我们提供了 Chrome 协助开展的测试模式,可预览不使用第三方 Cookie 时网站的行为模式和功能运作方式。本指南简要介绍了 Chrome 计划提供的测试模式以及如何访问实验组标签。
在本上下文中,Chrome 浏览器是指 Chrome 客户端:设备上安装的 Chrome。每个单独的用户数据目录都构成一个不同的客户端。
实验组:一组已启用、停用或配置了特定功能的 Chrome 浏览器。在 Chrome 协助的测试环境中,指一组已设置标签的浏览器。
标签:在本上下文中,是指为属于实验组的浏览器设置的请求标头值。实验组中的每个浏览器在 Chrome 协助的测试期间都将保持在该组中,以确保浏览器的标签在各个测试人员之间保持一致。
我们提供了两种不同的模式:
- 模式 A:自 2023 年 11 月起,测试 PS R&M API 的组织已能够选择在部分 Chrome 浏览器中接收一致的标签,以便在不同测试人员之间进行协调测试。
- 模式 B:自 2024 年 1 月 4 日起,Chrome 已针对部分 Chrome 浏览器在全球范围内停用第三方 Cookie。
我们与 CMA 合作,确保这些测试模式符合其行业测试指南中所述的第三方测试框架(和时间表)。因此,CMA 预计可以将在这些模式下进行的测试结果用于评估 Privacy Sandbox。CMA 表示,他们可能会更看重实验设计 2 的结果,该实验设计使用的是模式 B 标签和模式 A 对照组 1 标签。如需详细了解实验设计 2,请参阅 CMA 于 10 月 26 日发布的指南。
您可以使用 HTTP 标头或 JavaScript API 提供的临时 Sec-Cookie-Deprecation 值访问标签。如需了解实现详情,请参阅使用 Sec-Cookie-Deprecation 值访问标签部分。
我们还会通过常规的 Blink 开发流程发送此提案,在该流程中,我们将最终确定技术设计和 Chrome 版本里程碑。虽然这是我们希望发布的实现方式,但由于需要进一步讨论和审批,这些详细信息仍可能会发生变化。随着计划的推进,我们会继续更新此页面,您也可以继续提供反馈或提出问题。
模式 A:标记的浏览器组
参与测试的组织将能够选择为部分 Chrome 浏览器接收一组永久性标签,从而能够在同一组浏览器上针对不同的广告技术平台开展协调一致的实验。例如,如果某个浏览器属于 label_only_3 实验组(如下表所示),则所有参与实验的广告技术平台都将能够看到相同的 label_only_3 标签,并相应地协调:使用 PS R&M API,但避免使用第三方 Cookie。我们希望页面中的参与者确保将标签转发给其他参与者,以便在整个广告选择和效果衡量流程中进行一致的实验。
例如,这样一来,多个参与者就可以在同一组浏览器中,在不使用第三方 Cookie 的情况下运行 Protected Audience 竞价。竞价卖方参与者会将观察到的标签转发给买方,以便协调测试。
这些标签不会影响这些 Chrome 实例中的任何行为,包括第三方 Cookie 的可用性。这些标签可为独立的协调实验提供分组,但最终还是由参与实验的各方强制执行实验的相关参数。如果您要测试移除第三方 Cookie 的影响,则每个参与者都负责为带有该标签的浏览器排除第三方 Cookie 数据。
目的是获得代表正常 Chrome 流量的群组。这意味着,第三方 Cookie 和 PS R&M API 都应该可用,但部分用户可能已使用设置或扩展程序更改或停用功能。
标签通常会在 Chrome 中的整个浏览会话中保留,并会跨会话保留。不过,我们无法保证这一点,因为在极少数情况下,完全重置浏览器也可能会重置当前标签。
我们计划将 8.5% 的 Chrome 稳定版浏览器纳入模式 A 的范围,我们的初始提案将该用户群分为 9 组。较小的子群组旨在让广告技术平台能够灵活组合标签,以创建各种规模的实验。群组之间不会出现重叠。
