หน้านี้อธิบายรายละเอียดการใช้งานสำหรับผู้เรียก Topics API เพื่อสังเกตและเข้าถึงหัวข้อ ก่อนเริ่มใช้งานโซลูชัน โปรดตรวจสอบว่าเบราว์เซอร์ได้รับการตั้งค่าอย่างถูกต้อง ดูส่วนภาพรวมเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ผู้โทรสังเกตและเข้าถึงหัวข้อของผู้ใช้
สังเกตและเข้าถึง Topics
การสังเกตและเข้าถึงหัวข้อของผู้ใช้ทำได้ 2 วิธี ได้แก่ ส่วนหัว HTTP และ JavaScript API
ส่วนหัว HTTP
ส่วนหัว HTTP เป็นแนวทางที่แนะนําสําหรับการสังเกตและเข้าถึงหัวข้อของผู้ใช้ การใช้แนวทางนี้มีประสิทธิภาพมากกว่าการใช้ JavaScript API เป็นอย่างมาก เมื่อใช้ส่วนหัว HTTP URL ของคำขอจะระบุโดเมนที่จดทะเบียนได้ซึ่งบันทึกเป็นโดเมนของผู้เรียก โดเมนนี้เป็นผู้สังเกตหัวข้อของผู้ใช้
เริ่มคําขอ
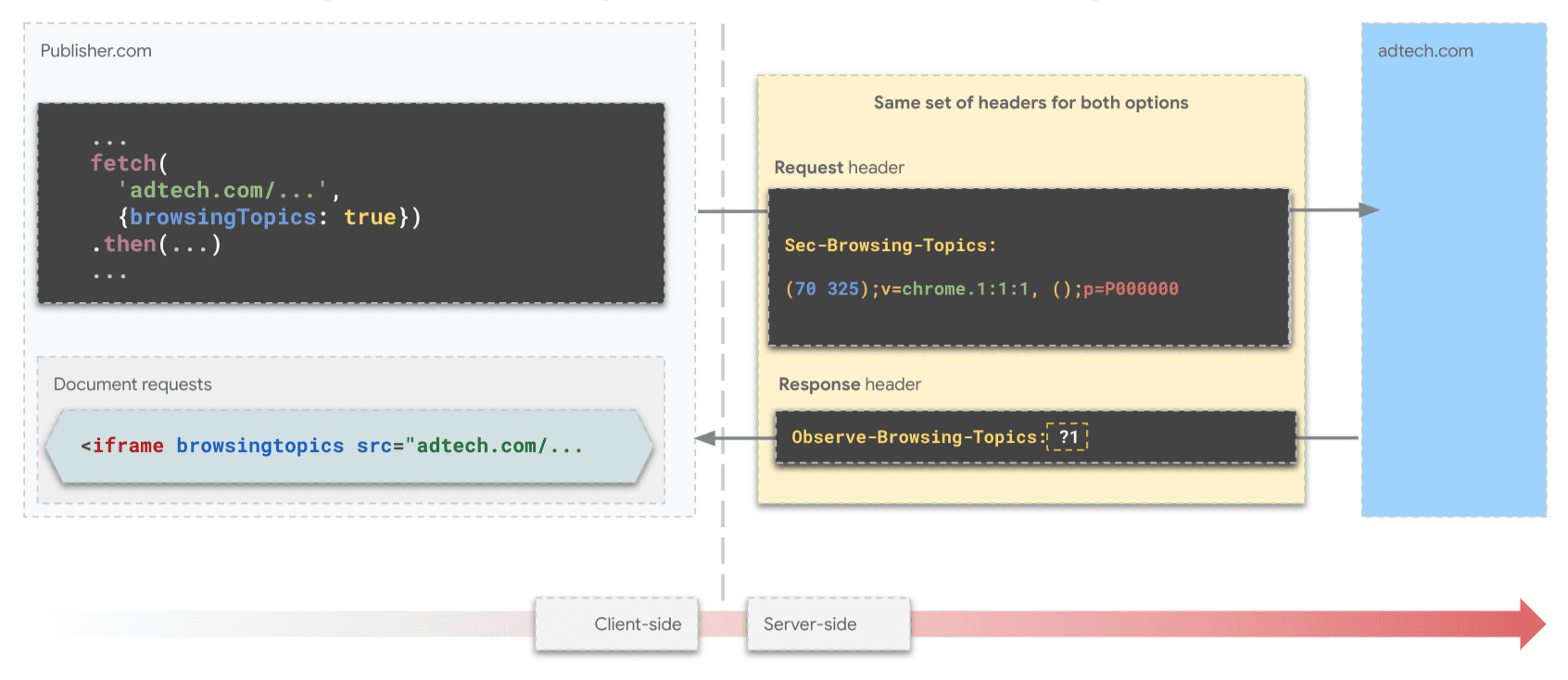
การใช้ Topics กับส่วนหัวทำได้ 2 วิธีดังนี้
- โดยการเข้าถึงส่วนหัวคำขอและคำตอบในคำขอ
fetch()ที่มีตัวเลือกbrowsingTopics: true - โดยการเข้าถึงส่วนหัวขององค์ประกอบ iframe ที่มีแอตทริบิวต์
browsingtopics
เริ่มคําขอด้วยการดึงข้อมูล
เมื่อใช้การเรียกข้อมูล ผู้เรียก API จะส่งคำขอที่มี {browsingTopics: true} ในพารามิเตอร์ options ต้นทางของพารามิเตอร์ URL ของคําขอดึงข้อมูลคือต้นทางที่พบว่ามีหัวข้อที่สังเกตได้
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
เริ่มคําขอด้วย iframe
เพิ่มแอตทริบิวต์ browsingtopics ลงในองค์ประกอบ <iframe> โดยเบราว์เซอร์จะใส่ส่วนหัว Sec-Browsing-Topics ไว้ในคําขอของ iframe โดยให้ต้นทางของ iframe เป็น Caller
<iframe src="https://adtech.example" browsingtopics></iframe>
ตีความค่าส่วนหัวของคำขอ
สําหรับทั้ง 2 วิธี (การดึงข้อมูลและ iframe) ระบบจะดึงหัวข้อที่สังเกตได้สําหรับผู้ใช้ในเซิร์ฟเวอร์จากส่วนหัวคําขอ Sec-Browsing-Topics Topics API จะรวมหัวข้อของผู้ใช้ไว้ในส่วนหัวโดยอัตโนมัติในคำขอ fetch() หรือ iframe
หาก API แสดงผล Topics อย่างน้อย 1 รายการ คำขอดึงข้อมูลไปยังต้นทางที่พบ Topics จะมีส่วนหัว Sec-Browsing-Topics ดังนี้
