Lưu ý quan trọng: Phiên bản 1.0 của API reCAPTCHA không còn được hỗ trợ, vui lòng nâng cấp lên phiên bản 2.0. Tìm hiểu thêm
Sau khi cài đặt thành công reCAPTCHA trên trang web của mình, bạn nên thay đổi giao diện của reCAPTCHA. Trang này giải thích: (1) cách chọn một trong các chủ đề reCAPTCHA chuẩn; (2) cách tuỳ chỉnh hoàn toàn giao diện của reCAPTCHA; và (3) cách quốc tế hoá reCAPTCHA bằng cách thay đổi ngôn ngữ của Tiện ích.
Giao diện chuẩn
Để tiện ích reCAPTCHA hiển thị một giao diện khác, trước tiên, bạn cần thêm mã sau vào Trang HTML ở một vị trí bất kỳ trước thẻ <form> nơi reCAPTCHA xuất hiện (phần tử này sẽ không hoạt động nếu được đặt sau tập lệnh chính nơi reCAPTCHA được gọi lần đầu tiên):
<script type="text/javascript"> var RecaptchaOptions = { theme : 'theme_name' }; </script>
Để sử dụng giao diện chuẩn, bạn cần thay thế 'theme_name' bằng một trong bốn giao diện sau
tên:
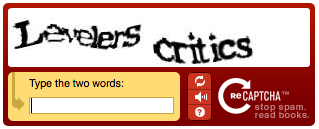
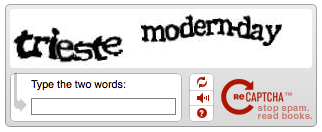
| "đỏ" (chủ đề mặc định) | "white" |
|---|---|

|

|
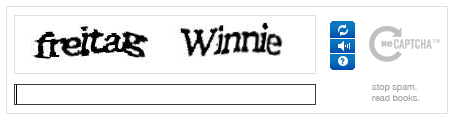
| "blackkính" | "sạch" |

|

|
Giao diện tuỳ chỉnh
Tính năng tuỳ chỉnh giao diện cho phép bạn kiểm soát chính xác cách hình ảnh reCAPTCHA xuất hiện. (Đây là bản minh hoạ về giao diện tuỳ chỉnh.) Để sử dụng
tuỳ chỉnh giao diện, trước tiên, bạn phải đặt thuộc tính giao diện của RecaptchaOptions thành "custom". Chiến dịch này
cho reCAPTCHA biết rằng không nên tạo giao diện người dùng riêng. reCAPTCHA sẽ dựa vào sự hiện diện của
Các phần tử HTML có mã nhận dạng sau đây để hiển thị hình ảnh xác thực (CAPTCHA) cho người dùng:
-
Một div trống có mã
recaptcha_image. Đây là nơi hình ảnh thực tế sẽ được đặt vào. div sẽ là 300x57 pixel. -
Mục nhập văn bản gồm cả mã nhận dạng và tên đều được đặt
thành
recaptcha_response_field. Đây là nơi người dùng có thể nhập câu trả lời. -
Một div chứa toàn bộ reCAPTCHA (không bắt buộc)
tiện ích. div mã này phải được đặt vào
custom_theme_widgetvà kiểu của div phải được đặt thànhdisplay:none. Sau mã giao diện reCAPTCHA đã tải đầy đủ, nó sẽ hiển thị div. Phần tử này tránh làm cho trang nhấp nháy khi tải.
