Pelajari cara menggunakan Topics API untuk memenuhi kasus penggunaan teknologi iklan tertentu.
Sebelum memulai
Langkah pertama adalah memahami API dan layanan Topics API.
- Tinjau dokumen developer:
- Mulailah dengan membaca ringkasan untuk mendapatkan informasi terbaru tentang Topics API dan kemampuannya.
- Tonton Panduan demo topik (video).
- Coba demo header dan JavaScript API Topics.
- Lakukan fork demo (keduanya menyediakan link ke kode masing-masing) dan jalankan dari situs Anda sendiri.
- Baca penjelasan API untuk memahami detailnya lebih lanjut.
- Periksa status penerapan dan linimasa Topics API.
- Pahami peran API dalam mendukung relevansi iklan di masa depan tanpa cookie.
- Untuk mendapatkan notifikasi tentang perubahan status di API, gabung ke milis untuk developer dan nantikan pembaruan Topics terbaru.
- Dapatkan berita terbaru tentang Topics API.
- Berikan kontribusi dalam percakapan melalui masalah GitHub atau panggilan W3C.
- Jika Anda menemukan istilah yang tidak dikenal, tinjau glosarium Privacy Sandbox.
- Untuk mengetahui informasi selengkapnya tentang konsep Chrome, seperti tanda Chrome, tinjau video dan artikel singkat yang tersedia di goo.gle/cc.
Membuat dan menguji secara lokal
Bagian ini menjelaskan cara mencoba Topics API sebagai developer individual.
- Pengujian dan deployment lokal (Perkiraan waktu: sekitar 2 hari)
- Aktifkan API dengan browser lokal Anda dari command line dengan tombol fitur. Uji demo header dan JavaScript API untuk melihat cara kerja Topics (video panduan).
- Jalankan Topics colab untuk menguji inferensi topik menggunakan model machine learning Topics.
Mengaktifkan Topics di browser Anda
Untuk mengaktifkan Topics API di instance Chrome Anda sendiri untuk pengujian lokal, Anda memiliki dua opsi:
- Aktifkan semua API privasi iklan di
chrome://settings/adPrivacy. - (Direkomendasikan) Jalankan Chrome dari command line dengan flag Chromium menggunakan parameter khusus Topics API untuk mengonfigurasi sesuai kebutuhan.
Anda memiliki kontrol yang lebih mendetail atas fitur Topics dengan menjalankan Chrome dari command line. Misalnya, Anda dapat menetapkan epoch Topics (kerangka waktu yang digunakan oleh API untuk menghitung minat pengguna) dan mengonfigurasi perilaku API sesuai dengan kebutuhan Anda.
Pratinjau mekanika Topics API
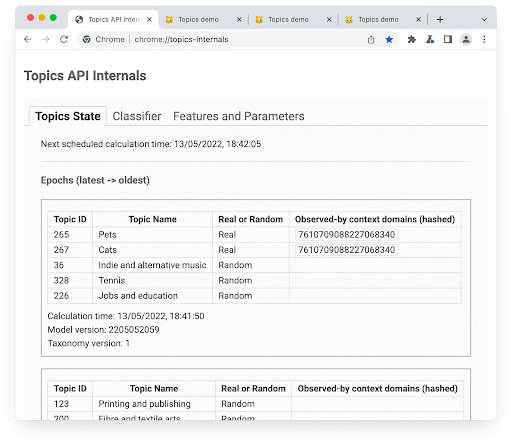
Anda dapat melihat mekanisme Topics API yang mendasari secara lokal menggunakan alat chrome://topics-internals.

Gunakan alat Internal Topics API untuk menguji pengklasifikasi secara lokal berdasarkan situs yang Anda kunjungi.
Dengan alat ini, Anda dapat meninjau:
- Status Topik: Menampilkan topik yang diamati untuk pengguna saat ini.
- Pengklasifikasi: Pratinjau topik yang disimpulkan untuk nama host.
- Fitur dan Parameter: Lihat nilai parameter API untuk memeriksa apakah tanda fitur berfungsi sebagaimana mestinya.
