Chúng tôi đang cung cấp các chế độ thử nghiệm do Chrome hỗ trợ để cho phép các trang web xem trước cách hoạt động và chức năng của trang web mà không cần cookie của bên thứ ba. Hướng dẫn này cung cấp thông tin tổng quan về các chế độ thử nghiệm mà Chrome dự định cung cấp và cách truy cập vào nhãn nhóm thử nghiệm.
Trình duyệt Chrome trong ngữ cảnh này đề cập đến một ứng dụng Chrome: một bản cài đặt Chrome trên thiết bị. Mỗi thư mục dữ liệu của người dùng riêng lẻ tạo thành một ứng dụng riêng biệt.
Nhóm thử nghiệm: một nhóm trình duyệt Chrome mà một số tính năng nhất định được bật, tắt hoặc định cấu hình. Trong bối cảnh kiểm thử do Chrome hỗ trợ, một nhóm trình duyệt được đặt nhãn.
Nhãn: trong ngữ cảnh này, giá trị tiêu đề yêu cầu được đặt cho một trình duyệt thuộc một nhóm thử nghiệm. Mỗi trình duyệt trong một nhóm thử nghiệm sẽ vẫn nằm trong nhóm đó trong suốt thời gian thử nghiệm do Chrome hỗ trợ, đảm bảo rằng nhãn cho trình duyệt vẫn nhất quán trên các người kiểm thử.
Chúng tôi đã cung cấp hai chế độ riêng biệt:
- Chế độ A: Kể từ tháng 11 năm 2023, các tổ chức thử nghiệm API R&M của PS có thể chọn nhận các nhãn nhất quán trên một nhóm nhỏ trình duyệt Chrome để cho phép thử nghiệm phối hợp trên nhiều người kiểm thử.
- Chế độ B: Kể từ ngày 4 tháng 1 năm 2024, Chrome đã tắt cookie của bên thứ ba trên toàn cầu đối với một số trình duyệt Chrome.
Chúng tôi đã làm việc với CMA để đảm bảo rằng các chế độ kiểm thử này phù hợp với khung kiểm thử (và tiến trình) cho các bên thứ ba như đã nêu trong hướng dẫn về kiểm thử trong ngành. Do đó, CMA dự kiến rằng kết quả thử nghiệm ở các chế độ này có thể được dùng trong quá trình đánh giá Hộp cát về quyền riêng tư. CMA cho biết họ có thể sẽ chú trọng nhiều hơn vào kết quả của Thiết kế thử nghiệm 2, sử dụng nhãn Chế độ B và nhãn kiểm soát 1 Chế độ A. Hãy xem hướng dẫn của CMA vào ngày 26 tháng 10 để biết thêm thông tin về Thiết kế thử nghiệm 2.
Bạn có thể truy cập vào nhãn bằng cách sử dụng giá trị Sec-Cookie-Deprecation tạm thời có sẵn từ tiêu đề HTTP hoặc API JavaScript. Để biết thông tin chi tiết về cách triển khai, hãy xem phần Truy cập vào nhãn bằng giá trị Sec-Cookie-Deprecation.
Chúng tôi cũng sẽ gửi đề xuất này thông qua quy trình phát triển Blink thông thường, trong đó thiết kế kỹ thuật và mốc phát hành Chrome sẽ được hoàn tất. Mặc dù đây là phương án triển khai mà chúng tôi muốn cung cấp, nhưng việc thảo luận và phê duyệt thêm có nghĩa là các chi tiết này vẫn có thể thay đổi. Chúng tôi sẽ tiếp tục cập nhật trang này khi kế hoạch tiến triển và bạn có thể tiếp tục gửi ý kiến phản hồi hoặc câu hỏi.
Chế độ A: Nhóm trình duyệt được gắn nhãn
Các tổ chức tham gia thử nghiệm sẽ có thể chọn nhận một nhóm nhãn ổn định cho một nhóm nhỏ trình duyệt Chrome, cho phép thực hiện các thử nghiệm phối hợp trên nhiều công nghệ quảng cáo trên cùng một nhóm trình duyệt.
Ví dụ: nếu một trình duyệt thuộc nhóm thử nghiệm label_only_3 (như minh hoạ trong bảng sau), thì tất cả các công nghệ quảng cáo tham gia sẽ có thể thấy cùng một nhãn label_only_3 và điều phối cho phù hợp: sử dụng API R&M của PS, nhưng không sử dụng cookie của bên thứ ba. Chúng tôi mong rằng những người tham gia trang này sẽ đảm bảo chuyển tiếp nhãn đến những người tham gia khác để có thể thử nghiệm nhất quán trong toàn bộ quá trình lựa chọn và đo lường quảng cáo.
