برای استفاده موثر از Slides API، باید معماری ارائه ها و اجزای آن و همچنین تعاملات بین این مؤلفه ها را بدانید. این صفحه یک نمای کلی از این موضوعات ارائه می دهد:
- مدل مفهومی اجزای ارائه
- چگونه API این مؤلفه ها را نشان می دهد
- خواص یک ظاهر طراحی اجزا
خواندن این و سایر مرورهای مفهومی، درک و استفاده از راهنماهای نحوه انجام ، اسناد مرجع و نمونههای دستور پخت را آسانتر میکند.
ارائه ها، صفحات و عناصر صفحه
بیرونی ترین عنصر ظرف در اسلایدهای Google یک ارائه است. این واحدی است که می تواند در Google Drive ذخیره شود، با سایر کاربران به اشتراک گذاشته شود و غیره.
هر ارائه شامل انواع مختلفی از صفحات است. یکی از انواع صفحه اسلاید است، که صفحاتی هستند که کاربران می بینند و زمانی که ارائه بر روی صفحه نمایش داده می شود، بین آنها ورق می زنند.
هر صفحه شامل تعدادی عنصر صفحه است که با هم محتوای صفحه را تشکیل می دهند، همانطور که در نمودار زیر نشان داده شده است:

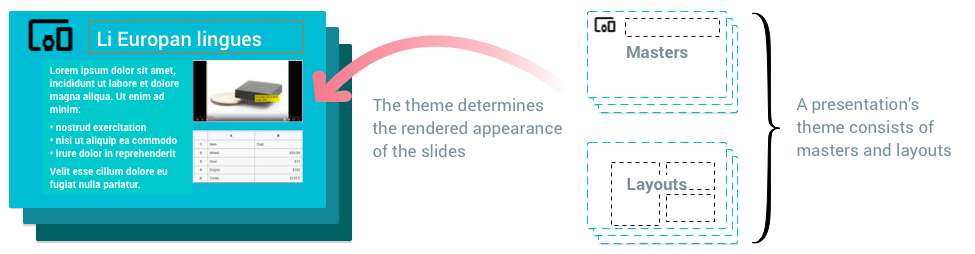
به غیر از اسلایدها، انواع دیگری از صفحات وجود دارند که به شما امکان می دهند طراحی را روی اسلایدهای مختلف اعمال کنید و ظاهری ثابت ایجاد کنید. این نوع صفحات دیگر Masters و Layouts هستند و ویژگی های آنها نحوه ارائه اسلایدها را تعیین می کند، همانطور که در نمودار زیر نشان داده شده است:

Masters - صفحه اصلی دو هدف را دنبال می کند. جایبانهای اصلی حاوی پیشفرضهای سبکهای متنی هستند که در سراسر ارائه شما استفاده میشوند. پسزمینه و هر شکل دیگری در اسلاید اصلی، پسزمینه پیشفرض همه اسلایدهای مبتنی بر آن مستر را تشکیل میدهند. اگر لوگوی شرکتی دارید که میخواهید در هر اسلاید ارائه شما نمایش داده شود، آن را روی Master قرار دهید.
Layouts - الگوهای Layout نحوه چیدمان محتوا در هر نوع اسلاید را تعیین می کنند. برای مثال، اگر میخواهید همه اسلایدهای عنوان شما به شکل خاصی به نظر برسند، میتوانید الگوی طرحبندی عنوان را ویرایش کنید.
دو نوع صفحه دیگر وجود دارد - صفحات یادداشت ها و استادهای یادداشت - که بیشتر برای کار با یادداشت های گوینده مرتبط هستند.
انواع و ساختار نمایش API
این بخش نحوه نمایش مدل مفهومی اسلایدهای Google، همانطور که در بالا توضیح داده شد، در Slides API نشان می دهد.
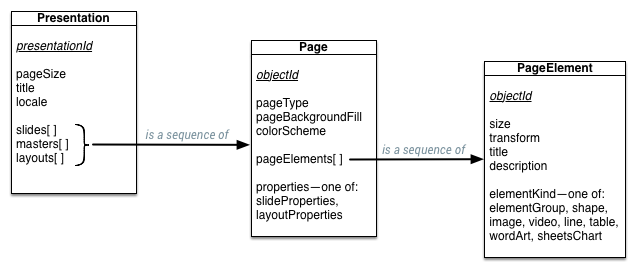
نمودار زیر رابطه بین ارائه ها، صفحات و عناصر صفحه را به عنوان انواع در Slides API نشان می دهد:

بخش های زیر نشان می دهد که چگونه این انواع در JSON نشان داده می شوند.
ارائه ها
یک ارائه شامل تعدادی ویژگی است و حاوی صفحاتی است که در آن هستند:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
صفحات
یک صفحه شامل مجموعه ای از ویژگی ها است و شامل عناصر صفحه است که در آن وجود دارد:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
عناصر صفحه
عناصر صفحه ، اجزای بصری هستند که در صفحات قرار می گیرند. یک عنصر صفحه در API حاوی تعدادی ویژگی است، از جمله فیلدی که با توجه به نوع عنصر صفحه متفاوت است:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
انواع مختلفی از عناصر صفحه وجود دارد که توسط فیلد اتحادیه element_kind در تعریف بالا تعریف شده است. این نوع عناصر صفحه در جدول زیر توضیح داده شده است:
| نوع عنصر | توضیحات |
|---|---|
| گروه | مجموعه ای از عناصر صفحه که به عنوان یک واحد در نظر گرفته می شوند. آنها را می توان با هم جابجا کرد، مقیاس کرد و چرخاند. |
| شکل | یک شیء بصری ساده، مانند مستطیل، بیضی، و جعبه متن. اشکال می توانند حاوی متن باشند، بنابراین رایج ترین عناصر صفحه برای ساخت اسلایدها هستند. |
| تصویر | یک گرافیک وارد شده به اسلایدها. |
| ویدئو | یک ویدیو وارد شده به اسلایدها. |
| خط | یک خط بصری، منحنی، یا رابط. |
| جدول | شبکه ای از محتوا. |
| WordArt | یک عنصر متن بصری که بیشتر شبیه یک شکل عمل می کند. |
| نمودار برگه | نموداری که از Google Sheets به اسلایدها وارد شده است. |
ویژگی های عنصر صفحه و صفحه
Slides API به شما امکان می دهد ظاهر صفحات و عناصر صفحه را در ارائه خود بخوانید و به روز کنید. عناصر صفحه مختلف از ویژگی های مختلفی پشتیبانی می کنند که نحوه نمایش عنصر صفحه را کنترل می کنند.
هر نوع عنصر صفحه دارای یک عنصر ویژگی مربوطه و یک پیام به روز رسانی خواص است، به عنوان مثال:
- یک عنصر صفحه از نوع Shape وجود دارد
- فیلد ویژگی آن shapeProperties است
- درخواست به روز رسانی این ویژگی ها UpdateShapePropertiesRequest است
همان مجموعه عنصر/ویژگی/درخواست بهروزرسانی برای هر نوع عنصر صفحه وجود دارد: Image / imageProperties / UpdateImageProperties و غیره.
شما می توانید ویژگی خصوصیات را در هر کجا که در خواندن یک عنصر با آن مواجه شدید بخوانید. برای تغییر مقادیر موجود در آن، از آن با نوع درخواست منطبق به عنوان باری برای متد batchUpdate استفاده کنید و به شما امکان می دهد این مقادیر را در ارائه تغییر دهید.
انواع خواص
برخی از خصوصیات مشترک بین چندین نوع شی در Slides API وجود دارد:
| اموال | توضیحات |
|---|---|
| رنگ | رنگها در Slides API میتوانند مقدار RGB یا ارجاع به رنگ تم باشند. رنگهای طرح زمینه با نام ذکر میشوند (به عنوان مثال "DARK1") و میتوانند با استفاده از طرح رنگ صفحه به مقادیر RGB نگاشت شوند. این طرح رنگ معمولاً هنگام تغییر موضوع ارائه در ویرایشگر اسلایدها به روز می شود. |
| پر کنید | Fill نشان دهنده نمایش فضای خالی در داخل یک شی است. رایجترین پرکنندهای که در اسلایدها پشتیبانی میشود، پر کردن جامد است، جایی که داخل یک شی با یک رنگ ثابت پر میشود. Fill را می توان برای پس زمینه صفحات نیز استفاده کرد. |
| طرح کلی | طرح کلی مجموعه خطوطی را نشان می دهد که عنصر صفحه را احاطه کرده اند. رنگ خطوط با Fill کنترل می شود. تماسگیرندگان همچنین میتوانند عرض و سبک خطوط خطوط را تنظیم کنند. |
| سایه | سایه نمایانگر یک جلوه بصری است که به منظور تقلید از سایه فیزیکی ایجاد شده توسط شی است. در حال حاضر، سایهها در Slides API فقط خواندنی هستند. |
به روز رسانی خواص
برای بهروزرسانی یک ویژگی، از Update ... Properties در یک فراخوان batchUpdate استفاده کنید—مثلاً UpdateShapeProperties برای Shapes. این درخواستها پیام خصوصیات کامل را میپذیرند و میتوانند از فیلد ماسکها برای تعیین اینکه کدام فیلدها در پیام ویژگیها باید بهروزرسانی شوند استفاده کنند.
ارث اموال
یک صفحه یا عنصر صفحه می تواند خواص را از اشیاء والد خود به ارث ببرد. ویژگیهای یک شی، از جمله ویژگیهایی که تعریف میکند و آنهایی که به ارث میبرد، ظاهر بصری نهایی آن را تعیین میکنند.
- ویژگی های صفحه - یک صفحه هر ویژگی را که تعریف نمی کند، اما در چیدمان یا اصلی که بر اساس آن تعریف شده است، به ارث می برد.
- ویژگیهای شکل - یک شکل را میتوان بهعنوان مکاننما علامتگذاری کرد، که به شما اجازه میدهد به شکل مکاننمای دیگری (در طرحبندی والد یا اصلی صفحه) ارجاع دهید تا ویژگیها را از آن به ارث ببرید.
این ایده ها در پاراگراف های بعدی بیشتر توضیح داده شده است.
ارث بری ویژگی های صفحه
ساختار اسلایدها، طرحبندیها و مسترها سلسله مراتب ارثی را در ارائه تعریف میکنند: اسلایدها از طرحبندیها به ارث میبرند، و طرحبندیها از استادان به ارث میبرند. طرح والد و اصلی اسلاید در قسمت slideProperties اسلاید مشخص شده است.
یک صفحه میتواند ویژگیهایی مانند پسزمینه و طرح رنگ را از یک صفحه والد به ارث ببرد. برای به ارث بردن یک ویژگی، صفحه فرزند به سادگی مقداری برای آن ویژگی در پیام PageProperties خود تعیین نمی کند. با عدم «نسخ» مقدار تعریف شده توسط والد، صفحه مقدار ارثی را می پذیرد.
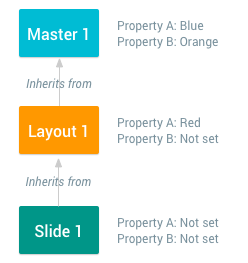
نمودار زیر یک اسلاید را نشان میدهد که ویژگیهای یک طرحبندی را به ارث میبرد که از یک Master به ارث میبرد:

ویژگی هایی که برای ارائه یک اسلاید استفاده می شود ترکیبی از ویژگی هایی است که تعریف می کند و ویژگی هایی که به ارث می برد. در این مثال مقادیر حل شده مورد استفاده برای ارائه اسلاید 1 به شرح زیر است:
- PropertyA "قرمز" است.
- PropertyB "نارنجی" است.
وراثت خواص شکل
اشکال می توانند ویژگی هایی مانند پر کردن، طرح کلی یا سایه را از اشکال دیگر به ارث ببرند. شکل یک مکان نگهدار است اگر فیلد Shape.placeholder آن تنظیم شده باشد. فیلد Shape.placeholder.parentObjectId مکاننمای فرزند، مکاندار والد آن را مشخص میکند. هنگامی که یک اسلاید جدید بر اساس یک طرحبندی ایجاد میکنید، هر مکاننما در آن طرحبندی بهعنوان شکلهای فرزند در اسلاید جدید ظاهر میشود. به طور مشابه، متغیرهایی در صفحات اصلی میتوانند به عنوان والدین مکاننماهای طرحبندی عمل کنند.
با تعریف این سلسله مراتب وراثت، صفحه فرزند با تنظیم نکردن آن مقدار در پیام ShapeProperties ، یک ویژگی را به ارث می برد. با نادیده گرفتن مقدار تعریف شده توسط والد، شکل فرزند مقدار ارثی را می پذیرد.
