サーバーサイド タグ設定は、Google タグ マネージャーを使用し、デバイスをまたいでアプリケーションを計測する新しい方法です。サーバー コンテナはこれまでと同様のタグ、トリガー、変数モデルを使用しますが、発生場所にかかわらずユーザー アクティビティを測定できる新しいツールが提供されます。
サーバーサイド タグ設定を行わない一般的なタグ設定では、ページ内のコンテナを使用して、さまざまなコレクション サーバーへ測定データを送信します。図 1 は、ウェブブラウザで実行されているタグ マネージャーのウェブコンテナが、複数のサーバーにデータを送信する仕組みを示しています。

図 1: Google タグ マネージャーのウェブコンテナを使用してパフォーマンスを計測するサイト
一方、サーバー コンテナは、ユーザーのブラウザやスマートフォンでは実行されません。代わりに、お客様が管理するサーバー上で実行されます。

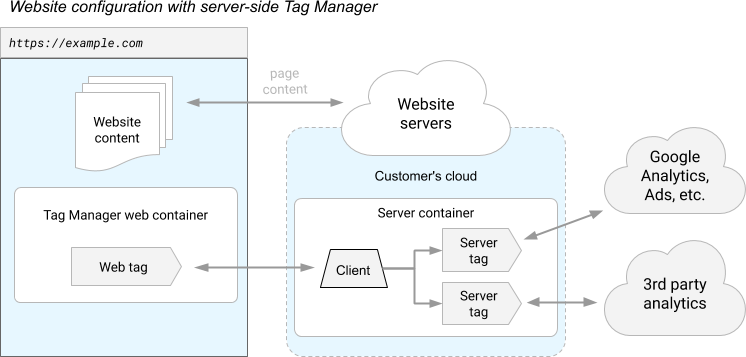
図 2: サーバー コンテナを使用するタグ構成の例
サーバーはお客様の Google Cloud Platform プロジェクト(または指定した別の環境)で実行されます。他の場所へ送信しない限り、このデータにアクセスできるのはお客様だけです。データの分析方法やサーバーからの送信先は、お客様がすべて管理できます。タグは、サンドボックス化された JavaScript 技術を使用して作成されます。アクセス権により、タグでできることが一目でわかります。また、ポリシーを使用してコンテナの境界を設定できます。
サーバーはユーザーのデバイスからウェブ リクエストを受信し、そのリクエストをイベントに変換します。各イベントは、コンテナのタグ、トリガー、変数によって処理されます。サーバー コンテナのタグ、トリガー、変数は、他の種類のコンテナとまったく同じように機能します。つまり、各イベントがトリガー条件に一致するかどうか確認し、一致する場合は、処理対象のイベントデータを送信するタグを発行します。
このモデルでは、サーバー コンテナについて、次の 2 つの重要な課題を解決する必要があります。
- ユーザーのデバイスで取得した測定データを、どのような方法でサーバー コンテナへ送信するか
- サーバー コンテナに送信された測定データを、どのような方法でイベントに変換するか
上記のどちらについても、新しい種類のエンティティ、つまりクライアントをサーバー コンテナに実装することで解決できます。
クライアントの仕組み
クライアントは、ユーザーのデバイス上で実行されるソフトウェアと、お客様のサーバー コンテナをつなぐアダプターとして機能します。クライアントはデバイスから測定データを受信し、そのデータを 1 つ以上のイベントに変換します。さらに、コンテナで処理するデータをルーティングし、その結果をパッケージ化してリクエスト元に返送します。
多数の要素で構成されているので、各要素を詳しく見ていきましょう。 図 3 は、ユーザーのウェブブラウザからサーバー コンテナへデータが送信され、同時にウェブサーバーからサーバー コンテナへデータが送信される流れを示しています。

