Aprende a trabajar con la API, incluido cómo usar funciones experimentales de Chrome para las pruebas.
Estado de implementación
- La API de Topics completó la fase de debate público y, actualmente, está disponible para el 99% de los usuarios, con un escalamiento vertical hasta el 100%.
- Para proporcionar sus comentarios sobre la API de Topics, cree un problema en la explicación de Topics o participe en debates en el Better Web Advertising Business Group. La explicación tiene una serie de preguntas abiertas que aún requieren una mayor definición.
- El cronograma de Privacy Sandbox proporciona cronogramas de implementación para la API de Topics y otras propuestas de Privacy Sandbox.
- API de Topics: Las últimas actualizaciones detallan los cambios y mejoras en la API de Topics y las implementaciones.
Probar la demostración
Hay dos demostraciones de la API de Topics que te permiten probar Topics como un solo usuario.
- Demostración de la API de JavaScript: topics-demo.glitch.me.
- Demostración del encabezado: topics-fetch-demo.glitch.me
También puedes ejecutar colab de Topics para probar el modelo clasificador de Topics.
Usa la API de JavaScript para acceder a los temas y registrarlos como se observaron
La API de Topics JavaScript tiene un método: document.browsingTopics(). Esto tiene dos propósitos:
- Indica al navegador que registre la visita actual a la página como observada para el llamador, de modo que luego se pueda usar para calcular los temas para el usuario (para el llamador).
- Accede a los temas del usuario que observó el llamador.
El método muestra una promesa que se resuelve en un array de hasta tres temas, uno para cada uno de los tres epoch más recientes, en orden aleatorio. Un ciclo de entrenamiento es un período establecido en una semana en la implementación de Chrome.
Cada objeto del tema del array que muestra document.browsingTopics() tiene las siguientes propiedades:
configVersion: Es una cadena que identifica la configuración actual de la API de Topics, por ejemplo,chrome.2.modelVersion: Es una cadena que identifica el clasificador de aprendizaje automático que se usa para inferir temas del sitio, por ejemplo,4.taxonomyVersion: Es una cadena que identifica el conjunto de temas que usa el navegador, por ejemplo,2.topic: Es un número que identifica el tema en la taxonomía, por ejemplo,309.version: Una cadena que concatenaconfigVersion,taxonomyVersionymodelVersion, por ejemplochrome.2:2:4
Los parámetros que se describen en esta guía y los detalles de la API (como el tamaño de la taxonomía, la cantidad de temas calculados por semana y la cantidad de temas que se muestran por llamada) están sujetos a cambios a medida que incorporamos comentarios sobre el ecosistema y repetimos la API.
Cómo detectar la compatibilidad con document.browsingTopics
Antes de usar la API, comprueba si es compatible con el navegador y si está disponible en el documento:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
Accede a temas con la API de JavaScript
A continuación, se muestra un ejemplo básico de un posible uso de la API para acceder a temas para el usuario actual.
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Accede a temas sin modificar el estado
document.browsingTopics() muestra los temas que observa el llamador para el usuario actual. De forma predeterminada, el método también hace que el navegador registre la visita actual a la página según la observa el llamador, de modo que se pueda usar más adelante en el cálculo de temas. A partir de Chrome 108, se puede pasar al método un argumento opcional para evitar que se registre la visita a la página: {skipObservation:true}.
En otras palabras, {skipObservation:true} significa que la llamada de método no hará que la página actual se incluya en el cálculo de los temas.
Usa encabezados para acceder a los temas y marcarlos como observados
Puede acceder a temas y también marcar las visitas a la página como observadas, con la ayuda de request y response.
El uso del enfoque de encabezado puede ser mucho más eficaz que el uso de la API de JavaScript, ya que la API requiere crear un iframe de origen cruzado y realizar una llamada a document.browsingTopics() desde él. (Para la llamada, se debe usar un iframe de origen cruzado, ya que el contexto desde el que se invoca la API se utiliza para garantizar que el navegador muestre los temas adecuados para el emisor). En la explicación de temas, se analiza lo siguiente: ¿Debería haber alguna manera de enviar temas con la función Fetch como encabezado de la solicitud? .
