Tìm hiểu cách dùng Topics API để đáp ứng các trường hợp sử dụng công nghệ quảng cáo cụ thể.
Trước khi bắt đầu
Bước đầu tiên là làm quen với Topics API và các dịch vụ.
- Xem tài liệu dành cho nhà phát triển:
- Bắt đầu bằng cách đọc tổng quan để nắm bắt nhanh chóng Topics API và các tính năng của API này.
- Xem Hướng dẫn từng bước minh hoạ chủ đề (video).
- Hãy dùng thử các bản minh hoạ tiêu đề và API JavaScript của Topics.
- Phát triển nhánh các bản minh hoạ (cả hai đều cung cấp đường liên kết đến mã của họ) và chạy chúng từ trang web của bạn.
- Hãy đọc nội dung giải thích về API để tìm hiểu thêm chi tiết.
- Kiểm tra trạng thái triển khai và tiến trình của Topics API.
- Hiểu vai trò của API trong việc hỗ trợ mức độ liên quan của quảng cáo trong một tương lai không có cookie.
- Để nhận thông báo về các thay đổi đối với trạng thái trong API, hãy tham gia danh sách gửi thư dành cho nhà phát triển và theo dõi nội dung cập nhật mới nhất về Chủ đề.
- Nắm bắt tin tức mới nhất về Topics API.
- Đóng góp vào cuộc trò chuyện thông qua các vấn đề trên GitHub hoặc cuộc gọi W3C.
- Nếu bạn gặp các thuật ngữ lạ, hãy xem bảng chú giải thuật ngữ Hộp cát về quyền riêng tư.
- Để biết thêm thông tin về các khái niệm của Chrome, chẳng hạn như cờ Chrome, hãy xem các video ngắn và bài viết có tại goo.gle/cc.
Xây dựng và kiểm thử cục bộ
Phần này mô tả cách dùng thử Topics API với tư cách là một nhà phát triển cá nhân.
- Thử nghiệm và triển khai cục bộ (Thời gian ước tính: khoảng 2 ngày)
- Bật API bằng trình duyệt cục bộ từ dòng lệnh bằng cờ tính năng. Thử nghiệm các bản minh hoạ tiêu đề và API JavaScript để xem cách hoạt động của Chủ đề (video hướng dẫn).
- Chạy Colab về chủ đề để kiểm thử suy luận chủ đề bằng cách sử dụng mô hình học máy cho Chủ đề.
Bật Topics trong trình duyệt
Để bật Topics API trong phiên bản Chrome của riêng mình nhằm kiểm thử cục bộ, bạn có 2 lựa chọn:
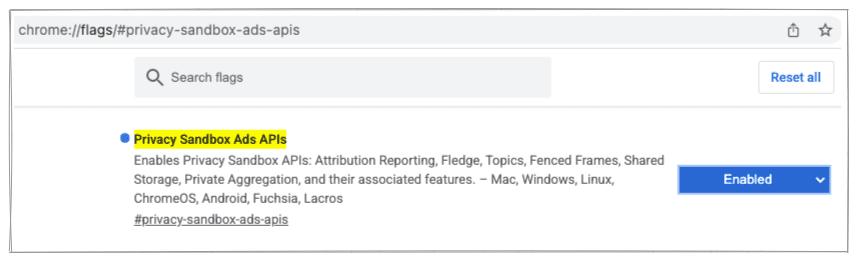
- Mở trang chrome://flags/#privacy-sandbox-ads-apis rồi bật các API Hộp cát về quyền riêng tư.
- (Nên dùng) Chạy Chrome từ dòng lệnh có cờ Chromium bằng cách sử dụng các tham số dành riêng cho Topics API để định cấu hình nếu cần.

Bạn có thể kiểm soát chi tiết hơn các tính năng của Chủ đề bằng cách chạy Chrome từ dòng lệnh. Ví dụ: bạn có thể đặt thời gian bắt đầu của Chủ đề (khung thời gian mà API sử dụng để tính toán mối quan tâm của người dùng) và định cấu hình hành vi của API theo nhu cầu của mình.
Điều quan trọng cần nhớ là nếu chrome://flags/#privacy-sandbox-ads-apis được bật, tùy chọn này sẽ ghi đè cài đặt thời gian bắt đầu của dòng lệnh, trả về giá trị mặc định (hiện là một tuần).
Xem trước cơ chế của Topics API
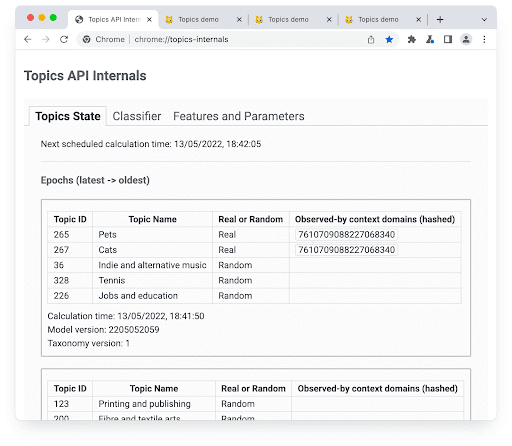
Bạn có thể nắm rõ cục bộ các cơ chế cơ bản của Topics API bằng cách sử dụng các công cụ chrome://topics-internals.

Dùng công cụ Topics API nội bộ để kiểm tra cục bộ thuật toán phân loại dựa trên các trang web bạn truy cập.
Với công cụ này, bạn có thể xem xét:
- Trạng thái chủ đề: Cho thấy những chủ đề mà người dùng hiện tại quan sát được.
- Trình phân loại: Xem trước các chủ đề được dự đoán cho tên máy chủ.
- Tính năng và thông số: Xem các giá trị thông số API để kiểm tra xem các cờ tính năng có đang hoạt động như dự kiến hay không.
Tìm hiểu cách gỡ lỗi Chủ đề bằng công cụ Nội bộ.
Cách API trả về chủ đề
Nếu Chrome không có đủ số lượng chủ đề quan sát được để tạo 5 chủ đề hàng đầu trong một khoảng thời gian bắt đầu của hệ thống (1 tuần), thì Topics API sẽ thêm các chủ đề ngẫu nhiên để hoàn thành 5 chủ đề hàng đầu. Cột Chủ đề nội bộ có tiêu đề Thực hoặc Ngẫu nhiên cho biết liệu chủ đề cụ thể đó dựa trên quan sát thực tế hay các "khoảng đệm" ngẫu nhiên khác để hoàn thành 5 chủ đề hàng đầu. Vui lòng đọc thêm về cơ chế này trong phần giải thích.
Chủ đề được chọn cho mỗi thời gian bắt đầu của hệ thống được chọn ngẫu nhiên trong 5 chủ đề hàng đầu của người dùng trong khoảng thời gian đó. Nếu hệ thống ghi nhận không đủ chủ đề trong thời gian bắt đầu của hệ thống, thì hệ thống sẽ chọn ngẫu nhiên các chủ đề khác tạo thành tổng số 5 chủ đề. Những chủ đề được chọn ngẫu nhiên này sẽ được lọc.
Để tăng cường hơn nữa quyền riêng tư và đảm bảo rằng tất cả chủ đề đều có thể được thể hiện, có 5% khả năng chủ đề được chọn cho một thời gian bắt đầu của hệ thống sẽ được chọn ngẫu nhiên từ tất cả các chủ đề, thay vì được chọn từ các chủ đề được ghi nhận. Như trong trường hợp trên khi hệ thống quan sát thấy quá ít chủ đề, nên các chủ đề được chọn ngẫu nhiên này sẽ không bị lọc.
Bạn có thể tìm hiểu thêm về cách chọn chủ đề trong mục Phân loại chủ đề.
Những đề xuất quan trọng
- Đảm bảo bạn đóng (và dừng) tất cả quá trình Chrome trước khi bắt đầu quy trình mới bằng cách sử dụng cờ.
- Nếu thử nghiệm trong môi trường cục bộ, bạn phải tắt chrome://flags/#privacy-sandbox-ads-apis vì phiên bản này ghi đè các tùy chọn cài đặt dòng lệnh, hoàn nguyên về các giá trị mặc định.
- Sử dụng trang gỡ lỗi để hiểu cách Chủ đề đang hoạt động cục bộ.
- Nếu bạn có thắc mắc, hãy xem Các vấn đề trong GitHub để xem lời giải thích.
- Nếu API không hoạt động như mong đợi, hãy thử các mẹo khắc phục sự cố của chúng tôi.
Lập kế hoạch triển khai sản phẩm khả thi tối thiểu (MVP)
Topics API cho phép người dùng truy cập vào những chủ đề mà người dùng quan tâm mà không cần phải theo dõi các trang web mà người dùng truy cập hoặc tiết lộ nhật ký điều hướng của họ.
Phương thức gọi Topics API là thực thể gọi phương thức JavaScript document.browsingTopics() hoặc quan sát và truy cập vào các chủ đề bằng cách sử dụng tiêu đề của yêu cầu HTTP. Trong trường hợp này, mã của bạn và eTLD+1 được gọi từ đó là phương thức gọi. Khi gọi Topics API, bạn đang hướng dẫn trình duyệt của người dùng quan sát các chủ đề mà họ quan tâm khi người dùng truy cập vào một trang web. Sau đó, lượt truy cập này được xem xét trong quá trình tính toán chủ đề cho thời gian bắt đầu tiếp theo của hệ thống.
Topics API được thiết kế để lọc kết quả theo từng phương thức gọi hoặc theo eTLD+1 của ngữ cảnh gọi. Nói cách khác, nguồn gốc của iframe (khi sử dụng API JavaScript) hoặc URL của yêu cầu tìm nạp (khi sử dụng tiêu đề) được coi là phương thức gọi và chủ đề được tính toán theo phương thức gọi đó.
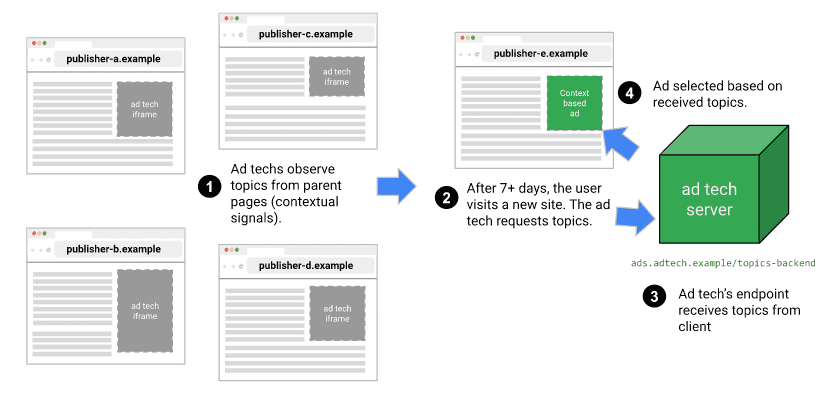
Biểu đồ dưới đây minh hoạ phương pháp này:

Trong sơ đồ này:
- Một người dùng mở Chrome và truy cập vào nhiều trang web (customerA.example, customerB.example.br, v.v.), trong đó có iframe của công nghệ quảng cáo (nguồn: iframe.adtech.example) hoặc tiêu đề truyền lệnh gọi tìm nạp.
- Chrome sẽ ghi lại những chủ đề mà người dùng này quan tâm.
- Sau 7 ngày điều hướng, với các chủ đề được quan tâm mà Topics API quan sát, người dùng đó trên cùng một thiết bị sẽ truy cập vào trang web mục tiêu (publisher-e.example). Topics API trả về danh sách các chủ đề. Trong ví dụ cụ thể này, hệ thống sẽ trả về một chủ đề được tính từ dữ liệu quan sát của người dùng này trong tuần trước.
- Chỉ các trình duyệt của những người dùng đã truy cập vào những trang web mà{id.example quan sát được ở Bước 1 – mới trả về kết quả chủ đề trong Bước 2 (chúng tôi gọi đó là lọc quan sát – bạn không thể xem các chủ đề của người dùng mà bạn chưa từng thấy trước đó).
- Với danh sách này (hiện là một chủ đề), bạn có thể gọi API phụ trợ (ads.adtech.example/topics-backend) để sử dụng dữ liệu chủ đề trong tập dữ liệu theo bối cảnh.
- Giờ đây, tuỳ thuộc vào trường hợp sử dụng của mình, bạn có thể tạo ra trải nghiệm phù hợp hơn cho người dùng này bằng cách truy cập vào các chủ đề mà bạn quan tâm trong những tuần vừa qua.
Gọi Topics API
Có hai cách để quan sát và truy cập vào các chủ đề đối với người dùng. Bạn có thể sử dụng
- API JavaScript từ bên trong iframe:
- Thêm một iframe trên các trang web mục tiêu (trang web của nhà xuất bản) có chứa mã JavaScript gọi Topics API bằng
document.browsingTopics().
