Topics API를 사용하여 특정 광고 기술 사용 사례를 충족하는 방법을 알아봅니다.
시작하기 전에
첫 번째 단계는 Topics API 및 서비스에 익숙해지는 것입니다.
- 개발자 문서 검토:
- 먼저 개요를 읽고 Topics API와 그 기능을 빠르게 알아보세요.
- Topics 데모 둘러보기 (동영상)를 시청하세요.
- Topics 헤더 및 JavaScript API 데모를 사용해 보세요.
- 데모를 포크하고 (둘 다 코드에 대한 링크 제공) 자신의 사이트에서 실행하세요.
- 자세한 내용은 API 설명서를 참고하세요.
- Topics API의 구현 상태 및 타임라인을 확인합니다.
- 쿠키 없는 미래의 광고 관련성을 지원하기 위한 API의 역할을 이해합니다.
- API의 상태 변경에 관한 알림을 받으려면 개발자용 메일링 리스트에 가입하고 최신 Topics 업데이트를 기대해 주세요.
- Topics API에 관한 최신 뉴스를 확인하세요.
- GitHub 문제 또는 W3C 통화를 통해 대화에 참여합니다.
- 익숙하지 않은 용어를 발견하면 개인 정보 보호 샌드박스 용어집을 검토하세요.
- Chrome 플래그와 같은 Chrome 개념에 대한 자세한 내용은 goo.gle/cc에서 제공되는 짧은 동영상과 도움말을 검토하세요.
로컬에서 빌드 및 테스트
이 섹션에서는 개별 개발자로서 Topics API를 사용해 보는 방법을 설명합니다.
- 로컬 테스트 및 배포 (예상 시간: 약 2일)
- 기능 플래그를 사용하여 명령줄에서 로컬 브라우저에서 API를 사용 설정합니다. 헤더 및 JavaScript API 데모를 테스트하여 Topics가 어떻게 작동하는지 확인합니다 (둘러보기 동영상).
- Topics Colab을 실행하여 Topics 머신러닝 모델을 사용하여 주제 추론을 테스트합니다.
브라우저에서 Topics 사용 설정
로컬 테스트를 위해 자체 Chrome 인스턴스에서 Topics API를 사용 설정하려면 다음 두 가지 옵션이 있습니다.
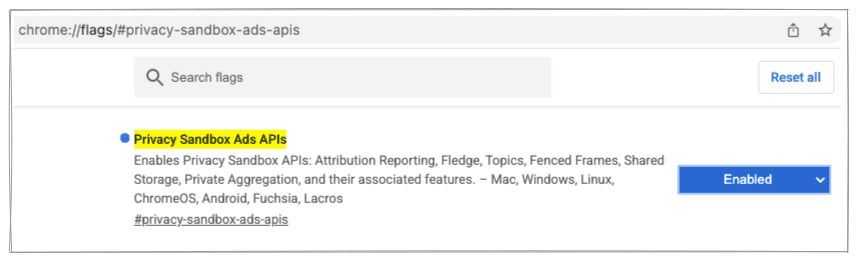
- chrome://flags/#privacy-sandbox-ads-apis를 열고 개인 정보 보호 샌드박스 API를 사용 설정합니다.
- (권장) Topics API 관련 매개변수를 사용하여 Chromium 플래그로 명령줄에서 Chrome을 실행하여 필요에 따라 구성합니다.

명령줄에서 Chrome을 실행하면 Topics 기능을 더 세밀하게 제어할 수 있습니다. 예를 들어 Topics 에포크 (API에서 사용자 관심분야를 계산하는 데 사용하는 기간)를 설정하고 필요에 따라 API의 동작을 구성할 수 있습니다.
chrome://flags/#privacy-sandbox-ads-apis를 사용 설정하면 이 설정이 명령줄 에포크 설정을 재정의하여 기본값 (현재 1주일)으로 되돌려 한다는 점에 유의하세요.
Topics API 메커니즘 미리보기
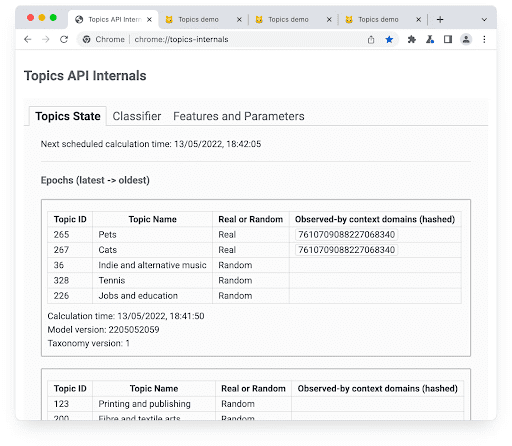
chrome://topics-internals 도구를 사용하여 로컬에서 기본 Topics API 메커니즘을 확인할 수 있습니다.

Topics API 내부 도구를 사용하여 방문한 사이트를 기반으로 로컬에서 분류기를 테스트합니다.
이 도구를 사용하여 다음을 검토할 수 있습니다.
- 주제 상태: 현재 사용자와 관련하여 관찰된 주제를 표시합니다.
- Classifier: 호스트 이름으로 추론된 주제를 미리 봅니다.
- 기능 및 매개변수: API 매개변수 값을 확인하여 기능 플래그가 의도대로 작동하는지 확인합니다.
내부 도구로 Topics를 디버그하는 방법을 알아보세요.
API가 주제를 반환하는 방법
Chrome에서 관찰된 주제 수가 충분하지 않아 에포크 (1주일) 동안 상위 5개 주제를 생성할 수 없는 경우 Topics API는 무작위로 주제를 추가하여 상위 5개를 완료합니다. 진짜 또는 무작위라는 제목의 주제 내부 열은 특정 주제가 실제 관찰을 기반으로 했는지 또는 상위 5개를 완성하기 위한 추가적인 무작위 '패딩'을 기반으로 했는지를 나타냅니다. 이 메커니즘에 관한 자세한 내용은 설명서를 참고하세요.
에포크별로 이 기간에 사용자가 가장 많이 살펴본 5개의 주제 중에서 하나를 무작위로 선정합니다. 에포크 동안 관찰된 주제가 충분하지 않은 경우 총 5개의 주제를 구성할 추가 주제가 무작위로 선택됩니다. 무작위로 선택된 주제는 필터링됩니다.
개인 정보 보호를 더욱 강화하고 모든 주제가 표현될 수 있도록 하기 위해, 한 에포크에 선택된 주제가 관측된 주제에서 선택되는 것이 아니라 모든 주제에서 무작위로 선택될 확률은 5% 입니다. 관찰된 주제가 너무 적은 경우와 같이 무작위로 선택된 주제는 필터링되지 않습니다.
주제 선택 방법에 관한 자세한 내용은 주제 분류를 참고하세요.
주요 권장사항
- 플래그를 사용하여 새 프로세스를 시작하기 전에 모든 Chrome 프로세스를 닫았다가 중지해야 합니다.
- 로컬 환경에서 테스트하는 경우 chrome://flags/#privacy-sandbox-ads-apis를 사용 중지해야 합니다. 이 설정이 명령줄 설정을 재정의하여 기본값으로 되돌리기 때문입니다.
- 디버그 페이지를 사용하여 Topics가 로컬에서 작동하는 방식을 파악하세요.
- 궁금한 점이 있으면 GitHub 문제 설명을 확인하세요.
- API가 예상대로 작동하지 않으면 문제 해결 도움말을 참조하세요.
MVP 배포 계획
Topics API를 사용하면 사용자가 방문하는 사이트를 추적하거나 탐색 기록을 노출하지 않고도 사용자가 관찰한 관심 주제에 액세스할 수 있습니다.
Topics API 호출자는 document.browsingTopics() JavaScript 메서드를 호출하거나 HTTP 요청 헤더를 사용하여 주제를 관찰하고 액세스하는 항목입니다. 내 코드와 이 코드에서 호출되는 eTLD+1이 호출자입니다. Topics API를 호출하면 사용자가 웹사이트를 방문할 때 관심 주제를 관찰하도록 사용자의 브라우저에 지시합니다. 이 방문은 다음 에포크의 주제 계산에서 고려됩니다.
Topics API는 호출 컨텍스트의 호출자별 또는 eTLD+1별로 결과를 필터링하도록 설계되었습니다. 즉, iframe의 출처 (JavaScript API를 사용하는 경우) 또는 가져오기 요청의 URL (헤더를 사용하는 경우)이 호출자로 간주되며 주제는 이 호출자에 따라 계산됩니다.