Pelajari cara men-debug Topics dengan alat Internal.
Cara API menampilkan topik
Jika Chrome tidak memiliki jumlah topik yang diamati untuk membuat lima topik teratas selama epoch (satu minggu), Topics API akan menambahkan topik acak untuk melengkapi lima topik teratas. Kolom Topics Internals yang mengarah ke Real atau Acak menunjukkan apakah topik tertentu didasarkan pada pengamatan nyata atau "padding" acak tambahan untuk melengkapi lima teratas. Baca selengkapnya tentang mekanisme ini di penjelasan.
Topik yang dipilih untuk setiap epoch dipilih secara acak dari lima topik teratas pengguna selama jangka waktu tersebut. Jika topik yang diamati selama epoch tidak mencukupi, maka topik tambahan akan dipilih secara acak untuk mencapai total lima topik. Topik yang dipilih secara acak ini tunduk pada pemfilteran.
Untuk lebih meningkatkan privasi dan memastikan bahwa semua topik dapat terwakili, ada kemungkinan 5% topik yang dipilih untuk satu epoch dipilih secara acak dari semua topik, bukan dipilih dari topik yang diamati. Seperti dalam kasus di atas, di mana topik yang diamati terlalu sedikit, topik yang dipilih secara acak ini tidak akan difilter.
Informasi selengkapnya tentang cara pemilihan topik tersedia di Klasifikasi topik.
Rekomendasi utama
- Pastikan Anda menutup (dan menghentikan) semua proses Chrome sebelum memulai proses baru menggunakan tanda.
- Pastikan semua API privasi iklan diaktifkan di
chrome://settings/adPrivacy. - Gunakan halaman debug untuk memahami cara kerja Topics secara lokal.
- Jika ada pertanyaan, lihat Masalah GitHub untuk penjelasan.
- Jika API tidak berfungsi seperti yang diharapkan, coba tips pemecahan masalah kami.
Merencanakan deployment MVP Anda
Topics API memberikan akses ke topik minat yang diamati oleh pengguna, tanpa harus melacak situs yang dikunjungi pengguna, atau mengekspos histori navigasi.
Penelepon Topics API adalah entitas yang memanggil metode JavaScript document.browsingTopics(), atau mengamati dan mengakses topik menggunakan header permintaan HTTP. Kode Anda, dan eTLD+1 yang digunakan untuk memanggilnya, dalam contoh ini, adalah pemanggilnya. Saat memanggil Topics API, Anda meminta browser pengguna untuk mengamati topik minat saat pengguna mengunjungi situs. Kunjungan ini kemudian dipertimbangkan dalam penghitungan topik untuk epoch berikutnya.
Topics API dirancang untuk memfilter hasil per penelepon atau per-eTLD+1 dari konteks panggilan. Dengan kata lain, asal iframe (saat menggunakan JavaScript API) atau URL permintaan pengambilan (saat menggunakan header) dianggap sebagai pemanggil, dan topik dihitung sesuai dengan pemanggil tersebut.
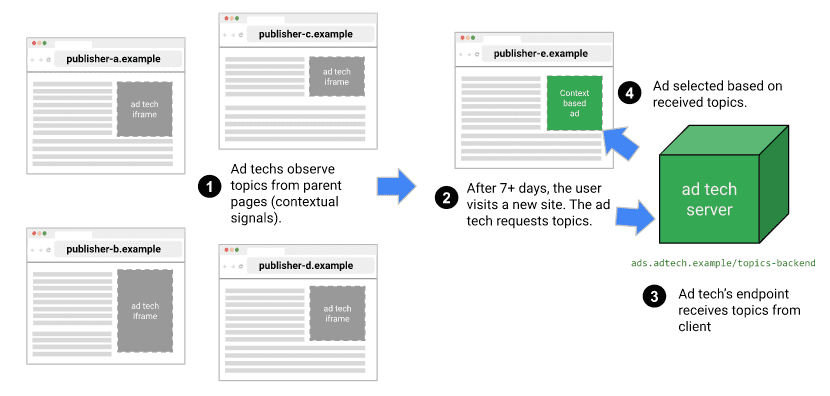
Diagram berikut mengilustrasikan pendekatan ini:

Dalam diagram ini:
- Pengguna membuka Chrome dan mengunjungi beberapa situs (customerA.example, customerB.example.br, dll.) yang menyertakan iframe teknologi iklan Anda (sumber: iframe.adtech.example) atau header yang meneruskan panggilan pengambilan.
