透過 Google 簡報 API,您可以建立及編輯PageElement資源,包括文字方塊、圖片、表格、基本圖案、線條和嵌入式影片。本頁的範例會使用 presentations.batchUpdate 方法,說明一些常見的網頁元素作業。
這些範例使用下列變數:
- PRESENTATION_ID:指出您提供簡報 ID 的位置。您可以從簡報網址擷取這個 ID 的值。
- PAGE_ID:指出您提供網頁物件 ID 的位置。您可以從網址或透過 API 讀取要求,擷取這個值。
- PAGE_ELEMENT_ID:指出您提供頁面元素物件 ID 的位置。您可以為建立的元素指定這個 ID (但有部分限制),也可以讓 Google 簡報 API 自動建立 ID。元素 ID 可透過 API 讀取要求擷取。
這些範例以 HTTP 要求的形式呈現,不限語言。如要瞭解如何使用 Google API 用戶端程式庫,以不同語言實作批次更新,請參閱下列指南:
在文字方塊中新增項目符號清單
以下程式碼範例說明如何使用 presentations.batchUpdate InsertTextRequest 方法,將文字插入 PAGE_ELEMENT_ID 指定的空白文字方塊。然後,範例會使用 CreateParagraphBulletsRequest 方法,將所有文字方塊文字轉換為項目符號清單。清單中的項目以 \n 字元分隔,縮排則以 \t 字元控制。
以下是建立簡報的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
這項要求可以建立如下所示的項目符號清單:

在投影片中新增形狀
下列程式碼範例說明如何使用 CreateShapeRequest 方法,將波浪形狀新增至 PAGE_ID 指定的投影片。presentations.batchUpdate這項要求會指定形狀類型,然後在投影片中縮放及放置形狀。然後使用 InsertTextRequest 方法將文字新增至該形狀。要求會將該行的 ID 設為 PAGE_ELEMENT_ID。
以下是將形狀新增至投影片的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}在投影片中新增影片
下列 presentations.batchUpdate 程式碼範例說明如何使用 CreateVideoRequest 方法,將影片嵌入 PAGE_ID 指定的投影片。這項要求會調整影片在投影片中的大小和位置,並將影片 ID 設為 PAGE_ELEMENT_ID。來源影片的專屬 ID 會設為 VIDEO_ID。舉例來說,位於
https://www.youtube.com/watch?v=7U3axjORYZ0
的 YouTube 影片 ID 為 7U3axjORYZ0。
以下是將影片新增至投影片的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}複製及編輯元素
下列
presentations.batchUpdate
程式碼範例說明如何使用
DuplicateObjectRequest
方法,複製現有形狀 (由 PAGE_ELEMENT_ID 指定),並建立副本 (由 COPY_ELEMENT_ID 指定)。
後續要求會對重複物件進行下列變更:
- 將背景顏色設為
LIGHT2主題顏色。 - 將副本向下移動 (從原始圖案的位置開始)。
- 將文字字型設為 18 點的 Georgia。
- 將文字編輯為「My Shape Copy」。
這裡的要求會使用欄位遮罩,保留未變更的形狀屬性 (例如外框樣式)。使用欄位遮罩也能提升效能。
如要進一步瞭解如何複製投影片,請參閱複製投影片範例。
以下是複製及編輯元素的請求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
更新後,形狀及其副本可能如下所示:

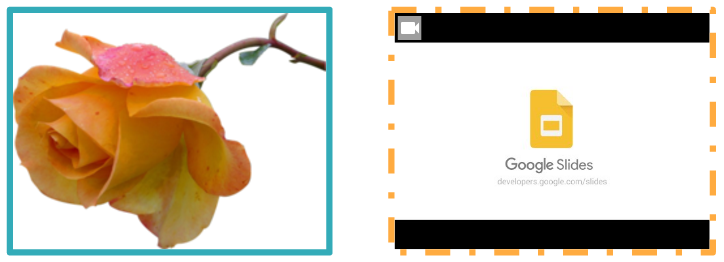
編輯圖片或影片大綱
下列程式碼範例說明如何使用 UpdateImagePropertiesRequest 方法,更新 IMAGE_ELEMENT_ID 指定圖片的外框外觀。presentations.batchUpdate此外,它也會使用 UpdateVideoPropertiesRequest 方法,更新 VIDEO_ELEMENT_ID 指定內嵌影片的外框外觀。
要求會對物件進行下列變更:
- 將圖片外框顏色設為
ACCENT5主題顏色,並部分透明。 - 將影片外框顏色設為「
ACCENT1」主題顏色,且不透明。 - 將兩者的外框粗細都設為 3 點。
- 將圖片外框樣式設為
SOLID。 - 將影片外框樣式設為
DASH_DOT。
UpdateImagePropertiesRequest 方法和 UpdateVideoPropertiesRequest 方法只能變更圖片和影片外框的外觀,其他屬性都是唯讀。這裡的要求使用欄位遮罩,指定只應變更外框,以防範日後 API 變更導致程式碼出錯。使用欄位遮罩也能提升效能。
以下是編輯圖片或影片大綱的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}更新後,圖片和嵌入影片的顯示方式可能如下:

編輯形狀輪廓
下列
presentations.batchUpdate
程式碼範例說明如何使用
UpdateShapePropertiesRequest
方法,取得現有形狀 (由
PAGE_ELEMENT_ID指定),並更新其外框外觀。
要求會對物件進行下列變更:
- 將輪廓顏色設為
ACCENT5主題顏色,並部分透明。 - 將外框粗細設為 3 點。
- 將輪廓樣式設為
LONG_DASH。
這裡的要求會使用欄位遮罩,保留未變更的形狀屬性 (例如形狀填滿顏色)。使用欄位遮罩也能提升效能。
以下是編輯形狀輪廓的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}更新後,圖案可能如下所示:

設定圖案或文字方塊中的文字格式
下列presentations.batchUpdate程式碼範例說明如何使用 UpdateTextStyleRequest 方法,取得現有形狀 (由 PAGE_ELEMENT_ID 指定),並更新文字外觀。
要求會對物件進行下列變更:
- 將文字顏色設為
ACCENT5主題顏色。 - 將字型設為粗斜體 18 點 Corsiva。
- 為文字加上底線。
這裡的要求會使用欄位遮罩,保留未變更的文字樣式屬性 (例如背景顏色、連結或基準線偏移)。使用欄位遮罩也能提升效能。
以下是要求通訊協定,可格式化圖案或文字方塊中的文字:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
更新後,圖案文字可能如下所示:

從 Google 試算表匯入圖表
下列
presentations.batchUpdate
程式碼範例說明如何使用 CreateSheetsChartRequest 方法,從試算表匯入圖表,並將其放在 PAGE_ID 指定的投影片上。
這項要求需要試算表 ID (由 SPREADSHEET_ID 指定) 和試算表圖表 ID (由 SPREADSHEET_CHART_ID 指定)。投影片簡報中的圖表 ID 由 PRESENTATION_CHART_ID 指定。
這項要求也會將 Google 簡報圖表的 LinkingMode 設為 LINKED,這樣一來,如果來源試算表中的圖表更新,您就能更新內嵌圖表。
以下是從 Google 試算表匯入圖表的請求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}重新整理試算表中的圖表
下列
presentations.batchUpdate
程式碼範例說明如何使用
RefreshSheetsChartRequest
方法,重新整理簡報中連結的圖表,並以試算表來源的最新版本取代。這項要求需要簡報中的圖表 ID (由 PRESENTATION_CHART_ID 指定)。
以下是從 Google 試算表重新整理圖表的要求通訊協定:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}