図 3: 各データ ストリームをそれぞれ別のクライアントで処理
クライアントがデバイスから測定データを受け取る。3 つの場所(ウェブサイト、スマートフォン アプリ、スマート トースター)でユーザー アクションを測定するとします。ウェブサイトでは Google アナリティクス、スマートフォン アプリでは Firebase 向け Google アナリティクス、トースターでは独自のプロトコル「ToastMeasure」を使用しています。
通常、Google タグ マネージャーを使用してこれら 3 つのデバイスを計測するには、プラットフォームごとに異なるコンテナが必要になります。サーバー コンテナはデバイス上では実行されないため、同じコンテナを使用して、3 つすべてのデバイス プラットフォームのデータを計測、分析できます。ただし、1 つ問題があります。これらのデバイスは、いずれも同じ方法で通信するわけではありません。Google アナリティクス プロトコルは、ToastMeasure プロトコルとは異なります。そこで登場するのがクライアントです。
これら 3 つのコンテナの代わりとして、サーバー コンテナに 3 つのクライアントが配置されます。 サーバー コンテナに送信されたリクエストは、優先度の高い順に各クライアントによって処理されます。各クライアントはまず、受信したリクエストの処理方法を知っているかどうかを判断します。処理が可能であれば、そのリクエストを「受理」し、次の処理段階へ進みます。リクエストを受理することで、後続のクライアントの実行を回避できます。受信したリクエストをクライアントが処理できない場合は、何もせず、他のクライアントがそのリクエストを処理できるかどうか確認します。
クライアントがリクエスト データを 1 つ以上のイベントに変換する。 リクエストを受理した ToastMeasure クライアントは、そのリクエストを、コンテナの他の要素が理解できる形に変換する必要があります。それがイベントのセットです。
イベントとは、発生した時点で測定対象となる事象であり、start_toasting、finish_toasting、buy_bread のいずれかになります。クライアントが生成するイベントの構造に関して、いくつかの推奨事項がありますが、唯一の要件は、コンテナの他の要素がそれらを理解することです。
クライアントがコンテナを実行する。クライアントがリクエストを受理し、それをイベントに変換したら、次は、タグ、トリガー、変数の出番です。変換したイベントをさらに処理するため、クライアントは各イベントをコンテナの他の要素に渡します。
クライアントが結果をパッケージ化してデバイスに返送する。コンテナを実行したら、次はトースターに応答する必要があります。応答にはさまざまな形式があります。クライアントが「処理完了」とだけ通知する場合もあれば、いずれかのタグによって、リクエストが別のコレクション サーバーにリダイレクトされたり、トースターのライトの色が変わったりする場合もあります。いずれの場合も、結果をパッケージ化してリクエスト元に返送するのはクライアントの役割です。
これらのほとんどの処理は、タグ マネージャーによって自動的に行われます。サーバー コンテナには 3 種類のクライアントが用意されています。Google アナリティクス 4、Google アナリティクス: ユニバーサル アナリティクス、Measurement Protocol の 3 つです。これらのクライアントは、コンテナ作成後、すぐにアプリケーションを計測するために必要なツールを提供します。
簡単な例
簡単な例を使って、これらすべての要素の仕組みを確認しましょう。ここでは、次の要素を作成します。
- gtag.js を使用して
clickイベントをサーバー コンテナに送信するシンプルなウェブサイト。 - そのイベントを受け取る Google アナリティクス 4 のクライアント。
clickイベントで配信されるトリガー。- イベントデータを Google アナリティクスへ送信して処理を促す Google アナリティクス 4 のタグ。
この例では、サーバー コンテナがすでに作成され、デプロイされているものとします。
gtag.js を設定する
まず、サーバー コンテナにデータを送信するように gtag.js を設定します。gtag.js を使用してデータをサーバー コンテナに送信する仕組みは、データを Google アナリティクスに送信する場合と同じですが、1 つだけ違いがあります。以下の例のように、server_container_url 構成オプションを設定して、サーバー コンテナを指すようにします。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
TAG_ID は実際のタグ ID に置き換えてください。https://analytics.example.com は、サーバー コンテナの URL に置き換えます。
次に、click イベントを処理する sendEvent() 関数を追加します。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
TAG_ID は実際のタグ ID に置き換えてください。https://analytics.example.com は、サーバー コンテナの URL に置き換えます。
この構成では、上記の例に含まれる sendEvent() 関数などのイベント ハンドラが、click イベントをサーバー コンテナに送信します。
Google アナリティクス 4 のクライアント
イベントがサーバーに到着した時点で、そのイベントをクライアントが受信する必要があります。 幸いなことに、サーバー コンテナには Google アナリティクス 4 のクライアントがプリインストールされているため、この手順はすでに完了しています。
クリック トリガー
次に、click イベントで起動するトリガーを作成します。Event Name 組み込み変数が「click」に等しい場合に発生するカスタム トリガーを作成します。

Google アナリティクス 4 のタグ
最後に、GA4 のタグをトリガーに追加します。クライアントの場合と同様、サーバー コンテナには GA4 のタグが含まれています。タグを作成および設定するだけで、コンテナの準備は完了です。GA4 のクライアントと GA4 のタグは連携して機能するように設計されています。つまり、GA4 のタグを作成するだけで、クライアントから受け取ったイベントから、その設定が自動的に取得されます。
コンテナをプレビューする
コンテナを設定したら、[プレビュー] をクリックします。別のブラウザ ウィンドウでウェブサイトにアクセスします。リクエストとイベントがサーバー コンテナに送信されると、そのリクエストとイベントがプレビュー ページの左側に表示されます。
問題がなければ、サーバー コンテナを公開します。
ファースト パーティ配信の本番環境モードで動作するようにサーバーを設定する
本番環境トラフィックをサーバー コンテナへ送信する前に、そのサーバーをファースト パーティ ドメインにインストールし、本番環境モードにアップグレードすることを強くおすすめします。