请注意,control_1.* 标签应用作“对照组 1”,如 CMA 的行业测试指南中所述,因此测试参与者不应针对此类流量使用 Topics API 或运行 Protected Audiences 竞价。由于这些标签不会影响浏览器行为,因此参与者在检测到 control_1.* 群组标签时,不应传递观察到的主题或运行 Protected Audience 竞价。
我们欢迎您就这些群组是否符合参与计划的组织的需求提供反馈。
| 标签 | 稳定流量的百分比 |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
模式 A label_only_ 浏览器群组自 2023 年 11 月起可用,模式 A control_1_* 浏览器群组自 2024 年 1 月 4 日起可用。
模式 B:停用 1% 的第三方 Cookie
自 2024 年 1 月 4 日起,Chrome 已为约 1% 的 Chrome 稳定版浏览器停用第三方 Cookie(并于 2023 年第 4 季度在开发者版、Canary 版和 Beta 版浏览器中停用)。测试 PS R&M API 的组织无需选择启用此模式,因为此模式会在整个浏览器群体中统一应用。如果网站尚未采用替代解决方案(例如 CHIPS 或相关网站集),则某些网站功能可能会受到影响。
此外,我们计划在已停用 PS R&M API 的模式 B 中提供一小部分流量。其他 API(例如相关网站集、CHIPS 和 FedCM)不会被停用。我们预计,这种组合有助于在不使用第三方 Cookie 和 PS R&M API 的情况下,为浏览器建立基准效果。
在模式 B 中,我们还会为受影响的浏览器提供标签。这些标签在 API 停用的同时也将停用。我们提议将受众群体划分为三个 treatment_1.* 组(其中第三方 Cookie 已停用,但 PS R&M API 可用)和一个 control_2 组(其中第三方 Cookie 和 PS R&M API 均已停用)。
为协助调试 Attribution Reporting API 和 Private Aggregation API 集成,并帮助测试参与者更好地了解噪声影响,只要用户未明确屏蔽第三方 Cookie,B 模式下的浏览器仍可使用 ARA 调试报告和 Private Aggregation 调试报告。由于 PS R&M API 在该 slice 中不可用,因此 control_2 中不会提供调试报告。
- 对于 Attribution Reporting API,由于第三方 Cookie 已停用,报告来源将无法设置
ar_debugCookie,而应依赖于设置debug_key字段(针对归因成功报告)和debug_reporting字段(针对详细报告)来选择接收或不接收调试报告。 - 对于 Private Aggregation API,报告来源应依赖于调用
enableDebugMode()来控制是否选择接收调试报告。公司应继续考虑监管义务可能如何应用于 Attribution Reporting API 和 Private Aggregation API 的使用,包括调试报告。
模式 A 会继续运行,并且这些组与模式 A 组不同,因为用户要么处于模式 A,要么处于模式 B,或者两者都不处于。测试参与者应将 control_1.* 流量用作对照组,代表使用第三方 Cookie 的现状。
| 标签 | 稳定流量的百分比 |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
Chrome 还限制了 20% 的 Chrome Canary、开发者版和 Beta 版客户端的 Cookie。
| 标签 | 稳定版发布前的流量占比 |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
加入这些实验组的效果与加入其稳定版等效项的效果相同。