Se puede acceder a los temas desde el encabezado Sec-Browsing-Topics de una solicitud fetch() o XHR.
Configura un encabezado Observe-Browsing-Topics: ?1 en la respuesta a la solicitud
hace que el navegador registre la visita a la página actual según la observa el llamador
para que luego se pueda usar
para el cálculo de temas.
Se puede acceder a los temas y observarlos con los encabezados HTTP de dos maneras:
fetch(): Agrega{browsingTopics: true}al parámetro de opciones de una solicitudfetch(). La demostración de encabezado de Topics muestra un ejemplo simplificado de esto.- Atributo iframe: Agrega el atributo
browsingtopicsa un elemento<iframe>o establece el código JavaScript equivalente. propiedadiframe.browsingTopics = trueEl dominio registrable de la fuente de iframe es el dominio del emisor, por ejemplo, para<iframe src="https://example.com" browsingtopics></iframe>: El emisor esexample.com.
Algunas notas adicionales sobre los encabezados:
- Se seguirán los redireccionamientos, y los temas enviados en la solicitud de redireccionamiento serán específicos de la URL de redireccionamiento.
- El encabezado de la solicitud no modificará el estado para el emisor, a menos que haya un encabezado de respuesta correspondiente. Es decir, sin el encabezado de respuesta, la visita a la página no se registrará como observada, por lo que no afectará el cálculo de temas del usuario para el siguiente ciclo de entrenamiento.
