소개
이 문서는 PageSpeed Insights API와 상호작용할 수 있는 애플리케이션을 작성하려는 개발자를 위해 작성되었습니다.
PageSpeed Insights는 모바일 및 데스크톱 기기 페이지의 실제 성능을 보고하고, 개발자가 웹페이지를 최적화하는 데 도움이 되도록 페이지 개선 방법에 관한 제안을 제공하는 도구입니다. PageSpeed Insights API를 사용하여 PageSpeed 속도 점수, 최적화 점수, 추천을 프로그래매틱 방식으로 생성할 수 있습니다.
시작하기 전에
Google 계정 만들기
Google에 애플리케이션을 식별할 API 키를 가져오려면 Google 계정이 있어야 합니다. 아래를 참조하세요.
PageSpeed에 익숙해지기
PageSpeed에 익숙하지 않은 경우 PageSpeed 웹 성능 권장사항을 참고하세요.
Google에서 애플리케이션을 식별하는 방법 알아보기
애플리케이션은 PageSpeed Insights API에 요청을 보낼 때마다 각 요청에 API 키를 포함하여 스스로를 식별해야 합니다.
API 키 획득 및 사용
키 가져오기또는 사용자 인증 정보 페이지에서 만드세요.
API 키가 있으면 애플리케이션은 모든 요청 URL에 쿼리 매개변수 key=yourAPIKey를 추가할 수 있습니다.
API 키는 URL에 포함하기에 안전합니다. 인코딩이 전혀 필요하지 않습니다.
PageSpeed Insights API 배경
PageSpeed Insights API에서 반환하는 결과에는 다음과 같은 유형의 정보가 포함됩니다.
- 로드 환경
- 로드 경험 섹션에는 전체 속도 카테고리 (FAST, AVERAGE, SLOW)와 카테고리 분포가 있습니다.
- 페이지 통계
- 페이지 통계 섹션에는 필요한 왕복 횟수, 사용된 총 바이트수와 같은 유용한 통계 결과가 포함되어 있습니다. 스타일과 기능을 수정하면 페이지가 더 빨라질 수 있는지 나타냅니다.
- 최적화 점수
- PageSpeed 최적화 점수 (0~100)는 페이지가 얼마나 잘 최적화되어 있는지를 나타냅니다. 높은 점수는 개선의 여지가 적음을 나타내고, 낮은 점수는 개선의 여지가 더 많음을 나타냅니다.
- 규칙
- PageSpeed는 규칙을 사용하여 웹페이지를 분석합니다. 각 PageSpeed 규칙은 리소스 캐싱, 데이터 업로드 및 다운로드 크기, 클라이언트-서버 왕복 시간과 같은 웹페이지 성능의 일반적인 원칙을 기반으로 합니다. PageSpeed 규칙은 아래에 설명된 규칙 결과와 규칙의 영향을 생성합니다.
- 규칙 결과
- 규칙 결과는 구현될 경우 페이지 속도를 높이고 해당 페이지의 PageSpeed 점수를 높이는 규칙에 의해 생성되는 제안입니다. 예를 들어 압축 가능한 리소스가 압축되지 않은 상태로 제공되면 PageSpeed Enable Compression(압축 사용 설정) 규칙은 개발자가 해당 리소스에 압축을 사용 설정하도록 권장하는 결과를 생성합니다.
- 규칙 영향
- 각 PageSpeed 규칙은 다른 규칙과 비교하여 규칙의 규칙 결과 제안을 구현하는 것의 중요도 또는 우선순위를 나타내는 영향 수(무제한 부동 소수점 값)를 생성합니다. 예를 들어 압축을 사용 설정하면 1MB가 절약되고 이미지를 최적화하면 500KB가 절약되는 경우 압축 사용 규칙의 영향 값은 이미지 최적화 규칙의 두 배가 됩니다. 영향이 0이면 해당 규칙의 개선을 위한 제안사항이 없음을 의미합니다.
API 호출
API를 호출하려면 runPagespeed 메서드를 호출하여 쿼리 문자열에 URL, API 키, 기타 매개변수를 지정합니다. 자세한 내용은 API 참조 문서를 참고하세요.
API 호출 예시
명령줄에서
curl와 같은 프로그램을 사용하여 Linux/UNIX 명령줄에서 PageSpeed Insights API를 호출할 수 있습니다.
다음 예에서는 이 방식을 사용하여 URL(https://developers.google.com/speed/pagespeed/insights/)의 모바일 PageSpeed 결과를 가져옵니다. PageSpeed 점수, 페이지 통계, PageSpeed 형식의 결과는 JSON 데이터 형식으로 반환됩니다.
