Gắn thẻ phía máy chủ là một cách mới để sử dụng Trình quản lý thẻ của Google nhằm đo lường ứng dụng của bạn trên các thiết bị. Vùng chứa máy chủ sử dụng cùng một mô hình thẻ, điều kiện kích hoạt và biến mà bạn đã quen dùng, đồng thời cũng cung cấp các công cụ mới cho phép bạn đo lường hoạt động của người dùng ở bất cứ nơi nào hoạt động đó diễn ra.
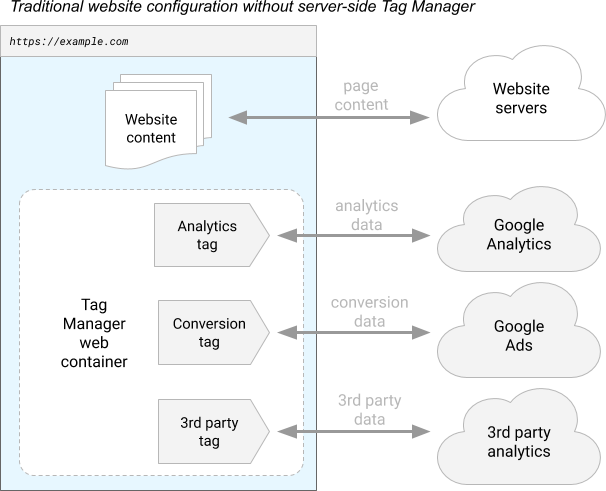
Cấu hình gắn thẻ thông thường không có tính năng gắn thẻ phía máy chủ dựa vào một vùng chứa trong trang để gửi dữ liệu đo lường đến nhiều máy chủ thu thập. Hình 1 minh hoạ ví dụ về cách một vùng chứa web của Trình quản lý thẻ chạy trong trình duyệt web gửi dữ liệu đến nhiều máy chủ.

Hình 1: Sơ đồ của một trang web được đo lường để sử dụng vùng chứa web Trình quản lý thẻ của Google.
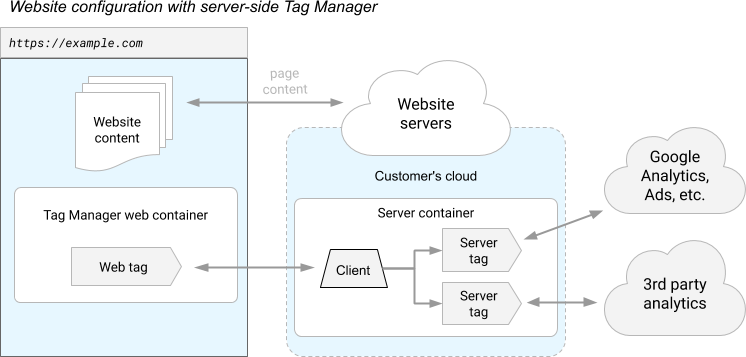
Ngược lại, vùng chứa máy chủ không chạy trong trình duyệt của người dùng hoặc trên điện thoại của họ. Thay vào đó, ứng dụng này chạy trên một máy chủ mà bạn kiểm soát.

Hình 2: Ví dụ về cấu hình gắn thẻ sử dụng vùng chứa máy chủ.
Máy chủ chạy trong dự án Google Cloud Platform của riêng bạn hoặc trong một môi trường khác mà bạn chọn và chỉ bạn mới có quyền truy cập vào dữ liệu trong máy chủ cho đến khi bạn chọn gửi dữ liệu đó đến nơi khác. Bạn có toàn quyền kiểm soát cách định hình dữ liệu đó và nơi dữ liệu được định tuyến từ máy chủ. Thẻ được tạo bằng công nghệ JavaScript trong hộp cát. Quyền cho bạn biết những gì thẻ có thể làm và chính sách cho phép bạn đặt ranh giới xung quanh vùng chứa.
Máy chủ nhận yêu cầu web từ thiết bị của người dùng và chuyển đổi các yêu cầu đó thành sự kiện. Mỗi sự kiện được xử lý bằng thẻ, trình kích hoạt và biến của vùng chứa. Thẻ, trình kích hoạt và biến trong vùng chứa máy chủ hoạt động giống như trong các loại vùng chứa khác: Trình kích hoạt kiểm tra từng sự kiện để tìm một số điều kiện nhất định và khi thích hợp, sẽ kích hoạt các thẻ gửi dữ liệu sự kiện để xử lý.
Mô hình này đưa ra hai câu hỏi quan trọng đối với vùng chứa máy chủ:
- Dữ liệu đo lường được chuyển từ thiết bị của người dùng đến vùng chứa phía máy chủ như thế nào?
- Dữ liệu đo lường được gửi đến vùng chứa máy chủ được chuyển thành sự kiện như thế nào?
Câu trả lời cho cả hai câu hỏi là một loại thực thể mới để sử dụng trong các vùng chứa máy chủ: ứng dụng.
Cách hoạt động của ứng dụng
Ứng dụng là các bộ chuyển đổi giữa phần mềm chạy trên thiết bị của người dùng và vùng chứa máy chủ. Ứng dụng nhận dữ liệu đo lường từ một thiết bị, chuyển đổi dữ liệu đó thành một hoặc nhiều sự kiện, định tuyến dữ liệu cần xử lý trong vùng chứa và đóng gói kết quả để gửi lại cho bên yêu cầu.
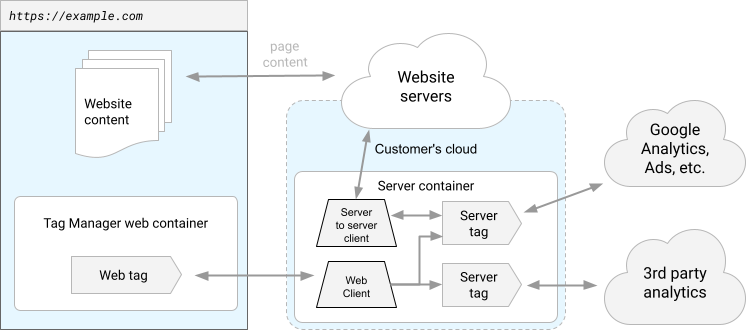
Có rất nhiều thứ! Hãy cùng xem xét kỹ từng phần. Hình 3 cho thấy dữ liệu chuyển vào vùng chứa máy chủ từ trình duyệt web của người dùng và từ máy chủ web của bạn đến vùng chứa máy chủ.

Hình 3: Một ứng dụng khác nhau xử lý từng luồng dữ liệu.
Ứng dụng nhận dữ liệu đo lường từ một thiết bị. Giả sử bạn muốn đo lường hoạt động của người dùng ở 3 nơi: một trang web, một ứng dụng điện thoại và một máy nướng bánh mì thông minh. Trang web của bạn sử dụng Google Analytics, ứng dụng điện thoại sử dụng Firebase Analytics và máy nướng bánh mì sử dụng một giao thức độc quyền có tên là "ToastMeasure".
Thông thường, việc đo lường 3 thiết bị này bằng Trình quản lý thẻ của Google sẽ yêu cầu một vùng chứa khác nhau cho mỗi nền tảng. Vì vùng chứa máy chủ không chạy trên thiết bị, nên cùng một vùng chứa có thể xử lý hoạt động đo lường phân tích cho cả ba nền tảng thiết bị. Tuy nhiên, có một vấn đề. Các thiết bị này không giao tiếp theo cùng một cách. Giao thức Google Analytics không giống với giao thức ToastMeasure. Đây là lúc ứng dụng phát huy tác dụng.