- El encabezado de respuesta solo se respeta si la solicitud correspondiente incluyó el encabezado de temas.
- La URL de la solicitud proporciona el dominio registrable que se registra como el dominio del emisor.
Cómo depurar tu implementación de la API
La página chrome://topics-internals estará disponible en Chrome para computadoras de escritorio una vez que habilites la API de Topics. Aquí se muestran temas para el usuario actual, información técnica sobre la implementación de la API y temas inferidos para nombres de host. Estamos iterando y mejorando el diseño de la página en función de los comentarios de los desarrolladores. Agrega tus comentarios en bugs.chromium.org.
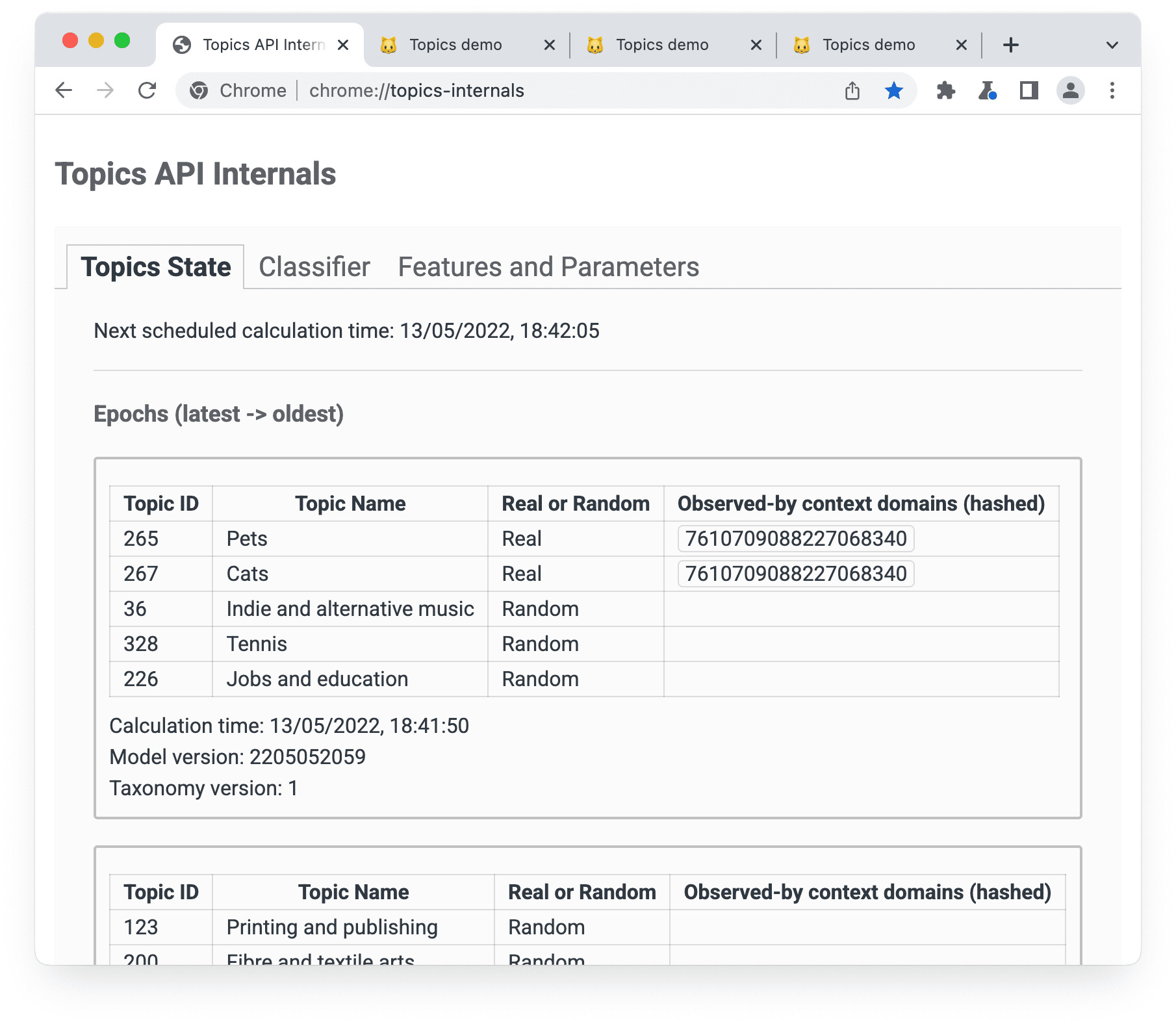
Ver los temas calculados para tu navegador
Los usuarios pueden consultar información sobre los temas observados en su navegador durante las épocas actuales y anteriores si consultan chrome://topics-internals.

En esta captura de pantalla, se muestra que los sitios visitados recientemente incluyen topics-demo-cats.glitch.me y cats-cats-cats-cats.glitch.me. Esto hace que la API de Topics seleccione Pets y Cats como dos de los temas principales para el ciclo de entrenamiento actual. Los tres temas restantes se elegieron de forma aleatoria, ya que no hay suficiente historial de navegación (en sitios que observan temas) para proporcionar cinco temas.
