API Google Таблиц позволяет создавать и обновлять диаграммы в электронных таблицах по мере необходимости. Примеры на этой странице иллюстрируют, как выполнять некоторые распространённые операции с диаграммами с помощью API Таблиц.
Эти примеры представлены в виде HTTP-запросов, чтобы не зависеть от языка. Чтобы узнать, как реализовать пакетное обновление на разных языках с помощью клиентских библиотек API Google, см. раздел Обновление электронных таблиц .
В этих примерах заполнители SPREADSHEET_ID и SHEET_ID
Указывает, где следует указать эти идентификаторы. Идентификатор электронной таблицы можно найти в URL-адресе электронной таблицы. Получить идентификатор листа можно с помощью метода spreadsheets.get . Диапазоны указываются в формате A1 . Пример диапазона: Sheet1!A1:D5.
Кроме того, плейсхолдер CHART_ID указывает идентификатор данной диаграммы. Вы можете задать этот идентификатор при создании диаграммы с помощью API Таблиц или позволить API Таблиц сгенерировать его автоматически. Вы можете получить идентификаторы существующих диаграмм с помощью метода spreadsheets.get .
Наконец, плейсхолдер SOURCE_SHEET_ID указывает на ваш лист с исходными данными. В данных примерах это таблица, указанная в разделе «Исходные данные диаграммы» .
Исходные данные диаграммы
В этих примерах предположим, что на первом листе (Sheet1) используемой электронной таблицы находятся следующие исходные данные. Строки в первой строке — это подписи отдельных столбцов. Примеры чтения данных с других листов электронной таблицы см. в разделе «Обозначение A1» .
| А | Б | С | Д | Э | |
| 1 | Номер модели | Продажи - янв. | Продажи - февраль | Продажи - март | Общий объем продаж |
| 2 | Д-01Х | 68 | 74 | 60 | 202 |
| 3 | ФР-0Б1 | 97 | 76 | 88 | 261 |
| 4 | П-034 | 27 | 49 | 32 | 108 |
| 5 | П-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Добавить столбчатую диаграмму
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания столбчатой диаграммы на основе исходных данных и её размещения на новом листе. Запрос выполняет следующие действия для настройки диаграммы:
- Устанавливает тип диаграммы как столбчатую диаграмму.
- Добавляет легенду в нижнюю часть диаграммы.
- Задает названия диаграммы и осей.
- Настраивает 3 ряда данных, представляющих продажи за 3 разных месяца, с использованием форматирования и цветов по умолчанию.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
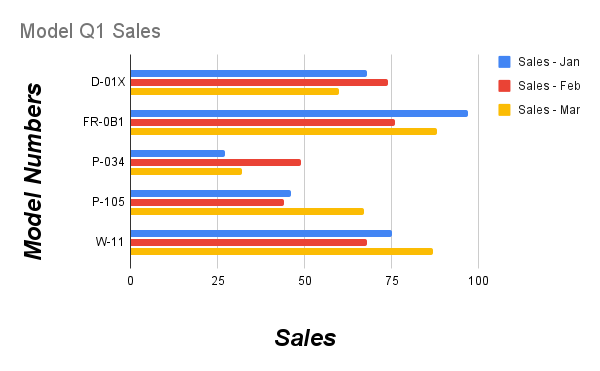
Запрос создает диаграмму на новом листе следующим образом:

Добавить круговую диаграмму
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания трёхмерной круговой диаграммы на основе исходных данных. Запрос выполняет следующие действия для настройки диаграммы:
- Задает заголовок диаграммы.
- Добавляет легенду справа от диаграммы.
- Устанавливает диаграмму в режим трёхмерной круговой диаграммы. Обратите внимание, что трёхмерные круговые диаграммы не могут иметь «бублик» в центре, как это возможно у плоских круговых диаграмм.
- Устанавливает ряд данных диаграммы как общий объем продаж для каждого номера модели.
- Прикрепляет диаграмму к ячейке C3 листа, указанного SHEET_ID , со смещением 50 пикселей по осям X и Y.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
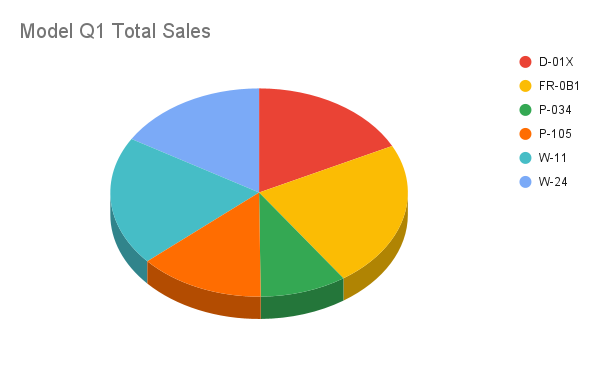
Запрос создает следующую диаграмму:

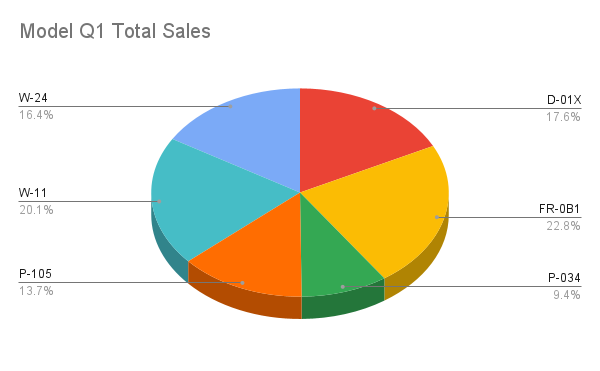
В качестве альтернативы вы также можете обновить значение legendPosition с RIGHT_LEGEND на LABELED_LEGEND в запросе, чтобы значения легенды были связаны с секторами круговой диаграммы.
'legendPosition': 'LABELED_LEGEND',
Обновленный запрос создает такую диаграмму:

Добавьте линейную диаграмму, используя несколько несмежных диапазонов
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания линейной диаграммы на основе исходных данных и её размещения на исходном листе. Выбор несмежных диапазонов позволяет исключить строки из ChartSourceRange .
Запрос выполняет следующие действия для настройки диаграммы:
- Устанавливает тип диаграммы как линейную диаграмму.
- Задает заголовок горизонтальной оси X.
- Настраивает ряд данных, представляющих продажи. Диапазоны A1:A3 и A6:A7 задаются как
domain, а диапазоны B1:B3 и B6:B7 — какseries, с использованием форматирования и цветов по умолчанию. Диапазоны указываются с использованием нотации A1 в URL-адресе запроса. - Прикрепляет диаграмму к ячейке H8 листа, указанного SHEET_ID .
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
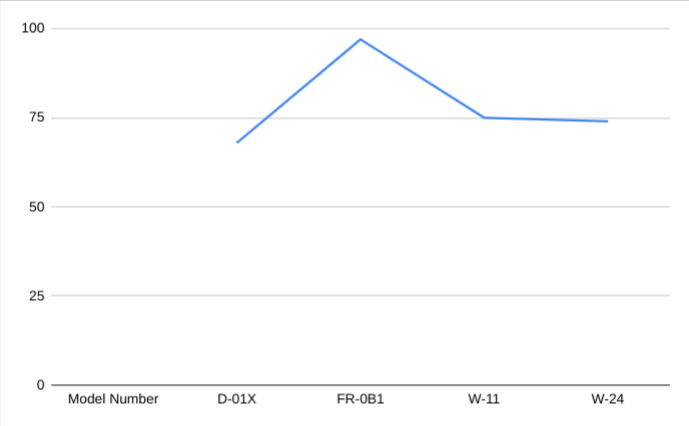
}Запрос создает диаграмму на новом листе следующим образом:

Удалить диаграмму
В следующем примере кода spreadsheets.batchUpdate показано, как использовать DeleteEmbeddedObjectRequest для удаления диаграммы, указанной с помощью CHART_ID .
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Изменить свойства диаграммы
В следующем примере кода spreadsheets.batchUpdate показано, как использовать UpdateChartSpecRequest для редактирования диаграммы, созданной в рецепте «Добавление столбчатой диаграммы» , изменяя её данные, тип и внешний вид. Подмножества свойств диаграммы нельзя изменять по отдельности. Для внесения изменений необходимо предоставить всё поле spec в UpdateChartSpecRequest . По сути, редактирование спецификации диаграммы подразумевает её замену на новую.
Следующий запрос обновляет исходную диаграмму (указанную CHART_ID ):
- Устанавливает тип диаграммы на
BAR. - Перемещает легенду вправо от диаграммы.
- Инвертирует оси так, чтобы «Продажи» находились на нижней оси, а «Номера моделей» — на левой оси.
- Устанавливает формат заголовка оси: шрифт 24 пункта, полужирный, курсив.
- Удаляет данные «W-24» из диаграммы (строка 7 в исходных данных диаграммы ).
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
После запроса диаграмма выглядит так:

Переместить или изменить размер диаграммы
В следующем примере кода spreadsheets.batchUpdate показано, как использовать UpdateEmbeddedObjectPositionRequest для перемещения и изменения размера диаграммы. После выполнения запроса диаграмма, заданная параметром CHART_ID будет выглядеть следующим образом:
- Прикреплено к ячейке A5 исходного листа.
- Смещение по оси X на 100 пикселей.
- Размер изменен до 1200 на 742 пикселей (размер диаграммы по умолчанию — 600 на 371 пиксель).
Запрос изменяет только те свойства, которые указаны в параметре fields . Остальные свойства (например, offsetYPixels ) сохраняют свои исходные значения.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Чтение данных диаграммы
В следующем примере кода spreadsheets.get показано, как получить данные диаграммы из электронной таблицы. Параметр запроса fields указывает, что должны быть возвращены только данные диаграммы.
Ответом на вызов этого метода является объект spreadsheet , содержащий массив объектов sheet . Все диаграммы, присутствующие на листе, представлены в объекте sheet . Если для поля ответа задано значение по умолчанию, оно исключается из ответа.
В этом примере на первом листе ( SOURCE_SHEET_ID ) нет диаграмм, поэтому возвращается пустая пара фигурных скобок. На втором листе находится диаграмма, созданная с помощью функции «Добавить столбчатую диаграмму» , и больше ничего.
Протокол запроса показан ниже.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