- Thêm một iframe trên các trang web mục tiêu (trang web của nhà xuất bản) có chứa mã JavaScript gọi Topics API bằng
- Tuỳ chọn tiêu đề:
- Tìm nạp (nên dùng) hoặc XHR (không nên dùng và chỉ dùng được trong thời gian chạy bản dùng thử theo nguyên gốc):
- Bạn có thể truy cập vào các chủ đề từ tiêu đề
Sec-Browsing-Topicstrong các yêu cầu gửi đến phần phụ trợ công nghệ quảng cáo. Đây là lựa chọn mang lại hiệu quả cao nhất (độ trễ thấp để quan sát các chủ đề của một người dùng cụ thể).
- Bạn có thể truy cập vào các chủ đề từ tiêu đề
- Sử dụng thẻ iframe với thuộc tính
browsingtopics:- Bạn có thể thêm iframe bằng thuộc tính
browsingtopicsvà Chrome sẽ đưa các chủ đề (được quan sát từ eTLD+1 của iframe) vào trong tiêu đềSec-Browsing-Topicstheo yêu cầu đối với iframe đó.
- Bạn có thể thêm iframe bằng thuộc tính
- Tìm nạp (nên dùng) hoặc XHR (không nên dùng và chỉ dùng được trong thời gian chạy bản dùng thử theo nguyên gốc):
Triển khai bằng JavaScript và iframe
Bạn nên phát triển nhánh bản minh hoạ API JavaScript của Chủ đề hoặc bản minh hoạ tiêu đề rồi sử dụng một trong những bản minh hoạ này làm điểm bắt đầu cho mã.
Bạn có thể đưa phần tử <iframe> vào HTML hoặc thêm iframe một cách linh động bằng JavaScript. Một cách để tạo iframe động là sử dụng JavaScript sau:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://...');
document.body.appendChild(iframe);
Kiểm tra xem Topics API có được hỗ trợ và có trên thiết bị này hay không bằng cách phát hiện tính năng:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
Gọi Topics API từ trong iframe đó:
const topics = await document.browsingTopics();
Bạn sẽ nhận được danh sách các chủ đề mà người dùng này quan sát được trong 3 tuần qua. Hãy nhớ rằng danh sách này có thể trống hoặc có thể bao gồm 1, 2 hoặc 3 chủ đề, từ tối đa ba tuần cuối cùng.
Dưới đây là ví dụ về kết quả API trả về:
[{'configVersion': String,
'modelVersion': String,
'taxonomyVersion': String,
'topic': Number,
'version': String}]
- configVersion: một chuỗi xác định cấu hình hiện tại.
- modelVersion: một chuỗi xác định thuật toán phân loại của công nghệ học máy dùng để suy ra chủ đề.
- taxonomyVersion: một chuỗi xác định nhóm chủ đề mà trình duyệt đang dùng.
- topic: một số xác định chủ đề trong thông tin phân loại.
- version: một chuỗi kết hợp
configVersionvàmodelVersion.
Đọc thêm về cách triển khai này.
Triển khai bằng tiêu đề HTTP
Bạn có thể truy cập vào các chủ đề từ tiêu đề Sec-Browsing-Topics của yêu cầu tìm nạp()/XHR hoặc của yêu cầu iframe.

fetch().Bạn có thể đánh dấu các chủ đề do tiêu đề của yêu cầu cung cấp là đã quan sát được bằng cách đặt tiêu đề Observe-Browsing-Topics: ?1 trong phản hồi cho yêu cầu. Sau đó, trình duyệt sẽ sử dụng những chủ đề đó để tính toán những chủ đề người dùng quan tâm.
Nếu API trả về một hoặc nhiều chủ đề, thì yêu cầu tìm nạp tới eTLD+1 mà từ đó các chủ đề được quan sát sẽ bao gồm một tiêu đề Sec-Browsing-Topics như sau:
(325);v=chrome.1:1:1, ();p=P000000000
Nếu API không trả về chủ đề nào, thì tiêu đề sẽ có dạng như sau:
();p=P0000000000000000000000000000000
Giá trị tiêu đề Sec-Browsing-Topics được thêm vào khoảng đệm để giảm thiểu nguy cơ kẻ tấn công biết được số lượng chủ đề trong phạm vi phương thức gọi dựa trên độ dài tiêu đề.
