Thử nghiệm và tìm hiểu cách dự đoán chủ đề từ tên máy chủ mà không cần thiết lập nhiều.
Trạng thái triển khai
- API Chủ đề đã hoàn tất giai đoạn thảo luận công khai và hiện khả dụng cho 99% người dùng, mở rộng lên tới 100%.
- Để cung cấp ý kiến phản hồi về API Chủ đề, hãy tạo một Vấn đề về Thông tin giải thích về chủ đề hoặc tham gia các cuộc thảo luận trong Nhóm kinh doanh quảng cáo trên web. Phần giải thích có một số câu hỏi mở vẫn cần được định nghĩa thêm.
- Tiến trình của Hộp cát về quyền riêng tư cung cấp tiến trình triển khai cho API Chủ đề và các đề xuất khác của Hộp cát về quyền riêng tư.
- API Chủ đề: bản cập nhật mới nhất trình bày chi tiết các thay đổi cũng như cải tiến đối với API Chủ đề và phương thức triển khai.
Bản minh hoạ Topics API cho biết cách suy luận chủ đề từ tên máy chủ. Bạn có thể xem trước những chủ đề được quan sát khi truy cập trang web minh hoạ. Trang web này yêu cầu rất ít thiết lập.
Bản minh hoạ của chúng tôi là bản xem trước thể hiện hầu hết các tính năng của Topics API, để bạn làm quen với cách triển khai API này.
Bạn cũng có thể chạy colab Chủ đề để dùng thử mô hình phân loại Chủ đề.
Video sau đây sẽ minh hoạ cách hoạt động của bản minh hoạ.
Kiểm thử bằng chrome://flags hoặc cờ tính năng
Có hai cách để dùng thử Topics API với tư cách là một người dùng; bạn cần phải chạy Chrome 101 trở lên:
- Bật mọi API quyền riêng tư trong quảng cáo trong
chrome://settings/adPrivacy. Chạy Chrome từ dòng lệnh với các cờ sau:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/browsing_topics_max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Bản minh hoạ Topics API
Bản minh hoạ về chủ đề cho thấy cách sử dụng cờ bổ sung để điều chỉnh chế độ cài đặt, chẳng hạn như khoảng thời gian bắt đầu của hệ thống. Nếu bạn truy cập vào Topics API bằng cách chạy Chrome có cờ dòng lệnh, thì đừng đặt chrome://flags vì các chế độ này có thể ghi đè chế độ cài đặt dòng lệnh.
Bài viết Chạy Chromium có cờ giải thích cách đặt cờ khi chạy Chrome và các trình duyệt dựa trên Chromium khác từ dòng lệnh, mặc dù bản minh hoạ này dành riêng cho Google Chrome.
Bản minh hoạ các tiêu đề của Topics API
Bản minh hoạ tại topics-fetch-demo.glitch.me cho thấy cách sử dụng tiêu đề phản hồi và yêu cầu fetch() để truy cập vào các chủ đề và đánh dấu các chủ đề đó là đã quan sát được.
Truy cập vào tiêu đề của yêu cầu Sec-Browsing-Topics
Thay vì sử dụng document.browsingTopics() từ iframe để xem chủ đề cho người dùng, phương thức gọi API có thể truy cập vào các chủ đề đã quan sát được qua tiêu đề yêu cầu Sec-Browsing-Topics của yêu cầu tìm nạp() có chứa {browsingTopics: true} trong tham số tuỳ chọn (hoặc từ cùng tiêu đề của yêu cầu XHR đặt thuộc tính deprecatedBrowsingTopics thành true.
Ví dụ:
fetch('https://topics-server.glitch.me', {browsingTopics: true})
.then((response) => {
// Process the response
})
Trong các trình duyệt có hỗ trợ API, yêu cầu fetch() sẽ bao gồm tiêu đề Sec-Browsing-Topics liệt kê các chủ đề được ghi nhận cho tên máy chủ của URL yêu cầu: trong ví dụ này là topics-server.glitch.me.
Nếu hệ thống không quan sát thấy chủ đề nào của tên máy chủ này và người dùng này, thì tiêu đề sẽ được đưa vào nhưng giá trị sẽ trống. Nói cách khác, tiêu đề Sec-Browsing-Topics trong yêu cầu fetch() chỉ bao gồm các chủ đề mà một phương thức gọi có nguồn gốc khớp với tên máy chủ của URL yêu cầu đã quan sát thấy các chủ đề trên trình duyệt của người dùng hiện tại. Việc này cũng giống như khi bạn gọi document.browsingTopics() từ một iframe để xem các chủ đề đã ghi nhận được cho người dùng hiện tại.
Tiêu đề yêu cầu được gửi trong một yêu cầu miễn là nó có chính sách cấp quyền thích hợp đang áp dụng, ngữ cảnh được bảo mật và chế độ cài đặt của người dùng cho phép điều đó. Chủ đề không được cung cấp trong tiêu đề cho các yêu cầu điều hướng.
Tiêu đề của yêu cầu Chủ đề sẽ có dạng như sau:
Sec-Browsing-Topics: 186;version="chrome.1:1:2206021246";config_version="chrome.1";model_version="2206021246";taxonomy_version="1", 265;version="chrome.1:1:2206021246";config_version="chrome.1";model_version="2206021246";taxonomy_version="1"
Ví dụ này bao gồm hai chủ đề trong hệ thống phân loại Chủ đề, 186 và 265, cùng với thông tin về phiên bản của mỗi chủ đề.