- Chrome akan merekam topik yang diminati pengguna ini.
- Setelah tujuh hari menjelajahi situs, dengan topik minat yang diamati oleh Topics API, pengguna yang sama di perangkat yang sama mengunjungi situs target (penayang-e.example). Topics API menampilkan daftar topik dan dalam contoh spesifik ini, satu topik yang dihitung dari observasi minggu sebelumnya terhadap pengguna ini akan ditampilkan.
- Hanya browser pengguna yang mengunjungi situs yang telah diamati adtech.example di Langkah 1 yang akan menampilkan hasil topik di Langkah 2 (kami menyebut pemfilteran pengamatan ini—Anda tidak dapat melihat topik pengguna yang belum pernah Anda lihat sebelumnya).
- Dengan daftar ini (dari satu topik untuk saat ini), Anda dapat memanggil API backend (ads.adtech.example/topics-backend) untuk menggunakan data topik sebagai bagian dari set data kontekstual Anda.
- Sekarang, bergantung pada kasus penggunaan, Anda dapat membuat pengalaman yang lebih dipersonalisasi untuk pengguna ini dengan mengakses topik minat yang telah Anda amati selama beberapa minggu terakhir.
Memanggil Topics API
Ada dua cara untuk mengamati dan mengakses topik untuk pengguna. Anda dapat menggunakan
- JavaScript API dari dalam iframe:
- Menambahkan iframe di situs target (situs penayang) yang berisi kode JavaScript yang memanggil Topics API menggunakan
document.browsingTopics().
- Menambahkan iframe di situs target (situs penayang) yang berisi kode JavaScript yang memanggil Topics API menggunakan
- Opsi header:
- Ambil (yang direkomendasikan) atau XHR (tidak direkomendasikan dan hanya tersedia selama uji coba origin selesai):
- Anda dapat mengakses topik dari header
Sec-Browsing-Topicsdalam permintaan ke backend teknologi iklan. Ini adalah opsi berperforma terbaik (latensi rendah untuk mengamati topik dari satu pengguna tertentu).
- Anda dapat mengakses topik dari header
- Menggunakan tag iframe dengan atribut
browsingtopics:- Anda dapat menambahkan iframe dengan atribut
browsingtopicsdan Chrome akan menyertakan topik (yang diamati untuk eTLD+1 iframe) di headerSec-Browsing-Topicspada permintaan iframe.
- Anda dapat menambahkan iframe dengan atribut
- Ambil (yang direkomendasikan) atau XHR (tidak direkomendasikan dan hanya tersedia selama uji coba origin selesai):
Terapkan dengan JavaScript dan iframe
Sebaiknya Anda mempelajari demo JavaScript API Topics atau demo header dan menggunakan salah satu demo tersebut sebagai titik awal untuk kode Anda.
Anda dapat menyertakan elemen <iframe> di HTML atau menambahkan iframe secara dinamis dengan JavaScript. Salah satu cara untuk membuat iframe secara dinamis adalah dengan JavaScript berikut:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://...');
document.body.appendChild(iframe);
Periksa apakah Topics API didukung dan tersedia di perangkat ini melalui deteksi fitur:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
Panggil Topics API dari dalam iframe tersebut:
const topics = await document.browsingTopics();
Anda akan menerima daftar topik yang diamati untuk pengguna ini dari tiga minggu terakhir. Ingat, daftar ini boleh kosong atau dapat berisi 1, 2, atau 3 topik, dari hingga tiga minggu terakhir.