Để triển khai tất cả điều này, đầu tiên hãy đặt mã sau vào trang HTML chính của bạn ở bất cứ đâu trước thẻ <form> phần tử nơi reCAPTCHA xuất hiện:
<script type="text/javascript"> var RecaptchaOptions = { theme : 'custom', custom_theme_widget: 'recaptcha_widget' };
Sau đó, bên trong biểu mẫu <form> phần tử nơi bạn muốn reCAPTCHA xuất hiện, đặt:
<div id="recaptcha_widget" style="display:none"> <div id="recaptcha_image"></div> <div class="recaptcha_only_if_incorrect_sol" style="color:red">Incorrect please try again</div> <span class="recaptcha_only_if_image">Enter the words above:</span> <span class="recaptcha_only_if_audio">Enter the numbers you hear:</span> <input type="text" id="recaptcha_response_field" name="recaptcha_response_field" /> <div><a href="javascript:Recaptcha.reload()">Get another CAPTCHA</a></div> <div class="recaptcha_only_if_image"><a href="javascript:Recaptcha.switch_type('audio')">Get an audio CAPTCHA</a></div> <div class="recaptcha_only_if_audio"><a href="javascript:Recaptcha.switch_type('image')">Get an image CAPTCHA</a></div> <div><a href="javascript:Recaptcha.showhelp()">Help</a></div> </div> <script type="text/javascript" src="http://www.google.com/recaptcha/api/challenge?k=your_public_key"> </script> <noscript> <iframe src="http://www.google.com/recaptcha/api/noscript?k=your_public_key" height="300" width="500" frameborder="0"></iframe><br> <textarea name="recaptcha_challenge_field" rows="3" cols="40"> </textarea> <input type="hidden" name="recaptcha_response_field" value="manual_challenge"> </noscript>
Lưu ý rằng vài dòng cuối cùng chỉ là cách tiêu chuẩn để hiển thị reCAPTCHA giải thích trong phần giới thiệu của hướng dẫn này.
Dưới đây là những gì sẽ xảy ra trong mã ở trên. Đối tượng JavaScript ReCAPTCHA cung cấp các phương thức cho phép bạn thay đổi trạng thái của CAPTCHA. Phương thức tải lại sẽ hiển thị một thử thách CAPTCHA mới và phương thức switch_type chuyển đổi giữa CAPTCHA hình ảnh và âm thanh. Để tạo giao diện người dùng đầy đủ cho reCAPTCHA, chúng tôi hiển thị thông tin khác nhau khi CAPTCHA ở các trạng thái khác nhau. Ví dụ: khi người dùng đang xem CAPTCHA hình ảnh, liên kết đến "Nhận CAPTCHA âm thanh" sẽ xuất hiện. Bạn có thể tạo một giao diện người dùng có trạng thái:
| Lớp CSS | Hiển thị khi... |
|---|---|
| recaptcha_only_if_image | một hình ảnh CAPTCHA đang được hiển thị |
| recaptcha_only_if_audio | một CAPTCHA âm thanh đang được hiển thị |
| recaptcha_only_if_incorrect_sol | giải pháp trước không chính xác |
| recaptcha_only_if_no_incorrect_sol | giải pháp trước không chính xác |
Mặc dù việc tuỳ chỉnh giao diện sẽ cung cấp cho bạn nhiều lựa chọn, nhưng bạn vẫn cần tuân theo một số quy tắc về tính nhất quán của giao diện người dùng:
- Bạn phải cho biết rằng bạn đang sử dụng reCAPTCHA gần tiện ích CAPTCHA.
- Bạn phải cung cấp một nút dễ thấy để gọi hàm tải lại.
- Bạn phải cung cấp cách thức cho người dùng khiếm thị truy cập vào CAPTCHA âm thanh.
- Bạn phải cung cấp văn bản thay thế cho mọi hình ảnh mà bạn dùng làm nút trong tiện ích reCAPTCHA.