La columna Dominios de observación por contexto (con codificación hash) proporciona el valor de hash de un nombre de host para el que se observó un tema.
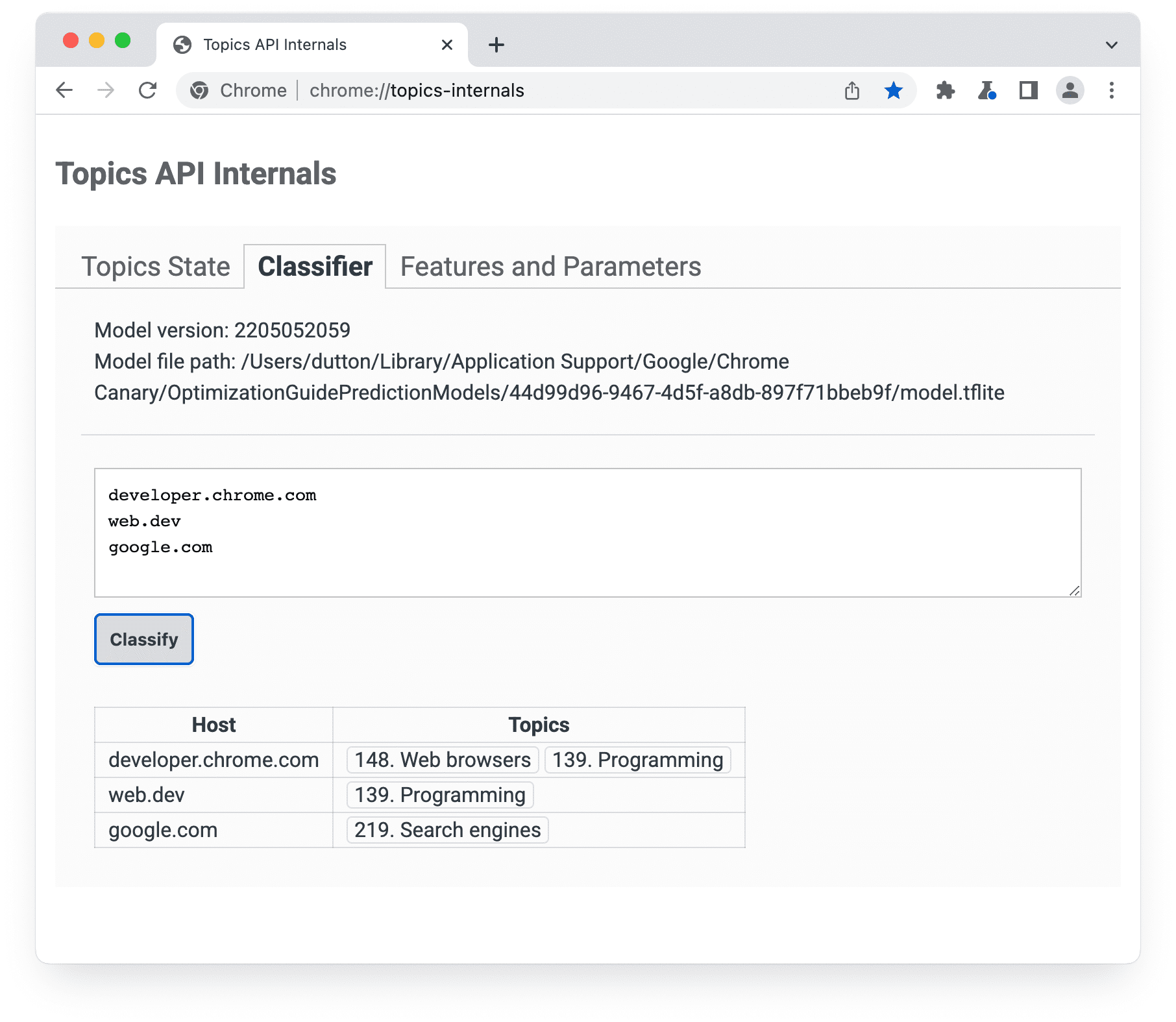
Ver los temas inferidos para nombres de host
También puedes ver los temas que infiere el modelo clasificador de Topics para uno o más nombres de host en chrome://topics-internals.

La implementación actual de la API de Topics infiere los temas solo a partir de nombres de host. no desde ninguna otra parte de una URL.
Usa solo nombres de host (sin protocolo ni ruta de acceso) para ver los temas inferidos del clasificador chrome://topics-internals. chrome://topics-internals mostrará un error si intentas incluir una “/” en el campo Host.
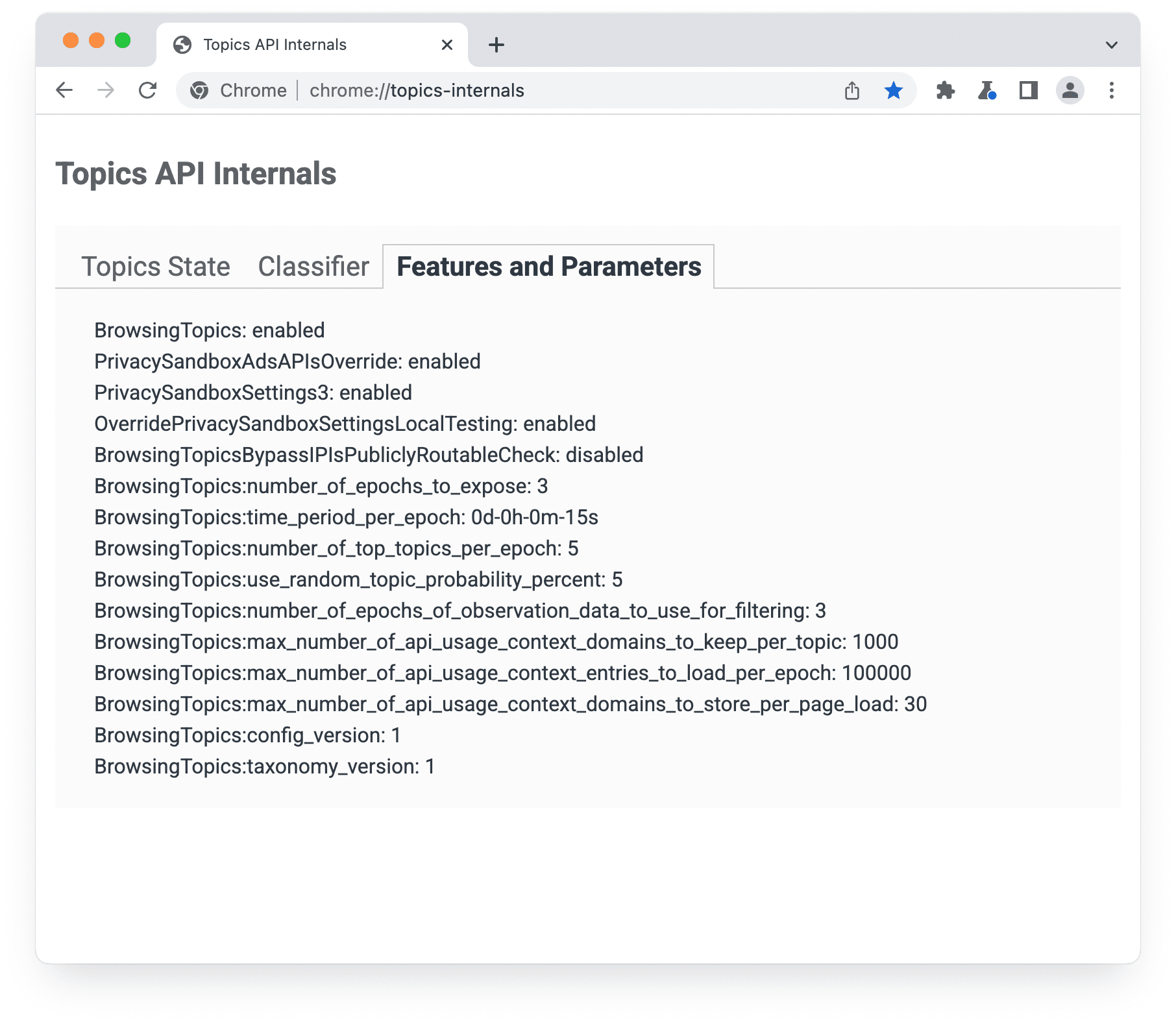
Ver información de la API de Topics
Puedes encontrar información sobre la implementación y la configuración de la API de Topics, como la versión de la taxonomía y la duración del ciclo de entrenamiento, en chrome://topics-internals. Estos valores reflejan la configuración predeterminada de la API o los parámetros que se establecieron correctamente desde la línea de comandos. Esto puede ser útil para confirmar que las marcas de la línea de comandos funcionaron según lo esperado.
En el ejemplo, time_period_per_epoch se estableció en 15 segundos (el valor predeterminado es siete días).

Los parámetros que se muestran en la captura de pantalla corresponden a las marcas que se pueden configurar cuando se ejecuta Chrome desde la línea de comandos. Por ejemplo, la demostración en topics-fetch-demo.glitch.me recomienda usar las siguientes marcas:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
En la siguiente lista, se explica cada parámetro, su valor predeterminado y su propósito.
Funciones experimentales de Chrome
BrowsingTopics- Valor predeterminado: habilitado
- Indica si la API de Topics está habilitada.
PrivacySandboxAdsAPIsOverride- Valor predeterminado: habilitado
- Habilita las APIs de Google Ads: Attribution Reporting, Protected Audience, Topics y Marcos vallados.
PrivacySandboxSettings4- Valor predeterminado: inhabilitado
- Habilita la cuarta versión de la configuración de la IU de Privacy Sandbox.
OverridePrivacySandboxSettingsLocalTesting- Valor predeterminado: habilitado
- Si se habilita, el navegador ya no requiere que se habilite la configuración subyacente para habilitar las funciones de Privacy Sandbox.
BrowsingTopicsBypassIPIsPubliclyRoutableCheck- Valor predeterminado: inhabilitado
- Si se habilita, se verificará si la dirección IP se puede enrutar de forma pública se omite al determinar la elegibilidad de una página para que se incluya en los temas. cálculo.
BrowsingTopics:number_of_epochs_to_expose- Valor predeterminado: 3
- La cantidad de ciclos de entrenamiento desde los que se deben calcular los temas para dar a un solicitante adicional. El navegador mantendrá internamente hasta N+1 ciclos de entrenamiento.
BrowsingTopics:time_period_per_epoch- Valor predeterminado: 7d-0h-0m-0s
- Duración de cada ciclo de entrenamiento. Para la depuración, puede ser útil establecer esto en 15 segundos, en lugar de los siete días predeterminados.
BrowsingTopics:number_of_top_topics_per_epoch- Valor predeterminado: 5
- Cantidad de temas calculada por ciclo de entrenamiento.
BrowsingTopics:use_random_topic_probability_percent- Valor predeterminado: 5
- Probabilidad de que un tema individual dentro de un ciclo de entrenamiento sea uno que se muestre al azar desde toda la taxonomía de temas. La aleatoriedad se mantiene en un ciclo de entrenamiento y un sitio.
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering- Valor predeterminado: 3
- Para cuántos ciclos de entrenamiento se usarán los datos de uso de la API (es decir, observaciones de temas) filtrando los temas para un contexto de llamada.
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic- Valor predeterminado: 1,000
- La cantidad máxima de dominios de contexto observados que se deben conservar para cada tema principal. El intent es limitar la memoria en uso.
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch- Valor predeterminado: 100000
- La cantidad máxima de entradas que se pueden recuperar de la base de datos para cada consulta para los contextos de uso de la API. La consulta se realizará una vez por época en el cálculo de temas tiempo. Su objetivo es limitar el uso máximo de memoria.
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load- Valor predeterminado: 30
- La cantidad máxima de dominios de contexto de uso de la API que se pueden almacenar por carga de página.
BrowsingTopics:config_version- Valor predeterminado: 1
- Codifica los parámetros de configuración de la API de Topics. Cada número de versión solo debe
se asigna a un conjunto de configuración. Debes actualizar los parámetros de configuración sin actualizar
config_versiongeneralmente son adecuados para las pruebas locales, pero, en algunos casos, es posible que el navegador quede en estado incoherente y podría provocar una falla del navegador, por ejemplo, actualizar lanumber_of_top_topics_per_epoch BrowsingTopics:taxonomy_version- Valor predeterminado: 1
- La taxonomía más antigua que usa la API.
Cómo inhabilitar tu sitio
Si deseas inhabilitar el cálculo de temas para páginas específicas de tu sitio, incluye el encabezado Permissions-Policy: browsing-topics=() Permissions-Policy en una página para evitar que se calculen temas para todos los usuarios de esa página únicamente. Las visitas posteriores a otras páginas de tu sitio no se verán afectadas: si estableces una política para bloquear la API de Topics en una página, esto no afectará a otras páginas.
También puedes controlar qué terceros tienen acceso a los temas de tu página con el encabezado Permissions-Policy para controlar el acceso de terceros a la API de Topics. Como parámetros del encabezado, usa self y cualquier dominio que desees permitir el acceso a la API. Por ejemplo, para inhabilitar por completo el uso de la API de Topics en todos los contextos de navegación, excepto tu propio origen y https://example.com, configura el siguiente encabezado de respuesta HTTP:
Permissions-Policy: browsing-topics=(self "https://example.com")
Próximos pasos
- Obtén más información sobre qué son los temas y cómo funcionan.
- Prueba la demostración.
Más información
Interactúa y comparte comentarios
- GitHub: Lee la explicación de la API de Topics, genera preguntas y sigue los debates sobre los problemas del repositorio de la API.
- W3C: Analiza los casos de uso del sector en el Optimizing Web Advertising Group Business Group.
- Anuncios: Únete a la lista de distribución o consúltala.
- Asistencia para desarrolladores de Privacy Sandbox: Haz preguntas y únete a debates en el repositorio de asistencia para desarrolladores de Privacy Sandbox.
- Chromium: Informa un error de Chromium para hacer preguntas sobre la implementación que se puede probar actualmente en Chrome.