(325);v=chrome.1:1:1, ();p=P000000000
หาก API แสดงหัวข้อไม่พบ หัวเรื่องจะมีลักษณะดังนี้
();p=P0000000000000000000000000000000
ระบบจะเปลี่ยนเส้นทางตาม และหัวข้อที่ส่งในคำขอเปลี่ยนเส้นทางจะเป็นหัวข้อเฉพาะสำหรับ URL เปลี่ยนเส้นทาง
ระบบจะเติมค่าส่วนหัว Sec-Browsing-Topics เพื่อลดความเสี่ยงที่ผู้โจมตีจะทราบจํานวนหัวข้อที่มีขอบเขตไปยังผู้เรียกใช้ตามความยาวส่วนหัว
จัดการการตอบกลับฝั่งเซิร์ฟเวอร์
หากการตอบกลับคําขอมีส่วนหัว Observe-Browsing-Topics: ?1 แสดงว่าเบราว์เซอร์ควรทําเครื่องหมายหัวข้อจากคําขอที่แนบมาว่าสังเกตเห็น และรวมการเข้าชมหน้าเว็บปัจจุบันไว้ในการคํานวณหัวข้อตามยุคสมัยถัดไปของผู้ใช้
ใส่ส่วนหัว Observe-Browsing-Topics: ?1 ในการตอบกลับในโค้ดฝั่งเซิร์ฟเวอร์
res.setHeader('Observe-Browsing-Topics', '?1');

fetch()แชร์หัวข้อที่สังเกตได้กับคนสนิท
เนื่องจาก SSP มีสถานะอยู่ฝั่งผู้เผยแพร่โฆษณาเท่านั้น DSP จึงอาจต้องการแชร์หัวข้อที่สังเกตเห็นในเว็บไซต์ของผู้ลงโฆษณากับ SSP ที่เป็นพาร์ทเนอร์ ซึ่งทำได้โดยส่งคําขอ fetch() ที่มีส่วนหัว Topics ไปยัง SSP จากบริบทระดับบนสุดของผู้ลงโฆษณา
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
สังเกตและเข้าถึง Topics ด้วย JavaScript
เมธอด Topics JavaScript API document.browsingTopics() มีวิธีทั้งสังเกตและดึงหัวข้อที่ผู้ใช้สนใจภายในสภาพแวดล้อมของเบราว์เซอร์ ดังนี้
- บันทึกการสังเกต: แจ้งให้เบราว์เซอร์ทราบว่าผู้เรียกใช้สังเกตเห็นผู้ใช้เข้าชมหน้าปัจจุบัน การสังเกตการณ์นี้ช่วยในการคำนวณหัวข้อของผู้ใช้สำหรับผู้โทรในยุคสมัยในอนาคต
- เข้าถึงหัวข้อ: ดึงหัวข้อที่ผู้เรียกใช้เคยสังเกตเห็นสําหรับผู้ใช้ เมธอดนี้จะแสดงผลอาร์เรย์ของออบเจ็กต์หัวข้อได้สูงสุด 3 รายการ โดยแต่ละรายการจะแสดงผลสำหรับแต่ละยุคล่าสุดตามลําดับแบบสุ่ม
เราขอแนะนำให้คุณแยก JavaScript API สาธิตของ Topics ออกมาและใช้เป็นจุดเริ่มต้นสำหรับโค้ดของคุณ
ความพร้อมใช้งานของ API
ก่อนใช้ API โปรดตรวจสอบว่าระบบรองรับและพร้อมให้บริการ
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
