. |
| Urn iFrame 및 광고 구성요소 프레임에서 광고 관심분야 그룹 나가기 사용 설정
GitHub 문제 |
2024년 1분기 Chrome에서 사용 가능 |
| restricted.top_navigation_start/commit 도입
GitHub 문제, GitHub 문제 |
2024년 1분기에 Chrome에서 사용 가능 |
| 3PCD까지 ReportEvent에서 쿠키 설정을 비활성화하지 않음
GitHub 문제 |
2024년 1분기에 Chrome에서 사용 가능 |
| 교차 출처 서브프레임에서 자동 비콘 지원 추가
GitHub 문제 |
2024년 1분기 Chrome에서 사용 가능 |
교차 출처 서브프레임이 reportEvent() 비콘을 전송하도록 허용
GitHub 문제 |
2024년 2분기 Chrome에서 사용 가능 |
펜싱된 프레임이 필요한 이유는 무엇인가요?
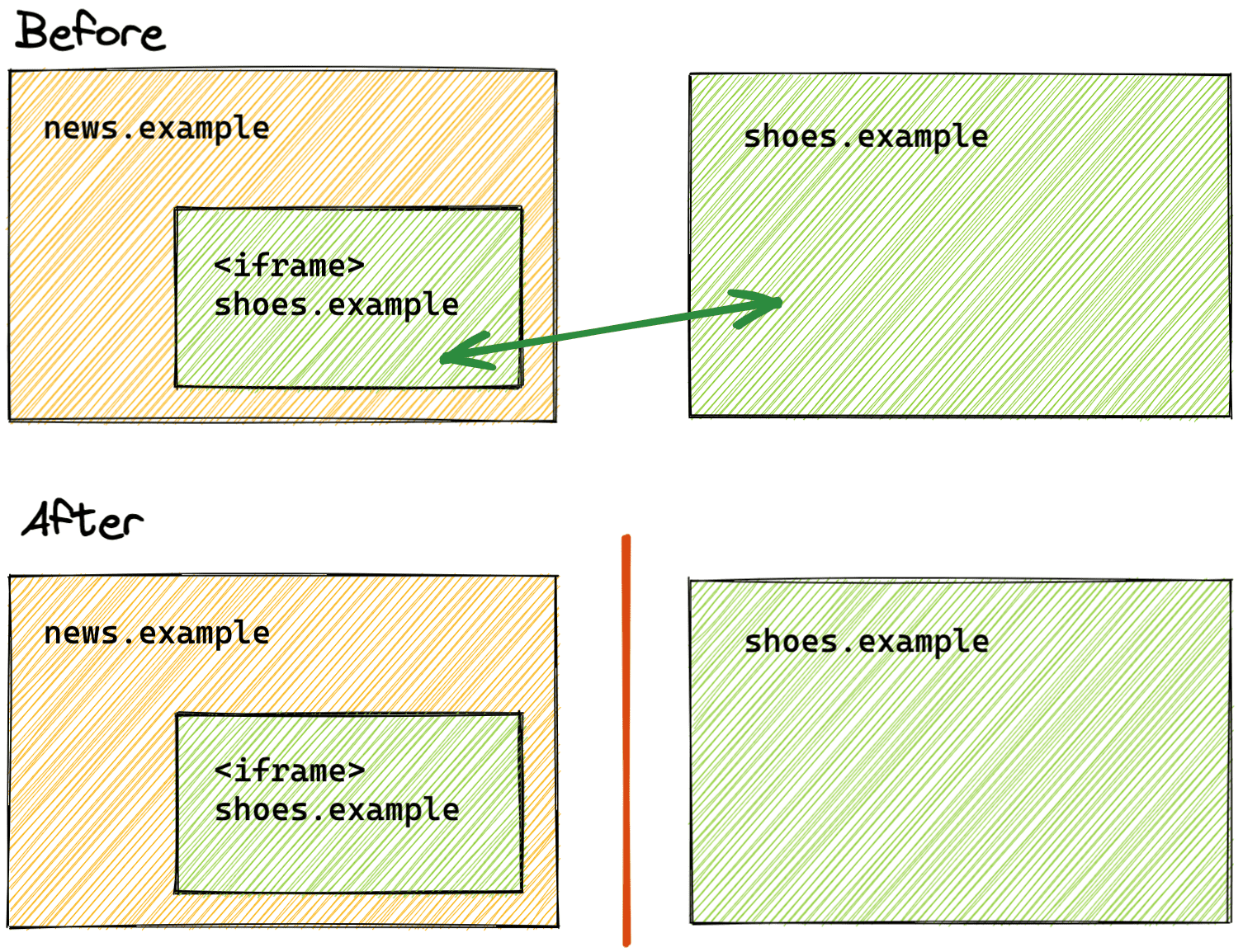
분리 프레임 (<fencedframe>)은 iframe과 비슷하게 삽입된 콘텐츠에 관한 HTML 요소입니다. 분리 프레임은 iframe과 달리 삽입 컨텍스트와의 통신을 제한하여 프레임이 삽입 컨텍스트와 공유하지 않고도 크로스 사이트 데이터에 액세스할 수 있도록 합니다. 일부 개인 정보 보호 샌드박스 API는 선택한 문서를 울타리 프레임 내에 렌더링해야 할 수 있습니다.
마찬가지로 삽입 컨텍스트의 퍼스트 파티 데이터는 차단된 프레임과 공유할 수 없습니다.
예를 들어 news.example (삽입 컨텍스트)가 shoes.example의 광고를 펜싱된 프레임에 삽입하는 경우 news.example는 shoes.example 광고에서 데이터를 유출할 수 없으며 shoes.example는 news.example에서 퍼스트 파티 데이터를 학습할 수 없습니다.
스토리지 파티셔닝으로 크로스 사이트 개인 정보 보호 강화
웹을 탐색하다가 한 사이트에서 제품을 본 후 완전히 다른 사이트의 광고에 다시 표시되는 것을 경험해 보셨을 겁니다.
현재 이 광고 기법은 주로 서드 파티 쿠키를 사용하여 사이트 간에 정보를 공유하는 추적 기술을 통해 이루어집니다.
Chrome은 사이트별로 브라우저 저장소를 분리하는 저장소 파티셔닝을 개발하고 있습니다. 파티션을 사용하지 않으면 shoes.example의 iframe이 news.example에 삽입되고 이 iframe이 값을 저장소에 저장하는 경우 shoes.example 사이트에서 이 값을 읽을 수 있습니다. 스토리지가 파티션화되면 교차 사이트 iframe이 더 이상 스토리지를 공유하지 않으므로 shoes.example가 iframe에 저장된 정보에 액세스할 수 없습니다. iframe이 *.shoes.example에서 제공되고 *.shoes.example에 삽입된 경우 동일 사이트로 간주되므로 브라우저 저장소가 공유됩니다.

스토리지 파티셔닝은 LocalStorage, IndexedDB, 쿠키를 비롯한 표준 스토리지 API에 적용됩니다. 파티션이 적용된 환경에서는 퍼스트 파티 저장소 전반에서 정보 유출이 크게 줄어듭니다.
교차 사이트 데이터 작업
펜싱된 프레임은 최상위 사이트에서 데이터를 파티션해야 함을 제안하는 개인 정보 보호 샌드박스 기능입니다. 많은 개인 정보 보호 샌드박스 제안서와 API는 서드 파티 쿠키나 기타 추적 메커니즘 없이 크로스 사이트 사용 사례를 충족하는 것을 목표로 합니다. 예를 들면 다음과 같습니다.
- Protected Audience API를 사용하면 개인 정보를 보호하는 방식으로 관심 기반 광고를 게재할 수 있습니다.
- 공유 저장소를 사용하면 안전한 환경에서 파티션되지 않은 크로스 사이트 데이터에 액세스할 수 있습니다.
펜싱된 프레임은 Protected Audience API와 함께 작동하도록 설계되었습니다. Protected Audience API를 사용하면 사용자의 관심분야가 광고주의 사이트에 관심분야 그룹으로 등록되고 사용자에게 관심이 있을 수 있는 광고도 함께 등록됩니다. 그런 다음 별도의 사이트('게시자'라고 함)에서 관련 관심분야 그룹에 등록된 광고가 입찰되고 낙찰된 광고가 울타리 프레임에 표시됩니다.
게시자가 낙찰된 광고를 iframe에 표시하고 스크립트가 iframe의 src 속성을 읽을 수 있는 경우 게시자는 해당 광고의 URL에서 방문자의 관심분야에 관한 정보를 추론할 수 있습니다. 이는 개인 정보를 보호하지 않습니다.
펜싱된 프레임을 사용하면 게시자는 방문자 관심분야와 일치하는 광고를 게재할 수 있지만 src 및 관심분야 그룹은 프레임의 광고주에게만 알려집니다. 게시자가 이 정보에 액세스할 수 없습니다.
울타리 프레임은 어떻게 작동하나요?
울타리 프레임은 탐색에 FencedFrameConfig 객체를 사용합니다. 이 객체는 Protected Audience API 입찰 또는 공유 저장소의 URL 선택 작업에서 반환될 수 있습니다. 그런 다음 config 객체가 펜싱된 프레임 요소의 config 속성으로 설정됩니다. 이는 URL 또는 불투명 URN이 src 속성에 할당되는 iframe과 다릅니다. FencedFrameConfig 객체에는 읽기 전용 url 속성이 있습니다. 그러나 현재 사용 사례에서는 내부 리소스의 실제 URL을 숨겨야 하므로 이 속성은 읽을 때 문자열 opaque를 반환합니다.
격리된 프레임은 postMessage를 사용하여 삽입자와 통신할 수 없습니다. 하지만 격리된 프레임은 격리된 프레임 내의 iframe과 함께 postMessage를 사용할 수 있습니다.
울타리로 묶인 프레임은 다른 방식으로 게시자로부터 격리됩니다. 예를 들어 게시자는 차단된 프레임 내의 DOM에 액세스할 수 없으며 차단된 프레임은 게시자의 DOM에 액세스할 수 없습니다. 또한 게시자가 원하는 값으로 설정하고 관찰할 수 있는 name와 같은 속성은 펜싱된 프레임에서 사용할 수 없습니다.
울타리 프레임은 최상위 탐색 컨텍스트(예: 브라우저 탭)처럼 작동합니다. 특정 사용 사례(예: opaque-ads)의 펜싱된 프레임은 교차 사이트 데이터 (예: Protected Audience API 관심분야 그룹)를 포함할 수 있지만, 프레임은 파티션되지 않은 저장소나 쿠키에 액세스할 수 없습니다. opaque-ads 펜싱된 프레임은 고유한 nonce 기반 쿠키 및 저장소 파티션에 액세스할 수 있습니다.
펜싱된 프레임의 특징은 설명에서 자세히 설명합니다.
펜싱된 프레임은 iframe과 어떻게 다른가요?
이제 펜싱된 프레임의 기능과 제한사항을 알았으므로 기존 iframe 기능과 비교해 보는 것이 좋습니다.
| 기능 | iframe |
fencedframe |
|---|---|---|
| 콘텐츠 삽입 | 예 | 예 |
| 삽입된 콘텐츠가 삽입 컨텍스트 DOM에 액세스할 수 있음 | 예 | 아니요 |
| 삽입 컨텍스트가 삽입된 콘텐츠 DOM에 액세스할 수 있음 | 예 | 아니요 |
관찰 가능한 속성(예: name) |
예 | 아니요 |
URL (http://example.com) |
예 | 예 (사용 사례에 따라 다름) |
브라우저 관리 불투명 소스 (urn:uuid) |
아니요 | 예 |
| 교차 사이트 데이터 액세스 | 아니요 | 예 (사용 사례에 따라 다름) |
울타리로 쳐진 프레임은 개인 정보를 보호하기 위해 더 적은 수의 외부 통신 옵션을 지원합니다.
펜싱된 프레임이 iframe을 대체하나요?
결국 펜싱된 프레임은 iframe을 대체하지 않으며 iframe을 사용하지 않아도 됩니다. 펜싱된 프레임은 서로 다른 최상위 파티션의 데이터를 동일한 페이지에 표시해야 할 때 사용하는 더 비공개 프레임입니다.
동일 사이트 iframe (프렌들리 iframe이라고도 함)은 신뢰할 수 있는 콘텐츠로 간주됩니다.
분리 프레임 사용
펜싱된 프레임은 다른 Privacy Sandbox API와 함께 작동하여 단일 페이지 내에 여러 스토리지 파티션의 문서를 표시합니다. 잠재적인 API에 대해 논의 중입니다.
이 조합의 현재 후보는 다음과 같습니다.
- Protected Audience API의 기반인 TURTLEDOVE API 제품군에서 펜싱된 프레임은 공유 저장소를 사용하여 전환 상승 폭 측정과 함께 작동할 수 있습니다.
- 또 다른 옵션은 펜싱된 프레임을 읽기 전용으로 허용하거나 파티션되지 않은 저장소에 액세스하는 것입니다.
자세한 내용은 울타리 프레임 사용 사례 설명을 참고하세요.
예
울타리 프레임 config 객체를 가져오려면 Protected Audience API의 runAdAuction() 호출 또는 Shared Storage의 selectURL() 호출에 resolveToConfig: true를 전달해야 합니다. 속성이 추가되지 않았거나 false로 설정된 경우 결과 약속은 iframe에서만 사용할 수 있는 URN으로 확인됩니다.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
구성을 가져온 후 이를 울타리 지정된 프레임의 config 속성에 할당하여 프레임을 구성으로 표현된 리소스로 이동할 수 있습니다. 이전 버전의 Chrome은 resolveToConfig 속성을 지원하지 않으므로 이동하기 전에 약속이 FencedFrameConfig로 확인되었는지 여부를 확인해야 합니다.
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
자세한 내용은 울타리 프레임 및 울타리 프레임 구성 설명을 참고하세요.
헤더
브라우저는 펜싱된 프레임에서 이루어진 요청과 펜싱된 프레임 내에 삽입된 iframe에 대해 Sec-Fetch-Dest: fencedframe를 설정합니다.
Sec-Fetch-Dest: fencedframe
서버는 펜싱된 프레임에 로드할 문서의 Supports-Loading-Mode: fenced-frame 응답 헤더를 설정해야 합니다. 격리된 프레임 내의 모든 iframe에도 헤더가 있어야 합니다.
Supports-Loading-Mode: fenced-frame
공유 저장소 컨텍스트
비공개 집계를 사용하여 삽입자의 문맥 데이터와 연결된 펜싱된 프레임에서 이벤트 수준 데이터를 보고하는 것이 좋습니다. fencedFrameConfig.setSharedStorageContext() 메서드를 사용하면 이벤트 ID와 같은 일부 문맥 데이터를 삽입 도구에서 Protected Audience API에서 시작한 공유 저장소 워크렛으로 전달할 수 있습니다.
다음 예에서는 삽입 도구 페이지에서 사용할 수 있는 일부 데이터와 격리된 프레임에서 사용할 수 있는 일부 데이터를 공유 저장소에 저장합니다. 삽입 도구 페이지에서 모의 이벤트 ID가 공유 저장소 컨텍스트로 설정됩니다. 펜싱된 프레임에서 프레임 이벤트 데이터가 전달됩니다.
삽입 도구 페이지에서 컨텍스트 데이터를 공유 저장소 컨텍스트로 설정할 수 있습니다.
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
격리된 프레임에서 프레임의 이벤트 수준 데이터를 공유 저장소 워크렛에 전달할 수 있습니다 (위 삽입기의 문맥 데이터와 관련 없음).
