En la API de Presentaciones, el texto puede estar contenido en formas o celdas de tablas. Antes de poder manipular el texto y darle estilo, debes comprender su estructura y cómo funciona el estilo.
En esta página, se describe la forma en que se representa el texto en la API de Presentaciones.
Secuencias de elementos de texto
El texto contenido en una forma o celda de tabla se compone de una secuencia de TextElement de las estructuras de datos. Esta secuencia representa la estructura del texto, en el orden en que aparezca de principio a fin.
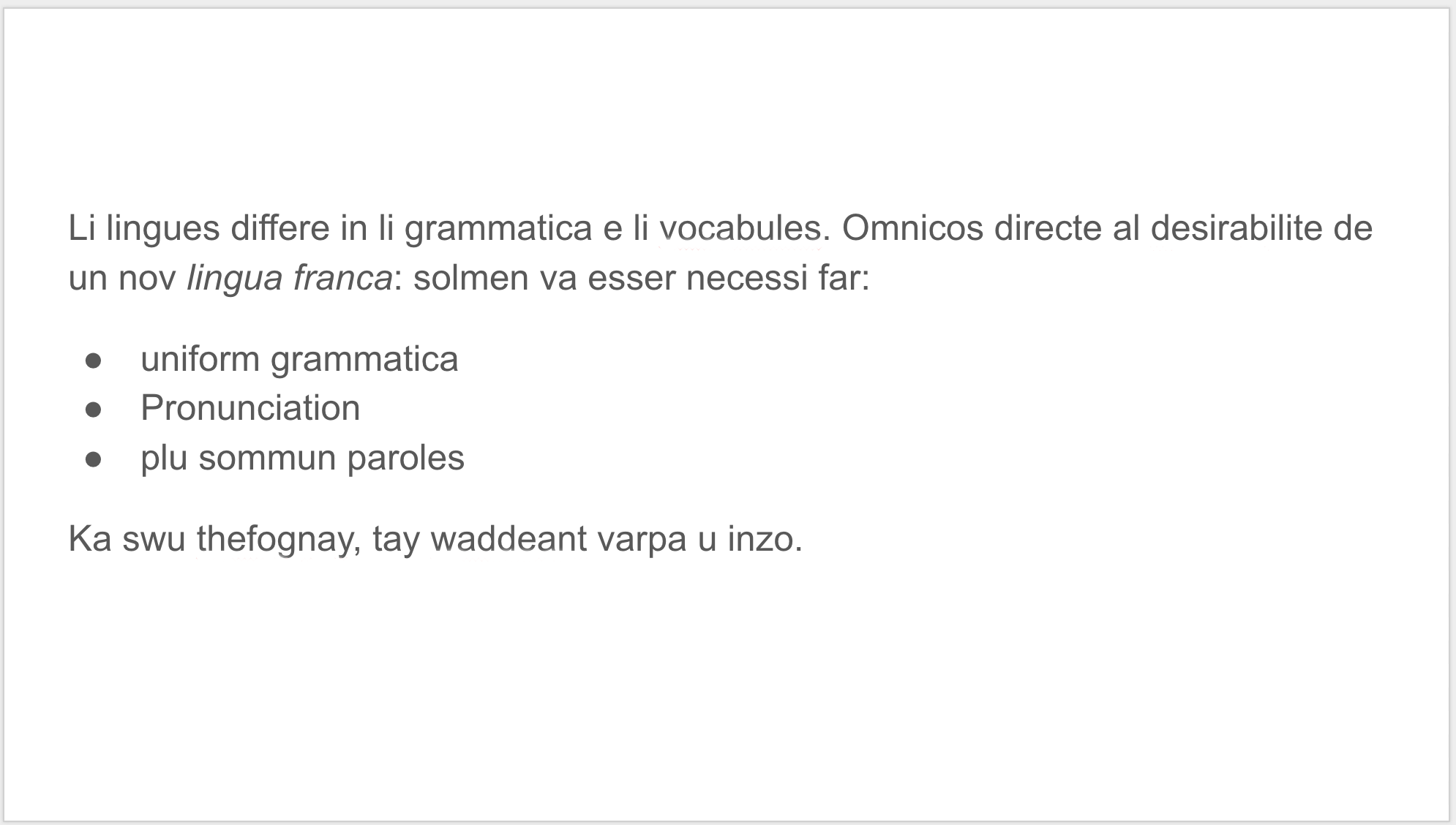
Por ejemplo, considera el contenido de esta diapositiva, todo en una cuadro de texto:

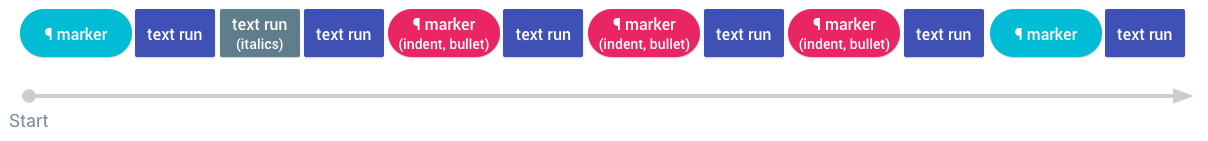
La diapositiva anterior tiene un cuadro de texto cuyo campo text contiene una secuencia
de elementos de texto, como se muestra en el siguiente diagrama:

De manera más concreta, esta secuencia de texto se representa en la API de Presentaciones de la siguiente manera: sigue:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
Contenido de TextElement
Cada elemento de texto contiene un índice de inicio y un índice de final basados en cero. que describen la ubicación del elemento dentro del texto completo de la página junto con uno de los siguientes tipos de objeto de texto:
| Tipo de texto | Descripción |
|---|---|
| ParagraphMarker | Este elemento de texto representa el inicio de un nuevo párrafo. El índice de inicio y fin del elemento de texto representa el intervalo completo del párrafo, incluido el carácter de nueva línea que finaliza el párrafo. Un párrafo nunca se superpone con otro. Los párrafos siempre terminan con un carácter de línea nueva, por lo que siempre hay una línea nueva al final del contenido del texto de una forma o celda de tabla. Los párrafos pueden pertenecer a listas con viñetas o numeradas. Si es así, el contenido del campo ParagraphMarker.bullet incluye un ID de lista. Este ID hace referencia a un elemento de lista que existe dentro de TextContent junto con la secuencia de TextElement. Los párrafos dentro de la misma lista lógica harán referencia al mismo ID de lista. |
| TextRun | Este elemento de texto representa una cadena contigua de texto que tiene el mismo estilo de texto. El texto nunca cruza los límites de un párrafo: incluso si el texto que termina en un párrafo tiene el mismo estilo que el texto que empieza el siguiente, el contenido se divide después del carácter de línea nueva para formar distintas ejecuciones de texto. Si necesitas procesar la cadena de texto completa dentro de un elemento de página, itera en todos los elementos de texto y concatena las cadenas que se encuentran en todas las ejecuciones de texto. |
| AutoText | El texto automático hace referencia a partes del texto que cambian de manera dinámica según el contexto. En Presentaciones, se usa para representar el número actual de la diapositiva dentro del texto. |
Modificación del contenido de texto
Cuando necesites modificar texto usando la API de Presentaciones, no debes
crear todos los elementos de texto apropiados. En cambio, puedes operar en texto como
que harías en el editor de Presentaciones: insertar texto, borrar rangos
actualizando los diseños de los intervalos. Con estas operaciones, se crea un objeto ParagraphMarker de manera implícita.
y elementos TextRun según sea necesario para reflejar los cambios.
Insertar texto
Puedes insertar texto en un índice usando el
InsertTextRequest
una solicitud en una llamada a
batchUpdate. Esta
el campo insertionIndex del método especifica dónde insertar el texto. puedes
calcular este índice usando los campos de índice de inicio y fin dentro de los elementos de texto.
La inserción de texto tiene algunos efectos secundarios que reflejan el comportamiento de las diapositivas Editor:
- Cuando se inserta un carácter de línea nueva, se crea implícitamente un nuevo párrafo.
Crea un elemento de texto
ParagraphMarkerque comience en el índice de la línea nueva. y finaliza en la siguiente línea nueva. El estilo de párrafo, incluidas las viñetas y los detalles de la lista, se copia del párrafo actual al nuevo párrafo. - El estilo de los caracteres insertados se determina automáticamente; en general,
manteniendo el mismo estilo de texto del índice de inserción. Como resultado,
Por lo general, el texto se inserta en el
TextRunexistente en ese índice. Puedes actualizar este diseño más adelante usando un UpdateTextStyle para cada solicitud.
Borrando texto
Puedes borrar un rango de texto con el DeleteTextRequest mensaje en una llamada a batchUpdate. Existen algunos detalles relacionados con la eliminación de texto:
- Una eliminación que cruza el límite de un párrafo combina los dos párrafos.
Borrando el elemento de texto
ParagraphMarkerseparador. - El nuevo párrafo combinado tendrá un estilo de párrafo combinado, en el editor de Presentaciones.
- Una eliminación cuyo rango abarca un cuerpo de texto quita todo el contenido de un de texto en ejecución y, además, borra el ejecución de texto en sí.
- Una eliminación cuyo rango abarca un elemento
AutoTextborra laAutoText.
Actualizando el estilo de texto
El aspecto renderizado del texto en una diapositiva se determina por el estilo de texto propiedades:
- Los estilos de párrafo, como la sangría, la alineación y los glifos de viñetas, se definen por propiedades en marcadores de párrafo.
- Los estilos de caracteres, como negrita, cursiva y subrayado, se definen según lo siguiente: propiedades en ejecuciones de texto individuales.
Actualizando el estilo de caracteres
Puedes actualizar los estilos de caracteres con UpdateTextStyleRequest. mensaje en una llamada a batchUpdate.
Al igual que otras operaciones de texto, el estilo de caracteres se aplica a un rango.
de texto y, de forma implícita, crea nuevos objetos TextRun según sea necesario.
Si estableces algunos estilos de caracteres, se actualizarán de forma implícita otros estilos relacionados para que coincidan. el comportamiento en el editor de Presentaciones. Por ejemplo, agregar un vínculo automáticamente Cambia el color de primer plano y las propiedades de subrayado del texto. Consulta la clase TextStyle documentación de referencia para conocer más detalles.
Actualizar el estilo de párrafo
Puedes actualizar estilos de párrafo con UpdateParagraphStyleRequest. mensaje en una llamada a batchUpdate.
La API de Presentaciones admite un CreateParagraphBulletsRequest que refleja la funcionalidad de los ajustes predeterminados de viñetas en el editor de Presentaciones para crear listas numeradas y con viñetas. Del mismo modo, DeleteParagraphBulletsRequest quita las viñetas existentes en los párrafos.
Estilos heredados
Algunas formas, conocidas como marcadores de posición, pueden heredar estilos de texto de otras formas formas: consulta marcadores de posición para obtener más información sobre la herencia de formas en general.
Esta sección se enfoca en cómo funciona la herencia de estilo para crear estilos de texto renderizado que se muestran en una diapositiva.
Representación de estilo en marcadores de posición
La sección sobre marcadores de posición describe cómo funciona la herencia entre formas superiores y secundarias. Herencia de los estilos de texto se controlan mediante funciones adicionales dentro del modelo de herencia:
- Propiedades de ParagraphMaker los elementos de texto definen el formato de párrafo.
- Propiedades de TextRun los elementos de texto definen el formato de caracteres.
- El contenido de los marcadores de posición superiores incluye ocho valores ParagraphMarker/TextRun. (para admitir ocho niveles de anidamiento de listas).
- Un marcador de posición secundario hereda sus propiedades de texto predeterminadas de estos textos elementos en el contenido de texto de su elemento superior.
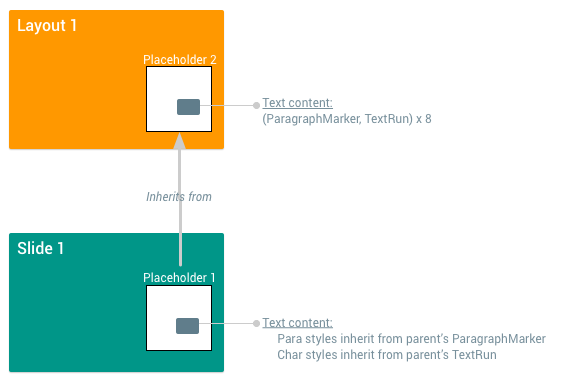
En el siguiente diagrama, se muestra una forma de visualizar estas relaciones:

El primer ParagraphMarker/TextRun de la forma principal determina la mayor parte del estilos de texto heredados; el estilo de los siete pares restantes solo afecta párrafos en niveles de viñetas anidados cada vez más profundamente:
| Par de elementos de texto superiores | Formato secundario que controla |
|---|---|
Primeros ParagraphMarkerPrimeros TextRun |
Estilo de texto de la lista de nivel 0 (externo) y todos los que no están en las listas. |
Segundo ParagraphMarkerSegundo TextRun |
Estilo de texto de restantes Niveles de lista (anidados) del 1 al 7 |
Tercer ParagraphMarkerTercer TextRun |
|
Cuarto ParagraphMarkerCuarto TextRun |
|
Quinto ParagraphMarkerQuinto TextRun |
|
Sexto ParagraphMarkerSexto TextRun |
|
Séptimo ParagraphMarkerSéptimo TextRun |
|
Octavo ParagraphMarkerOctavo TextRun |
Para acceder a estos pares de elementos de texto, usa su índice explícito en el
textElements, como se muestra en el siguiente fragmento, que muestra la configuración de la
Diseño predeterminado (heredado) para los párrafos de nivel 0 y que no son de lista:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
Ten en cuenta que el campo content del TextRun de una forma superior siempre consta de lo siguiente:
un solo carácter de salto de línea.
Los diseños heredados se pueden anular
Una forma secundaria puede especificar propiedades de estilo en la ParagraphMarker y TextRun. elementos en su contenido. Estas propiedades que se especifican a nivel local anularán cualquier propiedades heredadas dentro de su alcance local. Los elementos que no especifican utilizará el estilo correspondiente heredado del elemento superior.