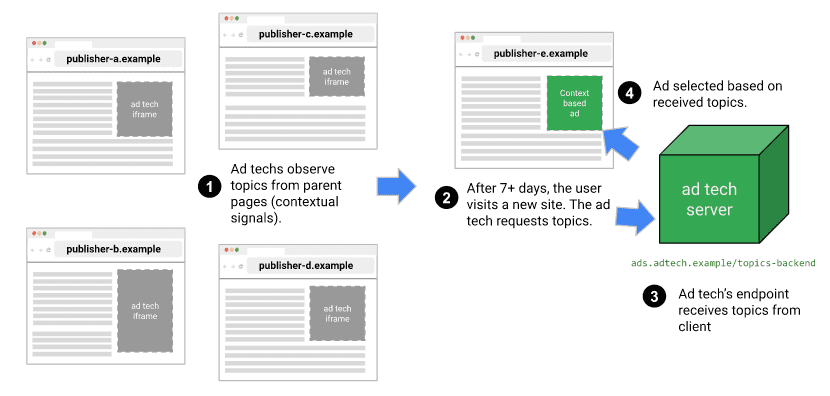
이 접근 방식을 다이어그램으로 나타내면 다음과 같습니다.

이 다이어그램의 내용:
- 사용자가 Chrome을 열고 광고 기술의 iframe (소스: iframe.adtech.example) 또는 가져오기 호출 전달 헤더가 포함된 여러 웹사이트 (customerA.example, customerB.example.br 등)를 방문합니다.
- Chrome에서 이 사용자의 관심 주제를 기록합니다.
- 탐색 후 7일이 지나고 Topics API에서 관심 주제를 관찰하면 동일한 기기의 동일한 사용자가 대상 웹사이트 (publisher-e.example)를 방문합니다. Topics API는 주제 목록을 반환합니다. 이 예에서는 이 사용자의 이전 주 관찰에서 계산된 하나의 주제가 반환됩니다.
- adtech.example이 1단계에서 관찰한 사이트를 방문한 사용자의 브라우저에서만 2단계의 주제 결과가 반환됩니다 (관찰 필터링이라고 하며 이전에 본 적이 없는 사용자의 주제는 볼 수 없음).
- 이 목록 (지금은 하나의 주제)을 사용하면 백엔드 API (ads.adtech.example/topics-backend)를 호출하여 주제 데이터를 컨텍스트 데이터 세트의 일부로 사용할 수 있습니다.
- 이제 사용 사례에 따라 지난 몇 주 동안 관찰한 관심 주제에 액세스하여 사용자에게 더욱 맞춤설정된 환경을 만들 수 있습니다.
Topics API 호출
사용자의 주제를 관찰하고 액세스하는 방법에는 두 가지가 있습니다.
- iframe 내부의 JavaScript API:
document.browsingTopics()를 사용하여 Topics API를 호출하는 JavaScript 코드가 포함된 대상 웹사이트 (게시자의 웹사이트)에 iframe 추가
- 헤더 옵션:
- 가져옵니다(권장됨) 또는 XHR (권장되지 않으며 완료된 오리진 트라이얼 동안에만 사용할 수 있었음):
- 광고 기술 백엔드 요청의
Sec-Browsing-Topics헤더에서 주제에 액세스할 수 있습니다. 가장 성능이 우수한 옵션입니다 (특정 사용자의 주제를 관찰할 수 있는 지연 시간이 짧음).
- 광고 기술 백엔드 요청의
browsingtopics속성과 함께 iframe 태그 사용:browsingtopics속성이 있는 iframe을 추가할 수 있습니다. 그러면 Chrome은 iframe 요청의Sec-Browsing-Topics헤더에 주제 (iframe의 eTLD+1에서 확인됨)를 포함합니다.
- 가져옵니다(권장됨) 또는 XHR (권장되지 않으며 완료된 오리진 트라이얼 동안에만 사용할 수 있었음):
JavaScript 및 iframe으로 구현
Topics JavaScript API 데모 또는 헤더 데모 중 하나를 포크하여 코드의 시작점으로 사용하는 것이 좋습니다.
HTML에 <iframe> 요소를 포함하거나 JavaScript를 사용하여 iframe을 동적으로 추가할 수 있습니다. iframe을 동적으로 만드는 한 가지 방법은 다음 JavaScript를 사용하는 것입니다.
