Добавление тегов на стороне сервера – это новый способ использования Диспетчера тегов Google для инструментирования вашего приложения на разных устройствах. Серверные контейнеры используют ту же модель тегов, триггеров и переменных, к которой вы привыкли, а также предоставляют новые инструменты, позволяющие измерять активность пользователей, где бы она ни происходила.
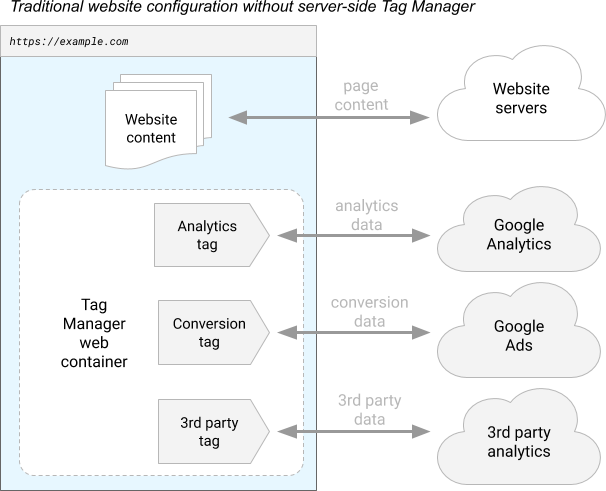
Типичная конфигурация тегов без тегов на стороне сервера использует контейнер на странице для отправки данных измерений на различные серверы сбора. На рис. 1 показан пример того, как веб-контейнер Диспетчера тегов, работающий в веб-браузере, отправляет данные на несколько серверов.

Рисунок 1. Схема сайта, настроенного для использования веб-контейнера Google Tag Manager.
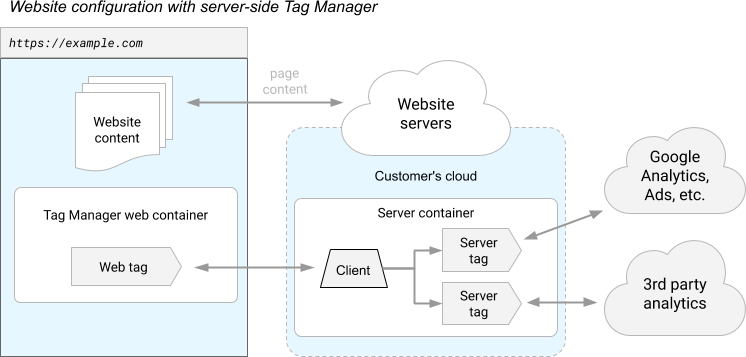
Напротив, серверный контейнер не запускается в браузере пользователя или на его телефоне. Вместо этого он работает на сервере, которым вы управляете.

Рисунок 2. Пример конфигурации тегов, в которой используется серверный контейнер.
Сервер работает в вашем собственном проекте Google Cloud Platform — или в другой среде по вашему выбору — и только у вас есть доступ к данным на сервере, пока вы не решите отправить их куда-нибудь еще. У вас есть полный контроль над тем, как формируются эти данные и куда они направляются с сервера. Теги создаются с использованием изолированной технологии JavaScript . Разрешения дают вам представление о том, что может делать тег, а политики позволяют устанавливать границы вокруг контейнера.
Сервер получает веб-запросы от устройства пользователя и преобразует эти запросы в события . Каждое событие обрабатывается тегами, триггерами и переменными контейнера. Теги, триггеры и переменные в серверном контейнере работают точно так же, как и в других типах контейнеров: триггеры проверяют каждое событие на предмет определенных условий и, при необходимости, активируют теги, которые отправляют данные о событии на обработку.
Эта модель ставит два важных вопроса для серверных контейнеров:
- Как данные измерений попадают с устройства пользователя в серверный контейнер?
- Как данные измерений, отправленные в серверный контейнер, превращаются в событие?
Ответом на оба вопроса является новый тип сущности для использования в серверных контейнерах: клиент .
