Allow unlimited, cross-site storage write access with privacy-preserving read access.
Implementation status
This document outlines a proposal for unpartitioned, cross-site storage: the Shared Storage API.
- The Shared Storage API has now moved to general availability.
- A live demo is available, as is testing:
- URL selection output gate is available for local testing from Chrome M105+.
- Private Aggregation output gate is available for local testing from Chrome M107+.
- Measurement with the Private Aggregation API is now in general availability.
- Chrome platform status
| Proposal | Status |
|---|---|
Event-level reporting for Content Selection (selectURL()) |
Available until at least 2026 |
| Per-site budgeting Explainer |
Available in M119 |
| Allow writing from response headers Explainer GitHub Issue |
Available in M124. Can be manually enabled in M119-M123 |
| Debugging Shared Storage worklets with DevTools Section |
Available in M120 |
| Update Shared Storage data storage limit to 5MB Explainer |
Available in M124 |
createWorklet() to create cross-origin worklets without an iframe |
Available in M125 |
Allow cross-origin script in addModule(), and align createWorklet() to match the behavior |
Available in M130 |
Why do we need this API?
To prevent cross-site user tracking, browsers are partitioning all forms of storage (cookies, localStorage, caches, etc). However, there are a number of legitimate use cases that rely on unpartitioned storage which would be impossible without help from new web APIs. For example, a content producer may want to measure reach across different sites, without relying on cross-site identifiers.
The Shared Storage API allows sites to store and access unpartitioned cross-site data. This data must be read in a secure environment to prevent leakage.
You can use Shared Storage data in two ways:
- Cross-site content selection.
- Noisy aggregation of cross-site data with the Private Aggregation API
Who is this for?
There are many different kinds of companies which may benefit from using the Shared Storage API. For example:
- Ad techs could measure campaign reach, set frequency caps, and rotate creatives, all of which currently rely on third-party cookies.
- Payments providers could determine if a user is an existing customer and tailor the checkout experience.
- Web security companies can build custom logic to flag suspicious or dangerous behavior.
Is your company looking for cross-site storage solutions that haven't yet been addressed? Share your use case.
Use cases
The Shared Storage API intends to support many use cases, replacing several existing uses for third-party cookies. This includes:
| Use case | Description | Output gate |
|---|---|---|
| Rotate ad creatives | You can store data, such as creative ID, view counts, and user interaction, to determine which creative users' see across different sites. This allows you to balance views and avoid oversaturation of certain content, which can help you avoid a negative user experience. | URL selection |
| Run A/B testing | You can assign a user to an experiment group, then store that group in shared storage to be accessed cross-site. | URL selection |
| Customize user experience for known customers | You can share custom content and calls-to-action based on a user's registration status or other user states. | URL selection |
| Anti-abuse mitigations | Anti-abuse, anti-fraud, and web security organizations often use proprietary techniques to detect malicious users, whether automated bots or real humans trying to cause harm. It's possible to test many different strategies here, whether it's using URL Selection output gate to encode a user trustworthiness rating or using the Private Aggregation output gate to build datasets for anomaly detection. | URL selection, Private Aggregation API |
| Measure unique reach | Many content producers and advertisers often want to know how many unique people saw their content. You can use Shared Storage to report on the first time a user saw your ad, embedded video, publication, and prevent duplicative counting of that same user on a different site, giving you an aggregated noisy report of your approximate unique reach. | Private Aggregation API |
| Measure user demographics | Content producers often want to understand the demographics of their audience. You can use shared storage to record user demographic data in a context where you have it, such as your 1P site, and use aggregated reporting to report on it across many other sites, such as embedded content. | Private Aggregation API |
| Measure K+ frequency reach | Sometimes described as "effective frequency," there is often a minimum number of views before a user will recognize or recall certain content (often in the context of advertisement views). You can use Shared Storage to build reports of unique users that have seen a piece of content at least K times. | Private Aggregation API |
The proposal intends to create a general purpose API which supports many possible future use cases. This allows for further experimentation and change, to grow alongside the web ecosystem.
How does Shared Storage work?
Shared Storage allows you to make informed decisions based on cross-site data, without sharing user information (such as browser history or other personal details) with an embedding site or exfiltrating data to your own servers.
You can write to shared storage at any time, like other JavaScript storage APIs such as localStorage or indexedDB. Unlike the other storage APIs, you can only read the shared storage values in a secure environment, known as a shared storage worklet.
Worklets are where you add your business logic. Inside the worklet, you are allowed to read and process a value from Shared Storage, but you cannot directly return the exact value to the worklet caller. To extract useful information from the worklet, a set of "gates" are available. There are two gates available, but more may be added in the future.