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://...');
document.body.appendChild(iframe);
기능 감지를 통해 Topics API가 이 기기에서 지원되고 사용 가능한지 확인합니다.
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
iframe 내에서 Topics API를 호출합니다.
const topics = await document.browsingTopics();
지난 3주 동안 이 사용자와 관련하여 관찰된 주제 목록이 수신됩니다. 목록은 비어 있거나 최근 3주까지 주제 1개, 2개 또는 3개를 포함할 수 있습니다.
다음은 API가 반환하는 내용의 예입니다.
[{'configVersion': String,
'modelVersion': String,
'taxonomyVersion': String,
'topic': Number,
'version': String}]
- configVersion: 현재 구성을 식별하는 문자열입니다.
- modelVersion: 주제를 추론하는 데 사용되는 머신러닝 분류자를 식별하는 문자열입니다.
- taxonomyVersion: 현재 브라우저에서 사용 중인 주제 집합을 식별하는 문자열입니다.
- 주제: 분류에서 주제를 식별하는 숫자입니다.
- version:
configVersion와modelVersion를 결합한 문자열입니다.
HTTP 헤더로 구현
주제는 import()/XHR 요청의 Sec-Browsing-Topics 헤더 또는 iframe 요청에서 액세스할 수 있습니다.

fetch() 헤더요청 응답에 Observe-Browsing-Topics: ?1 헤더를 설정하여 요청 헤더에서 제공하는 주제를 관찰됨으로 표시할 수 있습니다. 그러면 브라우저에서 이러한 주제를 사용하여 사용자가 관심을 가질 만한 주제를 계산합니다.
API가 주제를 하나 이상 반환하는 경우 주제가 관찰된 eTLD+1에 대한 가져오기 요청에 다음과 같은 Sec-Browsing-Topics 헤더가 포함됩니다.
(325);v=chrome.1:1:1, ();p=P000000000
API에서 주제를 반환하지 않는 경우 헤더는 다음과 같습니다.
();p=P0000000000000000000000000000000
Sec-Browsing-Topics 헤더 값은 패딩되어 공격자가 헤더 길이를 기반으로 호출자로 범위가 지정된 주제 수를 알 수 있는 위험을 완화합니다.
fetch()로 구현
게시자 페이지에서 가져오기 요청 코드를 추가하고 {browsingTopics: true}를 포함해야 합니다.
fetch('<topics_caller_eTLD+1>', {browsingTopics: true})
.then((response) => {
// Process the response
})
API를 지원하는 브라우저에서는 fetch() 요청에 요청 URL 호스트 이름에서 관찰된 주제를 나열하는 Sec-Browsing-Topics 헤더가 포함됩니다.
iframe으로 구현
fetch() 요청과 마찬가지로 Sec-Browsing-Topics 헤더는 iframe에서 browsingtopics 속성을 사용할 때 전송됩니다.
<iframe src="<topics_caller_eTLD+1>" browsingtopics></iframe>
이 경우 가져오기 호출과 마찬가지로
서버 측—모든 경우에 동일함
브라우저에서 Sec-Browsing-Topics 요청 헤더의 주제를 관찰된 것으로 표시하고 사용자의 다음 에포크 상위 주제 계산에 현재 페이지 방문을 포함하려면 서버의 응답에 Observe-Browsing-Topics: ?1가 포함되어야 합니다.
다음은 setHeader()를 사용하는 JavaScript 예입니다.
res.setHeader('Observe-Browsing-Topics', '?1');
Topics 백엔드 구현
Topics의 백엔드를 추가하는 것은 선택사항입니다. 기기 (브라우저)에서 계산된 주제를 사용하려는 방식과 위치에 따라 선택합니다.
// Use the language/framework/stack of your preference
function processTopicsBackendAPI(topics, user, domain, caller) {
// Validate inputs
// If the list is not empty, continue
// Use topics as an additional contextual signal
}
주제를 문맥 데이터로 사용
주제 데이터는 URL, 키워드, 태그와 같은 다른 신호와 함께 잠재고객에 대한 추가 신호로 간주될 수 있습니다.