Quốc tế hoá: Thay đổi ngôn ngữ của tiện ích
Có hai cách để quốc tế hoá tiện ích reCAPTCHA:
Bản dịch tích hợp sẵn
reCAPTCHA có một số bản dịch tích hợp. Bạn có thể sử dụng các chế độ này bằng cách đặt tham số lang của
RecaptchaOptions:
<script type="text/javascript"> var RecaptchaOptions = { lang : 'fr', }; </script>
Bản dịch tuỳ chỉnh
Nếu không có bản dịch cho ngôn ngữ của bạn, bạn có thể tạo bản dịch của riêng mình. Bạn cần dịch tất cả các chuỗi trong JavaScript của reCAPTCHA và đặt giá trị "custom_translations" biến của ReCAPTCHAOptions. Mọi chuỗi mà bạn không đặt sẽ được lấy từ bản dịch mặc định cho ngôn ngữ. Bạn có thể sử dụng tính năng này để chỉ ghi đè một phần của bản dịch mặc định (ví dụ: nếu bản dịch chúng tôi chọn không phù hợp với khu vực của bạn). Ví dụ:
<script type= "text/javascript"> var RecaptchaOptions = { custom_translations : { instructions_visual : "This is my text:" } }; </script>
Dưới đây là ví dụ cách hoạt động của một bản dịch tiếng Ý tuỳ chỉnh (đặt mã này trước khi bạn gọi reCAPTCHA):
<script type="text/javascript"> var RecaptchaOptions = { custom_translations : { instructions_visual : "Scrivi le due parole:", instructions_audio : "Trascrivi ci\u00f2 che senti:", play_again : "Riascolta la traccia audio", cant_hear_this : "Scarica la traccia in formato MP3", visual_challenge : "Modalit\u00e0 visiva", audio_challenge : "Modalit\u00e0 auditiva", refresh_btn : "Chiedi due nuove parole", help_btn : "Aiuto", incorrect_try_again : "Scorretto. Riprova.", }, lang : 'it', // Unavailable while writing this code (just for audio challenge) theme : 'red' // Make sure there is no trailing ',' at the end of the RecaptchaOptions dictionary }; </script>
Tài liệu tham khảo RecaptchaOptions
Bạn có thể thiết lập các trường sau trong từ điển RecaptchaOptions:
|
Khoá |
Giá trị có thể sử dụng |
Giá trị mặc định |
Ý nghĩa |
||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
giao diện |
"đỏ" | "white" | "blackkính" | "sạch" | "tuỳ chỉnh" |
"đỏ" |
Xác định giao diện dùng cho reCAPTCHA. Các chủ đề màu đỏ, trắng, đen và sạch
là các giao diện được xác định trước mà reCAPTCHA cung cấp giao diện người dùng. Trong giao diện tuỳ chỉnh,
trang web của bạn có toàn quyền kiểm soát hình thức của reCAPTCHA. |
||||||||||||||||||
|
ngôn |
Mọi mã ngôn ngữ được hỗ trợ. |
"vi" |
Ngôn ngữ nào được sử dụng trong giao diện cho thuộc tính được xác định trước
giao diện. Các ngôn ngữ sau được hỗ trợ:
|
||||||||||||||||||
| custom_translations | Từ điển bản dịch | rỗng | Sử dụng hàm này để chỉ định bản dịch tuỳ chỉnh cho các chuỗi reCAPTCHA. | ||||||||||||||||||
| custom_theme_widget | Chuỗi có mã nhận dạng của một phần tử DOM | rỗng | Khi sử dụng giao diện tuỳ chỉnh, đây là phần tử div chứa tiện ích. Hãy xem phần giao diện tuỳ chỉnh để biết cách sử dụng tính năng này. | ||||||||||||||||||
|
chỉ mục thẻ |
số nguyên bất kỳ |
0 |
Đặt một
chỉ mục thẻ
cho hộp văn bản reCAPTCHA. Nếu các phần tử khác trong biểu mẫu sử dụng
tabindex, mục này nên được đặt để người dùng điều hướng dễ dàng hơn |
Ví dụ: thẻ tập lệnh này làm cho reCAPTCHA có chủ đề màu trắng và có tabindex 2:
<script> var RecaptchaOptions = { theme : 'white', tabindex : 2 }; </script>
