Sélectionnez une URL basée sur les données collectées dans Shared Storage et affichez le contenu dans un cadre cloisonné.
Avec l'API Shared Storage, vous pouvez sélectionner l'URL à afficher dans un cadre cloisonné à l'aide de données intersites. Utilisez JavaScript pour lire et écrire des données intersites, puis sélectionnez une URL dans une liste fournie en fonction de vos données stockées. Vous pouvez afficher cette URL dans un cadre cloisonné.
La sélection d'URL peut inclure tout type de contenu: annonces, articles, images, code HTML, incitations à l'action (comme des boutons), etc.
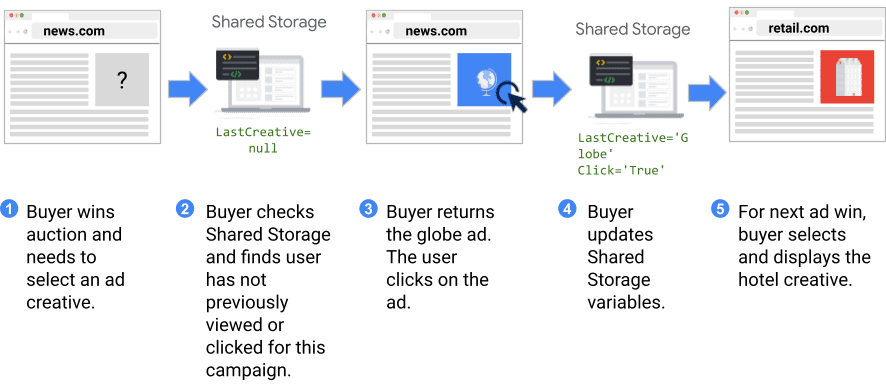
Par exemple, imaginons que vous gériez un site de voyages et que vous diffusiez une campagne publicitaire avec trois créations différentes. Vous souhaitez séquencer ces créations en fonction des interactions des utilisateurs (vues ou clics).

Lorsqu'un utilisateur observe pour la première fois un espace publicitaire gagnant, vous pouvez stocker un ID et un état de clic pour cette création dans le stockage partagé. Cela signifie que lorsque vous remportez une enchère publicitaire sur d'autres sites consultés par cet utilisateur, vous pouvez diffuser une annonce différente en fonction de ces données.

Votre code JavaScript s'exécute dans un worklet pour récupérer ces informations, mais votre code ne peut pas interagir avec ni communiquer en dehors de l'iFrame ou du frame cloisonné de la page parente.
Prenons un autre exemple. Supposons que vous souhaitiez tester l'article qui fonctionnerait le mieux dans un contexte intégré. Vous pouvez affecter un utilisateur à un groupe de test lorsque vous le voyez sur votre site, puis stocker cet ID de groupe dans Shared Storage pour qu'il puisse y accéder dans un contexte intersites. Sur un autre site, votre cadre clôturé peut sélectionner une URL en fonction du groupe de test de cet utilisateur stocké avec le stockage partagé.
Le stockage partagé vous permet de prendre des décisions éclairées en vous basant sur des données intersites, sans partager d'informations sur les utilisateurs (telles que l'historique de leur navigateur ou d'autres informations personnelles) avec un site d'intégration ni exfiltrer des données vers vos propres serveurs.
Cas d'utilisation
La sélection d'URL avec Shared Storage est compatible avec les cas d'utilisation suivants:
- Alterner les créations : vous pouvez stocker des données, telles que l'ID de la création et les interactions des utilisateurs, afin de déterminer quelles créations ces derniers voient sur les différents sites.
- La fréquence est un cas d'utilisation de la rotation des créations. Le nombre de vues du navigateur peut être stocké dans le stockage partagé et utilisé pour décider quelle création sera présentée à un utilisateur.
- Effectuer des tests A/B: vous pouvez affecter un utilisateur à un groupe de test, puis stocker cet ID de groupe avec un espace de stockage partagé pour qu'il soit accessible sur plusieurs sites.
- Personnaliser l'expérience utilisateur pour les clients connus : vous pouvez partager du contenu et des incitations à l'action personnalisés en fonction de l'état d'inscription d'un utilisateur ou d'autres états.
Essayer de sélectionner une URL
La sélection d'URL avec l'API Shared Storage est disponible à des fins de test dans Chrome Canary/Dev/Beta M105+. Pour tester la sélection des URL, activez toutes les API de confidentialité des annonces sous chrome://settings/adPrivacy.
Tester la démonstration
Une démonstration est disponible. Vous pouvez consulter le code sur GitHub.
Cette démonstration est conçue du point de vue d'un annonceur, d'une technologie publicitaire, d'un distributeur de contenu ou d'un autre service tiers qui souhaite stocker des informations sur les sites de différents éditeurs. Dans la démonstration, le même code tiers est exécuté sur les sites des éditeurs A et B pour chaque cas d'utilisation. Consultez la page de chaque éditeur pour découvrir comment les données sont partagées dans un contexte intersites.
Interagir et partager des commentaires
La proposition de stockage partagé fait l'objet d'une discussion active et est susceptible d'être modifiée à l'avenir. Si vous essayez cette API et que vous avez des commentaires, n'hésitez pas à nous en faire part.
- GitHub: consultez la proposition, posez des questions et participez à la discussion.
- Annonces concernant l'API Shared Storage: rejoignez ou consultez les annonces précédentes sur notre liste de diffusion.
- Assistance aux développeurs: posez des questions et participez à des discussions sur le dépôt d'assistance Privacy Sandbox pour les développeurs.