The available Shared Storage API output gates are:
- Cross-site URL selection: You can run a worklet script to select a URL from a provided list, based on the stored data, and then render that content in a fenced frame.
- Noisy aggregation with the Private Aggregation API: You can run a worklet to send cross-site data through the Private Aggregation API and return a summary report.
Try the Shared Storage API
Shared Storage API for URL selection output gate and Private Aggregation output
gate are available for testing. Content selection can be tested in Chrome
Canary/Dev/Beta M105+ and Private Aggregation API is available for testing in
Chrome M107+ Canary and Dev. The API can be tested by enabling all the Ad privacy APIs under chrome://settings/adPrivacy.
Use the demo
A demo is available, and you can review the code on GitHub.
This demo is constructed from the perspective of an advertiser, ad tech, content distributor or other third party service that wants to store information across different publishers' sites. In the demo, the same third party's code will run on both Publisher A and Publisher B sites for each use case. Visit the publisher's pages to see how the data is shared in a cross-site context.
The demo contains use cases for content selection and Private Aggregation.
For the content selection demo, Rotate ad creatives, Customize use experience for known customers, and Run A/B testing use cases are available.
For the Private Aggregation demo, you can preview unique Measure unique reach, Measure K+ frequency reach, and Measure user demographics.
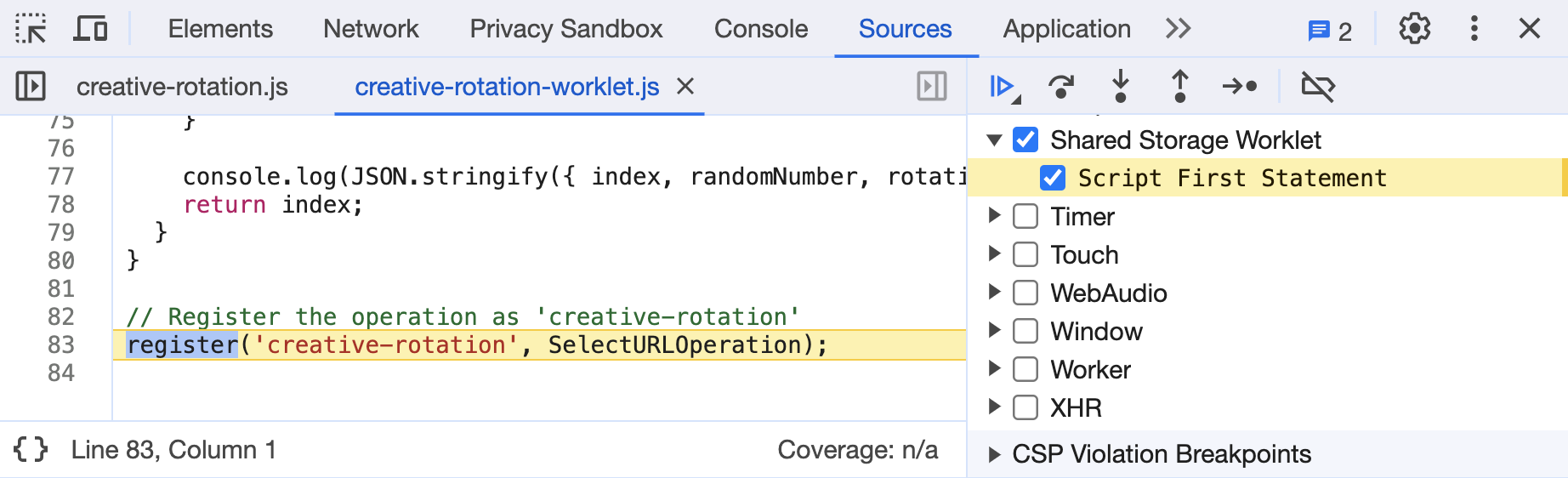
Debug Shared Storage worklets with DevTools
To inspect the Shared Storage worklets started from the page you are on, you can visit the "Sources" tab in the DevTools panel, and add the "Shared Storage Worklet / Script First Statement" event listener breakpoint. This breakpoint will pause the initial module script execution or short-lived worklets on startup.

Additionally, the chrome://inspect/#shared-storage-worklets page shows all active Shared Storage worklets from all pages.
Engage and share feedback
The Shared Storage proposal is under active discussion and subject to change in the future. If you try this API and have feedback, we'd love to hear it.
- GitHub: Read the proposal, reach whitepaper, raise questions and participate in discussion.
- Shared Storage API announcements: Join or view past announcements on our mailing list
- Developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.