Google Sheets API מאפשר לכם ליצור ולעדכן תרשימים בגיליונות אלקטרוניים לפי הצורך. בדוגמאות שבדף הזה מוסבר איך לבצע כמה פעולות נפוצות בתרשימים באמצעות Sheets API.
הדוגמאות האלה מוצגות בצורה של בקשות HTTP כדי להיות ניטרליות מבחינת שפה. כדי ללמוד איך להטמיע עדכון באצווה בשפות שונות באמצעות ספריות הלקוח של Google API, אפשר לעיין במאמר עדכון גיליונות אלקטרוניים.
בדוגמאות האלה, ערכי הפלייסהולדר SPREADSHEET_ID ו-SHEET_ID
מצוין איפה צריך לספק את המזהים האלה. המזהה של הגיליון האלקטרוני מופיע בכתובת ה-URL של הגיליון האלקטרוני.
אפשר לאתר את מזהה הגיליון האלקטרוני באמצעות ה-method spreadsheets.get. הטווחים מצוינים באמצעות סימון A1. טווח לדוגמה הוא Sheet1!A1:D5.
בנוסף, ה-placeholder CHART_ID מציין את המזהה של תרשים נתון. אפשר להגדיר את המזהה הזה כשיוצרים תרשים באמצעות Sheets API, או לאפשר ל-Sheets API ליצור אותו בשבילכם. אפשר לאתר את המזהים של תרשימים קיימים באמצעות ה-method spreadsheets.get.
לבסוף, ה-placeholder SOURCE_SHEET_ID מציין את הגיליון עם נתוני המקור. בדוגמאות האלה, זו הטבלה שמופיעה בקטע נתוני מקור התרשים.
נתוני המקור של התרשים
בדוגמאות האלה נניח שהגיליון האלקטרוני שבו משתמשים מכיל את נתוני המקור הבאים בגיליון הראשון שלו (Sheet1). המחרוזות בשורה הראשונה הן תוויות של העמודות. דוגמאות לאופן הקריאה מגיליונות אחרים בגיליון האלקטרוני זמינות במאמר בנושא סימון A1.
| A | B | C | D | E | |
| 1 | מספר הדגם | מכירות – ינואר | מכירות – פברואר | מכירות – מרץ | סה"כ מכירות |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
הוספה של תרשים עמודות אנכי
בדוגמת הקוד הבאה של spreadsheets.batchUpdate אפשר לראות איך משתמשים ב-AddChartRequest כדי ליצור תרשים עמודות מנתוני המקור ולהציב אותו בגיליון חדש. הבקשה מבצעת את הפעולות הבאות כדי להגדיר את התרשים:
- הגדרת סוג התרשים כתרשים עמודות.
- הוספת מקרא לתחתית התרשים.
- הגדרת הכותרות של התרשים והצירים.
- הגדרת 3 סדרות נתונים שמייצגות מכירות ב-3 חודשים שונים, תוך שימוש בעיצוב ובצבעים שמוגדרים כברירת מחדל.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
הבקשה יוצרת תרשים בגיליון חדש, כמו בדוגמה הבאה:

הוספת תרשים עוגה
בדוגמת הקוד הבאה של spreadsheets.batchUpdate אפשר לראות איך משתמשים ב-AddChartRequest כדי ליצור תרשים עוגה תלת-ממדי מנתוני המקור. הבקשה מבצעת את הפעולות הבאות כדי להגדיר את התרשים:
- הגדרת שם התרשים.
- מוסיפה מקרא משמאל לתרשים.
- הגדרת התרשים כתרשים עוגה תלת-ממדי. שימו לב: בתרשימי עוגה תלת-ממדיים אי אפשר ליצור 'חור של טבעת' במרכז, כמו בתרשימי עוגה שטוחים.
- ההגדרה הזו קובעת שסדרת הנתונים בתרשים תהיה סך המכירות של כל מספר דגם.
- התרשים מעוגן לתא C3 בגיליון שצוין על ידי SHEET_ID, עם היסט של 50 פיקסלים בכיוון X ובכיוון Y.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
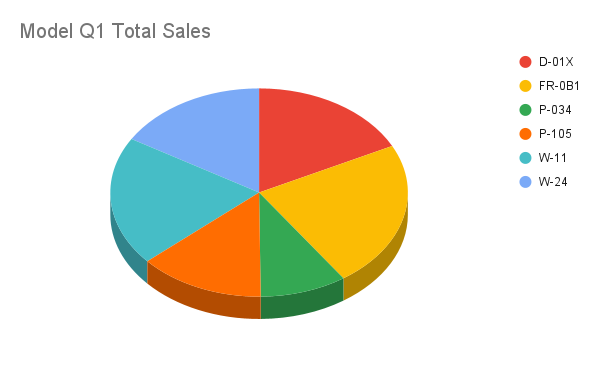
הבקשה יוצרת תרשים כזה:

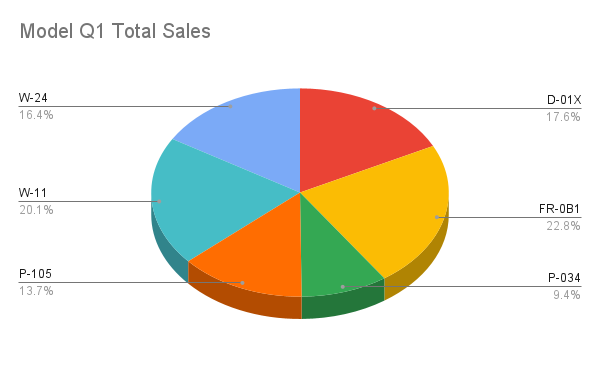
לחלופין, אפשר גם לעדכן את הערך של legendPosition מ-RIGHT_LEGEND ל-LABELED_LEGEND בתוך הבקשה, כדי שערכי המקרא יהיו מקושרים לפלחים בתרשים העוגה.
'legendPosition': 'LABELED_LEGEND',
הבקשה המעודכנת יוצרת תרשים כזה:

הוספת תרשים קו באמצעות כמה טווחים לא סמוכים
בדוגמת הקוד הבאה spreadsheets.batchUpdate אפשר לראות איך משתמשים ב-AddChartRequest כדי ליצור תרשים קו מנתוני המקור ולמקם אותו בגיליון המקור.
אפשר להשתמש בבחירת טווחים לא סמוכים כדי להחריג שורות מהפונקציה ChartSourceRange.
הבקשה מבצעת את הפעולות הבאות כדי להגדיר את התרשים:
- הגדרת סוג התרשים כתרשים קו.
- קובע את הכותרת של ציר X האופקי.
- הגדרה של סדרת נתונים שמייצגת מכירות. הפונקציה מגדירה את התאים A1:A3 ואת התאים A6:A7 כ-
domain, ואת התאים B1:B3 ואת התאים B6:B7 כ-series, תוך שימוש בעיצוב ובצבעים שמוגדרים כברירת מחדל. מציינים את הטווחים באמצעות סימון A1 בכתובת ה-URL של הבקשה. - הפונקציה מעגנת את התרשים בתא H8 בגיליון שצוין על ידי SHEET_ID.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
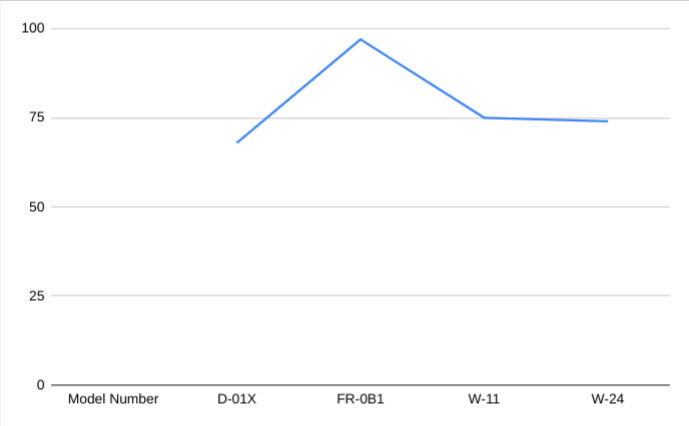
}הבקשה יוצרת תרשים בגיליון חדש, כמו בדוגמה הבאה:

מחיקת תרשים
בדוגמת הקוד הבאה spreadsheets.batchUpdate מוצג אופן השימוש ב-DeleteEmbeddedObjectRequest כדי למחוק תרשים שצוין על ידי CHART_ID.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}עריכת המאפיינים של תרשים
בדוגמת הקוד הבאה spreadsheets.batchUpdate אפשר לראות איך משתמשים ב-UpdateChartSpecRequest כדי לערוך את התרשים שנוצר במתכון הוספת תרשים עמודות, ולשנות את הנתונים, הסוג והמראה שלו. אי אפשר לשנות בנפרד קבוצות משנה של מאפייני התרשים. כדי לבצע עריכות, צריך לספק את כל השדה spec עם UpdateChartSpecRequest. בעצם, כדי לערוך מפרט של תרשים צריך להחליף אותו במפרט חדש.
הבקשה הבאה מעדכנת את התרשים המקורי (שצוין על ידי CHART_ID):
- הגדרת סוג התרשים ל-
BAR. - העברת המקרא לצד שמאל של התרשים.
- הופך את הצירים כך שהציר התחתון הוא 'מכירות' והציר השמאלי הוא 'מספרי דגמים'.
- הגדרת הפורמט של שם הציר לגופן בגודל 24 נקודות, מודגש ומוטה.
- הפונקציה מסירה את הנתונים של W-24 מהתרשים (שורה 7 בנתוני המקור של התרשים).
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
אחרי הבקשה, התרשים ייראה כך:

שינוי המיקום או הגודל של תרשים
בדוגמת הקוד הבאה spreadsheets.batchUpdate מוצג איך להשתמש ב-UpdateEmbeddedObjectPositionRequest כדי להזיז ולשנות את הגודל של תרשים. אחרי הבקשה, התרשים שצוין על ידי CHART_ID
הוא:
- התמונה מעוגנת לתא A5 בגיליון המקורי שלה.
- הזזה בכיוון X ב-100 פיקסלים.
- הגודל שונה ל-1,200 x 742 פיקסלים (גודל ברירת המחדל של תרשים הוא 600 x 371 פיקסלים).
הבקשה משנה רק את המאפיינים שצוינו באמצעות הפרמטר fields.
ערכים של מאפיינים אחרים (כמו offsetYPixels) נשארים ללא שינוי.
פרוטוקול הבקשה מוצג בהמשך.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}קריאת נתוני התרשים
בדוגמת הקוד הבאה spreadsheets.get אפשר לראות איך מקבלים נתונים לתרשים מגיליון אלקטרוני. פרמטר השאילתה fields מציין שיוחזרו רק נתוני התרשים.
התגובה לקריאה לשיטה הזו היא אובייקט spreadsheet שמכיל מערך של אובייקטים מסוג sheet.
כל התרשימים שמופיעים בגיליון מיוצגים באובייקט sheet.
אם שדה בתשובה מוגדר לערך ברירת המחדל, הוא מושמט מהתשובה.
בדוגמה הזו, בגיליון הראשון (SOURCE_SHEET_ID) אין תרשימים, ולכן הפונקציה מחזירה זוג סוגריים מסולסלים ריקים. בגיליון השני יש תרשים שנוצר באמצעות הוספת תרשים עמודות, וזהו.
פרוטוקול הבקשה מוצג בהמשך.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }