Para usar la API de Slides de manera eficaz, debes comprender la arquitectura de las presentaciones y sus componentes, así como las interacciones entre estos componentes. En esta página, se proporciona una descripción general detallada de los siguientes temas:
- Modelo conceptual de los componentes de la presentación
- Cómo la API representa estos componentes
- Aplicar estilos a las propiedades de los componentes
Si lees esta y las otras descripciones generales de conceptos, te será más fácil comprender y usar las guías prácticas, la documentación de referencia y los ejemplos de recetas.
Presentaciones, páginas y elementos de página
El elemento de contenedor más externo en Presentaciones de Google es una presentación. Esta es la unidad que se puede guardar en Google Drive, compartir con otros usuarios, etcétera.
Cada presentación contiene varios tipos de páginas. Un tipo de página es una diapositiva, que son las páginas que los usuarios ven y entre las que se desplazan cuando la presentación se renderiza en una pantalla.
Cada página contiene una serie de elementos de página, que en conjunto conforman el contenido de la página, como se muestra en el siguiente diagrama:

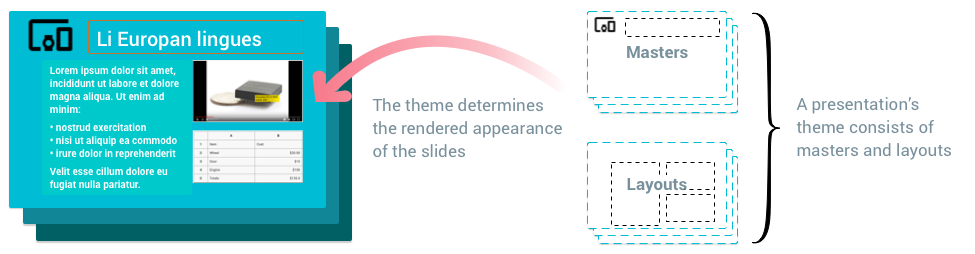
Además de las diapositivas, existen otros tipos de páginas que te permiten aplicar el diseño a muchas diapositivas diferentes, lo que crea una apariencia coherente. Estos otros tipos de páginas son principales y diseños, y sus propiedades determinan la forma en que se renderizan las diapositivas, como se muestra en el siguiente diagrama:

Principales: La página principal tiene dos propósitos. Los marcadores de posición en el modelo contienen los valores predeterminados de los estilos de texto que se usan en toda la presentación. El fondo y cualquier otra forma de la diapositiva maestra forman el fondo predeterminado de todas las diapositivas basadas en esa maestra. Si tienes un logotipo de empresa que quieres que aparezca en cada diapositiva de la presentación, colócalo en el diseño maestro.
Diseños: Las plantillas de diseño determinan cómo se organiza el contenido en cada tipo de diapositiva. Si deseas que todas tus diapositivas de título se vean de una forma determinada, por ejemplo, puedes editar la plantilla de diseño del título.
Existen dos tipos más de páginas: las páginas de notas y las notas maestras, que son más relevantes para trabajar con notas del orador.
Tipos y estructura de representación de la API
En esta sección, se describe cómo se representa el modelo conceptual de Presentaciones de Google, como se describió anteriormente, en la API de Presentaciones.
En el siguiente diagrama, se muestra la relación entre las presentaciones, las páginas y los elementos de página como tipos en la API de Slides:

En las siguientes secciones, se muestra cómo se representan estos tipos en JSON.
Presentaciones
Una presentación incluye una serie de propiedades y contiene las páginas que se incluyen en ella:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Páginas
Una página incluye un conjunto de propiedades y los elementos de la página que contiene:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Elementos de página
Los elementos de página son los componentes visuales que se colocan en las páginas. Un elemento de página en la API contiene una serie de propiedades, incluido un campo que varía según el tipo de elemento de página:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Hay varios tipos de elementos de página, como lo define el campo de unión element_kind en la definición anterior. Estos tipos de elementos de página se describen en la siguiente tabla:
| Tipo de elemento | Descripción |
|---|---|
| Grupo | Es un conjunto de elementos de página que se tratan como una unidad individual. Se pueden mover, escalar y rotar juntos. |
| Forma | Un objeto visual simple, como rectángulos, elipses y cuadros de texto. Las formas pueden contener texto, por lo que son los elementos de página más comunes para crear diapositivas. |
| Imagen | Gráfico importado en Presentaciones. |
| Video | Un video importado a Presentaciones |
| Línea | Una línea, una curva o un conector visual. |
| Tabla | Una cuadrícula de contenido |
| WordArt | Es un elemento de texto visual que se comporta más como una forma. |
| SheetsChart | Gráfico importado a Presentaciones desde Hojas de cálculo de Google. |
Propiedades de la página y de los elementos de página
La API de Presentaciones te permite leer y actualizar el aspecto de las páginas y los elementos de página en tu presentación. Los diferentes elementos de página admiten diferentes propiedades que controlan cómo se renderiza el elemento de página.
Cada tipo de elemento de página tiene un elemento de propiedades correspondiente y un mensaje de actualización de propiedades, por ejemplo:
- Hay un elemento de página del tipo Shape.
- Su campo de propiedad es shapeProperties.
- La solicitud para actualizar estas propiedades es UpdateShapePropertiesRequest.
Existe el mismo conjunto de elementos, propiedades y solicitudes de actualización para cada tipo de elemento de página: Image/imageProperties/UpdateImageProperties, etcétera.
Puedes leer el atributo de propiedades dondequiera que lo encuentres cuando leas un elemento. Para cambiar los valores, úsalo con el tipo de solicitud coincidente como la carga útil del método batchUpdate, lo que te permitirá cambiar estos valores en la presentación.
Tipos de propiedades
Existen algunas propiedades que son comunes entre varios tipos de objetos en la API de Presentaciones:
| Propiedad | Descripción |
|---|---|
| Color | Los colores de la API de Presentaciones pueden ser un valor RGB o una referencia a un color de tema. Los colores del tema se mencionan por nombre (por ejemplo, "DARK1") y se pueden asignar a valores RGB con el esquema de colores de la página. Por lo general, este esquema de colores se actualiza cuando se cambia el tema de la presentación en el editor de Presentaciones. |
| Relleno | El relleno representa la renderización de espacio vacío dentro de un objeto. El relleno más común en Presentaciones es el relleno sólido, en el que el interior de un objeto se completa con un solo color sólido. Los rellenos también se pueden usar para los fondos de las páginas. |
| Contorno | El contorno representa el conjunto de líneas que rodean el elemento de la página. El color de las líneas se controla con un relleno. Los emisores también pueden ajustar el ancho y el estilo de los guiones de los esquemas. |
| Sombra | La sombra representa un efecto visual que imita una sombra física que proyecta el objeto. Actualmente, las sombras en la API de Presentaciones son de solo lectura. |
Actualiza propiedades
Para actualizar una propiedad, usa la solicitud Update...Properties adecuada en una llamada batchUpdate, por ejemplo, UpdateShapeProperties para Shapes. Estas solicitudes aceptan un mensaje de propiedades completo y pueden usar máscaras de campo para determinar qué campos del mensaje de propiedades se deben actualizar.
Herencia de la propiedad
Una página o un elemento de página pueden heredar propiedades de sus objetos superiores. Las propiedades de un objeto, incluidas las que define y las que hereda, determinan su apariencia visual final.
- Propiedades de la página: Una página hereda cualquier propiedad que no define, pero que se define en el diseño o el modelo en el que se basa.
- Propiedades de forma: Una forma se puede marcar como un marcador de posición, lo que te permite hacer referencia de forma explícita a otra forma de marcador de posición (en el diseño principal o superior de la página) desde la que heredar propiedades.
Estas ideas se explican con más detalle en los siguientes párrafos.
Herencia de propiedades de página
La estructura de las diapositivas, los diseños y los maestros define una jerarquía de herencia dentro de la presentación: las diapositivas heredan de los diseños, y los diseños heredan de los maestros. El diseño principal y el maestro de una diapositiva se especifican en el campo slideProperties de la diapositiva.
Una página puede heredar propiedades, como el fondo y el esquema de colores, de una página superior. Para heredar una propiedad, la página secundaria simplemente no establece un valor para esa propiedad en su mensaje PageProperties. Si no se "anula" el valor definido por el elemento superior, la página acepta el valor heredado.
En el siguiente diagrama, se muestra una diapositiva que hereda propiedades de un diseño, que a su vez hereda de un elemento principal:

Las propiedades que se usan para renderizar una diapositiva son una combinación de las que define y las que hereda. En este ejemplo, los valores resueltos que se usan para renderizar la diapositiva 1 son los siguientes:
- PropertyA es "Red".
- PropertyB es "Naranja".
Herencia de propiedades de forma
Las formas pueden heredar propiedades, como relleno, contorno o sombra, de otras formas. Una forma es un marcador de posición si se configuró su campo Shape.placeholder. El campo Shape.placeholder.parentObjectId del marcador de posición secundario identifica su marcador de posición superior. Cuando creas una diapositiva nueva basada en un diseño, los marcadores de posición de ese diseño aparecen como formas secundarias en la diapositiva nueva.
Del mismo modo, los marcadores de posición de las páginas principales pueden actuar como elementos superiores de los marcadores de posición de los diseños.
Con esta jerarquía de herencia definida, la página secundaria hereda una propiedad cuando no se establece ese valor en su mensaje ShapeProperties. Si no se anula el valor definido por el elemento superior, la forma secundaria acepta el valor heredado.
En el siguiente diagrama, se muestra la herencia de propiedades entre tres marcadores de posición que se contienen en una diapositiva, un diseño y un elemento principal:

Las propiedades que se usan para renderizar una forma de marcador de posición son una combinación de las que define y las que hereda. En este ejemplo, los valores resueltos para estas formas son los siguientes:
- Marcador de posición 1: propertyA se renderiza como “Amarillo” y propertyB como “Verde”.
- Placeholder2: propertyA se renderiza como “Yellow” y propertyB como “Purple”.
- Placeholder3: La propiedadA se renderiza como “Amarillo” y la propiedadB como “Morado”.
Las formas son el único tipo de elemento de página que puede tener elementos superiores. Otros tipos, como las imágenes, las tablas y los gráficos, no pueden ser marcadores de posición ni tener elementos superiores.
"Oculta" propiedades con PropertyState
La enumeración PropertyState controla si la propiedad de una forma se usa realmente para la renderización o si el valor solo se usa para la herencia de formas secundarias. No se usará una propiedad con el estado NOT_RENDERED cuando se renderice la forma en su página. Sin embargo, los elementos secundarios que tengan un estado de propiedad correspondiente de RENDERED aún pueden heredar esta propiedad.
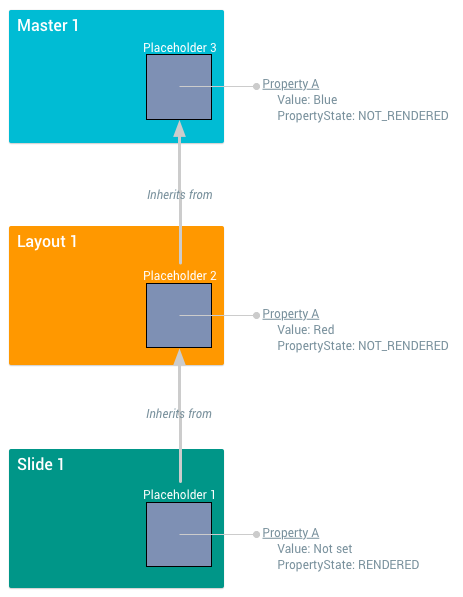
En el siguiente diagrama, se muestra la herencia de propiedades entre tres marcadores de posición que manipulan el campo PropertyState:

La renderización de las propiedades de forma puede verse afectada por el campo PropertyState. En este ejemplo, los valores resueltos para estas formas son los siguientes:
- Placeholder1: propertyA se renderiza como “Red”.
- Placeholder2: No se renderiza propertyA. Si esta fuera la propiedad de esquema, Placeholder2 no tendría un esquema.
- Placeholder3: No se renderiza propertyA.
Hay un valor más posible de la enumeración PropertyState: el estado de la propiedad INHERIT significa que el estado de la propiedad en sí se hereda y se debe usar el valor del elemento superior. Las formas sin elementos superiores
no pueden tener un estado de propiedad de INHERIT.
