בדף הזה מוסבר על פרטי ההטמעה של Topics API למפעילים, כדי שיוכלו לצפות בנושאים ולגשת אליהם. לפני שמתחילים להטמיע את הפתרון, חשוב לוודא שהדפדפן מוגדר בצורה נכונה. בקטע סקירה כללית מוסבר איך מבצעי הקריאה יכולים לראות את הנושאים של המשתמשים ולגשת אליהם.
צפייה בנושאים והרשאות גישה אליהם
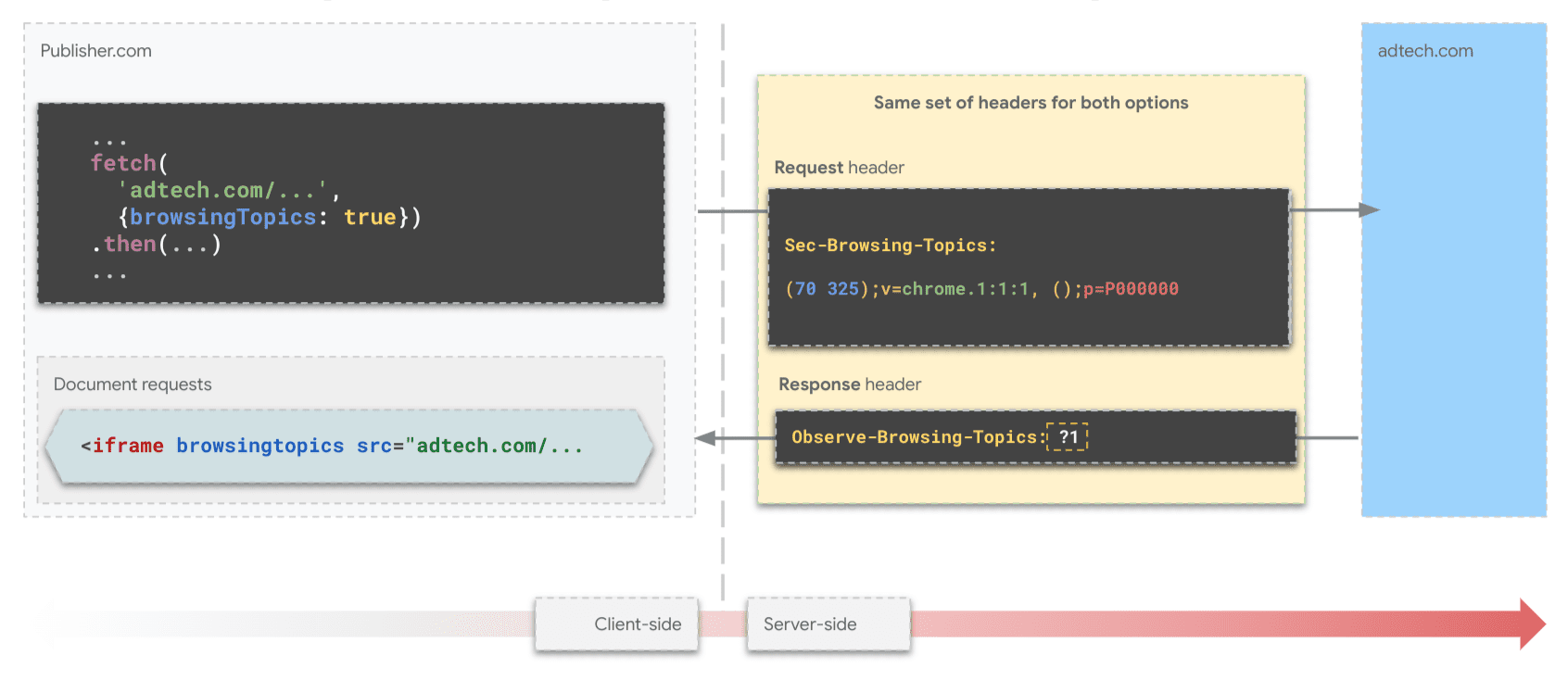
יש שתי דרכים לצפות בנושאים של משתמשים ולגשת אליהם: כותרות HTTP ו-JavaScript API.
כותרות HTTP
כותרות HTTP הן גישה מומלצת למעקב אחרי נושאים של משתמשים ולגישה אליהם. השימוש בגישה הזו יכול לשפר את הביצועים בהרבה בהשוואה לשימוש ב-JavaScript API. כשמשתמשים בכותרות HTTP, כתובת ה-URL של הבקשה מספקת את הדומיין שניתן לרשום, שמתועד כדומיין של מבצע הקריאה החוזרת. זהו הדומיין שנראה שתועד בו מעקב אחרי הנושאים של המשתמש.
שליחת בקשה
יש שתי דרכים להשתמש בנושאים עם כותרות:
- על ידי גישה לכותרות הבקשה והתשובה בבקשה
fetch()שכוללת אפשרותbrowsingTopics: true. - על ידי גישה לכותרות של אלמנט iframe שכולל מאפיין
browsingtopics.
התחלת בקשה באמצעות אחזור
באמצעות fetch, מבצע הקריאה ל-API שולח בקשה שכוללת את {browsingTopics: true} בפרמטר options. המקור של הפרמטר של כתובת ה-URL בבקשת האחזור הוא המקור שנראה שבו נצפו נושאים.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
שליחת בקשה באמצעות iframe
מוסיפים את המאפיין browsingtopics לרכיב <iframe>. הדפדפן יכלול את הכותרת Sec-Browsing-Topics בבקשה של ה-iframe, כאשר מקור ה-iframe ישמש כמבצע הקריאה החוזרת.
