יש לבחור כתובת URL על סמך נתונים שנאספו בנפח אחסון משותף, ולעבד את התוכן במסגרת מגודרת.
באמצעות Shared Storage API תוכלו לבחור שכתובת ה-URL תעובד למסגרת מגודרת באמצעות נתונים מאתרים שונים. כדאי להשתמש ב-JavaScript כדי לקרוא ולכתוב נתונים מאתרים שונים, ואז לבחור כתובת URL מרשימה קיימת על סמך הנתונים השמורים שלכם. אפשר לעבד את כתובת ה-URL הזו במסגרת מגודרת.
בחירת כתובת URL יכולה לכלול כל סוג של תוכן: מודעות, מאמרים, תמונות, HTML, קריאות לפעולה (כמו לחצנים) ועוד.
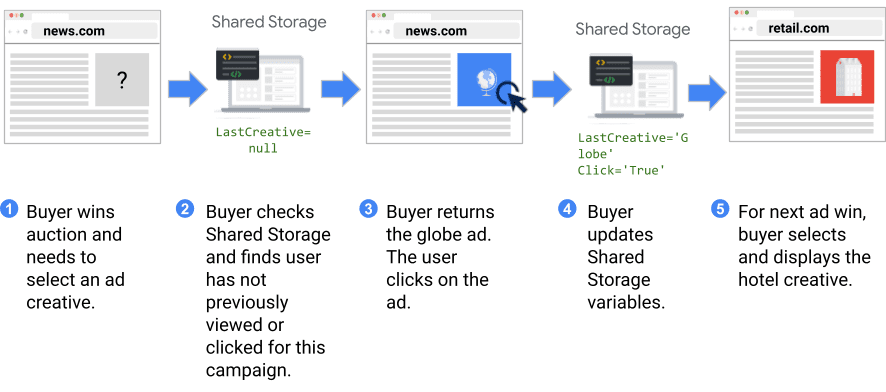
לדוגמה, נניח שאתם מנהלים אתר נסיעות ואתם מפעילים קמפיין פרסום עם שלושה קריאייטיבים שונים של מודעות. כדאי ליצור את הרצף של נכסי הקריאייטיב האלה בהתאם לאינטראקציות של המשתמש (תצוגה או לחיצה).

כשמשתמש צופה בפעם הראשונה בשטח מודעות מנצח, אפשר לשמור מזהה וללחוץ על הסטטוס של הקריאייטיב הזה באחסון משותף. כלומר, כשזוכים במכרז של מודעות באתרים אחרים שבהם המשתמש הזה מבקר, אפשר להציג מודעה שונה על סמך הנתונים האלה.

ה-JavaScript פועל ב-worklet כדי לאחזר את המידע הזה, אבל הקוד לא יכול לתקשר עם ה-iframe או עם ה-framed frame בדף ההורה.
נבחן דוגמה נוספת. נניח שאתם רוצים לבדוק איזה מאמר יניב ביצועים טובים יותר בהקשר מוטמע. תוכל להקצות משתמש לקבוצת ניסוי כאשר אתה רואה אותו באתר שלך, ולאחר מכן לאחסן את מזהה הקבוצה באחסון משותף כדי שניתן יהיה לגשת אליו בהקשר של מספר אתרים. באתר אחר, המסגרת הגוברת יכולה לבחור כתובת URL שמבוססת על קבוצת הניסוי של המשתמש, כמאוחסנת ב'אחסון משותף'.
אחסון משותף מאפשר לקבל החלטות מושכלות על סמך נתונים מאתרים שונים, בלי לשתף פרטי משתמש (כמו היסטוריית הדפדפן או פרטים אישיים אחרים) עם אתר הטמעה ובלי לזליגת נתונים לשרתים שלכם.
תרחישים לדוגמה
בחירת כתובת URL עם אחסון משותף תומכת בתרחישים הבאים:
- העברת קריאייטיבים של מודעות: ניתן לאחסן נתונים, כמו מזהה קריאייטיב ואינטראקציה של משתמשים, כדי לקבוע אילו נכסי קריאייטיב רואים באתרים שונים.
- אחד התרחישים לדוגמה של רוטציית קריאייטיב הוא תדירות. אפשר לאחסן את ספירת הצפיות בדפדפן באחסון משותף ולהשתמש בה כדי להחליט איזה קריאייטיב יוצג למשתמש.
- הרצת בדיקת A/B: אפשר להקצות משתמש לקבוצת ניסוי, ואז לאחסן את מזהה הקבוצה עם אחסון משותף כדי לגשת אליו בכל האתרים.
- התאמה אישית של חוויית המשתמש ללקוחות מוכרים: ניתן לשתף תוכן וקריאות לפעולה בהתאמה אישית על סמך סטטוס הרישום של המשתמש או מצבי משתמש אחרים.
כדאי לנסות את בחירת כתובת ה-URL
האפשרות לבחור כתובות URL באמצעות Shared Storage API זמינה לבדיקה ב-Chrome Canary/Dev/Beta M105+.
כדי לבצע בדיקה, צריך להפעיל את הסימון של ניסוי בממשקי API של ארגז החול לפרטיות ב-chrome://flags/#privacy-sandbox-ads-apis.

ניסוי בהדגמה
יש סרטון הדגמה, ואפשר לעיין בקוד ב-GitHub.
ההדגמה הזו בנויה מנקודת המבט של מפרסמים, טכנולוגיות פרסום, מפיץ תוכן או שירות אחר של צד שלישי שרוצה לאחסן מידע באתרים של בעלי תוכן דיגיטלי שונים. בהדגמה, אותו קוד של צד שלישי פועל גם באתר של בעל אפליקציה א' וגם באתר של בעל התוכן הדיגיטלי ב' בכל תרחיש לדוגמה. נכנסים לדף של כל בעל אתר כדי לראות איך הנתונים משותפים בהקשר שבין אתרים שונים.
עניין ושיתוף משוב
ההצעה לנפח אחסון משותף נמצאת בדיון פעיל והיא כפופה לשינויים בעתיד. אם ניסית את ה-API הזה ויש לך משוב, נשמח לשמוע אותו.
- GitHub: לקרוא את ההצעה, להעלות שאלות ולהשתתף בדיון.
- הודעות על API של אחסון משותף: הצטרפות או הצגה של הודעות קודמות ברשימת הדיוור שלנו
- תמיכה למפתחים: אפשר לשאול שאלות ולהצטרף לדיונים על מאגר התמיכה למפתחים של ארגז החול לפרטיות.