Triển khai bằng fetch()
Trên trang nhà xuất bản, hãy thêm mã của bạn cho yêu cầu tìm nạp, hãy nhớ bao gồm {browsingTopics: true}.
fetch('<topics_caller_eTLD+1>', {browsingTopics: true})
.then((response) => {
// Process the response
})
Trong các trình duyệt có hỗ trợ API, yêu cầu fetch() sẽ chứa một tiêu đề Sec-Browsing-Topics liệt kê các chủ đề được ghi nhận cho tên máy chủ của URL yêu cầu.
Triển khai bằng iframe
Tương tự như yêu cầu fetch(), tiêu đề Sec-Browsing-Topics sẽ được gửi khi sử dụng thuộc tính browsingtopics trên iframe.
<iframe src="<topics_caller_eTLD+1>" browsingtopics></iframe>
Trong trường hợp này,
Phía máy chủ – giống nhau cho tất cả các trường hợp
Để các chủ đề trong tiêu đề của yêu cầu Sec-Browsing-Topics được trình duyệt đánh dấu là quan sát được, nhưng cũng để đưa lượt truy cập trang hiện tại vào phép tính chủ đề hàng đầu trong thời gian bắt đầu tiếp theo của người dùng, phản hồi của máy chủ phải bao gồm Observe-Browsing-Topics: ?1.
Dưới đây là ví dụ về JavaScript sử dụng setHeader():
res.setHeader('Observe-Browsing-Topics', '?1');
Triển khai phụ trợ Chủ đề
Bạn không bắt buộc phải thêm phần phụ trợ cho Chủ đề. Lựa chọn của bạn phụ thuộc vào cách thức và vị trí bạn muốn sử dụng chủ đề được tính trên thiết bị (trong trình duyệt).
// Use the language/framework/stack of your preference
function processTopicsBackendAPI(topics, user, domain, caller) {
// Validate inputs
// If the list is not empty, continue
// Use topics as an additional contextual signal
}
Sử dụng chủ đề làm dữ liệu theo bối cảnh
Bạn có thể xem xét dữ liệu chủ đề cùng với các tín hiệu khác như URL, từ khoá và thậm chí là thẻ, vì đó là một tín hiệu bổ sung về đối tượng của bạn.
Như đã giải thích trong bài viết Tối đa hoá mức độ liên quan của quảng cáo sau cookie của bên thứ ba, có nhiều phương pháp để tận dụng Chủ đề nhằm phân phát quảng cáo phù hợp. Một số tín hiệu trong số này liên quan đến việc sử dụng chủ đề để tạo đối tượng, còn một số khác đề xuất sử dụng Chủ đề làm một tín hiệu cùng các tín hiệu khác để huấn luyện các mô hình học máy sẽ được dùng để dự đoán thêm mối quan tâm của đối tượng hoặc thậm chí là tối ưu hoá logic đặt giá thầu.
Xây dựng và triển khai
- Thu thập chủ đề bằng cách quan sát người dùng trong phiên bản chính thức – chưa mở rộng quy mô (Thời gian ước tính: khoảng 1 tuần)
- Hiểu rõ các lựa chọn dành cho bạn: iframe và JavaScript hoặc tiêu đề HTTP
- Xác định miền của iframe.
- Tạo mã JavaScript, sử dụng ứng dụng minh hoạ làm tài liệu tham khảo mã hoặc triển khai tuỳ chọn tiêu đề.
- Triển khai Chủ đề cho môi trường được kiểm soát (một số trang web sản xuất).
- Thêm hoạt động triển khai Chủ đề vào một số trang web mục tiêu (hiện không có quá 5 trang web).
- Kiểm tra và xác thực chức năng.
- [Không bắt buộc] Sử dụng dữ liệu Chủ đề làm tín hiệu theo bối cảnh (bằng URL, thẻ, v.v.) (Thời gian ước tính: khoảng 3 ngày).
- Sau khi nhận được danh sách chủ đề, bạn có thể gửi danh sách đó cho hệ thống quản trị của mình kèm theo các tín hiệu bối cảnh khác.
Triển khai cho một số trang web mục tiêu
Giờ bạn đã có mã, hãy thêm mã đó vào một số trang web mục tiêu cho lần kiểm thử đầu tiên và để đảm bảo API ổn định và hoạt động trong môi trường được kiểm soát này.