<iframe src="https://adtech.example" browsingtopics></iframe>
פרשנות של ערכים בכותרות של בקשות
בשתי הגישות (אחזור ו-iframe), אפשר לאחזר בשרת את הנושאים שנצפו אצל משתמש מכותרת הבקשה Sec-Browsing-Topics. Topics API יכלול את נושאי המשתמש בכותרת באופן אוטומטי בבקשה מסוג fetch() או בבקשה מסוג iframe.
אם ה-API מחזיר נושא אחד או יותר, בקשת אחזור למקור שממנו נצפו הנושאים תכלול כותרת Sec-Browsing-Topics באופן הבא:
(325);v=chrome.1:1:1, ();p=P000000000
אם ה-API לא מחזיר נושאים, הכותרת נראית כך:
();p=P0000000000000000000000000000000
המערכת תעקוב אחרי הפניות אוטומטיות, והנושאים שיישלחו בבקשה להפניה האוטומטית יהיו ספציפיים לכתובת ה-URL של ההפניה האוטומטית.
ערכי הכותרת Sec-Browsing-Topics מוגדלים, כדי לצמצם את הסיכון שמתקיף יגלה את מספר הנושאים ברמת הקריאה של מבצע הקריאה החוזרת על סמך אורך הכותרת.
טיפול בתגובה בצד השרת
אם התגובה לבקשה כוללת כותרת Observe-Browsing-Topics: ?1, המשמעות היא שהדפדפן צריך לסמן את הנושאים מהבקשה הנלווית כנושאים שנצפו, ולכלול את הביקור הנוכחי בדף בחישוב הנושאים של המשתמש בתקופה הבאה.
כוללים את הכותרת Observe-Browsing-Topics: ?1 בתגובה בקוד בצד השרת:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch().שיתוף נושאים שנצפו עם שותפים
מאחר ש-SSPs נמצאים רק בצד של בעלי התוכן הדיגיטלי, יכול להיות ש-DSPs ירצו לשתף עם שותפי ה-SSP שלהם את הנושאים שהם מזהים באתרים של המפרסמים. כדי לעשות זאת, הם שולחים בקשה מסוג fetch() עם כותרת הנושאים ל-SSPs מההקשר ברמה העליונה של המפרסם.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
צפייה בנושאים וגישה אליהם באמצעות JavaScript
השיטה document.browsingTopics() של Topics JavaScript API מספקת דרך לצפות בנושאי העניין של משתמש בסביבת הדפדפן ולשלוף אותם:
- תיעוד התצפית: מודיעה לדפדפן שהמבצע של הקריאה החוזרת צפה במשתמש שביקר בדף הנוכחי. התצפית הזו תורמת לחישוב הנושא של המשתמש עבור מבצע הקריאה בזמנים עתידיים.
- Access Topics: אחזור נושאים שהמבצע של הקריאה החוזרת צפה בהם בעבר עבור המשתמש. ה-method מחזיר מערך של עד שלושה אובייקטים של נושאים, אחד לכל אחד מה-epochs האחרונים, בסדר אקראי.
מומלץ ליצור פורק (fork) של הדגמה של JavaScript API ב-Topics ולהשתמש בה כבסיס לקוד שלכם.
זמינות ה-API
לפני שמשתמשים ב-API, צריך לוודא שהוא נתמך וזמין:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
הטמעת iframe
צריך להשתמש ב-iframe חוצה-מקור לקריאה, כי ההקשר שממנו ה-API מופעל משמש כדי לוודא שהדפדפן מחזיר את הנושאים המתאימים לגורם הקריאה. מוסיפים רכיב <iframe> ל-HTML:
<iframe src="https://example.com" browsingtopics></iframe>
אפשר גם ליצור iframe באופן דינמי באמצעות JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
קריאה ל-API מתוך מסגרת ה-iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
כברירת מחדל, השיטה document.browsingTopics() גורמת גם לדפדפן לתעד את הביקור הנוכחי בדף כפי שנצפה על ידי מבצע הקריאה החוזרת, כדי שניתן יהיה להשתמש בו מאוחר יותר בחישוב הנושאים. אפשר להעביר לשיטה ארגומנט אופציונלי כדי לדלג על ההקלטה של הביקור בדף: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
הסבר על התשובה
המערכת מחזירה עד שלושה נושאים: אחד או אפס לכל אחד משלושת השבועות האחרונים, בהתאם לכך אם זוהו נושאים או לא. רק נושאים שהמבצע של הקריאה הבחין בהם לגבי המשתמש הנוכחי יחזרו. דוגמה לתוצאה שחוזרת מה-API:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: מחרוזת שמזהה את גרסת ההגדרה של אלגוריתם הנושאים בדפדפן.
- modelVersion: מחרוזת שמזהה את הסיווג של למידת המכונה שמשמש להסקת נושאים.
- taxonomyVersion: מחרוזת שמזהה את קבוצת הנושאים שבהם הדפדפן משתמש.
- topic: מספר שמזהה את הנושא בטקסונומיה.
- version: מחרוזת שמכילה את
configVersion,taxonomyVersionו-modelVersion. הפרמטרים המתוארים במדריך הזה ופרטים של ה-API (כמו גודל הטקסונומיה, מספר הנושאים שמחושבים בכל שבוע ומספר הנושאים שמוחזרים בכל קריאה) עשויים להשתנות ככל שנכלול משוב מהסביבה העסקית ונבצע שיפורים חוזרים ב-API.
בדף בדיקה והפעלה מוסבר איזו תגובה צפויה ואיך משתמשים בנושאים כאות נוסף להצגת מודעות רלוונטיות יותר.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