Berikut contoh hasil yang ditampilkan API:
[{'configVersion': String,
'modelVersion': String,
'taxonomyVersion': String,
'topic': Number,
'version': String}]
- configVersion: string yang mengidentifikasi konfigurasi saat ini.
- modelVersion: string yang mengidentifikasi pengklasifikasi machine learning yang digunakan untuk menyimpulkan topik.
- taxonomyVersion: string yang mengidentifikasi kumpulan topik yang saat ini digunakan oleh browser.
- topic: angka yang mengidentifikasi topik dalam taksonomi.
- version: string yang menggabungkan
configVersiondanmodelVersion.
Baca selengkapnya tentang penerapan ini.
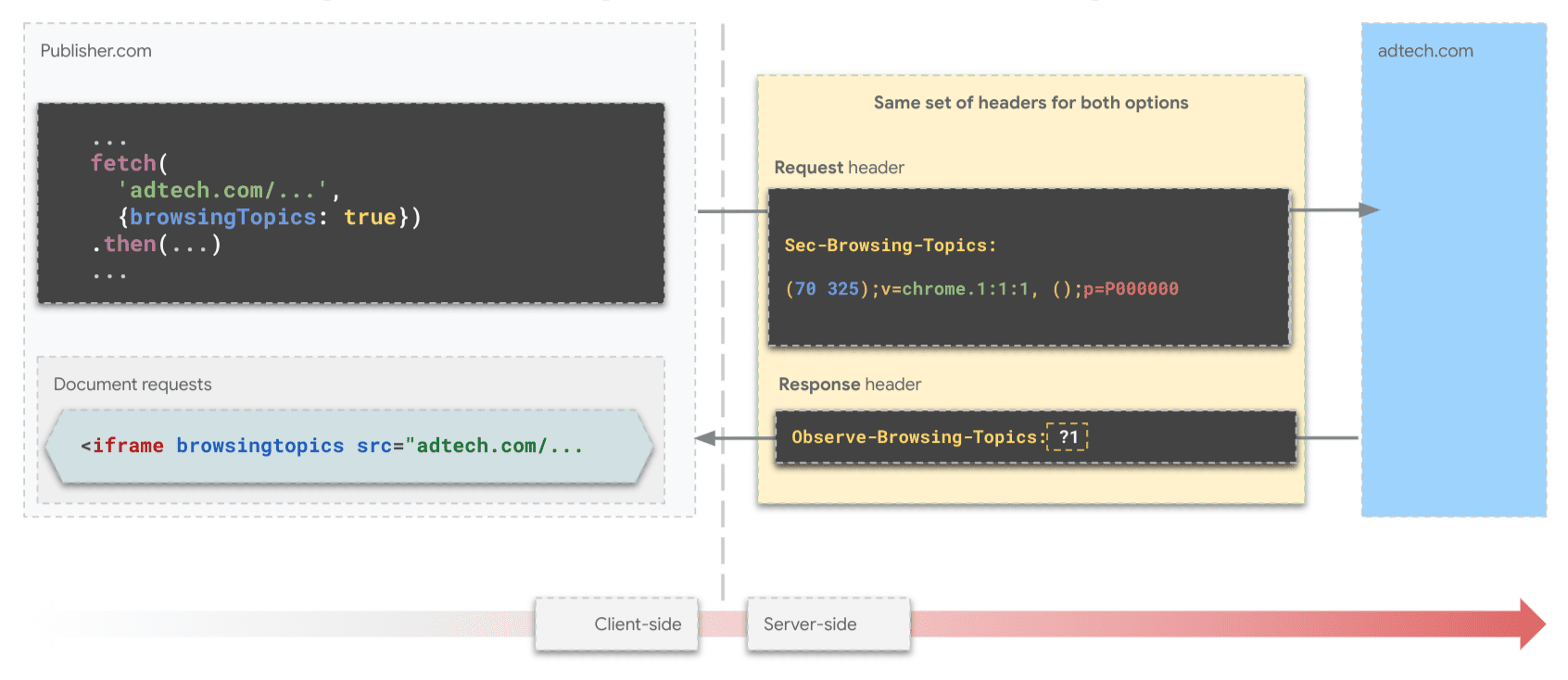
Mengimplementasikan dengan header HTTP
Topik dapat diakses dari header Sec-Browsing-Topics dari permintaan pengambilan()/XHR, atau dari permintaan iframe.

