تتيح لك واجهة Google Sheets API إنشاء المخططات وتعديلها ضمن جداول البيانات حسب الحاجة. توضّح الأمثلة الواردة في هذه الصفحة كيف يمكنك تنفيذ بعض عمليات الرسوم البيانية الشائعة باستخدام واجهة برمجة التطبيقات الخاصة بـ "جداول بيانات Google".
يتم تقديم هذه الأمثلة في شكل طلبات HTTP لتكون محايدة من حيث اللغة. للتعرّف على كيفية تنفيذ تعديل مجمّع بلغات مختلفة باستخدام مكتبات عملاء Google API، يُرجى الاطّلاع على تعديل جداول البيانات.
في هذه الأمثلة، يمثّل العنصران النائبان SPREADSHEET_ID وSHEET_ID
يشير إلى المكان الذي ستوفّر فيه هذه المعرّفات. يمكنك العثور على رقم تعريف جدول البيانات في عنوان URL الخاص بجدول البيانات.
يمكنك الحصول على معرّف ورقة البيانات باستخدام الطريقة spreadsheets.get. يتم تحديد النطاقات باستخدام ترميز A1. مثال على النطاق هو
الورقة1!A1:D5.
بالإضافة إلى ذلك، يشير العنصر النائب CHART_ID إلى معرّف رسم بياني معيّن. يمكنك ضبط هذا المعرّف عند إنشاء رسم بياني باستخدام Sheets API،
أو السماح لـ Sheets API بإنشاء معرّف لك. يمكنك الحصول على معرّفات الرسوم البيانية الحالية باستخدام طريقة spreadsheets.get.
أخيرًا، يشير العنصر النائب SOURCE_SHEET_ID إلى ورقة البيانات التي تتضمّن البيانات المصدر. في هذه الأمثلة، هذا هو الجدول المُدرَج ضمن بيانات مصدر المخطط.
بيانات مصدر قائمة الأغاني الرائجة
بالنسبة إلى هذه الأمثلة، افترِض أنّ جدول البيانات المستخدَم يتضمّن بيانات المصدر التالية في ورقة البيانات الأولى ("Sheet1"). السلاسل في الصف الأول هي تصنيفات للأعمدة الفردية. للاطّلاع على أمثلة حول كيفية القراءة من أوراق أخرى في جدول البيانات، راجِع ترميز A1.
| A | ب | C | D | E | |
| 1 | رقم الطراز | المبيعات - يناير | المبيعات - فبراير | المبيعات - مارس | إجمالي المبيعات |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
إضافة رسم بياني عمودي
يوضّح نموذج الرمز البرمجي التالي
spreadsheets.batchUpdate
كيفية استخدام
AddChartRequest
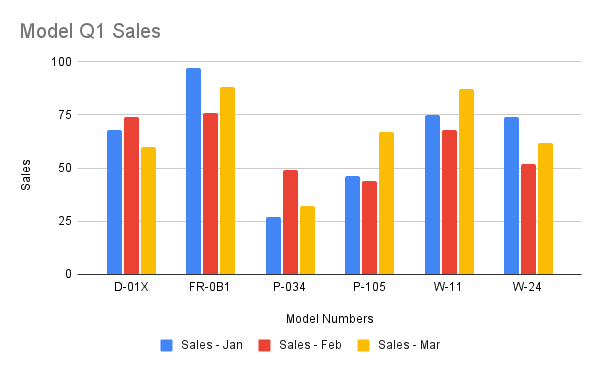
لإنشاء رسم بياني عمودي من البيانات المصدر، ووضعه في ورقة جديدة. يُجري الطلب ما يلي لضبط الرسم البياني:
- يضبط نوع المخطط على مخطط عمودي.
- تضيف هذه السمة وسيلة إيضاح إلى أسفل الرسم البياني.
- تضبط هذه السمة عناوين الرسم البياني والمحاور.
- تضبط هذه السمة 3 سلاسل بيانات تمثّل المبيعات لـ 3 أشهر مختلفة مع استخدام التنسيق والألوان التلقائية.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
ينشئ الطلب رسمًا بيانيًا في ورقة جديدة على النحو التالي:

إضافة رسم بياني دائري
يوضّح نموذج الرمز البرمجي التالي
spreadsheets.batchUpdate
كيفية استخدام
AddChartRequest
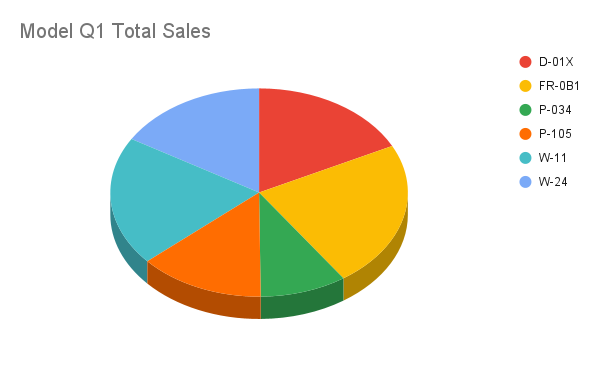
لإنشاء مخطط دائري ثلاثي الأبعاد من البيانات المصدر. يُجري الطلب ما يلي من أجل ضبط الرسم البياني:
- تضبط هذه السمة عنوان الرسم البياني.
- تضيف وسيلة إيضاح إلى يسار المخطط.
- يضبط الرسم البياني كمخطط دائري ثلاثي الأبعاد. يُرجى العِلم أنّه لا يمكن أن تحتوي الرسوم البيانية الدائرية الثلاثية الأبعاد على "ثقب دائري مجوّف" في الوسط كما هو الحال في الرسوم البيانية الدائرية المسطّحة.
- يضبط هذا الخيار سلسلة بيانات الرسم البياني على إجمالي المبيعات لكل رقم طراز.
- تثبّت هذه السمة الرسم البياني في الخلية C3 من ورقة البيانات المحدّدة بواسطة SHEET_ID، مع إزاحة بمقدار 50 بكسل في الاتجاهين X وY.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
ينشئ الطلب رسمًا بيانيًا على النحو التالي:

بدلاً من ذلك، يمكنك أيضًا تعديل قيمة legendPosition من RIGHT_LEGEND إلى LABELED_LEGEND ضمن الطلب، وذلك لربط قيم legend بشرائح الرسم البياني الدائري.
'legendPosition': 'LABELED_LEGEND',
يؤدي الطلب المعدَّل إلى إنشاء رسم بياني على النحو التالي:

إضافة رسم بياني خطي باستخدام نطاقات متعددة غير متجاورة
يوضّح نموذج الرمز التالي
spreadsheets.batchUpdate
كيفية استخدام
AddChartRequest
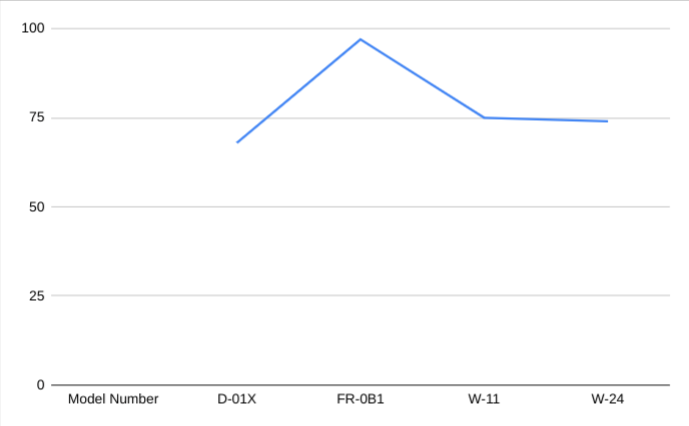
لإنشاء رسم بياني خطي من البيانات المصدر، ووضعه في ورقة المصدر.
يمكن استخدام تحديد نطاقات غير متجاورة لاستبعاد صفوف من
ChartSourceRange.
ينفّذ الطلب ما يلي لإعداد الرسم البياني:
- تضبط هذه السمة نوع الرسم البياني على رسم بياني خطي.
- تضبط هذه السمة عنوان المحور الأفقي س.
- تضبط هذه السمة سلسلة بيانات تمثّل المبيعات. يتم ضبط النطاقَين A1:A3 وA6:A7 على
domain، وضبط النطاقَين B1:B3 وB6:B7 علىseries، مع استخدام التنسيق والألوان التلقائية. يتم تحديد النطاقات باستخدام ترميز A1 في عنوان URL للطلب. - تثبِّت هذه السمة الرسم البياني في الخلية H8 من ورقة البيانات المحدّدة بواسطة SHEET_ID.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}ينشئ الطلب رسمًا بيانيًا في ورقة جديدة على النحو التالي:

حذف رسم بياني
يوضّح نموذج الرمز البرمجي التالي spreadsheets.batchUpdate كيفية استخدام DeleteEmbeddedObjectRequest لحذف رسم بياني محدّد بواسطة CHART_ID.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}تعديل خصائص رسم بياني
يوضّح نموذج الرمز التالي
spreadsheets.batchUpdate
كيفية استخدام
UpdateChartSpecRequest
لتعديل الرسم البياني الذي تم إنشاؤه في وصفة إضافة رسم بياني عمودي،
وتعديل بياناته ونوعه ومظهره. لا يمكن تغيير مجموعات فرعية من خصائص الرسم البياني بشكل فردي. لإجراء تعديلات، يجب تقديم حقل spec بالكامل مع UpdateChartSpecRequest. بشكل أساسي، يتطلّب تعديل مواصفات الرسم البياني استبدالها بمواصفات جديدة.
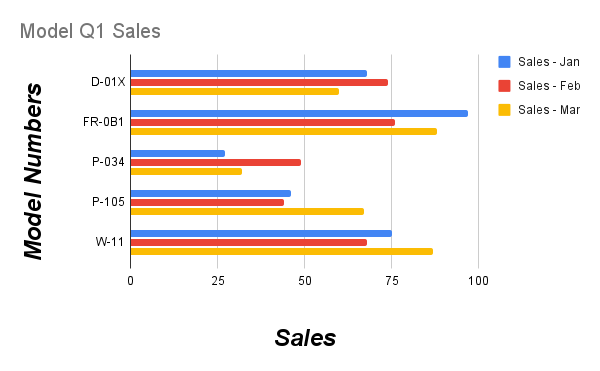
يعدّل الطلب التالي الرسم البياني الأصلي (المحدّد بواسطة CHART_ID):
- يضبط نوع الرسم البياني على
BAR. - تنقل وسيلة الإيضاح إلى يسار الرسم البياني.
- تعكس المحاور بحيث تظهر "المبيعات" على المحور السفلي و "أرقام الطُرز" على المحور الأيمن.
- يضبط هذا الإجراء تنسيق عنوان المحور على خط بحجم 24 نقطة، وخط غامق، وخط مائل.
- يزيل بيانات "W-24" من الرسم البياني (الصف 7 في بيانات مصدر الرسم البياني).
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
بعد الطلب، يظهر الرسم البياني على النحو التالي:

نقل رسم بياني أو تغيير حجمه
يوضّح نموذج الرمز البرمجي التالي spreadsheets.batchUpdate كيفية استخدام UpdateEmbeddedObjectPositionRequest لنقل رسم بياني وتغيير حجمه. بعد الطلب، سيكون الرسم البياني المحدّد بواسطة CHART_ID
كما يلي:
- مثبّتة في الخلية A5 من ورقتها الأصلية
- إزاحة بمقدار 100 بكسل في الاتجاه X
- تم تغيير حجمها إلى 1200 × 742 بكسل (الحجم التلقائي للرسم البياني هو 600 × 371 بكسل).
لا يغيّر الطلب سوى الخصائص المحدّدة باستخدام المَعلمة fields.
تحتفظ الخصائص الأخرى (مثل offsetYPixels) بقيمها الأصلية.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}قراءة بيانات الرسم البياني
يوضّح نموذج الرمز البرمجي التالي كيفية الحصول على بيانات الرسم البياني من جدول بيانات.spreadsheets.get تحدّد مَعلمة الاستعلام fields أنّه يجب عرض بيانات الرسم البياني فقط.
الردّ على استدعاء هذا الإجراء هو عنصر spreadsheet، الذي يحتوي على مصفوفة من عناصر sheet.
يتم تمثيل أي رسومات بيانية في ورقة ضمن العنصر sheet.
إذا تم ضبط حقل ردّ على القيمة التلقائية، سيتم حذفه من الردّ.
في هذا المثال، لا تحتوي ورقة البيانات الأولى (SOURCE_SHEET_ID) على أي رسومات بيانية، لذا يتم عرض زوج فارغ من الأقواس المعقوفة. تحتوي ورقة البيانات الثانية على الرسم البياني الذي تم إنشاؤه باستخدام إضافة رسم بياني عمودي، ولا تحتوي على أي شيء آخر.
يظهر بروتوكول الطلب أدناه.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }