API Google Slides позволяет создавать и редактировать ресурс PageElement , включая текстовые поля, изображения, таблицы, простые фигуры, линии и встроенные видео. Примеры на этой странице демонстрируют некоторые распространённые операции с элементами страницы с использованием метода presentations.batchUpdate .
В этих примерах используются следующие переменные:
- PRESENTATION_ID — указывает, где указывается идентификатор презентации . Значение этого идентификатора можно получить из URL-адреса презентации.
- PAGE_ID — указывает, где вы указываете идентификатор объекта страницы . Вы можете получить это значение из URL-адреса или с помощью запроса на чтение API.
- PAGE_ELEMENT_ID — указывает, где вы указываете идентификатор объекта элемента страницы . Вы можете указать этот идентификатор для создаваемых вами элементов (с некоторыми ограничениями ) или разрешить API Slides автоматически создать его. Идентификаторы элементов можно получить с помощью запроса на чтение API.
Эти примеры представлены в виде HTTP-запросов, чтобы не зависеть от языка. Чтобы узнать, как реализовать пакетное обновление на разных языках с помощью клиентских библиотек API Google, см. следующие руководства:
Добавить маркированный список в текстовое поле
В следующем примере кода presentations.batchUpdate показано, как использовать метод InsertTextRequest для вставки текста в пустое текстовое поле, заданное идентификатором PAGE_ELEMENT_ID . Затем в примере используется метод CreateParagraphBulletsRequest для преобразования всего текста в текстовом поле в маркированный список. Элементы списка разделяются символами \n , а отступы задаются символами \t .
Ниже представлен протокол запроса на создание презентации:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
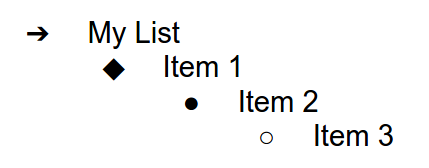
Этот запрос может создать маркированный список, который выглядит следующим образом:

Добавить форму к слайду
В следующем примере кода presentations.batchUpdate показано, как использовать метод CreateShapeRequest для добавления волнообразной формы на слайд, заданный параметром PAGE_ID . Этот запрос указывает тип формы, затем масштабирует и позиционирует её на слайде. Затем он использует метод InsertTextRequest для добавления текста к этой форме. Запрос устанавливает идентификатор строки равным PAGE_ELEMENT_ID .
Ниже представлен протокол запроса на добавление фигуры к слайду:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Добавить видео к слайду
В следующем примере кода presentations.batchUpdate показано, как использовать метод CreateVideoRequest для встраивания видео в слайд, указанный с помощью PAGE_ID . Этот запрос масштабирует и позиционирует видео на слайде, а также устанавливает идентификатор видео равным PAGE_ELEMENT_ID . Уникальный идентификатор исходного видео равен VIDEO_ID . Например, видео YouTube по адресу https://www.youtube.com/watch?v=7U3axjORYZ0 имеет идентификатор 7U3axjORYZ0 .
Ниже представлен протокол запроса на добавление видео к слайду:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Копировать и редактировать элемент
В следующем примере кода presentations.batchUpdate показано, как использовать метод DuplicateObjectRequest для взятия существующей фигуры (указанной PAGE_ELEMENT_ID ) и создания копии (указанной COPY_ELEMENT_ID ).
Последующие запросы вносят следующие изменения в дублирующийся объект:
- Устанавливает цвет фона на цвет темы
LIGHT2. - Перемещает копию вниз по странице (от позиции исходной фигуры).
- Устанавливает шрифт текста на 18 пунктов Georgia.
- Изменить текст на «Моя копия фигуры».
В запросах здесь используются маски полей для сохранения неизменных свойств формы (например, стиля контура). Использование масок полей также повышает производительность.
Дополнительную информацию о копировании слайда см. в примере Копирование слайда .
Ниже представлен протокол запроса на копирование и редактирование элемента:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
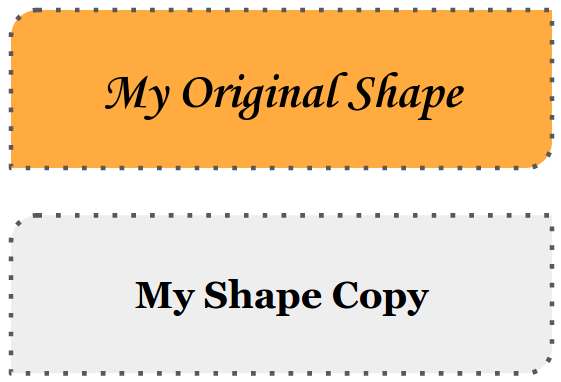
Вот как может выглядеть фигура и ее копия после этих обновлений:

Редактировать изображение или видео
В следующем примере кода presentations.batchUpdate показано, как использовать метод UpdateImagePropertiesRequest для обновления внешнего вида контура изображения, заданного идентификатором IMAGE_ELEMENT_ID . Также в нем используется метод UpdateVideoPropertiesRequest для обновления внешнего вида контура встроенного видео, заданного идентификатором VIDEO_ELEMENT_ID .
Запросы вносят в объект следующие изменения:
- Устанавливает цвет контура изображения на цвет темы
ACCENT5с частичной прозрачностью. - Устанавливает цвет контура видео на цвет темы
ACCENT1без прозрачности. - Устанавливает толщину контура в 3 пт для обоих вариантов.
- Устанавливает стиль контура изображения на
SOLID. - Устанавливает стиль контура видео на
DASH_DOT.
Методы UpdateImagePropertiesRequest и UpdateVideoPropertiesRequest могут изменять только внешний вид контуров изображений и видео. Все остальные свойства доступны только для чтения. В запросах используются маски полей, указывающие, что следует изменить только контур, чтобы защитить код от будущих изменений API. Использование масок полей также повышает производительность.
Ниже приведен протокол запроса на редактирование схемы изображения или видео:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
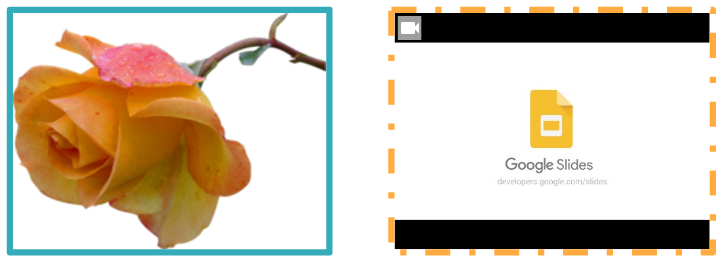
}Вот как могут выглядеть изображение и встроенное видео после этих обновлений:

Редактировать контур фигуры
В следующем примере кода presentations.batchUpdate показано, как использовать метод UpdateShapePropertiesRequest для взятия существующей фигуры (указанной PAGE_ELEMENT_ID ) и обновления внешнего вида ее контура.
Запросы вносят в объект следующие изменения:
- Устанавливает цвет контура на цвет темы
ACCENT5с частичной прозрачностью. - Устанавливает толщину контура на 3 пт.
- Устанавливает стиль контура на
LONG_DASH.
В запросах здесь используются маски полей для сохранения неизменных свойств формы (например, цвета заливки). Использование масок полей также повышает производительность.
Ниже представлен протокол запроса на редактирование контура фигуры:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Вот как может выглядеть форма после этих обновлений:

Форматировать текст в форме или текстовом поле
В следующем примере кода presentations.batchUpdate показано, как использовать метод UpdateTextStyleRequest для взятия существующей фигуры (указанной PAGE_ELEMENT_ID ) и обновления внешнего вида ее текста.
Запросы вносят в объект следующие изменения:
- Устанавливает цвет текста в соответствии с цветом темы
ACCENT5. - Устанавливает шрифт полужирный, курсивный, 18-пт Corsiva.
- Подчеркивает текст.
В запросах здесь используются маски полей для сохранения свойств стиля текста, которые не изменяются (например, цвет фона, ссылки или смещения базовой линии). Использование масок полей также повышает производительность.
Ниже приведен протокол запроса на форматирование текста в форме или текстовом поле:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Вот как может выглядеть текст фигуры после этих обновлений:

Импорт диаграммы из Google Таблиц
В следующем примере кода presentations.batchUpdate показано, как использовать метод CreateSheetsChartRequest для импорта диаграммы с листа и размещения ее на слайде, указанном PAGE_ID .
Для запроса требуется идентификатор электронной таблицы (указанный параметром SPREADSHEET_ID ) и идентификатор диаграммы электронной таблицы (указанный параметром SPREADSHEET_CHART_ID ). Идентификатор диаграммы в презентации Slides указывается параметром PRESENTATION_CHART_ID .
Запрос также устанавливает LinkingMode диаграммы Slides значение LINKED , чтобы можно было обновить встроенную диаграмму, если обновляется диаграмма в исходной электронной таблице.
Ниже представлен протокол запроса на импорт диаграммы из Таблиц:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Обновить диаграмму из Таблиц
В следующем примере кода presentations.batchUpdate показано, как использовать метод RefreshSheetsChartRequest для обновления связанной диаграммы в презентации, заменяя её последней версией из исходной таблицы в Таблицах. Для запроса требуется идентификатор диаграммы в презентации в Слайдах (указанный параметром PRESENTATION_CHART_ID ).
Ниже представлен протокол запроса на обновление диаграммы из Таблиц:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}