이 페이지에서는 Topics API 호출자가 주제를 관찰하고 액세스하기 위한 구현 세부정보를 설명합니다. 솔루션 구현을 시작하기 전에 브라우저가 올바르게 설정되어 있는지 확인하세요. 호출자가 사용자의 주제를 관찰하고 액세스하는 방법을 자세히 알아보려면 개요 섹션을 확인하세요.
주제 관찰 및 액세스
사용자의 주제를 관찰하고 액세스하는 방법에는 HTTP 헤더와 JavaScript API의 두 가지가 있습니다.
HTTP 헤더
HTTP 헤더는 사용자 주제를 관찰하고 액세스하는 데 권장되는 접근 방식입니다. 이 접근 방식을 사용하면 JavaScript API를 사용하는 것보다 훨씬 더 높은 성능을 얻을 수 있습니다. HTTP 헤더를 사용하는 경우 요청의 URL은 호출자 도메인으로 기록되는 등록 가능한 도메인을 제공합니다. 사용자의 주제를 관찰한 것으로 보이는 도메인입니다.
요청 시작
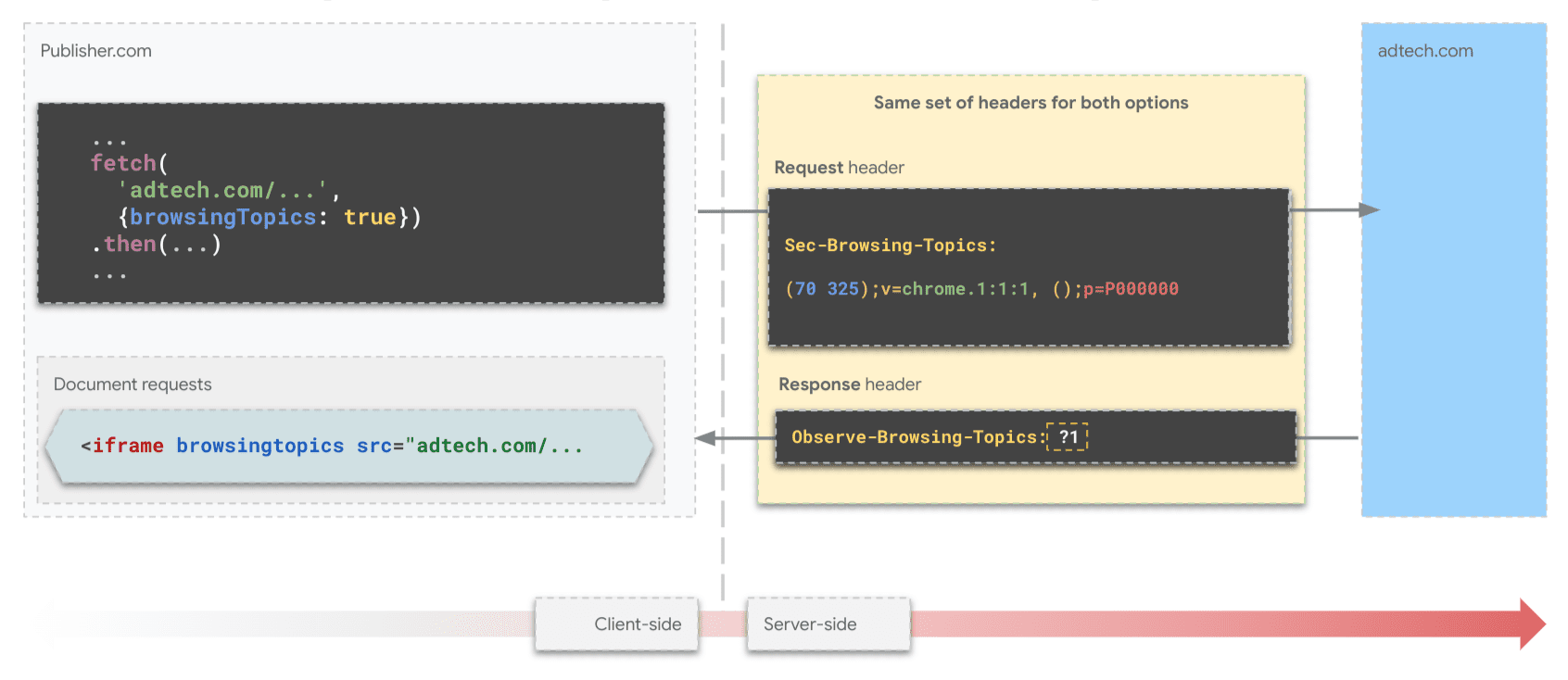
Topics를 헤더와 함께 사용하는 방법에는 두 가지가 있습니다.
browsingTopics: true옵션이 포함된fetch()요청에서 요청 및 응답 헤더에 액세스합니다.browsingtopics속성이 포함된 iframe 요소의 헤더에 액세스합니다.
가져오기로 요청 시작
API 호출자는 fetch를 사용하여 옵션 매개변수에 {browsingTopics: true}가 포함된 요청을 보냅니다. 가져오기 요청의 URL 매개변수의 출처는 주제를 관찰한 것으로 보이는 출처입니다.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
iframe으로 요청 시작
<iframe> 요소에 browsingtopics 속성을 추가합니다. 브라우저는 iframe의 출처를 호출자로 하여 iframe의 요청에 Sec-Browsing-Topics 헤더를 포함합니다.