서드 파티 쿠키 사용 후 광고 관련성 극대화에서 설명한 것처럼 Topics를 활용하여 관련성 있는 광고를 게재하는 방법에는 여러 가지가 있습니다. 주제를 사용하여 잠재고객을 구축하는 방식도 있고, 또 다른 전략에서는 주제를 사용해 잠재고객의 추가 관심분야를 추론하거나 입찰 로직을 최적화하는 데 사용할 머신러닝 모델을 학습시키기 위한 신호 중 하나로 Topics를 사용할 것을 제안합니다.
빌드 및 배포
- 아직 확장되지 않은 프로덕션 환경의 사용자를 관찰하여 주제 수집 (예상 시간: 약 1주)
- iframe 및 JavaScript 또는 HTTP 헤더 옵션 이해하기
- iframe의 도메인을 정의합니다.
- 데모 앱을 코드 참조로 사용하여 JavaScript 코드를 빌드하거나 헤더 옵션을 구현합니다.
- 통제된 환경 (일부 프로덕션 사이트)에 Topics를 배포합니다.
- 일부 타겟 사이트에 Topics 구현을 추가합니다 (현재 사이트 5개 이하).
- 기능 테스트 및 검증
- [선택사항] 주제 데이터를 문맥 시그널로 사용 (URL, 태그 등) (예상 소요 시간: 약 3일)
- 주제 목록을 수신한 후 다른 문맥 시그널과 함께 백엔드로 보낼 수 있습니다.
일부 대상 사이트에 배포
이제 코드를 만들었으므로 첫 번째 테스트를 위해 코드를 일부 타겟 사이트에 추가하여 API가 이 제어된 환경에서 안정적이고 작동하는지 확인합니다.
다음과 같은 웹사이트를 타겟팅하는 것이 좋습니다.
- 적은 월간 방문 수 확보 (월 방문 약 100만 회 미만): 먼저 소수의 잠재고객에게 API를 배포해야 합니다.
- 광고주가 소유 및 관리: 필요한 경우 복잡한 승인 없이도 구현을 신속하게 중지할 수 있습니다.
- 비즈니스에 중요하지 않은 사이트: 이렇게 구현하면 사용자 환경이 저하될 수 있으므로 위험도가 낮은 사이트부터 시작하는 것이 좋습니다.
- 사이트 총 5개 이하: 지금은 그 정도의 트래픽이나 노출이 필요하지 않습니다.
- 서로 다른 주제 표현: 다양한 카테고리를 나타내는 웹사이트를 선택합니다 (예: 스포츠 관련 웹사이트, 뉴스에 관한 웹사이트, 식음료 관련 웹사이트 등). Chrome의 내부 주제 도구를 사용하여 도메인이 Topics 머신러닝 분류 기준에 따라 어떻게 분류되는지 확인할 수 있습니다. Topics API 개발자 가이드에서 디버깅에 관해 자세히 알아보세요.
기능 테스트 및 검증
이 제한된 환경에서 Topics API를 호출하면 다음과 같은 결과가 발생할 수 있습니다.
- 지난 7일 동안 이 사이트 및 발신자에 대한 이 기기의 첫 번째 통화인 경우
[]주제의 빈 배열입니다. - 이 사용자의 관심분야를 나타내는 0~3개의 주제 목록입니다.
- 관찰 후 7일이 지나면 다음과 같은 메시지가 표시됩니다.
- 해당 주의 탐색 기록에서 계산된 사용자의 관심분야를 나타내는 주제 1개
- 한 가지 중요한 세부정보: 사용자가 관찰한 주제가 충분하지 않아 Topics API에서 그 주의 상위 5개 주제를 계산할 수 없는 경우 Topics는 총 5개의 주제를 도출하는 데 필요한 만큼의 무작위 주제를 추가합니다. API에 대한 자세한 내용을 알아보세요.
- 해당 주의 탐색 기록에서 계산된 사용자의 관심분야를 나타내는 주제 1개
- 관찰한 지 4주가 지난 후 호출하는 경우 세 가지 중 하나를 대체하는 새로운 주제 항목입니다.
- 이는 Topics API가 다음 주 동안 안정적으로 사용자의 관심분야를 많이 노출하지 않기 때문입니다. GitHub에서 자세한 내용을 알아보세요.
- 사용자의 주제가 3주 이상 관찰되지 않으면 Topics API는 빈 배열
[]를 다시 반환합니다.
사용자 환경의 성능과 측정항목을 측정합니다.
