Testez et découvrez comment déduire les thèmes à partir des noms d'hôte avec une configuration minimale.
État d'implémentation
- L'API Topics a terminé la phase de discussion publique et est actuellement disponible pour 99 % des utilisateurs (jusqu'à 100 %).
- Pour donner votre avis sur l'API Topics, créez un problème dans l'article d'explication de Topics ou participez aux discussions du groupe pour l'amélioration de la publicité sur le Web. L’explication a un certain nombre de questions ouvertes qui nécessitent encore une définition plus approfondie.
- Le calendrier de la Privacy Sandbox indique les délais d'implémentation de l'API Topics et d'autres propositions de la Privacy Sandbox.
- L'article API Topics: dernières mises à jour décrit les modifications et améliorations apportées à l'API Topics et aux implémentations.
La démonstration de l'API Topics montre comment les thèmes sont déduits à partir des noms d'hôte. Vous pouvez prévisualiser les thèmes observés lorsque vous consultez un site de démonstration, qui nécessite très peu de configuration.
Notre démonstration est un aperçu qui présente la plupart des fonctionnalités de l'API Topics, pour vous permettre de vous familiariser avec la façon dont l'API est implémentée.
Vous pouvez également exécuter le colab Topics pour tester le modèle de classificateur de Topics.
La vidéo suivante montre comment fonctionne cette démonstration.
Tester avec chrome://flags ou les flags de fonctionnalité
Il existe deux façons d'essayer l'API Topics en tant qu'utilisateur unique. Vous devez utiliser Chrome 101 ou une version ultérieure:
- Activez toutes les API Ad Privacy sous
chrome://settings/adPrivacy. Exécutez Chrome à partir de la ligne de commande avec les indicateurs suivants:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/browsing_topics_max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Démonstration de l'API Topics
La démonstration de Topics montre comment utiliser des indicateurs supplémentaires pour ajuster des paramètres, tels que la durée de l'epoch. Si vous accédez à l'API Topics en exécutant Chrome avec des indicateurs de ligne de commande, ne définissez pas chrome://flags, car cela pourrait remplacer les paramètres de la ligne de commande.
L'article Exécuter Chromium avec des indicateurs explique comment définir des indicateurs lors de l'exécution de Chrome et d'autres navigateurs basés sur Chromium à partir de la ligne de commande, bien que cette démonstration soit spécifique à Google Chrome.
Démonstration des en-têtes de l'API Topics
La démonstration disponible à l'adresse topics-fetch-demo.glitch.me montre comment utiliser les en-têtes de requête et de réponse fetch() pour accéder aux sujets et les marquer comme observés.
Accéder à l'en-tête de requête Sec-Browsing-Topics
Au lieu d'utiliser document.browsingTopics() à partir d'un iFrame pour afficher les thèmes d'un utilisateur, les appelants de l'API peuvent accéder aux thèmes observés à partir de l'en-tête de requête Sec-Browsing-Topics d'une requête fetch() qui inclut {browsingTopics: true} dans son paramètre d'options ou du même en-tête d'une requête XHR qui définit l'attribut deprecatedBrowsingTopics sur true.
Exemple :
fetch('https://topics-server.glitch.me', {browsingTopics: true})
.then((response) => {
// Process the response
})
Dans les navigateurs compatibles avec l'API, la requête fetch() inclut un en-tête Sec-Browsing-Topics qui liste les sujets observés pour le nom d'hôte de l'URL de la requête: topics-server.glitch.me dans cet exemple.
Si aucun thème n'a été observé pour ce nom d'hôte et cet utilisateur, l'en-tête est inclus, mais la valeur est vide. En d'autres termes, l'en-tête Sec-Browsing-Topics d'une requête fetch() n'inclut que les thèmes observés pour le navigateur de l'utilisateur actuel par un appelant dont l'origine correspond au nom d'hôte de l'URL de la requête. C'est la même chose que si vous appeliez document.browsingTopics() à partir d'un iFrame pour afficher les thèmes observés pour l'utilisateur actuel.
L'en-tête de requête est envoyé à une requête à condition que les règles d'autorisation appropriées soient appliquées, que le contexte soit sécurisé et que les paramètres utilisateur l'autorisent. Les thèmes ne sont pas fournis dans les en-têtes des requêtes de navigation.
L'en-tête de requête Topics ressemble à ceci:
Sec-Browsing-Topics: 186;version="chrome.1:1:2206021246";config_version="chrome.1";model_version="2206021246";taxonomy_version="1", 265;version="chrome.1:1:2206021246";config_version="chrome.1";model_version="2206021246";taxonomy_version="1"
Cet exemple inclut deux thèmes de la taxonomie Topics, 186 et 265, ainsi que les informations de version de chaque sujet.
