Select a URL based on data collected in Shared Storage, and render the content in a fenced frame.
With the Shared Storage API, you can select a URL to be rendered into a fenced frame using cross-site data. Use JavaScript to read and write cross-site data, then select a URL from a provided list based on your stored data. You can render that URL in a fenced frame.
URL selection can include any kind of content: ads, articles, images, HTML, calls-to-action (such as buttons), and more.
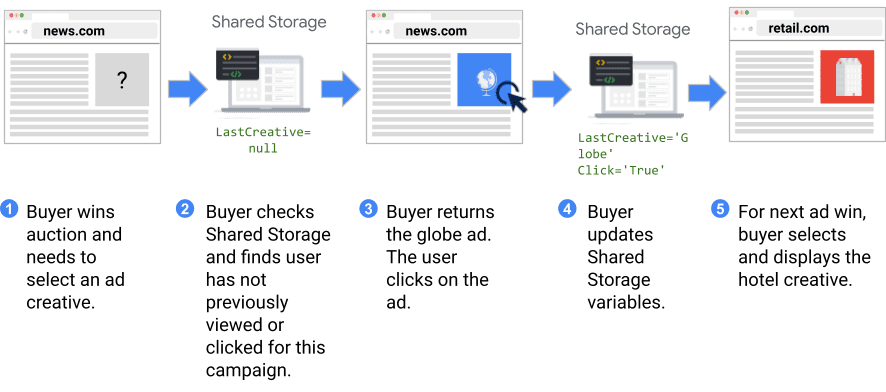
For example, let's say you run a travel site and are running an ad campaign with three different ad creatives. You want to sequence these creatives based on the user's interactions (view or click).

When a user first observes a winning ad space, you can store an ID and click status for that creative in Shared Storage. This means when you win an ad auction on other sites that this user visits, you can display a different ad based on that data.

Your JavaScript runs in a worklet to retrieve this information, but your code cannot interact with or communicate outside of the iframe or fenced frame on the parent page.
Let's take another example. Let's say you're interested in testing which article would perform better in an embedded context. You can assign a user to an experiment group when you see that user on your site, then store that group ID in Shared Storage to be accessed in a cross-site context. On another site, your fenced frame can select a URL based on that user's experiment group as stored with Shared Storage.
Shared Storage allows you to make informed decisions based on cross-site data, without sharing user information (such as browser history or other personal details) with an embedding site or exfiltrating data to your own servers.
Use cases
URL selection with Shared Storage supports the following use cases:
- Rotate ad creatives:
You can store data, such as creative ID and user interaction, to determine
which creative users' see across different sites.
- One use case of creative rotation is frequency. Browser view counts can be stored in Shared Storage and used to decide which creative is shown to a user.
- Run A/B testing: You can assign a user to an experiment group, then store that group ID with Shared Storage to be accessed cross-site.
- Customize user experience for known customers: You can share custom content and calls-to-action based on a user's registration status or other user states.
Try URL selection
URL selection with the Shared Storage API is available for testing in
Chrome Canary/Dev/Beta M105+. To test URL selection, enable all the Ad privacy APIs under chrome://settings/adPrivacy.
Experiment with the demo
A demo is available, and you can review the code on GitHub.
This demo is constructed from the perspective of an advertiser, ad tech, content distributor or other third-party service that wants to store information across different publishers' sites. In the demo, the same third-party code runs on both Publisher A and Publisher B sites for each use case. Visit each publisher's page to see how the data is shared in a cross-site context.
Engage and share feedback
The Shared Storage proposal is under active discussion and subject to change in the future. If you try this API and have feedback, we'd love to hear it.
- GitHub: Read the proposal, reach whitepaper, raise questions and participate in discussion.
- Shared Storage API announcements: Join or view past announcements on our mailing list
- Developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.