Bạn chỉ có thể tạm thời sử dụng tiêu đề chủ đề trong yêu cầu về XHR. Trong tương lai, chúng tôi sẽ ngừng hỗ trợ tính năng này.
Đánh dấu chủ đề là đã quan sát được bằng Observe-Browsing-Topics
Nếu một yêu cầu có tiêu đề Sec-Browsing-Topics và phản hồi cho yêu cầu đó có một tiêu đề Observe-Browsing-Topics: ?1, thì trình duyệt sẽ đánh dấu các chủ đề trong tiêu đề yêu cầu đó là đã quan sát được. Các chủ đề đã quan sát được đủ điều kiện để được API Chủ đề tính toán. Cơ chế này được thiết kế để phù hợp với chức năng được cung cấp bằng cách sử dụng API JavaScript từ iframe.
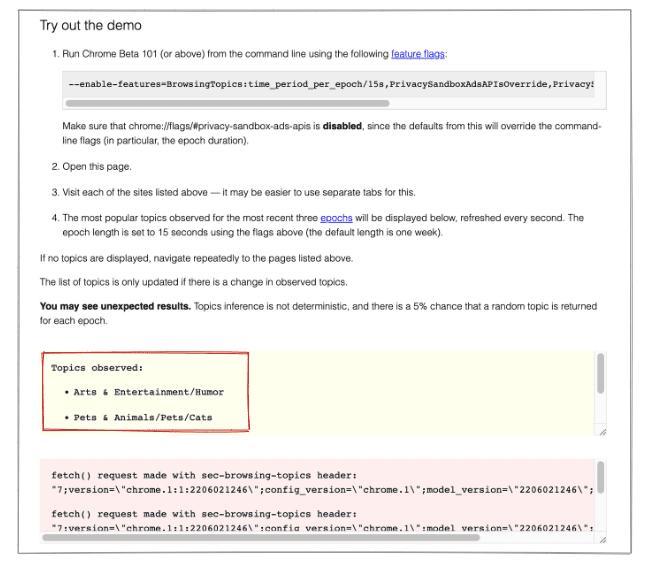
Ảnh chụp màn hình dưới đây cho thấy các chủ đề được ghi lại khi người dùng truy cập vào các trang web trên trang API minh hoạ.

Danh sách này hiển thị các trang web mà bạn có thể truy cập từ bản minh hoạ để ghi lại các chủ đề bạn quan tâm. Như bạn có thể thấy, danh mục Nghệ thuật và giải trí/Hài hước trong ảnh chụp màn hình không phải là chủ đề của một trong những trang web này. Do đó, chủ đề được ghi lại này là chủ đề được thêm vào dưới dạng chủ đề ngẫu nhiên 5% có thể xảy ra.
- pets-animals-pets-cats.glitch.me
- cats-cats-cats-cats.glitch.me
- cats-pets-animals-pets.glitch.me
- cats-feline-meow-purr-whiskers-pet.glitch.
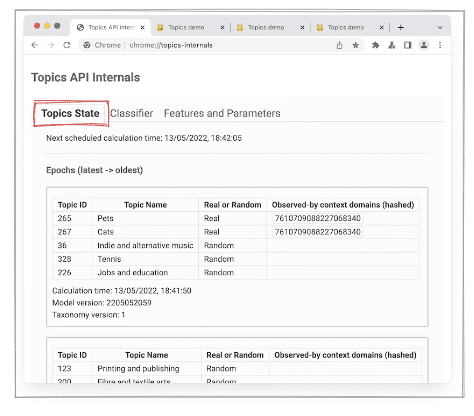
Bạn có thể kiểm tra để xem chủ đề nào là chủ đề thực và chủ đề nào là ngẫu nhiên trên thẻ Trạng thái chủ đề trên trang chrome://topics-internals. Ảnh chụp màn hình này cho thấy một ví dụ qua nhiều phiên duyệt web.

Các bước tiếp theo
Nếu bạn là nhà phát triển công nghệ quảng cáo, hãy thử nghiệm và tham gia bằng Topics API. Đọc hướng dẫn cho nhà phát triển để biết thêm tài nguyên chuyên sâu.
Thu hút và chia sẻ ý kiến phản hồi
- GitHub: Đọc tài liệu giải thích về API Chủ đề, cũng như đặt câu hỏi và theo dõi nội dung thảo luận về các vấn đề trên kho lưu trữ API.
- W3C: Thảo luận về các trường hợp sử dụng trong ngành trong bài viết Cải thiện Nhóm doanh nghiệp kinh doanh quảng cáo trên web.
- Thông báo: Tham gia hoặc xem danh sách gửi thư.
- Hỗ trợ nhà phát triển Hộp cát về quyền riêng tư: Đặt câu hỏi và tham gia thảo luận về Kho lưu trữ hỗ trợ dành cho nhà phát triển Hộp cát về quyền riêng tư.
- Chromium: Báo cáo lỗi Chromium để đặt câu hỏi về hoạt động triển khai hiện có sẵn để kiểm tra trong Chrome.

