服务器端代码植入是一种使用 Google 跟踪代码管理器,跨设备对应用进行插桩的新方法。服务器容器使用您熟悉的代码、触发器和变量模型,同时还提供了一些新工具,以便您衡量在任何位置发生的用户活动。
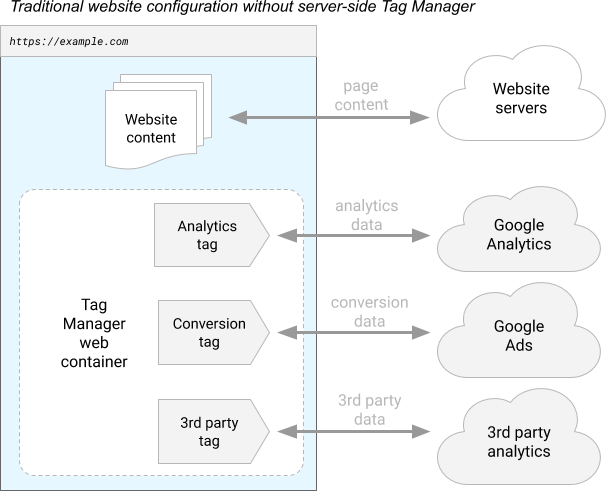
典型的代码植入配置(不采用服务器端代码植入)依赖页面中的容器将衡量数据发送到各个收集服务器。图 1 显示了一个示例,该示例演示了一个在网络浏览器中运行的跟踪代码管理器网站容器如何将数据发送到多个服务器。

图 1:使用 Google 跟踪代码管理器网站容器进行插桩的网站示意图。
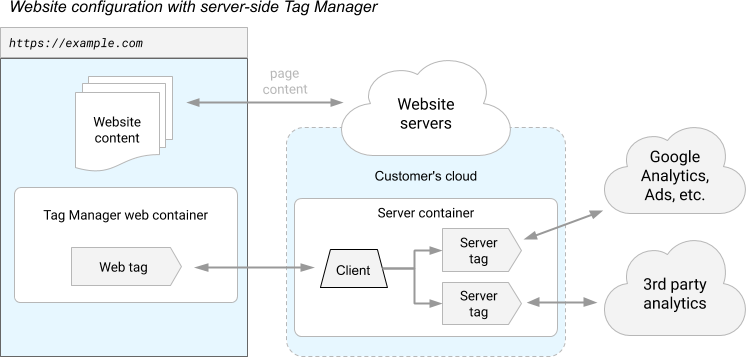
相比之下,服务器容器不会在用户的浏览器或手机上运行,而是在您控制的服务器上运行。

图 2:使用服务器容器的代码植入配置示例。
服务器在您自己的 Google Cloud Platform 项目或您选择的其他环境中运行,并且在您选择将服务器中的数据发送到其他位置之前,只有您有权访问这些数据。您可以完全控制这些数据的生成方式以及要将其从服务器转送到哪里。代码采用沙盒化 JavaScript 技术构建而成。利用权限,您可以清楚了解代码的功能,而通过政策,您可以设置容器边界。
服务器接收来自用户设备的网络请求,然后将这些请求转换为事件。每个事件都由容器的代码、触发器和变量处理。代码、触发器和变量在服务器容器中的工作方式与在其他类型的容器中完全相同:触发器检查每个事件,判断其是否满足特定条件,并在适当情况下触发代码,后者将发送事件数据以供处理。
使用此模型时,服务器容器会面临两个重要问题:
- 如何将衡量数据从用户的设备发送到服务器容器?
- 如何将发送到服务器容器的衡量数据转换为事件?
客户端(一种用于服务器容器的全新实体)可解决以上两个问题。
客户端的工作原理
客户端是用户设备上运行的软件与您的服务器容器之间的适配器。客户端接收来自设备的衡量数据,接着将相应数据转换为一个或多个事件,然后转送要在容器中处理的数据,最后将结果打包发送回请求者。
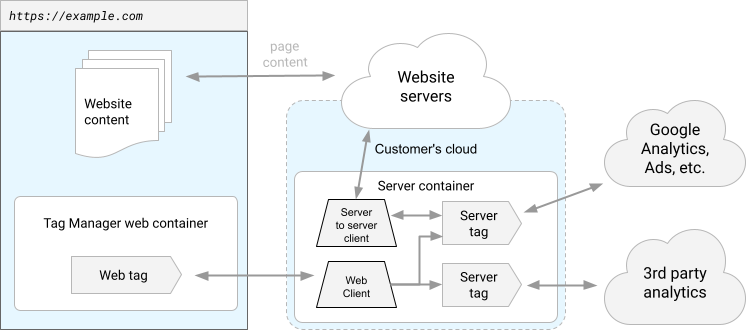
这需要执行大量工作!接下来我们逐一详细了解各个部分。图 3 显示了数据从用户的网络浏览器流向服务器容器,以及从您的网络服务器流向服务器容器。

图 3:不同客户端处理各个数据流。
客户端接收来自设备的衡量数据。假设您想要衡量以下三个位置的用户活动:网站、手机应用和智能烤箱。您的网站使用 Google Analytics(分析),您的手机应用使用 Firebase Analytics,而您的烤箱使用名为“ToastMeasure”的专有协议。
通常情况下,要想使用 Google 跟踪代码管理器对这三种设备进行插桩,需要为每个平台使用不同的容器。由于服务器容器不是在设备上运行,因此可使用同一容器为所有这三种设备平台处理数据分析插桩。不过仍有一个问题需要解决:这些设备的通信方式各不相同;Google Analytics(分析)协议不同于 ToastMeasure 协议。这时客户端便派上用场了。
您的服务器容器包含三个客户端,可以代替这三个容器。每个进入容器的请求将由各个客户端按优先级顺序进行处理,优先级最高的客户端最先运行。各个客户端首先要确定其是否知道如何处理相应类别的请求。如果可以处理,客户端会“认领”请求,然后继续进行下一处理阶段。通过认领请求,可避免后面的客户端运行。如果客户端无法处理请求,则不会执行任何操作,这样其他客户端就可以决定是否处理该请求。
客户端将请求数据转换为一个或多个事件。 ToastMeasure 客户端认领某个请求后,需要将该请求转换为容器其余部分可以理解的内容,即一组事件。
事件是指您想要衡量的已发生的事情,可用于代表任何行为,比如 start_toasting、finish_toasting 或 buy_bread。关于客户端生成的事件的结构,我们提供了一些建议,但唯一的硬性要求是容器其余部分可以理解这些事件。
客户端运行容器。客户端已认领请求并已将其转换为事件。现在是时候了解一下代码、触发器和变量了。客户端会将各个事件传递到容器其余部分,以供进一步处理。
客户端将结果打包发送回设备。容器运行后,就可以响应烤箱了。响应形式多种多样。也许客户端只说了一句“好的,完成”。也许其中一个代码想要将请求重定向到其他收集服务器。或者,也许其中一个代码会指示烤箱上的指示灯改变颜色。无论应该出现什么情况,客户端的任务就是将结果打包发送回请求者。
幸运的是,跟踪代码管理器会为您处理这一过程中的大部分工作。服务器容器预安装了三个客户端:Google Analytics(分析)4、Google Analytics(分析):Universal Analytics 和 Measurement Protocol。这些客户端为您提供了所需的工具,可帮助您在完成容器创建后立即着手对应用进行插桩。
简短示例
让我们通过一个简短示例来了解一下各个部分如何协同工作。在此示例中,您将创建以下内容:
- 一个使用 gtag.js 将
click事件发送到服务器容器的简单网站。 - 一个用于接收事件的 Google Analytics(分析)4 客户端。
- 一个针对
click事件触发的触发器。 - 一个将事件数据发送到 Google Analytics(分析)进行处理的 Google Analytics(分析)4 代码。
在此示例中,我们假设您已创建并部署服务器容器。
配置 gtag.js
首先,请配置 gtag.js,指示其将数据发送到您的服务器容器。通过 gtag.js 将数据发送到服务器容器与将数据发送到 Google Analytics(分析)的工作原理大致相同,只需修改一处即可。如下面的示例页面所示,将 server_container_url 配置选项设置为指向服务器容器。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
将 TAG_ID 替换为您的代码 ID。将 https://analytics.example.com 替换为您的服务器容器网址。
接下来,添加一个用于处理 click 事件的 sendEvent() 函数:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
将 TAG_ID 替换为您的代码 ID。将 https://analytics.example.com 替换为您的服务器容器网址。
采用这种配置时,事件处理脚本(例如,此示例中的 sendEvent() 函数)会将 click 事件发送到您的服务器容器。
Google Analytics(分析)4 客户端
在事件到达服务器后,您的容器需要客户端来接收事件。幸运的是,服务器容器预安装了“Google Analytics(分析)4”客户端,因此这一步骤已经完成。
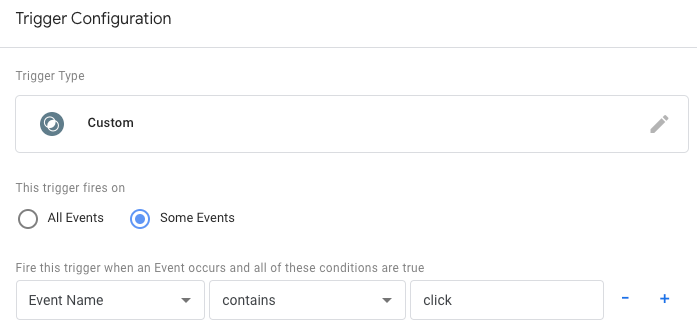
点击触发器
然后,创建一个针对 click 事件触发的触发器。创建自定义触发器,使其在事件名称这一内置变量为“点击”时触发。

Google Analytics(分析)4 代码
最后,将 GA4 代码附加到触发器。与客户端一样,服务器容器内附 GA4 代码。只需创建代码,然后配置设置,即可与您的容器连接起来。根据设计,GA4 客户端和 GA4 代码可协同工作。也就是说,您只需创建 GA4 代码,系统就会自动从来自客户端的事件中提取其配置。
预览容器
现在容器已配置完毕,请点击预览。在其他浏览器窗口中访问您的网站。请求和事件发送到您的服务器容器后,您会在预览页面左侧看到列出的请求和事件。
如果您对更改感到满意,就可以发布服务器容器了。