fetch().Anda dapat menandai topik yang disediakan oleh header permintaan sebagai diamati dengan menyetel header Observe-Browsing-Topics: ?1 pada respons terhadap permintaan. Kemudian, browser akan menggunakan topik tersebut untuk menghitung topik yang diminati pengguna.
Jika API menampilkan satu atau beberapa topik, permintaan pengambilan ke eTLD+1 tempat topik yang diamati akan menyertakan header Sec-Browsing-Topics seperti ini:
(325);v=chrome.1:1:1, ();p=P000000000
Jika tidak ada topik yang ditampilkan oleh API, header-nya akan terlihat seperti ini:
();p=P0000000000000000000000000000000
Nilai header Sec-Browsing-Topics diberi padding, untuk mengurangi risiko penyerang mempelajari jumlah topik yang dicakupkan ke pemanggil berdasarkan panjang header.
Terapkan dengan fetch()
Di halaman penayang, tambahkan kode Anda untuk permintaan pengambilan, pastikan untuk menyertakan {browsingTopics: true}.
fetch('<topics_caller_eTLD+1>', {browsingTopics: true})
.then((response) => {
// Process the response
})
Di browser yang mendukung API, permintaan fetch() akan menyertakan header Sec-Browsing-Topics yang mencantumkan topik yang diamati untuk nama host URL permintaan.
Terapkan dengan iframe
Serupa dengan permintaan fetch(), header Sec-Browsing-Topics akan dikirim saat menggunakan atribut browsingtopics di iframe.
<iframe src="<topics_caller_eTLD+1>" browsingtopics></iframe>
Dalam hal ini,
Sisi server—sama untuk semua kasus
Agar topik dalam header permintaan Sec-Browsing-Topics ditandai oleh browser sebagai diamati, tetapi juga untuk menyertakan kunjungan halaman saat ini dalam penghitungan topik teratas epoch berikutnya dari pengguna, respons server harus menyertakan Observe-Browsing-Topics: ?1.
Berikut adalah contoh JavaScript yang menggunakan setHeader():
res.setHeader('Observe-Browsing-Topics', '?1');
Topik implementasi back-end
Menambahkan backend untuk Topics bersifat opsional. Pilihan Anda bergantung pada cara dan tempat Anda ingin menggunakan topik yang dihitung di perangkat (di browser).
// Use the language/framework/stack of your preference
function processTopicsBackendAPI(topics, user, domain, caller) {
// Validate inputs
// If the list is not empty, continue
// Use topics as an additional contextual signal
}
Gunakan topik sebagai data kontekstual
Data topik dapat dipertimbangkan bersama sinyal lain seperti URL, kata kunci, dan bahkan tag, sebagai sinyal tambahan tentang audiens Anda.
Seperti yang dijelaskan dalam Memaksimalkan relevansi iklan setelah cookie pihak ketiga, ada beberapa pendekatan dalam memanfaatkan Topics untuk menayangkan iklan yang relevan. Beberapa di antaranya melibatkan penggunaan topik untuk membuat audiens, dan yang lainnya menyarankan penggunaan Topics sebagai salah satu sinyal untuk melatih model machine learning yang akan digunakan untuk menyimpulkan minat tambahan audiens atau bahkan untuk mengoptimalkan logika bidding.
Mem-build dan men-deploy
- Kumpulkan topik dengan mengamati pengguna dalam produksi, yang belum diskalakan (Perkiraan waktu: sekitar 1 minggu)
- Pahami opsi Anda: iframe dan JavaScript atau header HTTP
- Tentukan domain iframe.
- Buat kode JavaScript, menggunakan aplikasi demo sebagai referensi kode—atau terapkan opsi header.