Thay vì 3 vùng chứa đó, vùng chứa máy chủ của bạn có 3 ứng dụng. Mỗi yêu cầu đến vùng chứa sẽ được mỗi ứng dụng xử lý theo thứ tự ưu tiên, ứng dụng có mức độ ưu tiên cao nhất sẽ được xử lý trước. Việc đầu tiên mà mỗi ứng dụng sẽ làm là quyết định xem ứng dụng đó có biết cách xử lý loại yêu cầu đó hay không. Nếu có thể, ứng dụng sẽ "xác nhận quyền sở hữu" yêu cầu và tiếp tục chuyển sang giai đoạn xử lý tiếp theo. Hành động xác nhận yêu cầu sẽ ngăn các ứng dụng tiếp theo chạy. Nếu không thể xử lý yêu cầu, ứng dụng sẽ không làm gì cả và cho phép các ứng dụng khác quyết định có xử lý yêu cầu hay không.
Máy khách chuyển đổi dữ liệu yêu cầu thành một hoặc nhiều sự kiện. Sau khi ứng dụng ToastMeasure xác nhận một yêu cầu, ứng dụng này cần chuyển đổi yêu cầu đó thành một nội dung mà phần còn lại của vùng chứa có thể hiểu được. Đó là một tập hợp sự kiện.
Sự kiện là những điều xảy ra mà bạn muốn đo lường. Các giá trị này có thể là bất kỳ: start_toasting, finish_toasting hoặc buy_bread. Có một số đề xuất về cấu trúc của các sự kiện mà ứng dụng tạo ra, nhưng yêu cầu duy nhất là phần còn lại của vùng chứa phải hiểu được các sự kiện đó.
Ứng dụng chạy vùng chứa. Ứng dụng đã xác nhận yêu cầu và biến yêu cầu đó thành sự kiện. Bây giờ, hãy tìm hiểu về thẻ, điều kiện kích hoạt và biến. Ứng dụng sẽ chuyển từng sự kiện đến phần còn lại của vùng chứa để xử lý thêm.
Ứng dụng khách đóng gói kết quả để gửi lại cho thiết bị. Sau khi vùng chứa chạy, đã đến lúc phản hồi trình tạo bánh mì. Phản hồi có thể có nhiều hình thức. Có thể ứng dụng chỉ nói "OK, xong". Có thể một trong các thẻ muốn chuyển hướng yêu cầu đến một máy chủ thu thập khác. Hoặc có thể một trong các thẻ sẽ yêu cầu đèn trên máy nướng bánh thay đổi màu sắc. Bất cứ điều gì dự kiến sẽ xảy ra, ứng dụng khách đều phải đóng gói kết quả và gửi lại cho bên yêu cầu.
May mắn thay, Trình quản lý thẻ sẽ xử lý phần lớn vấn đề này cho bạn. Vùng chứa phía máy chủ đi kèm với 2 ứng dụng: Google Analytics 4 và Measurement Protocol. Các ứng dụng này cung cấp các công cụ cần thiết để bạn bắt đầu đo lường ứng dụng ngay khi tạo vùng chứa.
Ví dụ ngắn
Hãy xem một ví dụ nhanh để biết cách tất cả các phần kết hợp với nhau. Trong ví dụ này, bạn sẽ tạo:
- Một trang web đơn giản sử dụng gtag.js để gửi sự kiện
clickđến vùng chứa máy chủ. - Ứng dụng Google Analytics 4 nhận được sự kiện.
- Một điều kiện kích hoạt sẽ kích hoạt trên một sự kiện
click. - Thẻ Google Analytics 4 gửi dữ liệu sự kiện đến Google Analytics để xử lý.
Trong ví dụ này, chúng ta sẽ giả định rằng bạn đã tạo và triển khai vùng chứa máy chủ.
