通过实验了解如何通过最少量的设置根据主机名推断出主题。
实现状态
- Topics API 已完成公开讨论阶段,目前可供 99% 的用户使用,扩容到可以达到 100%。
- 如需提供关于 Topics API 的反馈,请在 Topics 铺垫消息中创建一个问题,或参与改进网络广告业务群组中的讨论。解释器中有一些尚未解决的问题,但仍需进一步定义。
- Privacy Sandbox 时间表提供了 Topics API 和其他 Privacy Sandbox 提案的实现时间表。
- Topics API:最新更新详细介绍了 Topics API 和实现的相关变更和增强功能。
Topics API 演示介绍了如何根据主机名推断主题。当您访问演示网站时,只需进行极少量设置,即可预览所观察到的主题。
我们的演示为预览版,旨在演示 Topics API 的大部分功能,以便您熟悉该 API 的实现方式。
您还可以运行 Topics Colab 来试用 Topics 分类器模型。
下面的视频展示了演示的工作方式。
使用 chrome://flags 或功能标志进行测试
以单个用户身份试用 Topics API 的方法有两种;您需要使用 Chrome 101 或更高版本:
- 启用
chrome://settings/adPrivacy下的所有广告隐私权 API。 使用以下标志从命令行运行 Chrome:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/browsing_topics_max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Topics API 演示
Topics 演示展示了如何使用其他标志来调整设置,例如周期长度。如果您通过运行带有命令行标志的 Chrome 来访问 Topics API,请勿设置 chrome://flags,因为这会替换命令行设置。
使用标记运行 Chromium 介绍了在从命令行运行 Chrome 和其他基于 Chromium 的浏览器时设置标记的方法,尽管此演示是 Google Chrome 专用的。
Topics API 头文件演示
topics-fetch-demo.glitch.me 上的演示展示了如何使用 fetch() 请求和响应标头来访问主题并将其标记为观察对象。
访问 Sec-Browsing-Topics 请求标头
API 调用方可以通过在 options 参数中包含 {browsingTopics: true} 的 fetch() 请求的 Sec-Browsing-Topics 请求标头(或将 deprecatedBrowsingTopics 属性设置为 true 的 XHR 请求的相同标头)访问观察到的主题,而不是使用 iframe 中的 document.browsingTopics() 来查看用户主题。
例如:
fetch('https://topics-server.glitch.me', {browsingTopics: true})
.then((response) => {
// Process the response
})
在支持该 API 的浏览器中,fetch() 请求将包含一个 Sec-Browsing-Topics 标头,该标头会列出对请求网址主机名(在此示例中为 topics-server.glitch.me)观察到的主题。
如果没有为此主机名和此用户观察到任何主题,则会包含标头,但值为空。换句话说,fetch() 请求中的 Sec-Browsing-Topics 标头仅包含来源与请求网址的主机名匹配的调用方在当前用户浏览器中观察到的主题。这与您从 iframe 调用 document.browsingTopics() 来查看当前用户观察到的主题相同。
只要请求具有适当的权限政策、上下文安全且用户设置允许,系统就会在请求中发送请求标头。导航请求的标头中不提供主题。
Topics 请求标头如下所示:
Sec-Browsing-Topics: 186;version="chrome.1:1:2206021246";config_version="chrome.1";model_version="2206021246";taxonomy_version="1", 265;version="chrome.1:1:2206021246";config_version="chrome.1";model_version="2206021246";taxonomy_version="1"
此示例包含主题分类中的两个主题(186 和 265),以及每个主题的版本信息。
在 XHR 请求中包含主题标头只是暂时的,将来我们不再支持。
使用 Observe-Browsing-Topics 将主题标记为已观察
如果请求包含 Sec-Browsing-Topics 标头,并且对该请求的响应包含 Observe-Browsing-Topics: ?1 标头,则浏览器会将请求标头中的主题标记为已观察。观察到的主题可通过 Topics API 进行计算。此机制旨在与使用 iframe 中的 JavaScript API 所提供的功能相一致。
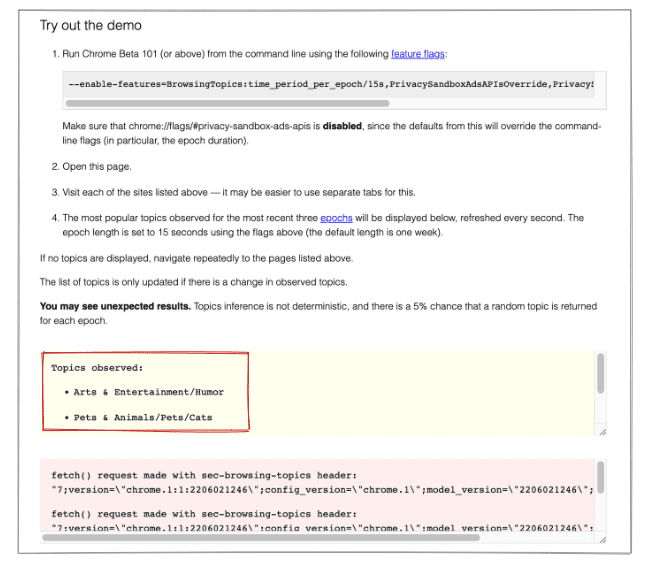
下面的屏幕截图显示了通过访问 API 演示页面上的网站而记录的主题。

此列表显示了您可以通过演示访问的网站,以记录感兴趣的主题。如您所见,屏幕截图中的“艺术与娱乐”/“幽默”类别并不是其中一个网站的主题,因此该记录的主题是系统随机添加的 5% 的主题。
- pets-animals-pets-cats.glitch.me
- cats-cats-cats-cats.glitch.me
- cats-pets-animals-pets.glitch.me
- cats-feline-meow-purr-whiskers-pet.glitch.
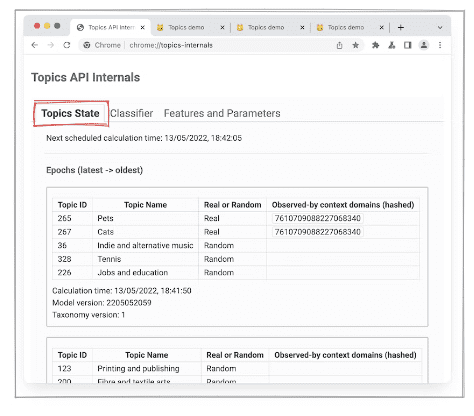
您可以在 chrome://topics-internals 页面的“Topics State”标签页中查看哪些主题是真实的,哪些是随机的。此屏幕截图显示了来自不同浏览会话的示例。

后续步骤
如果您是广告技术开发者,可以进行实验并参与 Topics API 的试用。如需更深入的资源,请参阅开发者指南。
互动和分享反馈
- GitHub:阅读 Topics API 说明,以及在 API 代码库中提出问题和关注相关问题的讨论。
- W3C:在 Improving Web Advertising Business Group(改进网络广告业务小组)中讨论行业用例。
- 通告:加入或查看邮寄名单。
- Privacy Sandbox 开发者支持:在 Privacy Sandbox 开发者支持代码库中提问并加入讨论。
- Chromium:提交 Chromium 错误,以询问有关目前可在 Chrome 中测试的实现的问题。