- Deploy Topics ke lingkungan terkontrol Anda (beberapa situs produksi).
- Tambahkan penerapan Topics ke beberapa situs target (saat ini tidak lebih dari lima situs).
- Pengujian dan validasi fungsional.
- [Opsional] Gunakan data Topics sebagai sinyal kontekstual (dengan URL, tag, dll.) (Perkiraan waktu: sekitar 3 hari).
- Setelah menerima daftar topik, Anda dapat mengirimkannya ke backend dengan sinyal kontekstual lainnya.
Deploy ke beberapa situs target
Setelah Anda memiliki kode, mari tambahkan kode tersebut ke beberapa situs target untuk pengujian pertama dan untuk memastikan API stabil dan berfungsi dalam lingkungan yang terkontrol.
Sebaiknya Anda memilih situs target yang:
- Mendapatkan sejumlah kecil kunjungan bulanan (kurang dari sekitar 1 juta kunjungan/bulan): Anda harus memulai dengan men-deploy API ke audiens kecil terlebih dahulu.
- Anda memiliki dan mengontrol: Jika perlu, Anda dapat menonaktifkan penerapan dengan cepat tanpa persetujuan yang rumit.
- Tidak penting bagi bisnis: Karena penerapan ini dapat mengganggu pengalaman pengguna, mulailah dengan situs target berisiko rendah.
- Total tidak lebih dari lima situs: Anda tidak memerlukan traffic atau eksposur sebanyak itu untuk saat ini.
- Merepresentasikan tema yang berbeda: Pilih situs yang mewakili berbagai kategori (misalnya, satu tentang olahraga, satu lagi tentang berita, satu lagi dari makanan dan minuman, dsb.). Anda dapat menggunakan alat topik internal di Chrome untuk memvalidasi domain dan cara domain tersebut diklasifikasikan oleh pengklasifikasi machine learning Topics. Pelajari proses debug lebih lanjut di panduan developer Topics API.
Pengujian dan validasi fungsional
Saat memanggil Topics API dalam lingkungan terbatas ini, Anda akan mendapati:
- Array kosong topik
[]jika ini adalah panggilan pertama perangkat ini, untuk situs dan penelepon ini dalam tujuh hari terakhir. - Daftar berisi nol hingga tiga topik, yang mewakili minat pengguna ini.
- Setelah tujuh hari pengamatan, Anda akan menerima:
- Satu topik yang mewakili minat pengguna tersebut yang dihitung dari histori navigasi minggu tersebut.
- Satu detail penting: jika Anda tidak melihat cukup topik yang diamati oleh pengguna untuk Topics API guna menghitung lima topik teratas minggu itu, Topics akan menambahkan topik acak sebanyak yang diperlukan untuk mencapai total lima topik. Temukan detail selengkapnya tentang API.
- Satu topik yang mewakili minat pengguna tersebut yang dihitung dari histori navigasi minggu tersebut.
- Entri topik baru yang menggantikan salah satu dari ketiganya jika Anda memanggilnya setelah empat minggu pengamatan.
- Hal ini terjadi karena Topics API akan stabil selama beberapa minggu berikutnya, tidak menampilkan terlalu banyak minat pengguna. Temukan detail selengkapnya di GitHub.
- Jika Anda tidak mengamati topik untuk pengguna selama lebih dari tiga minggu, Topics API akan menampilkan array kosong
[]lagi.
Ukur performa dan metrik pengalaman pengguna Anda.
- Waktu proses panggilan JavaScript ke Topics API di dalam iframe lintas origin harus diukur untuk digunakan dalam analisis performa di masa mendatang—pastikan untuk mengumpulkan dan menyimpan data telemetri dengan benar di backend Anda.
- Waktu yang dibutuhkan untuk membuat topik iframe dan
postMessage(), setelah topik diterima, juga merupakan metrik lain yang mungkin dihitung.
- Waktu yang dibutuhkan untuk membuat topik iframe dan
Pemecahan masalah
- Saya memanggil Topics API, tetapi saya menerima null sebagai hasilnya. Apa yang harus saya lakukan?
