Üçüncü taraf çerezleri için desteğin sonlandırılmasına hazırlanmak amacıyla, sitelerin üçüncü taraf çerezleri olmadan site davranışının ve özelliklerinin nasıl çalıştığını önizlemelerine olanak tanıyan Chrome'un desteklediği test modları sağlıyoruz. Bu kılavuzda Chrome'un sağlamayı planladığı test modlarına ve erişilmesine genel bakış deneme grubu etiketlerini kullanabilirsiniz.
Bu bağlamda Chrome tarayıcı bir Chrome istemcisini belirtir: Chrome yükleme işlemidir. Her bir kullanıcı veri dizini ayrı bir istemci oluşturur.
Deneme grubu: Belirli özelliklerin kullanıldığı Chrome tarayıcılar grubu etkin, devre dışı veya yapılandırılmış olması gerekir. Chrome'un desteği bağlamında , etiketlerin ayarlandığı bir tarayıcı kümesidir.
Etiket: Bu bağlamda bir istek başlığı değer olarak ayarlamaktır. Bir deneme grubundaki her tarayıcı, deneme süresi boyunca bu grupta kalır Chrome'un desteklediği test dönemini ifade eder ve bir etiket için tarayıcı, test kullanıcıları arasında tutarlı olmaya devam eder.
İki farklı mod sunuyoruz:
- A modu: Kasım 2023'ten itibaren PS R&M API'lerini test eden kuruluşlar Chrome'un bir alt kümesinde tutarlı etiketler almayı etkinleştirebildik Farklı test kullanıcıları arasında koordine testlere olanak tanımak için tarayıcılarda.
- B Modu: Chrome, 4 Ocak 2024'ten itibaren Chrome tarayıcıların bir kısmı için üçüncü taraf çerezlerini küresel olarak devre dışı bıraktı.
Üçüncü taraf çerezleri B modunda devre dışı bırakılmışsa, deneme sürecinin tamamı boyunca devre dışı kalırlar. üçüncü taraf çerezleridir.
Bu test modlarının, CMA'nın sektör testiyle ilgili kılavuzunda belirtildiği üzere üçüncü tarafların test çerçevesine (ve zaman çizelgesine) uygun olmasını sağlamak için CMA ile birlikte çalıştık. Bunun sonucunda, CMA bu modlarda yapılan testlerin sonuçlarının kapsamını belirler. özel Korumalı Alan değerlendirmesinde kullanılabilir. CMA, B modu etiketlerini ve A modu kontrol 1 etiketlerini kullanan 2. deneysel tasarımın sonuçlarına daha fazla ağırlık vereceğini belirtti. Deneysel Tasarım 2 hakkında daha fazla bilgi için CMA'nın 26 Ekim'deki yönergelerine göz atın.
Geçici Sec-Cookie-Deprecation değeri kullanılarak etiketlere erişilebilir
HTTP üstbilgisinden veya JavaScript API'sinden. Uygulama ayrıntıları için Sec-Cookie-Deprecation değerini kullanarak etiketlere erişme bölümüne bakın.
Ayrıca bu teklifi her zamanki gibi Blink geliştirme süreci, Burada teknik tasarım ve Chrome sürüm ara hedefi kesinleşecektir. Bizim teslim etmek istediğimiz uygulama bu olsa da bununla ilgili olarak bu ayrıntıların hâlâ değişebileceği anlamına gelir. İçerik üretmeye devam edeceğiz bu sayfayı güncellemeyi unutmayın. geri bildirim veya soru sağlayın.
A modu: Etiketlenmiş tarayıcı grupları
Teste katılan kuruluşlar,
Chrome tarayıcıların bir alt kümesi için kalıcı bir etiket kümesi sağlar ve
aynı tarayıcı grubunda farklı reklam teknolojileri arasında koordine edilmiş denemeler.
Örneğin, bir tarayıcı label_only_3 deneme grubuna (
aşağıdaki tabloda gösterildiği üzere) tüm katılımcı reklam teknolojileri
aynı label_only_3 etiketini görüp buna göre koordinasyon sağlayın: PS'yi kullanın
R&M API'lerini etkinleştirin, ancak üçüncü taraf çerezlerini kullanmaktan kaçının. Katılımcıların
sayfasını ziyaret ederek etiketleri diğer katılımcılara iletildiğinden emin olmak için
reklam seçimi sürecinin tamamında tutarlı bir deneme
bahsedeceğim.
Örneğin bu, birden çok katılımcının Korunan kitle açık artırmalar dahil olmak üzere, tutarlı bir tarayıcı grubunda üçüncü taraf çerezleri olmadan İlgili içeriği oluşturmak için kullanılan açık artırma satıcısı katılımcıları, gözlemlenen etiketi alıcılara ve koordineli testleri kolaylaştırır.
Etiketler, Chrome'un bu örneklerinde herhangi bir davranışı etkilemez. üçüncü taraf çerezlerinin kullanılabilirliği dahil. Etiketler, koordine edilmiş bağımsız denemelerdir, ancak bu, katılımcı tarafların deneme için ilgili parametreleri zorunlu kılmasını sağlayın. Eğer üçüncü taraf çerezlerini kaldırmanın, ardından her katılımcıyı o tarayıcı için üçüncü taraf çerez verilerini hariç tutmaktan sorumludur etiket.
Amaç, normal Chrome trafiğini temsil eden gruplar oluşturmaktır. Bu, hem üçüncü taraf çerezlerinin hem de PS R&M API'lerinin kullanılabilir olduğu anlamına gelir. Ancak kullanıcıların bir kısmı, özellikleri değiştirmek veya devre dışı bırakmak için ayarları ya da uzantıları kullanmış olabilir.
Etiketler genellikle Chrome'daki bir tarama oturumu boyunca ve oturumlar arasında kalır. Ancak nadiren de olsa bu durum garanti edilmez. Mevcut etiketi de sıfırlayabilirsiniz.
A modu için Chrome Kararlı Tarayıcıların% 8, 5'ini ve İlk teklif, bu nüfusu dokuz gruba böler. Daha küçük alt gruplar, reklam teknolojisi uzmanlarının etiketleri birleştirerek farklı boyutlarda kendi denemelerini oluşturmalarına olanak tanır. Gruplar çakışmaz.
control_1.* etiketlerinin, CMA'nın endüstri testi ile ilgili kılavuzunda belirtildiği gibi "Kontrol 1" olarak kullanılmasının amaçlandığını unutmayın. Bu nedenle, test katılımcıları bu trafik için Topics API'yi kullanmamalı veya Protected Audiences açık artırmaları çalıştırmamalıdır. Etiketler tarayıcı davranışını etkilemediğinden, katılımcılar control_1.* grup etiketlerini algıladıklarında gözlemlenen konuları iletmemeli veya Protected Audience açık artırmaları çalıştırmamalıdır.
Bu grup seçiminin, programa katılan kuruluşların ihtiyaçlarını karşılayıp karşılamadığıyla ilgili geri bildirimlerinizi bekliyoruz.
| Etiket | Kararlı trafiğin yüzdesi |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
A modu label_only_ tarayıcı grupları, Kasım 2023'ten beri kullanılabiliyor ve
A modu control_1_* grupları 4 Ocak 2024'ten itibaren kullanıma sunulmuştur.
B Modu: Üçüncü taraf çerezlerinin% 1'ini devre dışı bırakır
Chrome, 4 Ocak 2024'ten itibaren Chrome'un kararlı sürümünü kullanan tarayıcıların yaklaşık %1'inde (ve 2023'ün 4. çeyreğinde Dev, Canary ve Beta sürümlerini kullanan tarayıcılarda) üçüncü taraf çerezlerini devre dışı bıraktı. PS R&M API'lerini test eden kuruluşların tüm tarayıcı genelinde eşit şekilde uygulandığından bu modu etkinleştirin kullanır. Site henüz CHIPS veya İlgili Web Sitesi Grupları gibi alternatif bir çözümü benimsemediyse bazı site özellikleri etkilenebilir.
Ayrıca, B modunda PS R&M API'lerinin devre dışı bırakıldığı trafiğin küçük bir kısmını sunmayı planlıyoruz. İlişkili Websitesi Grupları, CHIPS ve FedCM devre dışı bırakılmayacak. Bu kombinasyonun yararlı olacağını düşünüyoruz. üçüncü taraf çerezlerinin olmadığı tarayıcılardaki performansa ilişkin bir referans oluşturun ve PS R&M API'leri yok.