Chúng tôi khuyên bạn nên chọn trang web mục tiêu:
- Nhận được một số lượng nhỏ lượt truy cập hằng tháng (dưới khoảng 1 triệu lượt truy cập/tháng): Trước tiên, bạn nên bắt đầu bằng cách triển khai API cho một đối tượng nhỏ.
- Bạn sở hữu và kiểm soát: Nếu cần, bạn có thể nhanh chóng tắt tính năng triển khai mà không cần các phê duyệt phức tạp.
- Không quan trọng về mặt kinh doanh: Vì cách triển khai này có thể làm gián đoạn trải nghiệm của người dùng, hãy bắt đầu với những trang web mục tiêu có rủi ro thấp.
- Tổng cộng không quá 5 trang web: Hiện tại, bạn sẽ không cần nhiều lưu lượng truy cập hoặc mức độ hiển thị quảng cáo như vậy.
- Đại diện cho các chủ đề khác nhau: Chọn các trang web đại diện cho các danh mục khác nhau (ví dụ: một trang về thể thao, một trang web về tin tức, một trang web về thực phẩm và đồ uống, v.v.). Bạn có thể sử dụng công cụ chủ đề nội bộ trong Chrome để xác thực và cách phân loại miền bằng thuật toán phân loại của công nghệ học máy theo Chủ đề. Tìm hiểu thêm về cách gỡ lỗi trong hướng dẫn cho nhà phát triển Topics API.
Kiểm tra và xác thực chức năng
Khi gọi Topics API trong môi trường giới hạn này, bạn có thể thấy:
- Một mảng trống các chủ đề
[]nếu đây là lệnh gọi đầu tiên của thiết bị này, cho trang web và phương thức gọi này trong 7 ngày qua. - Danh sách từ 0 đến 3 chủ đề thể hiện mối quan tâm của người dùng này.
- Sau 7 ngày quan sát, bạn sẽ nhận được:
- Một chủ đề thể hiện mối quan tâm của người dùng đó, tính từ nhật ký điều hướng trong tuần đó.
- Một chi tiết quan trọng: nếu bạn chưa quan sát được đủ số chủ đề để người dùng sử dụng Topics API để tính 5 chủ đề hàng đầu trong tuần đó, thì Chủ đề sẽ thêm số lượng chủ đề ngẫu nhiên cần thiết để đạt đến tổng số là 5 chủ đề. Tìm thêm thông tin chi tiết về API.
- Một chủ đề thể hiện mối quan tâm của người dùng đó, tính từ nhật ký điều hướng trong tuần đó.
- Một mục nhập chủ đề mới thay thế cho một trong ba mục nhập nếu bạn gọi mục nhập đó sau 4 tuần quan sát.
- Điều này xảy ra vì Topics API sẽ trở nên ổn định trong những tuần tiếp theo, không để lộ quá nhiều mối quan tâm của người dùng. Tìm hiểu thêm thông tin chi tiết trên GitHub.
- Nếu bạn chưa quan sát thấy các chủ đề cho người dùng trong hơn 3 tuần, thì Topics API sẽ trả về một mảng trống
[]một lần nữa.
Đo lường hiệu suất và các chỉ số về trải nghiệm người dùng.
- Thời gian chạy của các lệnh gọi JavaScript đến Topics API bên trong iframe trên nhiều nguồn gốc phải được đo lường để dùng khi phân tích hiệu suất trong tương lai. Hãy nhớ thu thập và lưu trữ dữ liệu đo từ xa đúng cách trong hệ thống phụ trợ của bạn.
- Thời gian cần thiết để tạo iframe và
postMessage()chủ đề (sau khi nhận được chủ đề) cũng là một chỉ số khác có thể được tính toán.
- Thời gian cần thiết để tạo iframe và
Khắc phục sự cố
- Tôi đang gọi Topics API nhưng kết quả là tôi nhận được giá trị rỗng. Tôi có thể làm gì?
- Nếu bạn gọi Topics API trong tuần đầu tiên quan sát người dùng, thì điều này là bình thường.
Những đề xuất quan trọng
Kiểm tra mã giao diện người dùng của bạn để đảm bảo JavaScript đang hoạt động như mong đợi.
Hãy kiểm tra phụ trợ của bạn để nhận kết quả chủ đề.
- Hãy nhớ đảm bảo bạn định cấu hình đúng cách các loại dữ liệu và tham số API phụ trợ.