- 교차 출처 iframe 내부의 Topics API에 대한 JavaScript 호출 실행 시간은 향후 성능 분석에 사용하기 위해 측정되어야 합니다. 백엔드에서 텔레메트리 데이터를 올바르게 수집하고 저장해야 합니다.
- 주제를 수신한 후 iframe 및 주제
postMessage()개를 만드는 데 걸린 시간도 계산할 수 있는 또 다른 측정항목입니다.
- 주제를 수신한 후 iframe 및 주제
문제 해결
- Topics API를 호출하지만 결과로 null이 수신됩니다. 어떻게 해야 하나요?
- 사용자를 관찰한 후 첫 주 이내에 Topics API를 호출하는 경우 예상되는 상황입니다.
주요 권장사항
프런트엔드 코드를 테스트하여 JavaScript가 예상대로 작동하는지 확인합니다.
백엔드를 테스트하여 주제 결과를 수신합니다.
- 데이터 유형 및 백엔드 API 매개변수가 올바르게 구성되었는지 확인하세요.
- 백엔드가 적절하게 확장되도록 구성되었는지 확인하세요.
Google의 경험에 비추어 볼 때 더 관련성 높은 주제 검색결과를 얻으려면 최소 3주가 지나야 합니다.
모든 사용자가 Topics를 사용 설정하지는 않습니다.
- 사용자는 Topics API를 명시적으로 사용 중지할 수 있습니다.
- 게시자의 페이지에서 권한 정책을 제어할 수 있습니다. Topics API 개발자 가이드에서 (선택 해제)를 참고하세요.
- 자세한 내용은 chromestatus.com을 참고하세요.
이 환경에 측정항목과 관측 가능성 추가: 첫 번째 결과를 분석하는 데 필요합니다. 측정항목의 예는 다음과 같습니다.
- 통화 지연 시간
- 주제 호출의 HTTP 오류
처음 3주 동안은 구현 변경을 최소화하세요.
프로덕션으로 확장
다음은 프로덕션으로 확장하는 방법에 대한 단계별 요약입니다. 단계는 아래에 설명되어 있습니다.
- 구현 확장 (프로덕션)에 대해서는 아래에 설명되어 있습니다.
- 여러 게시자의 웹사이트에 iframe을 추가합니다.
- 주제 데이터를 처리하고 사용합니다 (예상 시간: 약 4주).
- 주제 데이터를 다른 데이터와 함께 가산적 신호로 통합합니다.
- 실시간 입찰 테스트 파트너를 찾아보세요.
- 주제를 사용하여 다른 데이터에 대한 추가 신호로 유틸리티 테스트를 실행하세요.
구현 확장하기
이 시점에서 전체 솔루션에 대해 더 높은 수준의 신뢰도를 가지고 통제된 환경의 일부 사이트에서 주제 데이터를 수집해야 합니다.
이제 더 많은 타겟 웹사이트에 동일한 코드를 배포하여 이 구현을 확장해야 합니다. 이를 통해 더 많은 사용자를 관찰하고, 더 많은 주제 데이터를 수집하며, 잠재고객에 대한 이해도를 높일 수 있습니다.
다음을 수행하는 것이 좋습니다.
- 특히 트래픽이 많은 경우 사이트에 점진적으로 배포합니다.
- 예상 트래픽에 따라 주제 데이터에 대한 부하 테스트를 수행합니다.
- 백엔드에서 대량의 통화를 처리할 수 있는지 확인합니다.
- 분석을 위한 측정항목 수집 및 로그를 설정합니다.
- Topics API를 배포한 직후 측정항목을 확인하여 심각한 최종 사용자 문제를 감지합니다. 측정항목을 정기적으로 확인하세요.
- 중단이나 예기치 않은 동작이 발생하면 배포를 롤백하고 로그를 분석하여 문제를 파악하고 해결하세요.
참여 및 의견 공유
- GitHub: Topics API 설명서를 읽고 API 저장소에서 질문을 올리고 문제에 대한 토론을 팔로우합니다.
- W3C: 웹 광고 개선 비즈니스 그룹에서 업계 사용 사례에 관해 토론하세요.
- 공지사항: 메일링 리스트 참여 또는 보기
- 개인 정보 보호 샌드박스 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소에서 질문하고 토론에 참여하세요.
- Chromium: Chromium 버그를 신고하여 현재 Chrome에서 테스트할 수 있는 구현에 관해 질문합니다.