L'inclusion de l'en-tête "Topics" dans les requêtes XHR n'est disponible que temporairement. Elle sera supprimée prochainement.
Marquer les thèmes comme observés avec Observe-Browsing-Topics
Si une requête inclut un en-tête Sec-Browsing-Topics et que la réponse à cette requête inclut un en-tête Observe-Browsing-Topics: ?1, les sujets de cet en-tête seront marqués comme observés par le navigateur. Les thèmes observés peuvent être calculés par l'API Topics. Ce mécanisme est conçu pour correspondre à la fonctionnalité fournie par l'utilisation de l'API JavaScript à partir d'un iFrame.
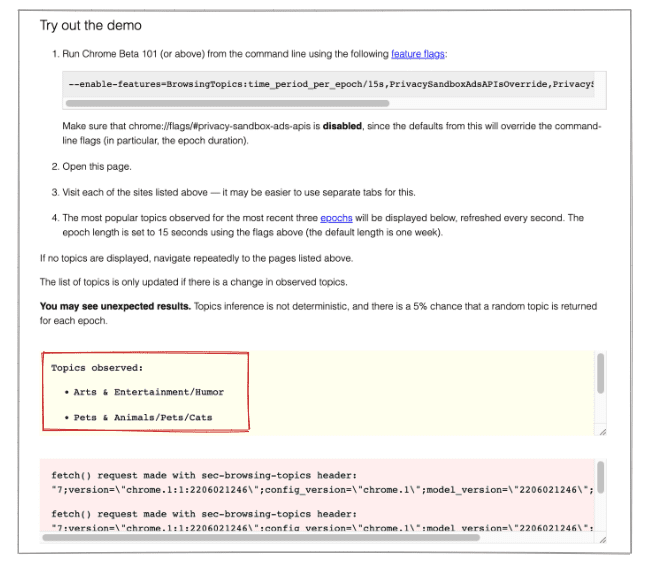
La capture d'écran ci-dessous montre les thèmes enregistrés lors de la visite des sites sur la page de démonstration de l'API.

Cette liste liste les sites auxquels vous pouvez accéder depuis la démonstration pour enregistrer les sujets qui vous intéressent. Comme vous pouvez le voir, la catégorie "Arts et divertissements/Humour" de la capture d'écran ne correspond pas au thème de l'un de ces sites Web. Le thème enregistré a donc été ajouté parmi les 5 % de thèmes aléatoires possibles.
- pets-animals-pets-cats.glitch.me
- cats-cats-cats-cats.glitch.me
- cats-pets-animals-pets.glitch.me
- cats-feline-meow-purr-whiskers-pet.glitch.
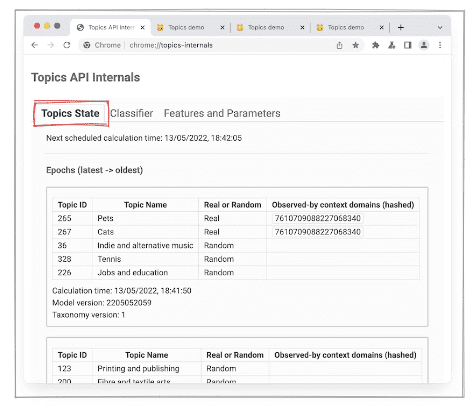
Pour identifier les sujets réels et ceux qui sont aléatoires, accédez à l'onglet "État des thèmes" de la page chrome://topics-internals. Cette capture d'écran montre un exemple issu de différentes sessions de navigation.

Étapes suivantes
Si vous êtes développeur de technologies publicitaires, testez l'API Topics et participez. Pour obtenir des ressources plus détaillées, consultez le guide du développeur.
Interagir et partager des commentaires
- GitHub: consultez l'explication sur l'API Topics, posez des questions et suivez les discussions concernant les problèmes liés au dépôt d'API.
- W3C: discutez de cas d'utilisation sectoriels dans le groupe Améliorer la publicité sur le Web.
- Annonces: rejoignez ou consultez la liste de diffusion.
- Assistance pour les développeurs de la Privacy Sandbox: posez des questions et participez à des discussions sur le dépôt de l'assistance pour les développeurs Privacy Sandbox.
- Chromium: signalez un bug Chromium pour poser des questions sur l'implémentation actuellement disponible à tester dans Chrome.