Ví dụ: tính năng này cho phép nhiều người tham gia chạy phiên đấu giá Protected Audience mà không cần cookie của bên thứ ba trên một nhóm trình duyệt nhất quán. Người tham gia phiên đấu giá là người bán sẽ chuyển tiếp nhãn được quan sát đến người mua để hỗ trợ việc thử nghiệm phối hợp.
Các nhãn này không ảnh hưởng đến bất kỳ hành vi nào trong các phiên bản Chrome đó, bao gồm cả việc có cookie của bên thứ ba hay không. Nhãn cung cấp tính năng nhóm cho các thử nghiệm độc lập, được điều phối, nhưng các bên tham gia phải thực thi các tham số có liên quan cho thử nghiệm. Nếu bạn đang thử nghiệm hiệu quả của việc xoá cookie của bên thứ ba, thì mỗi người tham gia sẽ chịu trách nhiệm loại trừ dữ liệu cookie của bên thứ ba cho những trình duyệt có nhãn đó.
Mục tiêu là có các nhóm đại diện cho lưu lượng truy cập thông thường trên Chrome. Điều đó có nghĩa là cả cookie của bên thứ ba và API R&M của PS đều có sẵn, mặc dù một số người dùng có thể đã sử dụng chế độ cài đặt hoặc tiện ích để thay đổi hoặc tắt các tính năng.
Nhãn thường sẽ tồn tại trong suốt một phiên duyệt web trên Chrome và giữa các phiên. Tuy nhiên, điều này không được đảm bảo vì có một số ít trường hợp đặt lại hoàn toàn trình duyệt cũng có thể đặt lại nhãn hiện tại.
Chúng tôi dự định đưa 8, 5% trình duyệt Chrome phiên bản ổn định vào Chế độ A và đề xuất ban đầu của chúng tôi chia nhóm người dùng đó thành 9 nhóm. Các nhóm nhỏ hơn nhằm cho phép các công nghệ quảng cáo linh hoạt kết hợp các nhãn để tạo các thử nghiệm có quy mô khác nhau. Các nhóm không được trùng lặp.
Xin lưu ý rằng nhãn control_1.* được dùng làm "Nhóm đối chứng 1" như đã nêu trong hướng dẫn của CMA về kiểm thử trong ngành. Vì vậy, người tham gia kiểm thử không nên sử dụng API Chủ đề hoặc chạy phiên đấu giá Đối tượng được bảo vệ cho lưu lượng truy cập này. Vì các nhãn không ảnh hưởng đến hành vi của trình duyệt, nên người tham gia không nên truyền các chủ đề được quan sát hoặc chạy phiên đấu giá Protected Audience khi phát hiện thấy nhãn nhóm control_1.*.
Chúng tôi rất mong nhận được ý kiến phản hồi về việc liệu danh sách nhóm này có đáp ứng nhu cầu của các tổ chức tham gia hay không.
| Nhãn | % lưu lượng truy cập ổn định |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Các nhóm trình duyệt label_only_ Chế độ A đã được cung cấp kể từ tháng 11 năm 2023 và các nhóm control_1_* Chế độ A đã được cung cấp kể từ ngày 4 tháng 1 năm 2024.
Chế độ B: Tắt 1% cookie của bên thứ ba
Kể từ ngày 4 tháng 1 năm 2024, Chrome đã tắt cookie của bên thứ ba đối với khoảng 1% trình duyệt Chrome phiên bản ổn định (cũng như trong trình duyệt Dev, Canary và Beta trong quý 4 năm 2023). Các tổ chức kiểm thử API R&M của PS không cần chọn sử dụng chế độ này vì chế độ này được áp dụng đồng nhất trên toàn bộ số lượng trình duyệt. Một số tính năng của trang web có thể bị ảnh hưởng nếu trang web đó chưa áp dụng giải pháp thay thế, chẳng hạn như CHIPS hoặc Nhóm trang web có liên quan.
Ngoài ra, chúng tôi dự định cung cấp một phần nhỏ lưu lượng truy cập trong Chế độ B đã tắt API R&M của PS. Các API khác, chẳng hạn như Nhóm trang web có liên quan, CHIPS và FedCM, sẽ không bị tắt. Chúng tôi dự đoán rằng sự kết hợp này sẽ hữu ích để thiết lập đường cơ sở về hiệu suất cho các trình duyệt không có cookie của bên thứ ba và không có API R&M của PS.