형식이 지정된 결과는 규칙 식별자(예: AvoidBadRequests 또는 MinifyJavaScript)를 기준으로 키가 지정되며, 해당 규칙의 점수와 영향은 물론 규칙에 의해 생성된 추천사항을 포함합니다. 이 추천사항은 구현하면 페이지 로드 속도가 빨라집니다. JSON 응답의 필드에 관한 자세한 내용은 PageSpeed Insights API 참조 문서를 참고하세요.
요청:
$ curl 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?url=https://developers.google.com/speed/pagespeed/insights/&strategy=mobile&key=yourAPIKey'
응답:
{ "captchaResult": "CAPTCHA_NOT_NEEDED", "kind": "pagespeedonline#result", "id": "https://developers.google.com/speed/pagespeed/insights/", "responseCode": 200, "title": "PageSpeed Insights", "ruleGroups": { "SPEED": { "score": 99 } }, "loadingExperience": { "id": "https://developers.google.com/speed/pagespeed/insights/", "metrics": { "FIRST_CONTENTFUL_PAINT_MS": { "median": 678, "distributions": [ { "min": 0, "max": 1567, "proportion": 0.8726942914078067 }, { "min": 1567, "max": 2963, "proportion": 0.07357226585394444 }, { "min": 2963, "proportion": 0.053733442738248746 } ], "category": "FAST" }, "DOM_CONTENT_LOADED_EVENT_FIRED_MS": { "median": 559, "distributions": [ { "min": 0, "max": 2120, "proportion": 0.9287991742172268 }, { "min": 2120, "max": 4226, "proportion": 0.035877050120426655 }, { "min": 4226, "proportion": 0.0353237756623466 } ], "category": "FAST" } }, "overall_category": "FAST", "initial_url": "https://developers.google.com/speed/pagespeed/insights/" }, "pageStats": { "numberResources": 11, "numberHosts": 6, "totalRequestBytes": "1874", "numberStaticResources": 6, "htmlResponseBytes": "72494", "overTheWireResponseBytes": "324002", "cssResponseBytes": "8467", "imageResponseBytes": "5363", "javascriptResponseBytes": "841488", "otherResponseBytes": "14548", "numberJsResources": 4, "numberCssResources": 1, "numTotalRoundTrips": 13, "numRenderBlockingRoundTrips": 0 }, "formattedResults": { "locale": "en_US", "ruleResults": { "AvoidLandingPageRedirects": { "localizedRuleName": "Avoid landing page redirects", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "Your page has no redirects. Learn more about {{BEGIN_LINK}}avoiding landing page redirects{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/AvoidRedirects" } ] } }, "EnableGzipCompression": { "localizedRuleName": "Enable compression", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have compression enabled. Learn more about {{BEGIN_LINK}}enabling compression{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/EnableCompression" } ] } }, ... "PrioritizeVisibleContent": { "localizedRuleName": "Prioritize visible content", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have the above-the-fold content properly prioritized. Learn more about {{BEGIN_LINK}}prioritizing visible content{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent" } ] } } } }, "version": { "major": 1, "minor": 15 } }
JavaScript에서
callback 쿼리 매개변수와 콜백 함수를 사용하여 브라우저의 JavaScript에서 PageSpeed Insights API를 호출하여 JSON-P 결과를 생성할 수 있습니다. 이를 통해 서버 측 코드를 작성하지 않고도 PageSpeed 데이터를 표시하는 풍부한 애플리케이션을 작성할 수 있습니다.
다음 예에서는 이 접근 방식을 사용하여 URL https://developers.google.com/speed/pagespeed/insights/의 PageSpeed 결과 및 기타 정보를 표시합니다. 이 예에서는 Google 차트 도구를 사용하여 PageSpeed Insights API에서 생성된 정보를 시각화합니다.
먼저 Google API 키를 지정합니다(API 키 자세히 알아보기).
<script> // Specify your actual API key here: var API_KEY = 'yourAPIKey'; // Specify the URL you want PageSpeed results for here: var URL_TO_GET_RESULTS_FOR = 'https://developers.google.com/speed/pagespeed/insights/'; </script>
다음으로 PageSpeed Insights API에서 PageSpeed 결과를 가져옵니다.