<iframe src="https://adtech.example" browsingtopics></iframe>
요청 헤더 값 해석
두 가지 접근 방식 (가져오기 및 iframe) 모두 서버에서 Sec-Browsing-Topics 요청 헤더를 통해 사용자에 관해 관찰된 주제를 가져올 수 있습니다. Topics API는 fetch() 또는 iframe 요청 시 헤더에 사용자 주제를 자동으로 포함합니다.
API가 하나 이상의 주제를 반환하면 주제가 관찰된 출처에 대한 가져오기 요청에 다음과 같은 Sec-Browsing-Topics 헤더가 포함됩니다.
(325);v=chrome.1:1:1, ();p=P000000000
API에서 주제를 반환하지 않으면 헤더는 다음과 같습니다.
();p=P0000000000000000000000000000000
리디렉션이 따르며 리디렉션 요청에 전송된 주제는 리디렉션 URL에 따라 다릅니다.
Sec-Browsing-Topics 헤더 값은 패딩되어 있으므로 공격자가 헤더 길이를 기반으로 호출자에 범위가 지정된 주제 수를 파악할 위험을 완화할 수 있습니다.
서버 측 응답 처리
요청에 대한 응답에 Observe-Browsing-Topics: ?1 헤더가 포함된 경우 브라우저는 함께 제공된 요청의 주제를 관찰된 것으로 표시하고 사용자의 다음 시대 주제 계산에 현재 페이지 방문을 포함해야 함을 나타냅니다.
서버 측 코드의 응답에 Observe-Browsing-Topics: ?1 헤더를 포함합니다.
res.setHeader('Observe-Browsing-Topics', '?1');

fetch()의 헤더입니다.파트너와 관찰된 주제 공유
SSP는 게시자 측에만 있으므로 DSP는 광고주 사이트에서 관찰한 주제를 파트너 SSP와 공유할 수 있습니다. 광고주의 최상위 컨텍스트에서 SSP에 주제 헤더가 포함된 fetch() 요청을 하면 됩니다.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
JavaScript로 Topics 관찰 및 액세스
Topics JavaScript API 메서드 document.browsingTopics()는 브라우저 환경 내에서 사용자의 관심분야 주제를 관찰하고 검색하는 방법을 제공합니다.
- 관찰 기록: 호출자가 사용자가 현재 페이지를 방문하는 것을 관찰했음을 브라우저에 알립니다. 이 관찰은 향후 에포크에서 호출자에 대한 사용자의 주제 계산에 기여합니다.
- Access Topics: 호출자가 이전에 사용자에 관해 관찰한 주제를 가져옵니다. 이 메서드는 최근 에포크마다 하나씩 최대 3개의 주제 객체 배열을 무작위 순서로 반환합니다.
Topics JavaScript API 데모를 포크하여 코드의 시작점으로 사용하는 것이 좋습니다.
API 사용 가능 여부
API를 사용하기 전에 API가 지원되고 사용 가능한지 확인합니다.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
iframe 삽입
API가 호출되는 컨텍스트가 브라우저가 호출자에 적합한 주제를 반환하는 데 사용되므로 교차 출처 iframe을 호출에 사용해야 합니다. HTML에 <iframe> 요소를 포함합니다.
<iframe src="https://example.com" browsingtopics></iframe>
JavaScript를 사용하여 iframe을 동적으로 만들 수도 있습니다.
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
iframe 내에서 API 호출
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
기본적으로 document.browsingTopics() 메서드는 호출자가 관찰한 대로 현재 페이지 방문을 브라우저에 기록하므로 나중에 주제 계산에 사용할 수 있습니다. 이 메서드에는 페이지 방문이 기록되지 않도록 건너뛰는 선택적 인수({skipObservation:true})를 전달할 수 있습니다.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
응답 이해
주제가 관찰되었는지 여부에 따라 지난 3주 동안 주제가 하나 또는 0개 반환됩니다. 호출자가 현재 사용자에 대해 관찰한 주제만 반환됩니다. 다음은 API가 반환하는 항목의 예입니다.
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: 브라우저의 주제 알고리즘 구성 버전을 식별하는 문자열입니다.
- modelVersion: 주제를 추론하는 데 사용되는 머신러닝 분류기를 식별하는 문자열입니다.
- taxonomyVersion: 브라우저에서 사용 중인 주제 집합을 식별하는 문자열입니다.
- topic: 분류에서 주제를 식별하는 숫자입니다.
- 버전:
configVersion,taxonomyVersion,modelVersion를 연결한 문자열입니다. 이 가이드에 설명된 매개변수 및 API 세부정보 (예: 분류 크기, 매주 산출되는 주제 수, 호출당 반환되는 주제 수)는 개발자 생태계의 의견을 반영하고 API 개발을 반복하는 과정에서 변경될 수 있습니다.
테스트 및 게시 페이지에서 예상되는 응답과 더 관련성 높은 광고를 위한 추가 신호로 주제를 사용하는 방법을 알아보세요.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