Trong Chế độ B, chúng tôi cũng cung cấp nhãn cho các trình duyệt bị ảnh hưởng. Các nhãn này sẽ có sẵn cùng lúc với khi các API bị tắt. Chúng tôi đề xuất chia nhóm người dùng thành 3 nhóm treatment_1.*, trong đó cookie của bên thứ ba bị tắt nhưng có các API R&M của PS, và một nhóm control_2, trong đó cả cookie của bên thứ ba và API R&M của PS đều bị tắt.
Để hỗ trợ gỡ lỗi cho các hoạt động tích hợp Attribution Reporting API và Private Aggregation API, cũng như giúp người tham gia thử nghiệm hiểu rõ hơn về tác động của sự nhiễu, báo cáo gỡ lỗi ARA và báo cáo gỡ lỗi Private Aggregation sẽ vẫn có sẵn cho các trình duyệt ở Chế độ B, miễn là người dùng không chặn rõ ràng cookie của bên thứ ba. Bạn sẽ không thấy báo cáo gỡ lỗi trong control_2 vì các API R&M của PS không có trong lát cắt đó.
- Đối với Attribution Reporting API, vì cookie của bên thứ ba bị tắt, nên nguồn gốc báo cáo sẽ không thể đặt cookie
ar_debugvà phải dựa vào việc đặt các trườngdebug_key(đối với báo cáo phân bổ thành công) và các trườngdebug_reporting(đối với báo cáo chi tiết) để chọn nhận hoặc không nhận báo cáo gỡ lỗi. - Đối với API tổng hợp riêng tư, nguồn báo cáo phải dựa vào lệnh gọi
enableDebugMode()để kiểm soát việc chọn nhận báo cáo gỡ lỗi. Các công ty nên tiếp tục xem xét cách áp dụng các nghĩa vụ theo quy định đối với việc sử dụng API Báo cáo phân bổ và API Tổng hợp riêng tư, bao gồm cả báo cáo gỡ lỗi.
Chế độ A tiếp tục chạy và các nhóm này khác với các nhóm Chế độ A, vì người dùng sẽ ở Chế độ A, Chế độ B hoặc không ở cả hai chế độ. Người tham gia thử nghiệm nên sử dụng lưu lượng truy cập control_1.* làm nhóm đối chứng đại diện cho trạng thái hiện tại với cookie của bên thứ ba.
| Nhãn | % lưu lượng truy cập ổn định |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome cũng đã hạn chế cookie đối với 20% ứng dụng Chrome Canary, Dev và Beta.
| Nhãn | % lưu lượng truy cập trước khi phát hành phiên bản ổn định |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
Việc đưa vào một trong các nhóm thử nghiệm này sẽ có hiệu quả tương tự như đối với các nhóm tương đương trong phiên bản ổn định.
Cũng như Chế độ A, các API R&M của PS không được đảm bảo sẽ hoạt động vì người dùng có thể tắt các API đó trong phần cài đặt Quyền riêng tư và bảo mật của Chrome. Tương tự, không đảm bảo rằng cookie của bên thứ ba sẽ bị tắt cho mọi thành viên của nhóm control_2, vì người dùng có thể truy cập vào giao diện người dùng của trình duyệt để cho phép cookie của bên thứ ba cho một trang web.
Giám sát thử nghiệm
Hãy nhớ theo dõi lưu lượng truy cập tương đối của từng nhãn điều trị và nhãn đối chứng. treatment_1.1 phải có lưu lượng truy cập gần bằng với treatment_1.2 và treatment_1.3.
Bạn nên cân nhắc việc sử dụng lưu lượng truy cập chứa nhãn từ các phiên bản Chrome trước phiên bản 120. Nếu nhóm thường xử lý lưu lượng truy cập không hợp lệ xác định được các tác nhân người dùng thể hiện đặc điểm của lưu lượng truy cập không hợp lệ, thì bạn nên lọc những tác nhân này ra khỏi kết quả kiểm thử.
