Slides API에서 텍스트는 도형 또는 표 셀에 포함될 수 있습니다. 텍스트를 조작하고 스타일을 지정하려면 먼저 텍스트 구조를 이해해야 합니다. 몇 가지 예를 살펴보겠습니다.
이 페이지에서는 Slides API에서 텍스트가 표시되는 방식을 설명합니다.
텍스트 요소 시퀀스
도형이나 표 셀에 포함된 텍스트는 TextElement 있습니다. 이 시퀀스는 텍스트에 배치되는 순서대로 표시됩니다.
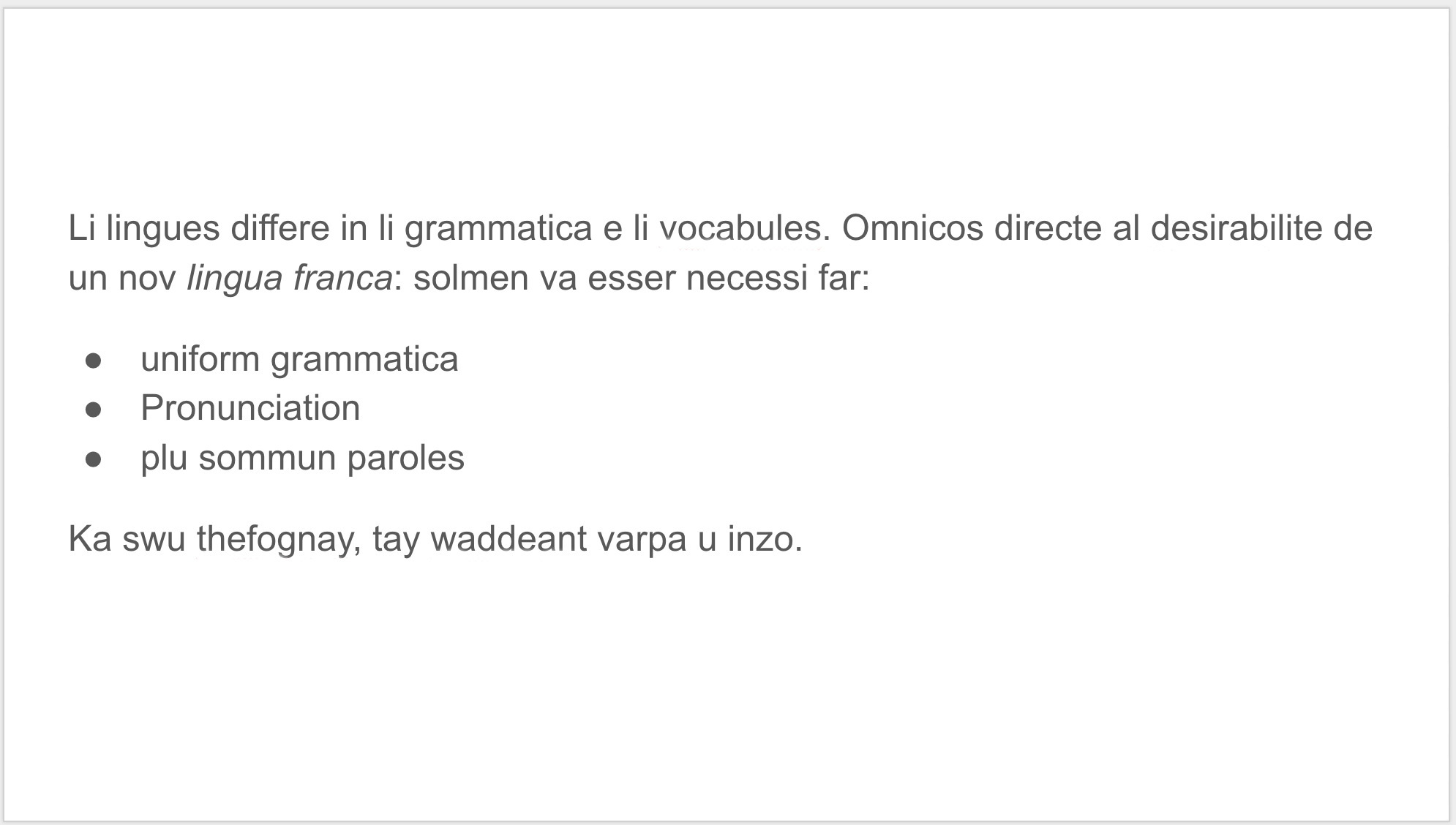
예를 들어 이 슬라이드의 내용은 모두 텍스트 상자:

위 슬라이드에는 text 필드에 시퀀스가 포함된 텍스트 상자가 한 개 있습니다.
텍스트 요소의 조합으로 구성됩니다.

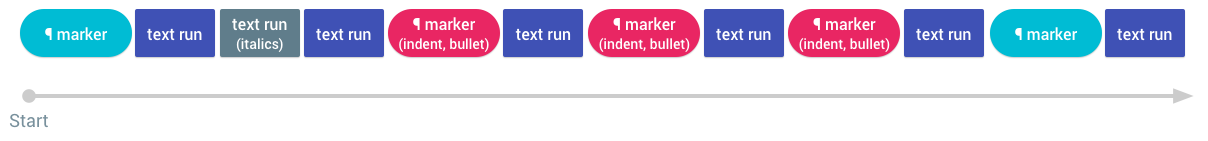
더 구체적으로, 이 텍스트 순서는 Slides API에서 다음과 같이 표현됩니다. 다음과 같습니다.
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
TextElement 콘텐츠
각 텍스트 요소는 0부터 시작하는 시작 색인과 종료 색인을 포함합니다. 페이지의 전체 텍스트 내에서 요소의 위치를 설명합니다. 요소를 다음 텍스트 객체 유형 중 하나와 함께 정의합니다.
| 텍스트 종류 | 설명 |
|---|---|
| ParagraphMarker | 이 텍스트 요소는 새 단락의 시작을 나타냅니다. 텍스트 요소의 시작 및 끝 색인은 단락의 전체 범위를 나타내며, 단락을 시작하는 줄바꿈 문자를 포함합니다. 단락은 다른 단락과 중첩되지 않습니다. 단락은 항상 줄바꿈 문자로 끝나므로 도형이나 표 셀의 텍스트 콘텐츠 끝에는 항상 줄바꿈이 있습니다. 단락은 글머리기호 또는 번호 매기기 목록에 속할 수 있습니다. 이 경우 ParagraphMarker.bullet 필드 콘텐츠에 목록 ID가 포함됩니다. 이 ID는 TextElement 시퀀스 옆의 TextContent 내에 있는 목록 요소를 참조합니다. 동일한 논리 목록 내의 단락은 동일한 목록 ID를 참조합니다. |
| TextRun | 이 텍스트 요소는 텍스트 스타일이 모두 동일한 연속된 텍스트 문자열을 나타냅니다. 텍스트 런은 단락 경계를 넘지 않습니다. 한 단락을 끝내는 텍스트와 다음 단락을 시작하는 텍스트와 스타일이 동일하더라도 콘텐츠는 줄바꿈 문자 다음에 분리되어 별도의 텍스트 런을 형성합니다. 페이지 요소 내에서 전체 텍스트 문자열을 처리해야 하는 경우 모든 텍스트 런에서 찾은 문자열을 연결하여 모든 텍스트 요소를 반복하세요. |
| AutoText | 자동 텍스트는 컨텍스트에 따라 동적으로 변경되는 텍스트 위치를 나타냅니다. Slides에서 이는 텍스트 내 현재 슬라이드 번호를 나타내는 데 사용됩니다. |
텍스트 콘텐츠 수정
Slides API를 사용하여 텍스트를 수정해야 하는 경우 명시적으로 수정할 필요가
만들 수 있습니다. 대신
텍스트 삽입, 범위 삭제,
범위 스타일 업데이트. 이러한 작업은 암시적으로 ParagraphMarker를 만듭니다.
및 TextRun 요소를 필요에 따라 사용하여 변경사항을 반영합니다.
텍스트 삽입
다음을 사용하여 색인에 텍스트를 삽입할 수 있습니다.
InsertTextRequest
API에 대한
batchUpdate. 이
메서드의 insertionIndex 필드는 텍스트를 삽입할 위치를 지정합니다. 할 수 있습니다
텍스트 요소 내의 시작 및 끝 색인 필드를 사용하여 이 색인을 계산합니다.
텍스트 삽입에는 Slides의 동작을 반영하는 몇 가지 부작용이 발생합니다. 편집기:
- 줄바꿈 문자를 삽입하면 암시적으로 새 단락이 생성됩니다.
줄바꿈의 색인에서 시작하는
ParagraphMarker텍스트 요소 만들기 다음 줄바꿈에서 끝납니다. 단락 스타일—글머리기호 포함 및 목록 세부정보 — 현재 단락에서 새로운 단락으로 복사됩니다. 단락을 따릅니다. - 삽입된 문자의 스타일은 자동으로 결정됩니다. 일반적으로
삽입 색인에 있던 것과 동일한 텍스트 스타일을 유지합니다. 그 결과
텍스트는 일반적으로 해당 위치의 기존
TextRun에 삽입됩니다. 색인 나중에 UpdateTextStyle 합니다.
텍스트 삭제 중
텍스트 범위를 삭제하려면 DeleteTextRequest 메시지를 보낼 수 있습니다. batchUpdate. 텍스트 삭제에는 몇 가지 세부 사항이 있습니다.
- 단락 경계를 넘는 삭제는 두 단락을 병합합니다.
분리된
ParagraphMarker텍스트 요소를 삭제하는 중입니다. - 병합된 새 단락은 결합된 단락 스타일을 사용하여 동작입니다.
- 텍스트 런이 포함된 범위에 해당하는 삭제는 텍스트 런 자체를 삭제합니다.
AutoText요소를 포함하는 범위를 삭제하면AutoText요소
텍스트 스타일 업데이트
슬라이드에서 렌더링되는 텍스트 모양은 텍스트 스타일에 따라 결정됩니다. 속성:
- 들여쓰기, 정렬, 글머리기호 글리프와 같은 단락 스타일이 정의됩니다. 전달합니다.
- 굵게, 기울임꼴, 밑줄과 같은 문자 스타일은 다음과 같이 정의됩니다. 속성을 설정할 수 있습니다.
문자 스타일 업데이트 중
UpdateTextStyleRequest를 사용하여 문자 스타일을 업데이트할 수 있습니다. 메시지를 보낼 수 있습니다. batchUpdate.
다른 텍스트 작업과 마찬가지로 문자 스타일은 범위에 적용됩니다.
필요에 따라 새 TextRun 객체를 암시적으로 만듭니다.
일부 문자 스타일을 설정하면 일치하는 다른 관련 스타일이 암시적으로 업데이트됩니다. 동작에 영향을 줄 수 있습니다. 예를 들어 링크를 자동으로 추가 는 텍스트 전경 색상 및 밑줄 속성을 변경합니다. 자세한 내용은 TextStyle 참조 문서를 확인하세요.
단락 스타일 업데이트 중
UpdateParagraphStyleRequest를 사용하여 단락 스타일을 업데이트할 수 있습니다. 메시지를 보낼 수 있습니다. batchUpdate.
Slides API는 CreateParagraphBulletsRequest 슬라이드 편집기의 글머리기호 사전 설정 기능을 글머리기호 및 번호 매기기 목록을 만들 수 있습니다. 마찬가지로 DeleteParagraphBulletsRequest 단락의 기존 글머리기호를 제거합니다.
상속된 스타일
자리표시자라고 하는 일부 도형은 다른 상위 요소로부터 텍스트 스타일을 상속할 수 있습니다. 도형: 자리표시자 참고 을 참고하세요.
이 섹션에서는 스타일 상속이 작동하여 최종 텍스트 스타일을 렌더링합니다.
자리표시자의 스타일 표현
자리표시자에 관한 섹션 은 상위 도형과 하위 도형 간에 상속이 작동하는 방식을 설명합니다. 상속 대상 텍스트 스타일은 상속 모델 내의 추가 지형지물에 의해 처리됩니다.
- ParagraphMaker 속성 텍스트 요소가 단락 서식을 정의합니다.
- TextRun의 속성 텍스트 요소가 문자 서식을 정의합니다.
- 상위 자리표시자의 콘텐츠에는 이러한 8개의 ParagraphMarker/TextRun이 포함됩니다. 쌍 (8개 수준의 목록 중첩 지원)을 사용합니다.
- 하위 자리표시자는 이러한 텍스트에서 기본 텍스트 속성을 상속받습니다. 요소가 있습니다.
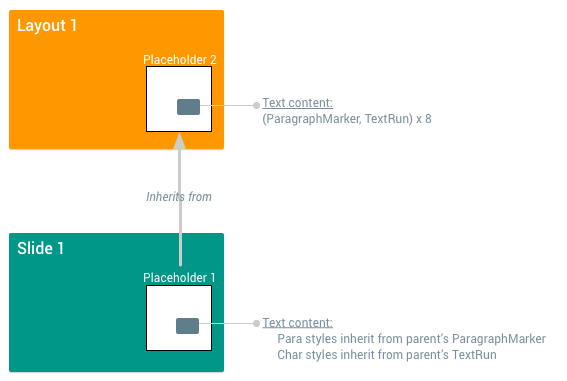
다음 다이어그램은 이러한 관계를 시각화하는 한 가지 방법을 보여줍니다.

상위 도형의 첫 번째 ParagraphMarker/TextRun은 상속된 텍스트 스타일 지정 나머지 7개 쌍의 스타일은 글머리기호 수준으로 점점 더 깊이 있게 중첩되고 있습니다.
| 상위 텍스트 요소 쌍 | 제어하는 하위 서식 |
|---|---|
처음 ParagraphMarker첫 번째 TextRun |
수준 0 (가장 바깥쪽) 목록의 텍스트 스타일 단락과 목록에 없는 모든 단락을 포함합니다. |
두 번째 ParagraphMarker두 번째 TextRun |
남은 텍스트 스타일 (중첩된) 목록 수준 1~7 |
세 번째 ParagraphMarker세 번째 TextRun |
|
네 번째 ParagraphMarker네 번째 TextRun |
|
다섯 번째 ParagraphMarker다섯 번째 TextRun |
|
여섯 번째 ParagraphMarker여섯 번째 TextRun |
|
7번째 ParagraphMarker7번째 TextRun |
|
8번째 ParagraphMarker8번째 TextRun |
이러한 텍스트 요소 쌍에 액세스하려면
textElements 필드는 아래 스니펫과 같이
수준 0 및 목록이 아닌 단락에 적용되는 기본 (상속 가능) 스타일 지정:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
상위 도형 TextRun의 content 필드는 항상
단일 줄바꿈 문자를 사용합니다
상속된 스타일 재정의 가능
자식 도형은 요소의 스타일 속성을 지정할 수 있습니다. ParagraphMarker 및 TextRun 요소가 포함되어 있습니다. 이렇게 로컬로 지정된 속성은 상속된 속성을 상속할 수 있습니다 지정되지 않은 요소 스타일은 상위 항목에서 상속된 해당 스타일을 사용합니다.
더 이상 사용되지 않도록 자식 도형에서 명시적 스타일 속성을 삭제 상위 집합에서 상속됩니다.
예
위의 다이어그램에 표시된 상속이 주어졌을 때,
ParentPlaceholder에는 다음과 같은 텍스트 콘텐츠가 있습니다.
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
그리고 도형 ChildPlaceholder에 다음과 같은 텍스트 콘텐츠가 있다고 가정해 보겠습니다.
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
이를 통해 다음 단락에 설명된 결과를 얻을 수 있습니다.
일반 단락의 스타일 상속
자식 도형의 첫 번째 단락, 텍스트 "This is my first paragraph"는 목록에 없는 일반적인 단락입니다. 텍스트 콘텐츠의 요소가 스타일 속성을 지정하지 않습니다. 따라서 모든 문자 및 단락 스타일을 kube-APIserver입니다 이로 인해 다음과 같은 렌더링이 발생합니다.