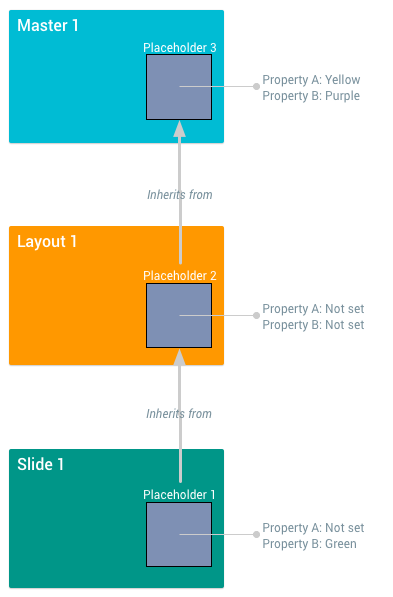
نمودار زیر وراثت ویژگیها را بین سه مکاننما که در یک اسلاید، یک طرحبندی و یک master قرار دارند نشان میدهد:

ویژگیهایی که برای ارائه شکل مکاننما استفاده میشوند، ترکیبی از ویژگیهایی هستند که تعریف میکند و ویژگیهایی که به ارث میبرد. در این مثال مقادیر حل شده برای این اشکال به شرح زیر است:
- Placeholder1: خاصیت A به صورت "زرد" و خاصیت B به صورت "سبز" ارائه می شود.
- Placeholder2: خاصیت A به صورت "زرد" و خاصیت B به صورت "بنفش" ارائه می شود.
- Placeholder3: خاصیت A به صورت "زرد" و خاصیت B به صورت "بنفش" ارائه می شود.
شکل ها تنها نوع عنصر صفحه هستند که می توانند والدین داشته باشند. انواع دیگر مانند تصاویر، جداول و نمودارها نمی توانند مکان گردان باشند و نمی توانند والدین داشته باشند.
"پنهان کردن" خواص با استفاده از PropertyState
شمارش PropertyState کنترل میکند که آیا ویژگی یک شکل واقعاً برای رندر کردن استفاده میشود یا اینکه مقدار فقط برای ارث بردن توسط اشکال فرزند استفاده میشود. یک ویژگی با حالت ویژگی NOT_RENDERED هنگام رندر کردن شکل در صفحه آن استفاده نمیشود، با این حال فرزندانی که حالت ویژگی مربوطه RENDERED دارند همچنان میتوانند این ویژگی را به ارث ببرند.
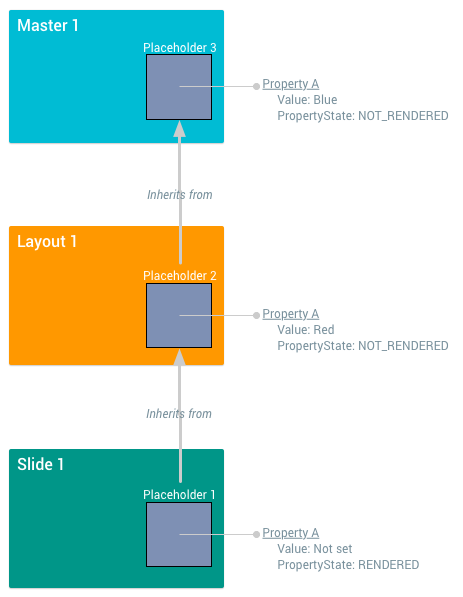
نمودار زیر وراثت ویژگی ها را بین سه مکان نگهدار که فیلد PropertyState را دستکاری می کنند نشان می دهد:

رندر خصوصیات شکل را می توان تحت تأثیر فیلد PropertyState قرار داد. در این مثال مقادیر حل شده برای این اشکال به شرح زیر است:
- Placeholder1: خاصیت A به صورت "قرمز" ارائه می شود.
- Placeholder2: خاصیت A ارائه نمی شود. اگر این ویژگی outline بود، Placeholder2 هیچ طرح کلی نداشت.
- Placeholder3: خاصیت A ارائه نمی شود.
یک مقدار احتمالی دیگر برای The PropertyState enumeration وجود دارد: حالت ویژگی INHERIT به این معنی است که حالت ویژگی خود به ارث رسیده است و باید از مقدار والد استفاده شود. اشکال بدون والدین نمی توانند حالت خاصیت INHERIT داشته باشند.