Nhãn trước giai đoạn
Cho đến tháng 1 năm 2024, chúng tôi đã chạy giai đoạn trước cho nhiều nhóm thử nghiệm. Những khoảng thời gian trước khoảng thời gian này cho phép Chrome xác định kích thước chính xác và chọn các nhóm không thiên vị về mặt thống kê. Các giai đoạn trước này đã chạy cho tất cả các nhóm được lên lịch bắt đầu vào tháng 1: nhóm Chế độ B và nhóm Control_1.*. Nhà phát triển hoặc trang web không cần làm gì ở đây – các nhóm trước giai đoạn này sẽ không có bất kỳ thay đổi nào về hành vi hoặc khả năng sử dụng API – nhưng bạn cần lưu ý rằng bạn có thể thấy nhãn preperiod được trả về trong một số trường hợp. Mặc dù các trình duyệt nhận nhãn preperiod có thể chuyển sang một trong các nhóm thử nghiệm, nhưng điều này không được đảm bảo. Vì vậy, bạn không nên giả định rằng các trình duyệt có nhãn này được đảm bảo sẽ tham gia thử nghiệm.
Nhóm thử nghiệm là một tập hợp con của nhóm đối tượng đang được nghiên cứu; trong trường hợp này, là một trong các nhóm được gắn nhãn.
Truy cập vào nhãn bằng giá trị Sec-Cookie-Deprecation
Trong thời gian Chế độ A và Chế độ B, chúng tôi đã giới thiệu một giá trị Sec-Cookie-Deprecation tạm thời có thể truy cập bằng cách sử dụng tiêu đề HTTP chọn tham gia và API JavaScript. API này cung cấp nhãn cho nhóm thử nghiệm Chế độ A hoặc B hiện hành của trình duyệt (như được xác định theo tỷ lệ phần trăm ở trên), nếu nhóm thử nghiệm đó thuộc một trong các nhóm này.
Việc truy cập vào nhãn liên quan đến việc truy cập vào thông tin được lưu trữ trên thiết bị của người dùng. Ở một số khu vực tài phán (chẳng hạn như Liên minh Châu Âu và Vương quốc Anh), chúng tôi hiểu rằng hoạt động này tương tự như việc sử dụng cookie, do đó, việc truy cập vào nhãn có thể cần có sự đồng ý của người dùng cuối. Trước khi bắt đầu yêu cầu nhãn, bạn nên tham khảo ý kiến tư vấn pháp lý để biết liệu nghĩa vụ đồng ý này có áp dụng cho bạn hay không.
Truy cập vào tiêu đề HTTP Sec-Cookie-Deprecation
Để nhận được tiêu đề yêu cầu Sec-Cookie-Deprecation, trước tiên, trang web phải đặt cookie receive-cookie-deprecation. Cookie này phải sử dụng thuộc tính Partitioned, nghĩa là bạn phải chọn nhận tiêu đề cho từng trang web cấp cao nhất.
Ví dụ: nếu 3p-example.site muốn nhận tiêu đề Sec-Cookie-Deprecation trên các tài nguyên được nhúng trên example.com, thì 3p-example.site phải đặt cookie sau trong ngữ cảnh đó.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Các thuộc tính cookie Secure, HttpOnly, SameSite và Partitioned là bắt buộc. Bạn có thể đặt các thuộc tính Domain, Path, Expires và Max-Age sao cho phù hợp nhất với nhu cầu của mình, mặc dù Path=/ là thuộc tính mặc định phù hợp. Ví dụ này đặt Max-Age=15552000 để cookie không hết hạn cho đến sau 180 ngày.
Bạn nên bắt đầu đặt cookie receive-cookie-deprecation=1 trước khi giai đoạn thử nghiệm do Chrome hỗ trợ bắt đầu, để đảm bảo rằng các trình duyệt trong một nhóm thử nghiệm có tiêu đề yêu cầu Sec-Cookie-Deprecation ngay khi tiêu đề này có sẵn.
Ví dụ: giả sử trình duyệt nằm trong nhóm example_label_1, các yêu cầu tiếp theo chứa cookie này cũng sẽ chứa tiêu đề Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Nếu trình duyệt không thuộc một nhóm, thì tiêu đề sẽ không được gửi.
Nhãn được liên kết với sự hiện diện của cookie, vì vậy, nếu cookie bị xoá, bị chặn hoàn toàn hoặc bị chặn đối với trang web cụ thể, thì nhãn sẽ không được gửi. Vì thuộc tính Partitioned được dùng để tiếp tục sử dụng sau khi cookie của bên thứ ba không được dùng nữa, nên điều này có nghĩa là cookie Partitioned có thể được đặt khi cookie của bên thứ ba bị chặn.