- 텍스트: "This is my first paragraph" 렌더링되는 텍스트입니다. 텍스트 자체는 상속됩니다.
- 정렬: 텍스트가
START정렬로 렌더링되며 부모의 첫 번째ParagraphMarker입니다. - 포그라운드 색상: 텍스트가
DARK1포그라운드 색상으로 렌더링됩니다. 상위 요소의 첫 번째TextRun에서 상속됩니다.
목록 단락에 대한 스타일 상속
"This paragraph is in a list"라는 텍스트를 포함하는 다음 단락이
중첩 수준 1의 글머리기호 목록(해당하는 ParagraphMarker)
bullet 필드가 이 수준으로 설정되어 있습니다. 그 결과 텍스트를 상속하고
단락 스타일을 설정합니다. 그 결과
다음과 같이 렌더링됩니다.
- 텍스트: "이 단락은 목록에 있습니다" 렌더링되는 텍스트입니다. 텍스트 자체는 상속됩니다.
- 정렬: 텍스트가 'END'로 렌더링됨 정렬, 즉
부모의 두 번째
ParagraphMarker입니다. - 포그라운드 색상: 텍스트가
LIGHT1텍스트 전경 색상으로 렌더링됩니다. 상위 요소의 두 번째TextRun에서 상속됩니다.
텍스트 및 단락 스타일 업데이트와 상속 간의 상호작용
하위 도형에 설정되지 않은 텍스트 스타일은 있습니다. 하위 요소에 설정된 텍스트 스타일이 '재정의'됨 상위 값 살펴보겠습니다
UpdateTextStyleRequest를 사용하여 더 이상 로컬 재정의가 없도록 자식 도형의 텍스트 스타일을 설정 해제합니다. 따라서 상위 도형에서 스타일을 상속합니다. 또한 상위 요소로부터 상속된 값과 일치하도록 하위 요소의 텍스트 스타일 상속된 값을 사용하도록 암시적으로 스타일을 설정 해제합니다.
이렇게 해도 시각적 요소는 업데이트 직후에 텍스트가 표시되는 모양이지만 나중에 업데이트해도 상위 자리표시자에서 단락 또는 텍스트 스타일을 업데이트합니다. 이 상속 슬라이드 편집기의 동작과 일치하므로 스타일 변경의 결과를 미리 확인할 수 있습니다.
예
다음 이전 예의 정의를 고려해 보세요.
ChildPlaceholder 및 ParentPlaceholder.
이제 다음 UpdateTextStyleRequest를 제출한다고 가정해 보겠습니다.
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
이 요청은 DARK1 전경색을
필드 마스크를 사용한 ChildPlaceholder의 텍스트
를 사용하여 요소의 전경색만 변경되도록 지정할 수 있습니다. 이
요청의 결과는 다음과 같습니다.
- 첫 번째 단락: 새로운
foregroundColor는 상속된foregroundColor이므로 이 스타일은 변경되지 않으며 여전히 상속됩니다. - 두 번째 단락: 새
foregroundColor이 상속된foregroundColor: 두 번째 단락의 전경 색상이 다음과 같이 업데이트됩니다.DARK1입니다.
이제 ChildPlaceholder의 텍스트 콘텐츠는 다음과 같습니다.
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
글머리기호 글리프 텍스트 스타일
글머리기호 글리프는 일반 텍스트와 마찬가지로 글리프가 표시되는 방식을 제어하는 렌더링됩니다. 이 텍스트 스타일은 Slides API를 사용하여 수정할 수 없습니다. 바로 그것입니다. 하지만 UpdateTextStyleRequest 글머리기호가 포함된 전체 단락을 업데이트하려면 Slides API가 글머리기호 글리프의 텍스트 스타일을 선택합니다.
글머리기호 글리프 텍스트 스타일은 살펴보겠습니다.
- 특정 중첩 수준의 글머리기호는 먼저
TextStyle세트에서 상속됩니다. 글머리기호의List객체 내NestingLevel.bullet_style필드에 입력합니다. - 다음으로 해당
NestingLevel.bullet_style상위 자리표시자의List입니다. - 마지막으로 나머지 상위 자리표시자 객체에서 상속하려고 시도합니다.