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
sharedStorage.context에서 삽입자의 문맥 정보를 읽고 data 객체에서 프레임의 이벤트 수준 데이터를 읽은 다음 비공개 집계를 통해 보고할 수 있습니다.
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
펜싱된 프레임 구성 객체의 삽입자 컨텍스트에 관한 자세한 내용은 설명을 참고하세요.
분리 프레임 사용해 보기
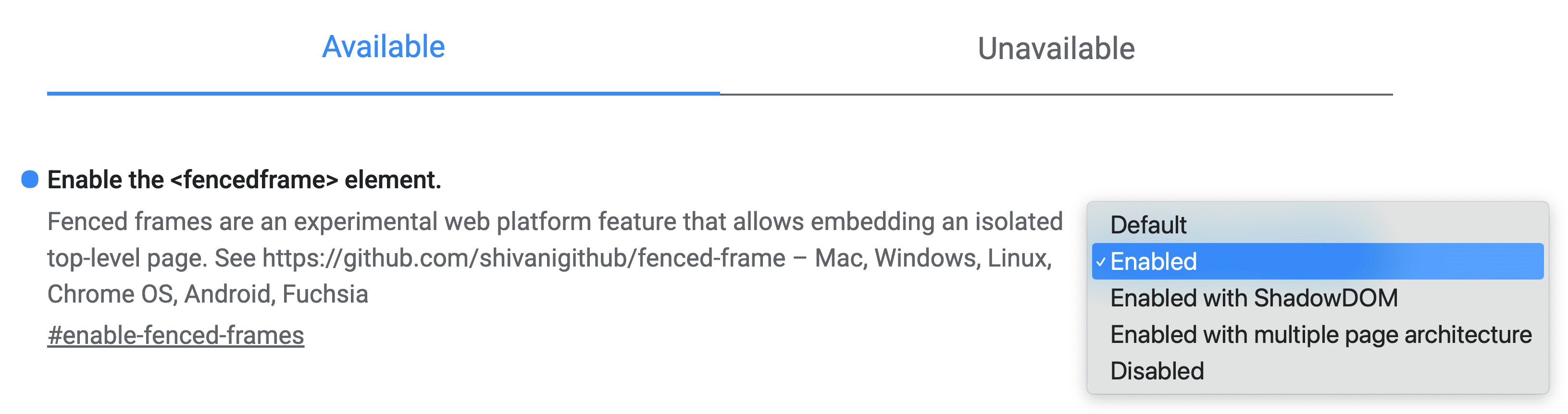
Chrome 플래그를 사용하여 chrome://flags/#enable-fenced-frames에서 Fenced Frame API를 사용 설정합니다.

대화상자에는 여러 개의 선택사항이 있습니다. Chrome이 새 아키텍처가 제공되는 대로 자동으로 업데이트되도록 하는 *사용 설정*을 선택하는 것이 좋습니다.
다른 옵션인 ShadowDOM으로 사용 설정됨 및 여러 페이지 아키텍처로 사용 설정됨은 브라우저 엔지니어와만 관련된 다양한 구현 전략을 제공합니다. 현재 Enable는 Enabled with ShadowDOM과 동일한 방식으로 작동합니다. 향후 사용 설정은 여러 페이지 아키텍처 사용 설정에 매핑됩니다.
기능 감지
펜싱된 프레임이 정의되어 있는지 확인하려면 다음 단계를 따르세요.
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
펜싱된 프레임 구성을 사용할 수 있는지 확인하려면 다음 단계를 따르세요.
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
브라우저 지원
참여 및 의견 공유
펜싱 프레임은 현재 논의 중이며 향후 변경될 수 있습니다. 이 API를 사용해 보고 의견이 있으시면 알려주세요.
- GitHub: 설명서를 읽고 질문을 제기하고 토론을 확인합니다.
- 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소에서 질문을 게시하고 토론에 참여하세요.