Truy cập vào cookieDeprecationLabel JavaScript API
Bạn cũng có thể truy cập giá trị Sec-Cookie-Deprecation bằng API JavaScript navigator.cookieDeprecationLabel.getValue(). Thao tác này sẽ trả về một lời hứa phân giải thành một chuỗi chứa nhãn nhóm hiện hành. Ví dụ: nếu trình duyệt nằm trong nhóm example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Nếu trình duyệt không thuộc một nhóm, thì API sẽ không hoạt động hoặc giá trị sẽ là một chuỗi trống. Vì vậy, hãy đảm bảo bạn thực hiện tính năng phát hiện tính năng.
Bạn có thể gọi API JavaScript bất kể có cookie receive-cookie-deprecation hay không. Tuy nhiên, nếu cookie bị chặn hoàn toàn hoặc bị chặn riêng cho trang web, thì API sẽ không hoạt động hoặc trả về một chuỗi trống.
Giống như mọi giá trị do ứng dụng cung cấp, hãy đảm bảo bạn dọn dẹp và xác thực giá trị từ tiêu đề hoặc API JavaScript trước khi sử dụng.
Bản minh hoạ và kiểm thử
Kể từ Chrome 120 trở đi, có các cờ để cho phép nhà phát triển cục bộ kiểm thử việc yêu cầu và đọc nhãn.
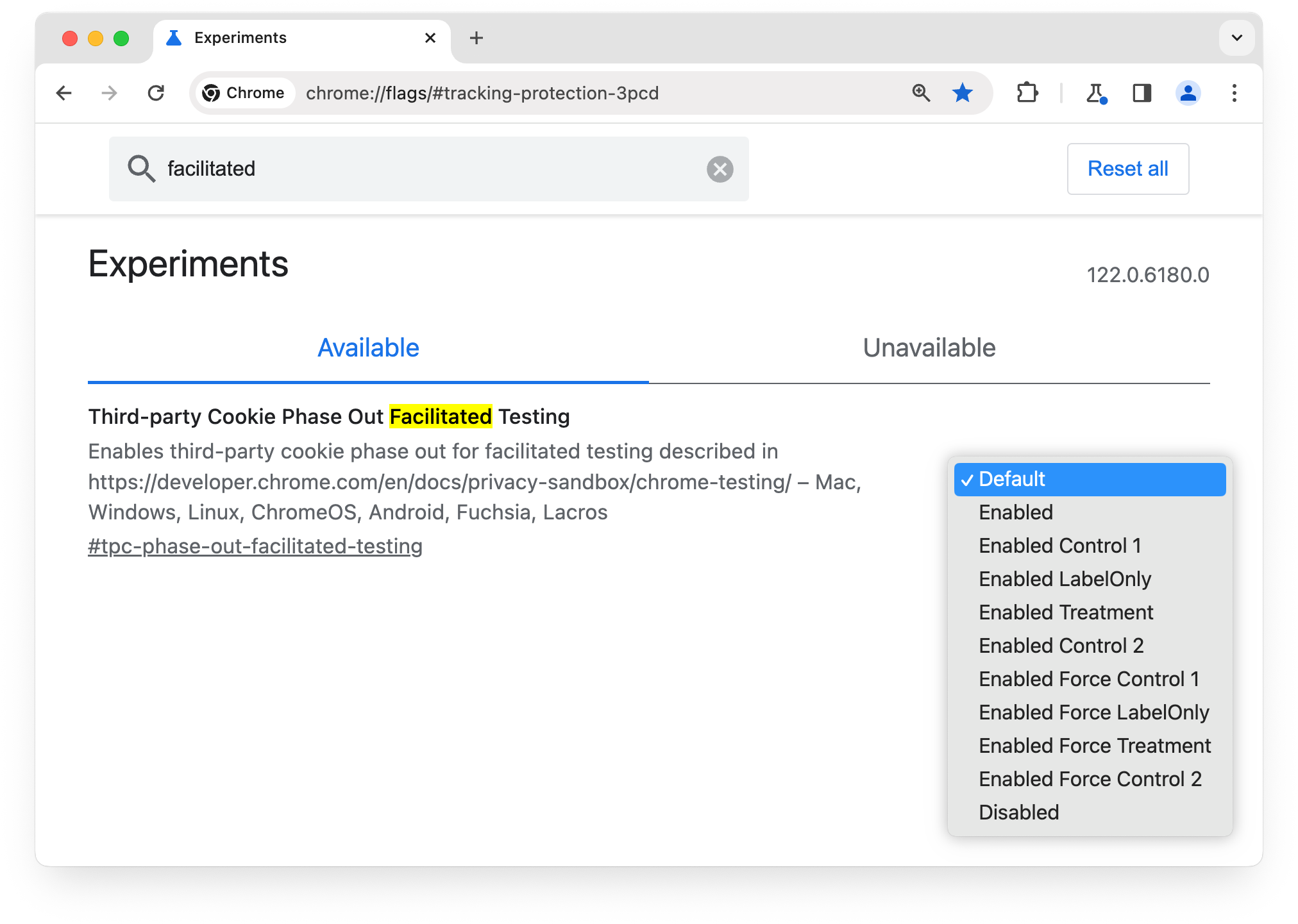
Cờ chrome://flags/#tpc-phase-out-facilitated-testing cho phép bạn bật một số nhãn kiểm thử. Các nhãn này có tiền tố là fake_ để phân biệt với nhãn thực. Việc bật cờ này không chọn trình duyệt vào bất kỳ nhóm thử nghiệm nào.