- Jika Anda memanggil Topics API dalam minggu pertama mengamati pengguna, hal ini wajar.
Rekomendasi utama
Uji kode front-end Anda untuk memastikan JavaScript Anda berfungsi seperti yang diharapkan.
Uji backend Anda untuk menerima hasil topik.
- Ingatlah untuk memastikan jenis data dan parameter API backend dikonfigurasi dengan benar.
- Pastikan backend Anda dikonfigurasi untuk diskalakan dengan benar.
Berdasarkan pengalaman kami, Anda perlu menunggu setidaknya tiga minggu sebelum mulai mendapatkan hasil topik yang lebih relevan.
Tidak semua pengguna akan mengaktifkan Topics:
- Pengguna dapat menonaktifkan Topics API secara eksplisit.
- Halaman penayang dapat mengontrol kebijakan izin. Lihat (memilih tidak ikut) di panduan developer Topics API.
- Buka chromestatus.com untuk mengetahui detail selengkapnya.
Tambahkan metrik dan kemampuan observasi ke lingkungan ini: Anda akan memerlukannya untuk menganalisis hasil pertama. Contoh metrik mencakup:
- Latensi panggilan;
- Error HTTP pada panggilan topik;
Cobalah untuk membatasi perubahan pada penerapan Anda selama tiga minggu awal.
Skalakan ke produksi
Berikut ringkasan langkah demi langkah cara meningkatkan skala ke produksi. Langkah-langkahnya dijelaskan di bawah.
- Menskalakan implementasi (produksi) Hal ini dijelaskan di bawah.
- Tambahkan iframe ke beberapa situs penayang.
- Memproses dan menggunakan data topik (Perkiraan waktu: sekitar 4 minggu).
- Menggabungkan data topik sebagai sinyal tambahan bersama data lainnya.
- Mencari partner pengujian bidding real-time.
- Jalankan pengujian utilitas dengan topik sebagai sinyal tambahan untuk data Anda yang lain.
Menskalakan penerapan Anda
Pada tahap ini, Anda harus memiliki data topik yang dikumpulkan dari beberapa situs dalam lingkungan yang terkontrol, dengan tingkat keyakinan yang lebih tinggi tentang keseluruhan solusi.
Sekarang saatnya untuk menskalakan implementasi ini dengan men-deploy kode yang sama ke lebih banyak situs target. Hal ini akan memungkinkan Anda mengamati lebih banyak pengguna, mengumpulkan lebih banyak data topik, dan memperdalam pemahaman tentang audiens Anda.
Sebaiknya lakukan tindakan berikut:
- Deploy secara bertahap di seluruh situs Anda, terutama jika Anda memiliki volume traffic yang besar.
- Lakukan pengujian beban untuk data topik Anda, sesuai dengan traffic yang diharapkan.
- Pastikan backend Anda dapat menangani panggilan dalam volume yang besar.
- Siapkan pengumpulan metrik dan log untuk analisis.
- Segera setelah men-deploy Topics API, periksa metrik Anda untuk mendeteksi masalah pengguna akhir yang parah. Periksa metrik Anda secara rutin.
- Jika terjadi gangguan atau perilaku tak terduga, roll back deployment dan analisis log Anda untuk memahami dan memperbaiki masalahnya.
Berinteraksi dan berbagi masukan
- GitHub: Membaca penjelasan Topics API, serta mengajukan pertanyaan dan mengikuti diskusi terkait masalah yang ada di repositori API.
- W3C: Diskusikan kasus penggunaan industri dalam Meningkatkan Grup Bisnis Periklanan Web.
- Pengumuman: Bergabung atau melihat milis.
- Dukungan developer Privacy Sandbox: Ajukan pertanyaan dan ikuti diskusi tentang repo Dukungan Developer Privacy Sandbox.
- Chromium: Laporkan bug Chromium untuk mengajukan pertanyaan tentang implementasi yang saat ini tersedia untuk diuji di Chrome.