ฝัง iframe
ต้องใช้ iframe ข้ามแหล่งที่มาสำหรับการเรียก เนื่องจากระบบจะใช้บริบทที่เรียกใช้ API เพื่อให้มั่นใจว่าเบราว์เซอร์จะแสดงหัวข้อที่เหมาะสมกับผู้เรียก ใส่องค์ประกอบ <iframe> ใน HTML
<iframe src="https://example.com" browsingtopics></iframe>
คุณยังสร้าง iframe แบบไดนามิกโดยใช้ JavaScript ได้ด้วย โดยทำดังนี้
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
เรียก API จากภายใน iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
โดยค่าเริ่มต้น เมธอด document.browsingTopics() ยังทําให้เบราว์เซอร์บันทึกการเข้าชมหน้าเว็บปัจจุบันตามที่ผู้เรียกใช้เห็นด้วย เพื่อใช้ในการคำนวณหัวข้อในภายหลัง วิธีการนี้สามารถส่งอาร์กิวเมนต์ที่ไม่บังคับเพื่อข้ามการบันทึกการเข้าชมหน้าเว็บได้ {skipObservation:true}
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
ทำความเข้าใจคำตอบ
ระบบจะแสดงผลลัพธ์หัวข้อได้สูงสุด 3 หัวข้อ ได้แก่ 1 หรือ 0 สำหรับแต่ละสัปดาห์ในช่วง 3 สัปดาห์ที่ผ่านมา โดยขึ้นอยู่กับว่ามีหัวข้อที่พบหรือไม่ ระบบจะแสดงเฉพาะหัวข้อที่ผู้เรียกใช้สังเกตเห็นสําหรับผู้ใช้ปัจจุบันเท่านั้น ต่อไปนี้คือตัวอย่างผลลัพธ์ที่ API แสดง
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: สตริงที่ระบุเวอร์ชันการกำหนดค่าอัลกอริทึมของหัวข้อของเบราว์เซอร์
- modelVersion: สตริงที่ระบุตัวแยกประเภทแมชชีนเลิร์นนิงที่ใช้เพื่ออนุมานหัวข้อ
- taxonomyVersion: สตริงที่ระบุชุดหัวข้อที่เบราว์เซอร์ใช้อยู่
- topic: ตัวเลขที่ระบุหัวข้อในการจัดหมวดหมู่
- version: สตริงที่ต่อท้าย
configVersion,taxonomyVersionและmodelVersionพารามิเตอร์ที่อธิบายไว้ในคู่มือนี้และรายละเอียดของ API (เช่น ขนาดการจัดหมวดหมู่ จำนวนหัวข้อที่คำนวณต่อสัปดาห์ และจำนวนหัวข้อที่แสดงต่อคอล) อาจมีการเปลี่ยนแปลงเมื่อเรารวมความคิดเห็นจากระบบนิเวศและปรับปรุง API
ดูหน้าทดสอบและเผยแพร่เพื่อดูการตอบกลับที่คาดหวังและวิธีใช้ Topics เป็นสัญญาณเพิ่มเติมสําหรับโฆษณาที่เกี่ยวข้องมากขึ้น
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