Quitar una propiedad de estilo explícita de una forma secundaria para que ya no sea hará que se herede del elemento superior.
Ejemplo
Dada la herencia que se muestra en el diagrama anterior, supongamos que la forma
ParentPlaceholder tiene el siguiente contenido de texto:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
Supongamos que la forma ChildPlaceholder tiene el siguiente contenido de texto:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
Esto da como resultado los resultados descritos en los párrafos siguientes.
Herencia de estilo de un párrafo sin formato
El primer párrafo de la forma secundaria, que incluye el texto "Este es mi primer párrafo", es un párrafo sin formato (no en una lista). Ningún elemento en su contenido de texto especifica ninguna propiedad de estilo. por lo que hereda todos sus estilos de caracteres y párrafo de a su elemento superior. Esto provoca la siguiente renderización:
- Text: "Este es mi primer párrafo" es el texto representado. El texto en sí nunca es se heredan.
- Alineación: el texto se renderiza con la alineación
START, heredada de la el primerParagraphMarkerde la madre o el padre. - Color de primer plano: El texto se renderiza con un color de primer plano
DARK1. se hereda del primerTextRundel elemento superior.
Herencia de estilo de un párrafo de lista
El siguiente párrafo, que incluye el texto "This paragraph is in a list", está en
una lista con viñetas en el nivel de anidamiento 1, ya que su ParagraphMarker correspondiente
tiene el campo bullet configurado en este nivel. Como resultado, hereda texto y
estilo de párrafo del nivel de anidamiento 1 en el elemento superior. Esto da como resultado la
siguiente renderización:
- Texto: "Este párrafo está en una lista" es el texto representado. El texto en sí nunca es se heredan.
- Alineación: el texto se renderiza con "END". la alineación, heredada de la
la segunda
ParagraphMarkerde la madre o el padre. - Color de primer plano: El texto se renderiza con el color de primer plano del texto
LIGHT1. se heredan de la segundaTextRundel elemento superior.
Interacciones entre la actualización y la herencia de estilos de texto y párrafo
Los estilos de texto que no se establezcan en una forma secundaria heredarán valores de su superior. Los estilos de texto que se establezcan en el elemento secundario se "anularán" los valores superiores en algún alcance local.
Puedes usar UpdateTextStyleRequest. para anular la configuración del estilo de texto de una forma secundaria, de modo que ya no tenga una anulación local y, por lo tanto, hereda sus estilos de la forma superior. Además, actualizar el estilo de texto del elemento secundario para que coincida con el valor heredado de un elemento superior anula la configuración implícita del estilo para que use el valor heredado.
Esto no afecta la visualización la aparición del texto inmediatamente después de una actualización, pero puede ser importante si más adelante actualizar un estilo de párrafo o texto en un marcador de posición superior Esta herencia coincide con el del editor de Presentaciones, así que puedes experimentar con los resultados de los cambios de estilo antes de trabajar con la API.
Ejemplo
Considera las definiciones del ejemplo anterior para
ChildPlaceholder y ParentPlaceholder.
Ahora, supongamos que envías esta UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
Con esta solicitud, se intenta establecer un backgroundColor de DARK1 en todos los elementos
Texto de ChildPlaceholder con una máscara de campo
para especificar que solo debe cambiar el color de primer plano del elemento. Esta
solicitud tiene los siguientes resultados:
- Primer párrafo: El nuevo
foregroundColorcoincide con el elemento heredado.foregroundColor: Por lo tanto, este estilo no se modifica y se hereda de todos modos. - Segundo párrafo: El nuevo
foregroundColorno coincide con el elemento heredado.foregroundColor: el color de primer plano del segundo párrafo se actualiza aDARK1
El contenido de texto de ChildPlaceholder, entonces, es:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
Estilo de texto del glifo de viñetas
Al igual que el texto normal, los glifos de viñetas tienen un estilo de texto que controla el modo en que cuando se renderiza. Estos estilos de texto no se pueden modificar usando la API de Presentaciones directamente. Sin embargo, si utilizas un UpdateTextStyleRequest para actualizar un párrafo completo que incluya una viñeta, la API de Presentaciones actualiza el estilo de texto del glifo de viñetas para que coincida.
Los estilos de texto de glifos de viñetas siguen una jerarquía de herencia ligeramente diferente a la estilos de texto normales.
- Una viñeta en un nivel de anidación determinado primero hereda del conjunto
TextStyle. en el campoNestingLevel.bullet_styledentro del objetoListde la viñeta. - Luego, hereda del
NestingLevel.bullet_stylecorrespondiente en su del marcador de posición superiorList. - Por último, busca heredar de objetos marcadores de posición superiores restantes.