与模式 A 一样,我们无法保证 PS R&M API 一定可用,因为用户可以通过 Chrome 隐私和安全设置将其停用。同样,也无法保证会为 control_2 组的每个成员停用第三方 Cookie,因为用户可以访问浏览器界面,为某个网站允许使用第三方 Cookie。
实验监控
请务必监控每个实验组和对照组标签的相对流量。treatment_1.1 的流量应与 treatment_1.2 和 treatment_1.3 大致相同。
对于包含来自 Chrome 120 之前版本的标签的流量,我们建议您谨慎处理。如果通常负责处理无效流量的团队发现具有无效流量特征的用户代理,则有必要将其从测试结果中滤除。
报告期前标签
在 2024 年 1 月之前,我们为多个实验组设置了前期时间段。这些前期时间段让 Chrome 能够准确地确定群组规模并选择统计上不存在偏差的群组。这些预实验期适用于所有安排在 1 月开始的组:模式 B 组和 Control_1.* 组。开发者或网站无需采取任何措施,因为这些前期组的行为或 API 可用性不会发生任何变化。不过,请注意,在某些情况下,您可能会看到系统返回 preperiod 标签。虽然收到 preperiod 标签的浏览器可能会转移到某个实验组,但我们无法保证这一点,因此建议您不要假定带有此标签的浏览器一定会参与实验。
实验组是指被研究人群的一部分;在本例中,就是其中一个标记组。
使用 Sec-Cookie-Deprecation 值访问标签
在模式 A 和模式 B 期间,我们引入了一个临时 Sec-Cookie-Deprecation 值,可通过可选 HTTP 标头和 JavaScript API 访问,该值会为浏览器的适用模式 A 或模式 B 实验组(如上文所定义的百分比)提供标签(如果浏览器属于其中一个组)。
访问标签需要访问存储在用户设备上的信息。据我们了解,在某些管辖区(例如欧盟和英国),此活动类似于使用 Cookie,因此访问标签可能需要征得最终用户同意。在开始申请标签之前,我们建议您咨询法律建议,了解此意见征求义务是否适用于您。
访问 Sec-Cookie-Deprecation HTTP 标头
若要接收 Sec-Cookie-Deprecation 请求标头,网站必须先设置 receive-cookie-deprecation Cookie。此 Cookie 必须使用 Partitioned 属性,这意味着必须为每个顶级网站选择接收标头。
例如,如果 3p-example.site 希望在嵌入到 example.com 中的资源上接收 Sec-Cookie-Deprecation 标头,则 3p-example.site 必须在该上下文中设置以下 Cookie。
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure、HttpOnly、SameSite 和 Partitioned Cookie 属性是必需的。您可以根据自己的需求设置 Domain、Path、Expires 和 Max-Age 属性,不过 Path=/ 是一个不错的默认值。此示例设置了 Max-Age=15552000,以便 Cookie 在 180 天后才过期。
您可能需要在 Chrome 协助的测试期开始之前开始设置 receive-cookie-deprecation=1 Cookie,以确保实验组中的浏览器在 Sec-Cookie-Deprecation 请求标头可用后立即包含该标头。
例如,假设浏览器位于 example_label_1 组中,则包含此 Cookie 的后续请求也将包含 Sec-Cookie-Deprecation 标头。
Sec-Cookie-Deprecation: example_label_1
如果浏览器不属于任何群组,则不会发送标头。
