根据共享存储空间中收集的数据选择基于网址,并在围栏框架中呈现内容。
借助 Shared Storage API,您可以选择要使用跨网站数据渲染到围栏框架中的网址。请使用 JavaScript 读取和写入跨网站数据,然后根据存储的数据从提供的列表中选择一个网址。您可以在围栏框架中呈现该网址。
网址选择可以包括任何类型的内容:广告、文章、图片、HTML、号召性用语(如按钮)等。
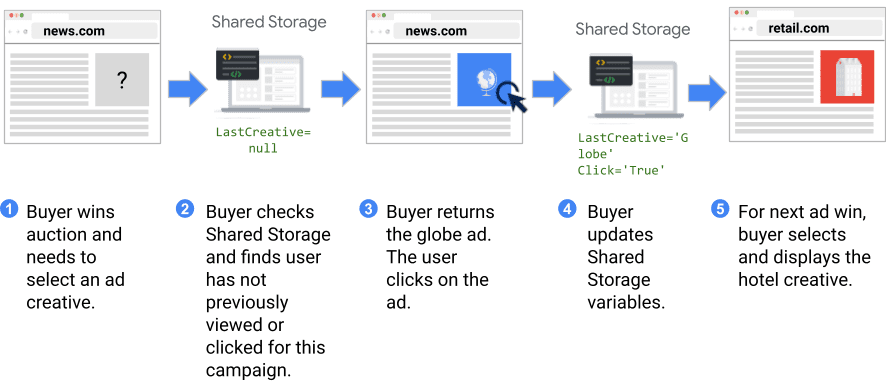
例如,假设您运营着一个旅游网站,并且您要投放一个广告系列,其中包含三种不同的广告素材。您希望根据用户的互动(查看或点击)为这些广告素材排序。

当用户首次观察胜出的广告空间时,您可以在共享存储空间中存储该广告素材的 ID 和点击状态。这意味着,如果您在此用户访问的其他网站上赢得广告竞价,您就可以根据这些数据展示其他广告。

您的 JavaScript 在 worklet 中运行以检索此信息,但您的代码无法与父网页上的 iframe 或围栏框架交互或进行通信。
我们再举一个例子。假设您想要测试哪篇文章在嵌入式上下文中效果更好。当您在网站上看到某位用户时,可以将该用户分配到实验组,然后将该组 ID 存储在共享存储空间中,以便在跨网站上下文中访问。在另一个网站上,围栏框架可以根据该用户在共享存储空间中存储的实验组选择网址。
借助共享存储空间,您可以根据跨网站数据做出明智的决策,而无需与嵌入的网站共享用户信息(例如浏览器历史记录或其他个人详细信息),也不会将数据泄露到您自己的服务器。
用例
使用共享存储空间选择网址支持以下用例:
- 轮播广告素材:您可以存储广告素材 ID 和用户互动等数据,以确定用户在不同网站上会看到哪些广告素材。
- 广告素材轮播的一个用例是频次。浏览器浏览次数可存储在共享存储空间中,并用于决定向用户显示哪个广告素材。
- 运行 A/B 测试:您可以将用户分配到实验组,然后将组 ID 存储在共享存储空间中,以便跨网站访问。
- 为已知客户定制用户体验:您可以根据用户的注册状态或其他用户状态分享自定义内容和号召性用语。
尝试选择网址
使用 Shared Storage API 选择网址的功能可在 Chrome Canary/Dev/Beta M105 及更高版本中进行测试。如需测试网址选择,请在 chrome://settings/adPrivacy 下启用所有广告隐私权 API。
试用演示版
本演示从想要跨不同发布商网站存储信息的广告客户、广告技术平台、内容分发商或其他第三方服务的角度构建。在此演示中,对于每种用例,相同的第三方代码都会在发布商 A 和发布商 B 网站上运行。请访问每个发布商的页面,查看数据在跨网站环境中的共享情况。
Engage and share feedback
The Shared Storage proposal is under active discussion and subject to change in the future. If you try this API and have feedback, we'd love to hear it.
- GitHub: Read the proposal, reach whitepaper, raise questions and participate in discussion.
- Shared Storage API announcements: Join or view past announcements on our mailing list
- Developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.

