Interfejs API Prezentacji Google umożliwia tworzenie i edytowanie zasobu PageElement, w tym pól tekstowych, obrazów, tabel, podstawowych kształtów, linii i osadzonych filmów. Przykłady na tej stronie pokazują typowe operacje na elementach strony za pomocą metody presentations.batchUpdate.
W tych przykładach użyto tych zmiennych:
- PRESENTATION_ID—Wskazuje, gdzie należy podać identyfikator prezentacji. Wartość tego identyfikatora możesz pobrać z adresu URL prezentacji.
- PAGE_ID—Wskazuje, gdzie podajesz identyfikator obiektu strony. Wartość tej opcji możesz pobrać z adresu URL lub za pomocą żądania odczytu interfejsu API.
- PAGE_ELEMENT_ID—Wskazuje, gdzie należy podać identyfikator obiektu elementu strony. Możesz podać ten identyfikator dla tworzonych elementów (z niektórymi ograniczeniami) lub pozwolić interfejsowi Slides API na automatyczne utworzenie identyfikatora. Identyfikatory elementów można pobrać za pomocą żądania odczytu interfejsu API.
Te przykłady są przedstawione jako żądania HTTP, aby były neutralne pod względem języka. Aby dowiedzieć się, jak zaimplementować aktualizację zbiorczą w różnych językach za pomocą bibliotek klienta interfejsu Google API, zapoznaj się z tymi przewodnikami:
Dodawanie listy punktowanej do pola tekstowego
Ten przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody InsertTextRequest wstawić tekst do pustego pola tekstowego określonego przez parametr PAGE_ELEMENT_ID. Następnie w pliku przykładowym za pomocą metody CreateParagraphBulletsRequest konwertujemy cały tekst w polu tekstowym na listę wypunktowaną. Elementy na liście są oddzielone znakami \n, a wcięcie jest kontrolowane za pomocą znaków \t.
Oto protokół żądania tworzenia prezentacji:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
Ta prośba może utworzyć listę punktowaną, która wygląda tak:

Dodawanie kształtu do slajdu
Ten przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody CreateShapeRequest dodać kształt fali do slajdu określonego przez parametr PAGE_ID.
To żądanie określa typ kształtu, a następnie skaluje go i umieszcza na slajdzie. Następnie używa metody InsertTextRequest, aby dodać tekst do tego kształtu. Prośba ustawia identyfikator linii naPAGE_ELEMENT_ID.
Oto protokół żądania dodania kształtu do slajdu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Dodawanie filmu do slajdu
Ten przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody CreateVideoRequest umieścić film na slajdzie określonym przez zmienną PAGE_ID.
Ta prośba skaluje i umieszcza film na slajdzie oraz ustawia jego identyfikator na PAGE_ELEMENT_ID. Unikalny identyfikator filmu źródłowego ma wartość VIDEO_ID. Na przykład film w YouTube o adresie
https://www.youtube.com/watch?v=7U3axjORYZ0
ma identyfikator 7U3axjORYZ0.
Oto protokół żądania dodania filmu do slajdu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Kopiowanie i edytowanie elementu
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody DuplicateObjectRequest utworzyć kopię (określoną przez zmienną COPY_ELEMENT_ID) istniejącej figury (określonej przez zmienną PAGE_ELEMENT_ID).
Kolejne żądania wprowadzają w duplikacie obiektu te zmiany:
- Ustawia kolor tła na kolor motywu
LIGHT2. - Przesuwa kopię w dół strony (z początkowej pozycji kształtu).
- Ustawia czcionkę tekstu na 18-punktową czcionkę Georgia.
- Edytuje tekst, aby brzmiał „My Shape Copy”.
Żądania te używają masek pól, aby zachować właściwości kształtu, które nie uległy zmianie (np. styl zarysu). Zastosowanie masek pól również zwiększa wydajność.
Więcej informacji o kopiowaniu slajdu znajdziesz w artykule Kopiowanie slajdu.
Oto protokół żądania kopiowania i edytowania elementu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
Oto jak może wyglądać kształt i jego kopia po wprowadzeniu tych zmian:

Edytowanie zarysu obrazu lub filmu
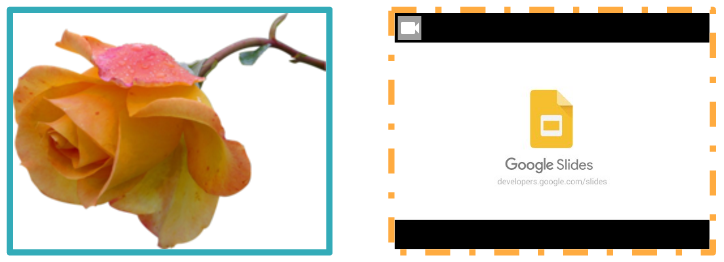
Ten przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody UpdateImagePropertiesRequest zaktualizować wygląd obrysu obrazu określonego przez parametr IMAGE_ELEMENT_ID. Używa ona też metody UpdateVideoPropertiesRequest do aktualizowania wyglądu zarysu osadzonego filmu określonego przez element VIDEO_ELEMENT_ID.
W ramach tych żądań wprowadzasz w obiekcie te zmiany:
- Ustawia kolor obrysu obrazu na kolor motywu
ACCENT5z częściową przezroczystością. - Ustawia kolor obrysu filmu na kolor motywu
ACCENT1bez przezroczystości. - Ustawia grubość obrysu na 3 punkty w przypadku obu elementów.
- Ustawia styl obrysu obrazu na
SOLID. - Ustawia styl obrysu wideo na
DASH_DOT.
Zarówno metoda UpdateImagePropertiesRequest, jak i metoda UpdateVideoPropertiesRequest mogą zmienić tylko wygląd obrysów obrazu i filmu. Wszystkie pozostałe właściwości są tylko do odczytu. Żądania te używają masek pól, aby określić, że należy zmienić tylko zarys, co chroni kod przed przyszłymi zmianami interfejsu API. Skuteczność reklam zwiększa też używanie masek pól.
Oto protokół żądania edycji rysunku obrysu obrazu lub filmu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Oto jak mogą wyglądać obraz i osadzony film po wprowadzeniu tych zmian:

Edytowanie kontur kształtu
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody UpdateShapePropertiesRequest pobrać istniejący kształt (określony przez zmienną PAGE_ELEMENT_ID) oraz zaktualizować wygląd jego obrysu.
W ramach tych żądań wprowadzasz w obiekcie te zmiany:
- Ustawia kolor obrysu na kolor motywu
ACCENT5z częściową przezroczystością. - Ustawia grubość obrysu na 3 punkty.
- Ustawia styl obrysu na
LONG_DASH.
Żądania te używają masek pól, aby zachować właściwości kształtu, które nie uległy zmianie (np. kolor wypełnienia kształtu). Stosowanie masek pól również zwiększa wydajność.
Oto protokół żądania edycji zarysu kształtu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Oto jak może wyglądać kształt po wprowadzeniu tych zmian:

Formatowanie tekstu w kształcie lub polu tekstowym
Ten przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody UpdateTextStyleRequest utworzyć nową postać (określoną przez zmienną PAGE_ELEMENT_ID) i zaktualizować wygląd jej tekstu.
W ramach tych żądań wprowadzasz w obiekcie te zmiany:
- Ustawia kolor tekstu na kolor motywu
ACCENT5. - Ustawia czcionkę na pogrubioną, kursywę w rozmiarze 18 punktów.
- Podkreśla tekst.
Żądania te używają masek pól, aby zachować właściwości stylu tekstu, które nie ulegają zmianie (np. kolor tła, linki lub przesunięcia względem linii bazowej). Używanie masek pól również poprawia wydajność.
Oto protokół żądania sformatowania tekstu w kształcie lub polu tekstowym:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Oto jak może wyglądać tekst na kształcie po tych zmianach:

Importowanie wykresu z Arkuszy Google
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody CreateSheetsChartRequest zaimportować wykres z arkusza i umieścić go na slajdzie określonym przez parametr PAGE_ID.
Prośba wymaga podania identyfikatora arkusza kalkulacyjnego (określonego przez parametr SPREADSHEET_ID) i identyfikatora wykresu w arkuszu kalkulacyjnym (określonego przez parametr SPREADSHEET_CHART_ID). Identyfikator wykresu w prezentacji Prezentacje Google jest określany przez parametr PRESENTATION_CHART_ID.
Prośba powoduje też ustawienie wartości LinkingMode wykresu w Prezentacjach na LINKED, dzięki czemu możesz zaktualizować osadzony wykres, jeśli wykres w arkuszu źródłowym zostanie zaktualizowany.
Oto protokół żądania importowania wykresu z Arkuszy Google:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Odświeżanie wykresu z Arkuszy
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody RefreshSheetsChartRequest odświeżyć połączony wykres w prezentacji, zastępując go najnowszą wersją tego wykresu z arkusza kalkulacyjnego źródłowego w Arkuszach. Wniosek wymaga podania identyfikatora wykresu w prezentacji Prezentacje (określonego za pomocą PRESENTATION_CHART_ID).
Oto protokół żądania służący do odświeżania wykresu w Arkuszach:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}