标签与 Cookie 的存在相关联,因此,如果 Cookie 被删除、完全屏蔽或针对特定网站屏蔽,则系统不会发送标签。由于 Partitioned 属性旨在在完全弃用第三方 Cookie 后继续使用,这意味着在第三方 Cookie 被屏蔽时,系统可能会设置 Partitioned Cookie。
访问 cookieDeprecationLabel JavaScript API
您还可以使用 navigator.cookieDeprecationLabel.getValue() JavaScript API 访问 Sec-Cookie-Deprecation 值。这会返回一个 Promise,该 Promise 会解析为包含适用组标签的字符串。例如,如果浏览器位于 example_label_1 组中,则:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
如果浏览器不属于任何组,则该 API 将不可用,或者值将为空字符串,因此请务必进行功能检测。
无论是否存在 receive-cookie-deprecation Cookie,都可以调用 JavaScript API。不过,如果完全屏蔽 Cookie 或仅针对相应网站屏蔽 Cookie,该 API 将再次不可用或返回空字符串。
与任何客户端提供的值一样,请确保在使用之前对标头或 JavaScript API 中的值进行排错和验证。
演示和测试
从 Chrome 120 开始,提供了一些标志,可让本地开发者测试请求和读取标签。
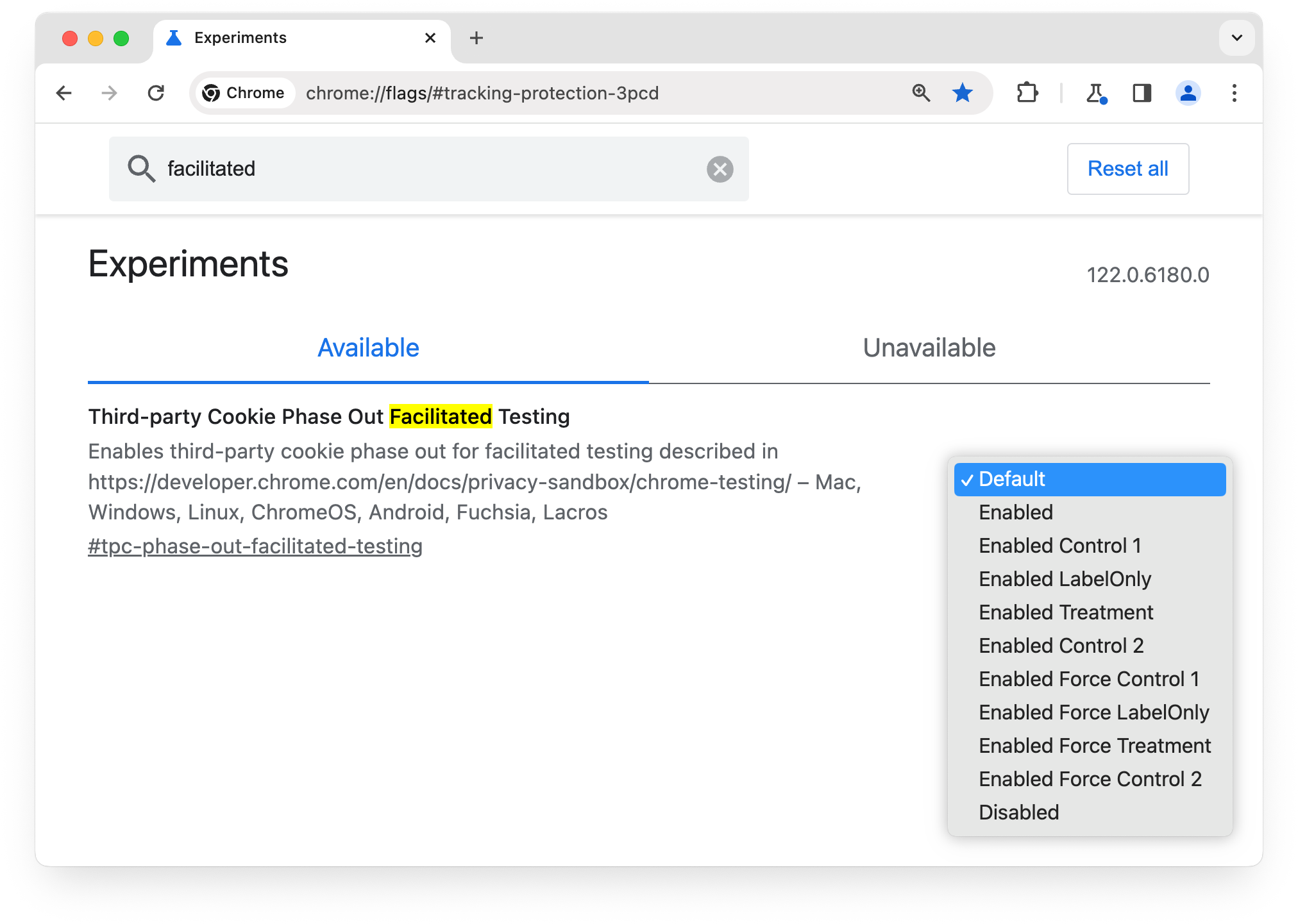
借助 chrome://flags/#tpc-phase-out-facilitated-testing 标志,您可以启用所选的测试标签。这些标签以 fake_ 开头,以便与真实标签区分开来。启用该标志不会将浏览器加入任何实验组。
您可以访问 goo.gle/cft-demo,查看这些标签的实际运作情况。
由于系统会强制执行 Privacy Sandbox 相关性和衡量 API 的注册,因此您可能需要使用 chrome://flags/#privacy-sandbox-enrollment-overrides 并提供演示版来源,以替换本地测试的强制执行。或者,如果您是通过终端运行 Chrome,请添加以下命令行标志:--args --disable-features=EnforcePrivacySandboxAttestations

标志下拉菜单包含多个选项。测试人员主要会关注标记为“强制”的条目,因为这些条目可确保无论其他设备配置如何,实验行为都会启用。
如需仅测试实验组标签,请选择“启用强制对照组 1”或“启用强制标签组”。这会导致浏览器发送“fake_control_1.1”或“fake_label_only_1.1”标签。
在 Chrome M120 或更高版本中,您还可以使用以下条目。
如需测试第三方 Cookie 阻止功能,请选择“已启用强制性实验组”。这将发送“fake_treatment_1.1”实验组标签,但也会修改 Cookie 设置页面和当前 Cookie 设置,以阻止第三方 Cookie。
如需在不使用私密广告 API 的情况下测试第三方 Cookie 屏蔽功能,请选择“强制使用对照组 2”。这将发送“fake_control_2”实验组标签、更新 Cookie 设置页面、屏蔽第三方 Cookie,还会抑制新的隐私广告 API。
请注意,存在一个问题,即即使您停用该标志,浏览器仍会保留新的 Cookie 设置页面和屏蔽第三方 Cookie 的设置。我们正在努力解决此问题,但在此期间,您可以使用 --user-data-dir=<new dir> 命令行标志启动 Chrome,在单独的 Chrome 数据目录中测试这些标志值。
反馈
我们使用 GitHub 上开发者支持代码库中的 “chrome-testing” 标签来管理问题。我们欢迎您就初始问题提供反馈和讨论:
您还可以使用“Chrome 协助开展的测试”模板在代码库中提出新问题或发起新讨论。