Как работают клиенты
Клиенты — это адаптеры между программным обеспечением, работающим на устройстве пользователя, и контейнером вашего сервера. Клиент получает данные измерений от устройства, преобразует эти данные в одно или несколько событий, направляет данные для обработки в контейнер и упаковывает результаты для отправки обратно запрашивающей стороне.
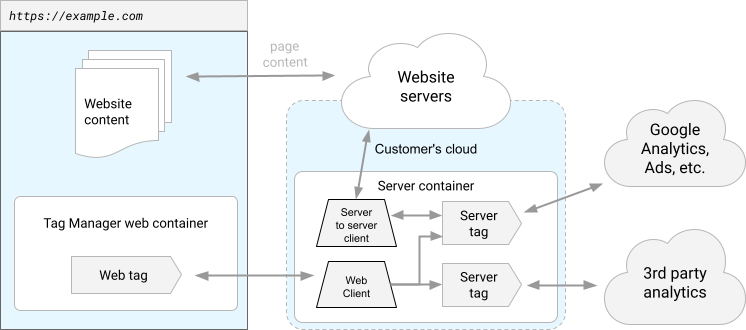
Это много чего! Давайте более подробно рассмотрим каждую часть в отдельности. На рис. 3 показаны данные, поступающие в серверный контейнер из веб-браузера пользователя и с вашего веб-сервера в серверный контейнер.

Рисунок 3. Каждый поток данных обрабатывается отдельным клиентом.
Клиенты получают данные измерений с устройства. Допустим, вы хотите измерить активность пользователей в трех местах: на веб-сайте, в приложении для телефона и в умном тостере. Ваш веб-сайт использует Google Analytics, ваше телефонное приложение использует Firebase Analytics, а ваш тостер использует собственный протокол под названием «ToastMeasure».
Для оснащения этих трех устройств Google Tag Manager обычно требуется отдельный контейнер для каждой платформы. Поскольку серверный контейнер не запускается на устройстве, один и тот же контейнер может обрабатывать аналитические инструменты для всех трех платформ устройств. Однако есть проблема. Эти устройства не все взаимодействуют одинаково. Протокол Google Analytics отличается от протокола ToastMeasure. Здесь приходят клиенты.
Вместо этих трех контейнеров у вашего серверного контейнера есть три клиента. Каждый запрос, поступающий в контейнер, будет обрабатываться каждым клиентом в порядке приоритета, сначала клиент с наивысшим приоритетом. Первое, что сделает каждый клиент, — это решит, знает ли он, как обрабатывать такого рода запросы. Если это возможно, клиент «запрашивает» запрос и переходит к следующему этапу обработки. Запрос запроса предотвращает запуск последующих клиентов. Если клиент не может обработать запрос, он ничего не делает и позволяет другим клиентам решить, обрабатывать запрос или нет.
Клиенты преобразуют данные запроса в одно или несколько событий. После того как клиент ToastMeasure запросил запрос, ему необходимо преобразовать запрос в то, что понимает остальная часть контейнера. Это нечто представляет собой набор событий .
События — это происходящие события, которые вы хотите измерить. Это может быть что угодно: start_toasting , finish_toasting или buy_bread . Есть некоторые рекомендации по структуре событий, которые генерирует клиент, но единственное требование — чтобы остальная часть контейнера их понимала.
Клиенты запускают контейнер. Клиент заявил запрос и превратил его в события. Теперь пришло время тегов, триггеров и переменных. Клиент передает каждое событие остальной части контейнера для дальнейшей обработки.
Клиенты упаковывают результаты для отправки обратно на устройство. Как только контейнер заработает, пришло время ответить тостеру. Ответ может принимать различные формы. Возможно, клиент просто говорит: «ОК, готово». Возможно, один из тегов хочет перенаправить запрос на другой сервер сбора данных. Или, может быть, одна из меток сообщает, что индикаторы на тостере меняют цвет. Что бы ни произошло, задача клиента — упаковать результаты и отправить их обратно запрашивающей стороне.