- Hãy đảm bảo phần phụ trợ của bạn đã được định cấu hình để điều chỉnh tỷ lệ phù hợp.
Theo kinh nghiệm của chúng tôi, bạn cần đợi ít nhất 3 tuần trước khi bắt đầu nhận được kết quả về chủ đề phù hợp hơn.
Không phải người dùng nào cũng bật tính năng Chủ đề:
- Người dùng có thể tắt Topics API một cách rõ ràng.
- Các trang của nhà xuất bản có thể kiểm soát chính sách về quyền. Tham khảo phần (chọn không sử dụng) trong hướng dẫn cho nhà phát triển Topics API.
- Hãy truy cập chromestatus.com để biết thêm thông tin chi tiết.
Thêm chỉ số và khả năng quan sát vào môi trường này: bạn sẽ cần có dữ liệu để phân tích các kết quả đầu tiên. Các chỉ số mẫu bao gồm:
- Độ trễ của cuộc gọi;
- Lỗi HTTP trong lệnh gọi chủ đề;
Hãy cố gắng hạn chế thay đổi việc triển khai của bạn trong ba tuần đầu tiên.
Mở rộng quy mô phát hành công khai
Sau đây là thông tin tóm tắt từng bước về cách bạn có thể mở rộng quy mô phát hành công khai. Các bước được giải thích bên dưới.
- Mở rộng quy mô triển khai (phát hành công khai). Phần này được mô tả dưới đây.
- Thêm iframe vào nhiều trang web của nhà xuất bản.
- Quy trình và sử dụng dữ liệu chủ đề (Thời gian ước tính: khoảng 4 tuần).
- Kết hợp dữ liệu chủ đề dưới dạng tín hiệu bổ sung cùng với dữ liệu khác.
- Tìm nguồn đối tác thử nghiệm đặt giá thầu theo thời gian thực.
- Chạy thử nghiệm tiện ích với các chủ đề dưới dạng tín hiệu bổ sung cho dữ liệu khác của bạn.
Mở rộng quy mô triển khai
Tại thời điểm này, bạn sẽ phải thu thập dữ liệu chủ đề từ một số trang web trong môi trường được kiểm soát, với mức độ tin cậy cao hơn về toàn bộ giải pháp.
Đã đến lúc mở rộng quy mô triển khai này bằng cách triển khai cùng một mã cho nhiều trang web mục tiêu hơn. Nhờ đó, bạn có thể quan sát nhiều người dùng hơn, thu thập thêm dữ liệu về chủ đề và hiểu rõ hơn về đối tượng của mình.
Bạn nên thực hiện những việc sau:
- Triển khai dần trên các trang web của bạn, đặc biệt nếu bạn có lưu lượng truy cập lớn.
- Tiến hành kiểm tra tải cho dữ liệu chủ đề theo lưu lượng truy cập dự kiến của bạn.
- Xác nhận rằng dịch vụ phụ trợ của bạn có thể xử lý số lượng lớn cuộc gọi.
- Thiết lập tính năng thu thập chỉ số và nhật ký để phân tích.
- Ngay sau khi triển khai Topics API, hãy kiểm tra các chỉ số của bạn để phát hiện mọi vấn đề nghiêm trọng của người dùng cuối. Hãy thường xuyên kiểm tra các chỉ số.
- Trong trường hợp bị gián đoạn hoặc hành vi ngoài dự kiến, hãy khôi phục việc triển khai và phân tích nhật ký của bạn để tìm hiểu cũng như khắc phục sự cố.
Thu hút và chia sẻ ý kiến phản hồi
- GitHub: Đọc tài liệu giải thích về API Chủ đề, cũng như đặt câu hỏi và theo dõi nội dung thảo luận về các vấn đề trên kho lưu trữ API.
- W3C: Thảo luận về các trường hợp sử dụng trong ngành trong bài viết Cải thiện Nhóm doanh nghiệp kinh doanh quảng cáo trên web.
- Thông báo: Tham gia hoặc xem danh sách gửi thư.
- Hỗ trợ nhà phát triển Hộp cát về quyền riêng tư: Đặt câu hỏi và tham gia thảo luận về Kho lưu trữ hỗ trợ dành cho nhà phát triển Hộp cát về quyền riêng tư.
- Chromium: Báo cáo lỗi Chromium để đặt câu hỏi về hoạt động triển khai hiện có sẵn để kiểm tra trong Chrome.