Bạn có thể xem các nhãn này hoạt động tại goo.gle/cft-demo.
Vì việc đăng ký được thực thi cho các API đo lường và mức độ liên quan của Hộp cát về quyền riêng tư, nên bạn có thể cần ghi đè việc thực thi để kiểm thử cục bộ bằng cách sử dụng chrome://flags/#privacy-sandbox-enrollment-overrides và cung cấp nguồn gốc bản minh hoạ. Ngoài ra, hãy thêm cờ dòng lệnh sau đây nếu bạn đang chạy Chrome từ một thiết bị đầu cuối: --args --disable-features=EnforcePrivacySandboxAttestations

Trình đơn thả xuống có nhiều lựa chọn. Người kiểm thử chủ yếu sẽ quan tâm đến các mục được đánh dấu là "Buộc" vì các mục này đảm bảo rằng hành vi thử nghiệm được bật bất kể cấu hình thiết bị khác.
Để chỉ kiểm thử nhãn nhóm thử nghiệm, hãy chọn "Enabled Force Control 1" (Đã bật tính năng Buộc kiểm soát 1) hoặc "Enabled Force LabelOnly" (Đã bật tính năng Buộc chỉ nhãn). Điều này sẽ khiến trình duyệt gửi nhãn "fake_control_1.1" hoặc "fake_label_only_1.1".
Trong Chrome M120 trở lên, bạn cũng có thể sử dụng các mục sau.
Để kiểm thử tính năng chặn cookie của bên thứ ba, hãy chọn "Đã bật tính năng Buộc xử lý". Thao tác này sẽ gửi nhãn nhóm thử nghiệm "fake_treatment_1.1", nhưng cũng sửa đổi trang cài đặt cookie và chế độ cài đặt cookie hiện tại để chặn cookie của bên thứ ba.
Để kiểm thử tính năng chặn cookie của bên thứ ba mà không cần API quảng cáo riêng tư, hãy chọn "Buộc sử dụng nhóm đối chứng 2". Thao tác này sẽ gửi nhãn nhóm thử nghiệm "fake_control_2", cập nhật trang cài đặt cookie, chặn cookie của bên thứ ba và cũng ngăn chặn các API quảng cáo riêng tư mới.
Xin lưu ý rằng có một vấn đề là trình duyệt sẽ vẫn giữ trang cài đặt cookie mới và chế độ cài đặt chặn cookie của bên thứ ba ngay cả khi bạn tắt cờ. Chúng tôi đang nỗ lực khắc phục vấn đề này. Trong thời gian chờ đợi, bạn có thể kiểm thử các giá trị cờ này trong một thư mục dữ liệu Chrome riêng biệt bằng cách chạy Chrome với cờ dòng lệnh --user-data-dir=<new dir>.
Phản hồi
Chúng tôi sử dụng nhãn "chrome-testing" trong kho lưu trữ hỗ trợ nhà phát triển trên GitHub để quản lý các câu hỏi. Chúng tôi hoan nghênh ý kiến phản hồi và thảo luận của bạn về các câu hỏi ban đầu:
- Bạn có dự định thử nghiệm bằng Chế độ A, Chế độ B hay cả hai không?
- Chọn kích thước nhãn cho thử nghiệm do Chrome hỗ trợ
- Sử dụng Gợi ý ứng dụng cho quy trình kiểm thử do Chrome hỗ trợ
Bạn cũng có thể đưa ra câu hỏi hoặc thảo luận mới trong kho lưu trữ bằng cách sử dụng mẫu "Thử nghiệm do Chrome hỗ trợ".