К счастью, Менеджер тегов многое сделает за вас. Серверные контейнеры поставляются с двумя клиентами: Google Analytics 4 и Measurement Protocol. Эти клиенты предоставляют инструменты, необходимые для начала инструментирования вашего приложения сразу после создания контейнера.
Короткий пример
Давайте рассмотрим небольшой пример, чтобы увидеть, как все части сочетаются друг с другом. В этом примере вы создадите следующее:
- Простой веб-сайт, который использует gtag.js для отправки события
clickв серверный контейнер. - Клиент Google Analytics 4, получающий событие.
- Триггер, который срабатывает при событии
click. - Тег Google Analytics 4, который отправляет данные о событиях в Google Analytics для обработки.
В этом примере мы предполагаем, что вы уже создали и развернули свой серверный контейнер.
Настройте gtag.js
Сначала настройте gtag.js для отправки данных в контейнер вашего сервера. С помощью gtag.js отправка данных в серверный контейнер работает так же, как отправка данных в Google Analytics, с одной модификацией. Как и на странице примера ниже, установите параметр конфигурации server_container_url , чтобы он указывал на контейнер сервера.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
Замените TAG_ID на идентификатор вашего тега . Замените https://analytics.example.com URL-адресом контейнера вашего сервера.
Затем добавьте функцию sendEvent() для обработки событий click :
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
Замените TAG_ID на идентификатор вашего тега . Замените https://analytics.example.com URL-адресом контейнера вашего сервера.
В этой конфигурации обработчики событий, такие как функция sendEvent() включенная в этот пример, отправят событие click в контейнер вашего сервера.
Клиент Google Аналитики 4
Вашему контейнеру нужен клиент, чтобы получить событие, как только оно достигнет сервера. К счастью, серверные контейнеры поставляются с предустановленным клиентом Google Analytics 4, поэтому этот шаг уже выполнен.
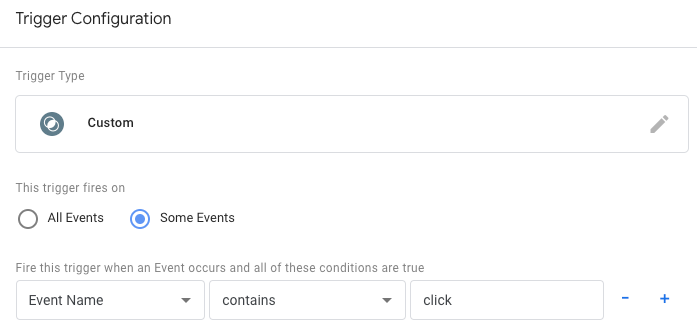
Нажмите триггер
Затем создайте триггер, который срабатывает при событии click . Создайте пользовательский триггер , который срабатывает, когда встроенная переменная имени события равна «щелчок».

Тег Google Аналитики 4
Наконец, прикрепите к триггеру тег GA4. Как и в случае с клиентами, серверный контейнер поставляется с тегом GA4. Просто создайте тег, настройте параметры, и теперь вы подключили свой контейнер. Клиенты GA4 и теги GA4 предназначены для совместной работы. Это означает, что все, что вам нужно сделать, — это создать тег GA4, и его конфигурация будет автоматически извлекаться из событий, исходящих от клиента.
Предварительный просмотр контейнера
Теперь, когда контейнер настроен, нажмите «Предварительный просмотр» . Посетите свой сайт в другом окне браузера. Когда запросы и события отправляются в контейнер вашего сервера, вы увидите запросы и события, перечисленные в левой части страницы предварительного просмотра.
Когда вы будете довольны внесенными изменениями, опубликуйте контейнер сервера.
Настройте свой сервер для рабочего режима с собственным обслуживанием
Прежде чем отправлять какой-либо производственный трафик в контейнер вашего сервера, мы настоятельно рекомендуем установить сервер в собственном домене и обновить его до рабочего режима .
