Bu sayfada, Topics API'yi çağıranların konuları gözlemlemesi ve bunlara erişmesi için uygulama ayrıntıları açıklanmaktadır. Çözümünüzü uygulamaya başlamadan önce tarayıcınızın doğru şekilde ayarlandığından emin olun. Arayan kullanıcıların kullanıcıların konularını nasıl gözlemlediği ve bunlara nasıl eriştiği hakkında daha fazla bilgi edinmek için genel bakış bölümünü inceleyin.
Konuları gözlemleme ve bunlara erişme
Kullanıcının konularını gözlemlemek ve bunlara erişmek için iki yöntem vardır: HTTP üst bilgileri ve JavaScript API.
HTTP üstbilgileri
HTTP üstbilgileri, kullanıcı konularını gözlemlemek ve bunlara erişmek için önerilen bir yaklaşımdır. Bu yaklaşım, JavaScript API'yi kullanmaktan çok daha yüksek performans sağlayabilir. HTTP üst bilgileri kullanıldığında, isteğin URL'si, arayan alan olarak kaydedilen kaydedilebilir alanı sağlar. Bu, kullanıcının konularını gözlemlediği görülen alan adıdır.
İsteği başlatma
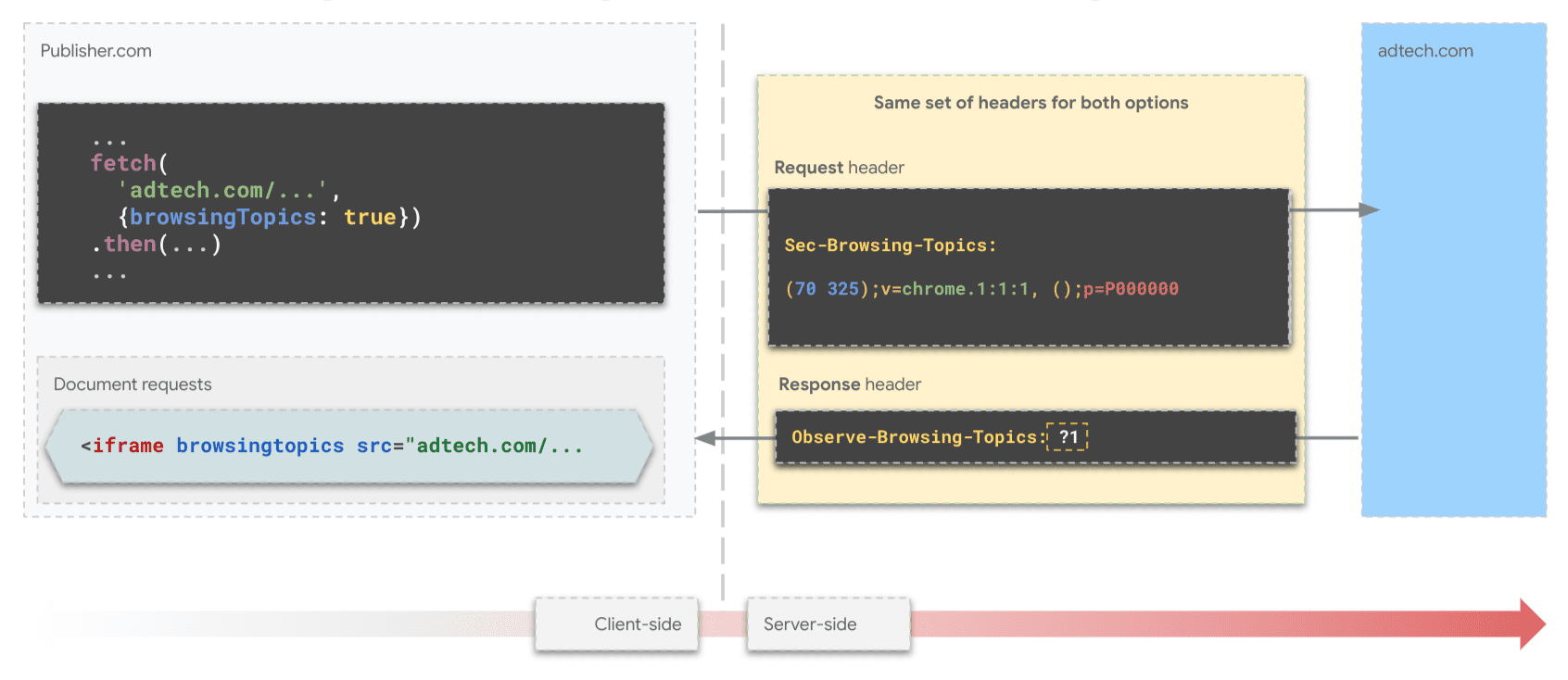
Konuları başlıklarla kullanmanın iki yolu vardır:
browsingTopics: trueseçeneği içeren birfetch()isteğinde istek ve yanıt üstbilgilerine erişerek.browsingtopicsözelliği içeren bir iframe öğesinin başlıklarına erişerek.
Get ile istek başlatma
API çağıran, fetch'i kullanarak options parametresine {browsingTopics: true} içeren bir istek gönderir. Getirme isteğinin URL parametresinin kaynağı, gözlemlenen konulara sahip olduğu görülen kaynaktır.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
İsteği bir iframe ile başlatma
browsingtopics özelliğini <iframe> öğesine ekleyin. Tarayıcı, iframe'in isteğine Sec-Browsing-Topics üstbilgisini ekler ve iframe'in kaynağını çağıran olarak belirtir.
<iframe src="https://adtech.example" browsingtopics></iframe>
İstek üst bilgisi değerlerini yorumlama
Her iki yaklaşımda da (getirme ve iFrame) bir kullanıcı için gözlemlenen konular, sunucudaki Sec-Browsing-Topics istek üstbilgesinden alınabilir. Topics API, fetch() veya iframe isteğinde kullanıcı konularını başlığa otomatik olarak ekler.
API bir veya daha fazla konu döndürürse konuların gözlemlendiği kaynağa yönelik bir getirme isteği, aşağıdaki gibi bir Sec-Browsing-Topics üst bilgisi içerir:
(325);v=chrome.1:1:1, ();p=P000000000
API tarafından konu döndürülmezse başlık şu şekilde görünür:
();p=P0000000000000000000000000000000
Yönlendirmeler takip edilir ve yönlendirme isteğinde gönderilen konular, yönlendirme URL'sine özel olur.
Sec-Browsing-Topics başlık değerleri, saldırganın başlık uzunluğuna göre bir araya çağıran için kapsamlı konu sayısını öğrenme riskini azaltmak amacıyla doldurulur.
Sunucu tarafı yanıtı işleme
İsteğe verilen yanıtta Observe-Browsing-Topics: ?1 başlığı varsa tarayıcı, ekteki istekteki konuları gözlemlenen olarak işaretlemelidir ve mevcut sayfa ziyaretini kullanıcının sonraki dönem konu hesaplamasına dahil etmelidir.
Sunucu tarafı kodunuzdaki yanıta Observe-Browsing-Topics: ?1 üst bilgisini ekleyin:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch() için üstbilgiler.Gözlemlenen konuları iş ortaklarıyla paylaşma
STP'ler yalnızca yayıncı tarafında bulunduğundan DSP'ler, reklamverenin sitelerinde gözlemledikleri konuları iş ortağı STP'leriyle paylaşmak isteyebilir. Bunu, reklamverenin üst düzey bağlamından SSP'lere konular başlığını içeren bir fetch() isteği göndererek yapabilirler.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
JavaScript ile konuları gözlemleme ve bunlara erişme
Topics JavaScript API yöntemi document.browsingTopics(), kullanıcının ilgi alanlarını tarayıcı ortamında hem gözlemlemenin hem de almanın bir yolunu sağlar:
- Gözlem Kaydet: Arayanın, kullanıcının mevcut sayfayı ziyaret ettiğini tarayıcıya bildirir. Bu gözlem, kullanıcının gelecekteki dönemlerde arayan için konu hesaplamasına katkıda bulunur.
- Konulara Erişim: Arayanın kullanıcı için daha önce gözlemlediği konuları alır. Yöntem, en son dönemlerin her biri için rastgele sırayla birer tane olmak üzere en fazla üç konu nesnesi dizisi döndürür.
Topics JavaScript API demosunu forklamanız ve kodunuz için başlangıç noktası olarak kullanmanız önerilir.
API kullanılabilirliği
API'yi kullanmadan önce desteklenip desteklenmediğinden ve kullanılabilir olduğundan emin olun:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
iFrame yerleştirme
API'nin çağrıldığı bağlam, tarayıcının arayana uygun konuları döndürmesini sağlamak için kullanılır. Bu nedenle, çağrı için kaynakta farklı bir iframe kullanılmalıdır. HTML'nize bir <iframe> öğesi ekleyin:
<iframe src="https://example.com" browsingtopics></iframe>
JavaScript'i kullanarak dinamik olarak da iframe oluşturabilirsiniz:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
API'yi iFrame içinden çağırma
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Varsayılan olarak document.browsingTopics() yöntemi, tarayıcının mevcut sayfa ziyaretini arayan tarafından gözlemlendiği şekilde kaydetmesine de neden olur. Böylece, daha sonra konular hesaplamasında kullanılabilir. Yönteme, sayfa ziyaretinin kaydedilmesini atlamak için isteğe bağlı bir bağımsız değişken iletilebilir: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Yanıtı anlama
En fazla üç konu döndürülür: Konuların gözlemlenip gözlemlenmediğine bağlı olarak son üç haftanın her biri için bir veya sıfır. Yalnızca arayan tarafından geçerli kullanıcı için gözlemlenen konular döndürülür. API'nin döndürdüğü yanıtın bir örneğini aşağıda bulabilirsiniz:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: Tarayıcının konular algoritması yapılandırma sürümünü tanımlayan bir dize.
- modelVersion: Konuları tahmin etmek için kullanılan makine öğrenimi sınıflandırıcısını tanımlayan bir dize.
- taxonomyVersion: Tarayıcı tarafından kullanılan konu grubunu tanımlayan bir dize.
- topic: Taksonomideki konuyu tanımlayan bir sayı.
- version:
configVersion,taxonomyVersionvemodelVersiondeğerlerini birleştiren bir dize. Bu kılavuzda açıklanan parametreler ve API'nin ayrıntıları (ör. sınıflandırma boyutu, haftada hesaplanan konu sayısı ve çağrı başına döndürülen konu sayısı), ekosistem geri bildirimlerini dahil edip API'de iterasyon yaptığımızda değişebilir.
Hangi yanıtı alacağınızı ve daha alakalı reklamlar için Topics'i ek bir sinyal olarak nasıl kullanacağınızı öğrenmek üzere Test etme ve yayınlama sayfasına bakın.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