<script> var API_URL = 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?'; var CHART_API_URL = 'http://chart.apis.google.com/chart?'; // Object that will hold the callbacks that process results from the // PageSpeed Insights API. var callbacks = {} // Invokes the PageSpeed Insights API. The response will contain // JavaScript that invokes our callback with the PageSpeed results. function runPagespeed() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; var query = [ 'url=' + URL_TO_GET_RESULTS_FOR, 'callback=runPagespeedCallbacks', 'key=' + API_KEY, ].join('&'); s.src = API_URL + query; document.head.insertBefore(s, null); } // Our JSONP callback. Checks for errors, then invokes our callback handlers. function runPagespeedCallbacks(result) { if (result.error) { var errors = result.error.errors; for (var i = 0, len = errors.length; i < len; ++i) { if (errors[i].reason == 'badRequest' && API_KEY == 'yourAPIKey') { alert('Please specify your Google API key in the API_KEY variable.'); } else { // NOTE: your real production app should use a better // mechanism than alert() to communicate the error to the user. alert(errors[i].message); } } return; } // Dispatch to each function on the callbacks object. for (var fn in callbacks) { var f = callbacks[fn]; if (typeof f == 'function') { callbacks[fn](result); } } } // Invoke the callback that fetches results. Async here so we're sure // to discover any callbacks registered below, but this can be // synchronous in your code. setTimeout(runPagespeed, 0); </script>
위의 코드를 사용하여 PageSpeed Insights API에서 결과를 가져오면 아래 예를 사용하여 사용자의 브라우저에 흥미로운 정보를 표시할 수 있습니다.
예 1: 상위 PageSpeed 추천 표시
이 예에서는 분석 중인 페이지에 대한 주요 PageSpeed 제안의 이름을 순서 없는 목록으로 표시합니다. 예를 들면 다음과 같습니다.
- 브라우저 캐싱 활용
- 자바스크립트 파싱 지연
- HTML 축소
- 자바스크립트 축소
참고: 전체 PageSpeed 결과를 표시하는 데 필요한 데이터는 PageSpeed Insights API에서 제공하지만, 예제를 간단하게 유지하기 위해 여기에서 일부 데이터는 사용되지 않습니다.
<script> callbacks.displayTopPageSpeedSuggestions = function(result) { var results = []; var ruleResults = result.formattedResults.ruleResults; for (var i in ruleResults) { var ruleResult = ruleResults[i]; // Don't display lower-impact suggestions. if (ruleResult.ruleImpact < 3.0) continue; results.push({name: ruleResult.localizedRuleName, impact: ruleResult.ruleImpact}); } results.sort(sortByImpact); var ul = document.createElement('ul'); for (var i = 0, len = results.length; i < len; ++i) { var r = document.createElement('li'); r.innerHTML = results[i].name; ul.insertBefore(r, null); } if (ul.hasChildNodes()) { document.body.insertBefore(ul, null); } else { var div = document.createElement('div'); div.innerHTML = 'No high impact suggestions. Good job!'; document.body.insertBefore(div, null); } }; // Helper function that sorts results in order of impact. function sortByImpact(a, b) { return b.impact - a.impact; } </script>
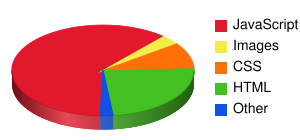
예시 2: 리소스 크기 분석 원형 차트 표시
이 예에서는 분석 중인 페이지의 리소스 크기 분류를 보여주는 원형 차트를 표시합니다. 예를 들면 다음과 같습니다.

<script> var RESOURCE_TYPE_INFO = [ {label: 'JavaScript', field: 'javascriptResponseBytes', color: 'e2192c'}, {label: 'Images', field: 'imageResponseBytes', color: 'f3ed4a'}, {label: 'CSS', field: 'cssResponseBytes', color: 'ff7008'}, {label: 'HTML', field: 'htmlResponseBytes', color: '43c121'}, {label: 'Flash', field: 'flashResponseBytes', color: 'f8ce44'}, {label: 'Text', field: 'textResponseBytes', color: 'ad6bc5'}, {label: 'Other', field: 'otherResponseBytes', color: '1051e8'}, ]; callbacks.displayResourceSizeBreakdown = function(result) { var stats = result.pageStats; var labels = []; var data = []; var colors = []; var totalBytes = 0; var largestSingleCategory = 0; for (var i = 0, len = RESOURCE_TYPE_INFO.length; i < len; ++i) { var label = RESOURCE_TYPE_INFO[i].label; var field = RESOURCE_TYPE_INFO[i].field; var color = RESOURCE_TYPE_INFO[i].color; if (field in stats) { var val = Number(stats[field]); totalBytes += val; if (val > largestSingleCategory) largestSingleCategory = val; labels.push(label); data.push(val); colors.push(color); } } // Construct the query to send to the Google Chart Tools. var query = [ 'chs=300x140', 'cht=p3', 'chts=' + ['000000', 16].join(','), 'chco=' + colors.join('|'), 'chd=t:' + data.join(','), 'chdl=' + labels.join('|'), 'chdls=000000,14', 'chp=1.6', 'chds=0,' + largestSingleCategory, ].join('&'); var i = document.createElement('img'); i.src = 'http://chart.apis.google.com/chart?' + query; document.body.insertBefore(i, null); }; </script>
데모 동영상
Google I/O 부트캠프 2011의 PageSpeed Insights API 데모