B Modu'nun bir parçası olarak, etkilenen tarayıcılar için de etiketler sağlarız. İlgili içeriği oluşturmak için kullanılan
etiketleri, API'ler devre dışıyken aynı anda kullanılabilir. İlk önce
popülasyonu üç treatment_1.* gruba bölmeyi teklif ederek;
üçüncü taraf çerezleri devre dışıdır, ancak PS R&M API'leri kullanılabilir ve
Hem üçüncü taraf çerezlerinin ve PS R&M API'lerinin olduğu control_2 grubu
devre dışı bırakıldı.
Attribution Reporting API ve Private Aggregation API entegrasyonlarında hata ayıklama işlemine yardımcı olmak ve test katılımcılarının gürültü etkisini daha iyi anlamasına yardımcı olmak için ARA hata ayıklama raporları ve Private Aggregation hata ayıklama raporları, kullanıcı üçüncü taraf çerezlerini açıkça engellemediği sürece B modundaki tarayıcılarda kullanılabilir durumda kalacaktır. PS R&M API'leri bu dilimde kullanılamadığından hata ayıklama raporları control_2'te kullanılamaz. Hata ayıklama raporları, üçüncü taraf çerezlerinin kullanımdan kaldırılmasıyla birlikte kullanımdan kaldırılmaya devam edecektir.
- Attribution Reporting API'de üçüncü taraf çerezleri devre dışı bırakıldığından
raporlama kaynağı
ar_debugçerezini ayarlamak için kullanılır vedebug_keyalanlarının ayarlanması gerekir. (ilişkilendirme başarı raporları için) vedebug_reportingalanları (ayrıntılı için raporları) etkinleştirebilir veya devre dışı bırakabilirsiniz. - Private Aggregation API için raporlama kaynağı,
Hata ayıklama raporlarını alma seçeneğini kontrol etmek için
enableDebugMode(). Şirketler, Attribution'ın kullanımında yönetmelik yükümlülüklerinin nasıl geçerli olabileceğini göz önünde bulundurun Reporting API ve Private Aggregation API (hata ayıklama raporları dahil).
A modu çalışmaya devam eder ve bu gruplar A modu gruplarından farklıdır. Çünkü kullanıcılar A modunda, B modunda veya iki modda da olmayabilir. Test katılımcıları, üçüncü taraf çerezleriyle mevcut durumu temsil eden bir kontrol grubu olarak control_1.* trafiğini kullanmalıdır.
| Etiket | Kararlı trafiğin yüzdesi |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome, Chrome Canary, Yeni geliştirilenler ve Beta istemcilerinin %20'sinde de çerezleri kısıtladı.
| Etiket | Kararlı sürüm öncesi trafiğin yüzdesi |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
Bu deneme kollarından birine eklendiğinde, söz konusu kolların Kararlı kollarıyla aynı etkiye sahip olur.
A modunda olduğu gibi, PS R&M API'lerinin kullanılabileceği garanti edilmez. Çünkü kullanıcılar
bunları Chrome Gizlilik ve güvenlik ayarlarından devre dışı bırakabilirsiniz. Aynı şekilde,
üçüncü taraf çerezlerinin, üyelik kapsamındaki her üye için devre dışı bırakılacağı
Kullanıcılar, üçüncü taraflara izin vermek için tarayıcı kullanıcı arayüzüne erişebileceği için control_2 grubu
çerezlere yer verir.
Deneme izleme
Her değerlendirme ve kontrol grubunun göreli trafik hacmini izlediğinizden emin olun.
etiket. treatment_1.1 ile neredeyse aynı miktarda trafik almalıdır
treatment_1.2 ve treatment_1.3.
120'den önceki Chrome sürümlerinden gelen etiketler içeren trafik konusunda dikkatli olmanızı öneririz. Ekibiniz genelde geçersiz trafik, geçersiz trafik gibi özellikler sergileyen kullanıcı aracılarını tanımlar bu durumda bunları test sonuçlarının dışında tutmak mantıklıdır.
Dönem öncesi etiketleri
Ocak 2024'e kadar, birden fazla deneme kolu için ön dönemler çalıştırdık. Bu dönem öncesi zamanlar, Chrome'un istatistiksel olarak tarafsız grupları doğru şekilde boyutlandırmasına ve seçmesine olanak tanıdı. Bu ön dönemler, Ocak ayında başlaması planlanan tüm kollarda (B Modu kolları ve Kontrol_1.* kolları) çalıştırıldı. Bu durumda geliştirici veya sitenin herhangi bir işlem yapmasına gerek yoktur. Dönem öncesi kollarda davranış veya API kullanılabilirliğinde herhangi bir değişiklik yaşanmaz. Ancak bazı durumlarda preperiod etiketinin döndürüldüğünü görebilirsiniz. Tarayıcılar
preperiod etiketi, deneme gruplarından birine geçebilir, bu geçiş
garanti edilir; bu nedenle, bu etikete sahip tarayıcıların belirli tarayıcılarda
denemede yer alacağı garanti edilir.
Deneme kolu, incelenen popülasyonun bir alt kümesidir. bu durumda, etiketli gruplardan biri.
Sec-Cookie-Deprecation değerini kullanarak etiketlere erişin
A Modu ve B Modu süresince, etkinleştirmeli bir HTTP başlığı ve JavaScript API'si kullanılarak erişilebilen geçici bir Sec-Cookie-Deprecation değeri kullanıma sunduk. Bu değer, tarayıcıda geçerli A Modu veya B Modu deneme grubunun etiketini (yukarıdaki yüzdelerle tanımlandığı şekilde) sağlar.
Etiketlere erişim, kullanıcının cihazında depolanan bilgilere erişimi kapsar. İçinde AB ve Birleşik Krallık gibi bazı yargı alanlarında kullanılabilir ve bu faaliyetin benzerdir ve bu nedenle etiketlere erişim, büyük olasılıkla kullanıcı izni. Etiket istemeye başlamadan önce, bu izin yükümlülüğünün sizin için geçerli olup olmadığı konusunda yasal tavsiye almanızı öneririz.
Sec-Cookie-Deprecation HTTP üst bilgisine erişme
Sec-Cookie-Deprecation istek üstbilgisini almak için sitenin önce receive-cookie-deprecation çerezini ayarlaması gerekir. Bu çerez, Partitioned özelliğini kullanmalıdır. Bu, üst düzey site başına üstbilgi almak için kaydolma işleminin yapılması gerektiği anlamına gelir.
Örneğin, 3p-example.site, Sec-Cookie-Deprecation
example.com adresinde yerleşik olarak bulunan kaynaklarına ekleyebilirsiniz. Ardından 3p-example.site,
aşağıdaki çerezi bu bağlamda ayarlayın.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure, HttpOnly, SameSite ve Partitioned çerez özellikleri
zorunludur. Domain, Path, Expires ve Max-Age özelliklerini ayarlayabilirsiniz
ihtiyaçlarınıza en uygun şekilde ayarlayabilirsiniz. Ancak Path=/ iyi bir varsayılandır. Örnek
Burada Max-Age=15552000, çerezin geçerlilik süresi 180 sonrasına kadar sona ermeyecek şekilde ayarlanır.
gün.
Bir deneme grubundaki tarayıcıların Sec-Cookie-Deprecation istek üstbilgisini kullanıma sunulduğu anda içermesini sağlamak için Chrome tarafından desteklenen test dönemi başlamadan önce receive-cookie-deprecation=1 çerezini ayarlamaya başlayabilirsiniz.
Örneğin, tarayıcının example_label_1 grubunda olduğu varsayıldığında,
Bu çerezi içeren istekler, Sec-Cookie-Deprecation parametresini de içerecektir
kullanabilirsiniz.
Sec-Cookie-Deprecation: example_label_1
Tarayıcı bir grubun parçası değilse üstbilgi gönderilmez.
Etiketler çerezin varlığına bağlı olduğundan, çerez silinirse
veya belirli bir site için engellenmişse etiketler
gönderilir. Partitioned özelliği,
üçüncü taraf çerezlerinin desteği tamamen sonlandırıldığından Partitioned çerezleri
üçüncü taraf çerezleri engellendiğinde ayarlanır.
cookieDeprecationLabel JavaScript API'ye erişme
Sec-Cookie-Deprecation değerine navigator.cookieDeprecationLabel.getValue() JavaScript API'si kullanılarak da erişilebilir. Bu,
dizesine dönüşür. Örneğin,
Örneğin, tarayıcı example_label_1 grubundaysa:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Tarayıcı bir grubun parçası değilse API kullanılamaz veya değer boş bir dize olacağından, özellik algılamayı yaptığınızdan emin olun.
JavaScript API, receive-cookie-deprecation çerezinin varlığından bağımsız olarak çağrılabilir. Ancak çerezler tamamen engellenmişse
yoksa API kullanılamaz hale gelir veya
değer, boş bir dize döndürür.
Müşteri tarafından sağlanan tüm değerlerde olduğu gibi, değeri üstbilgiden veya JavaScript API'sinden alın.
Demo ve test
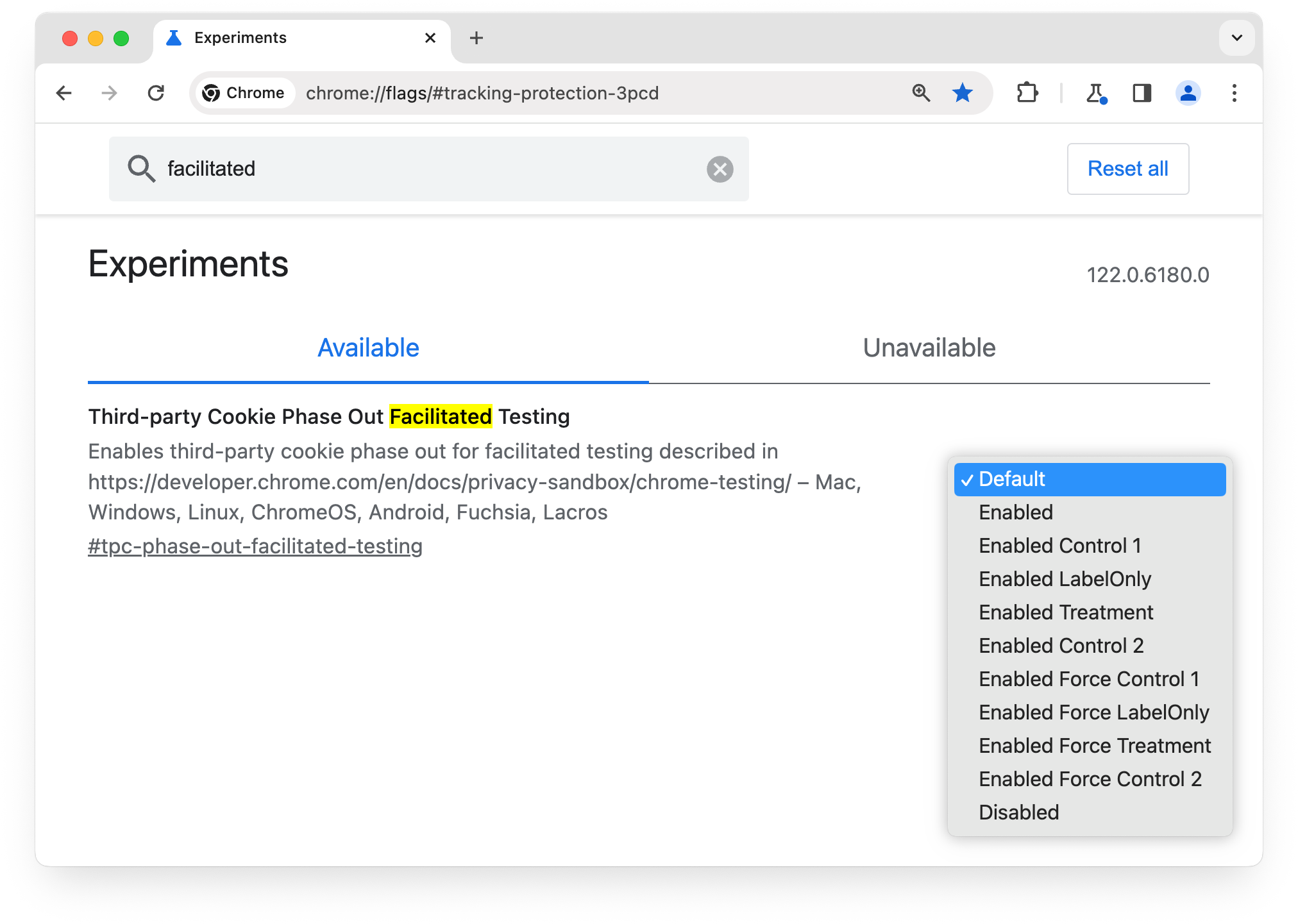
Chrome 120'den itibaren, etiketleri isteme ve okumayla ilgili yerel geliştirici testini etkinleştirmek için işaretler kullanılabilir.
chrome://flags/#tpc-phase-out-facilitated-testing işareti, bir dizi test etiketini etkinleştirmenize olanak tanır. Bu etiketler, gerçek etiketlerden ayırt edilmeleri için fake_ ön ekiyle başlar. İşaretin etkinleştirilmesi, tarayıcıyı deneme amaçlı gruplardan herhangi birine dahil etmez.
Etiketlerin işleyişini goo.gle/cft-demo adresinde görebilirsiniz.
Özel Korumalı Alan alaka düzeyi ve ölçüm API'leri için kayıt zorunlu olduğundan, chrome://flags/#privacy-sandbox-enrollment-overrides'ü kullanarak ve demo kaynağını sağlayarak yerel test için yaptırımı geçersiz kılmanız gerekebilir. Alternatif olarak,
Chrome'u bir terminalden çalıştırma:
--args --disable-features=EnforcePrivacySandboxAttestations

İşaret açılır menüsünde birden çok seçenek bulunur. Test kullanıcıları öncelikle "Kuvvet" işaretli girişlerle ilgileniyorum çünkü bunlar denemenin davranışı, diğer cihaz yapılandırmalarından bağımsız olarak etkinleştirilir.
Yalnızca deneme grubu etiketlerini test etmek için "Etkinleştirildi Zorunlu Kontrol 1" veya "Etkinleştirildi Zorunlu Yalnızca Etiket"i seçin. Bu, tarayıcının "fake_control_1.1" veya "fake_label_only_1.1" etiketlerini göndermesine neden olur.
Chrome M120 veya sonraki sürümlerde aşağıdaki girişleri de kullanabilirsiniz.
Üçüncü taraf çerezlerini engellemeyi test etmek için "Zorla İşleme Etkin"i seçin. Bu "fake_treatment_1.1" adresini gönderir deneme grubu etiketini, ancak aynı zamanda çerez ayarları sayfasını ve geçerli çerez ayarını kullanarak üçüncü taraf çerezlerini engelleyin.
Gizli reklam API'leri olmadan üçüncü taraf çerezlerini engellemeyi test etmek için "Zorla"yı seçin Kontrol 2". Bu işlem, "fake_control_2" deneme grubu etiketini gönderir, çerez ayarları sayfasını günceller, üçüncü taraf çerezlerini engeller ve yeni gizli reklam API'lerini de engeller.
Not: Tarayıcının yeni sürümle kalması gibi bir sorun
çerezlerden etkilenseniz bile üçüncü taraf çerezlerini engelleyen bir
bayrağı devre dışı bırak. Bu sorunu düzeltmek için çalışıyoruz. Bu esnada, Chrome'u --user-data-dir=<new dir> komut satırı işaretiyle başlatarak bu işaret değerlerini ayrı bir Chrome veri dizininde test edebilirsiniz.
Geri bildirim
Soruları yönetmek için GitHub'daki geliştirici destek deposunda "chrome-testing" etiketini kullanırız. İlk sorularla ilgili geri bildirimlerinizi ve tartışmalarınızı bekliyoruz:
- A modunu, B modunu mu yoksa ikisini birden mi kullanmayı planlıyorsunuz?
- Chrome tarafından desteklenen testler için etiket boyutlarını seçme
- Chrome tarafından desteklenen test için istemci ipuçları kullanımı
Ayrıca transkriptinizi Yeni soruları veya tartışmaları gündeme getirme "Chrome tarafından desteklenen test"i kullanarak tıklayın.