Định cấu hình gtag.js
Trước tiên, hãy định cấu hình gtag.js để gửi dữ liệu đến vùng chứa phía máy chủ. Với gtag.js, việc gửi dữ liệu đến vùng chứa máy chủ của bạn cũng giống như việc gửi dữ liệu đến Google Analytics, chỉ khác một chút. Như trong trang ví dụ bên dưới, hãy đặt tuỳ chọn cấu hình server_container_url để trỏ đến vùng chứa máy chủ.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
Thay thế TAG_ID bằng mã thẻ của bạn.
Thay thếhttps://analytics.example.com bằng URL vùng chứa máy chủ của bạn.
Tiếp theo, hãy thêm một hàm sendEvent() để xử lý các sự kiện click:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
Thay thế TAG_ID bằng mã thẻ của bạn.
Thay thếhttps://analytics.example.com bằng URL vùng chứa máy chủ của bạn.
Với cấu hình này, trình xử lý sự kiện như hàm sendEvent() trong ví dụ này sẽ gửi một sự kiện click đến vùng chứa máy chủ.
Ứng dụng Google Analytics 4
Vùng chứa của bạn cần có một ứng dụng để nhận sự kiện sau khi sự kiện đó đến máy chủ. May mắn là vùng chứa máy chủ được cài đặt sẵn ứng dụng Google Analytics 4, vì vậy, bạn đã hoàn tất bước này.
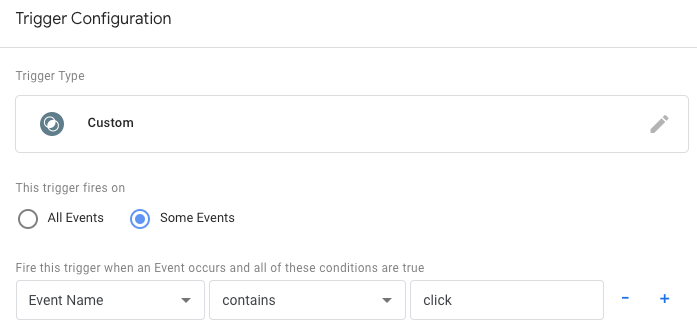
Trình kích hoạt nhấp chuột
Tiếp theo, hãy tạo một điều kiện kích hoạt sẽ kích hoạt trên sự kiện click. Tạo một Điều kiện kích hoạt tuỳ chỉnh sẽ kích hoạt khi biến tích hợp Tên sự kiện bằng "lượt nhấp".

Thẻ Google Analytics 4
Cuối cùng, hãy đính kèm thẻ GA4 vào điều kiện kích hoạt. Giống như ứng dụng, vùng chứa máy chủ cũng đi kèm với thẻ GA4. Bạn chỉ cần tạo thẻ, định cấu hình chế độ cài đặt, và giờ đây, bạn đã kết nối vùng chứa. Ứng dụng GA4 và thẻ GA4 được thiết kế để hoạt động cùng nhau. Điều này có nghĩa là tất cả những gì bạn cần làm là tạo một thẻ GA4 và cấu hình của thẻ đó sẽ được tự động lấy từ các sự kiện phát sinh từ ứng dụng.
Xem trước vùng chứa
Giờ đây, khi vùng chứa đã được định cấu hình, hãy nhấp vào Xem trước. Truy cập vào trang web của bạn trong một cửa sổ trình duyệt khác. Khi các yêu cầu và sự kiện được gửi đến vùng chứa máy chủ, bạn sẽ thấy các yêu cầu và sự kiện được liệt kê ở bên trái của trang xem trước.
Khi bạn hài lòng với các thay đổi, hãy phát hành vùng chứa máy chủ.
Định cấu hình máy chủ của bạn cho chế độ phát hành chính thức bằng tính năng phân phát của bên thứ nhất
Trước khi gửi bất kỳ lưu lượng truy cập chính thức nào đến vùng chứa máy chủ, bạn nên cài đặt máy chủ trên miền của bên thứ nhất và nâng cấp máy chủ lên chế độ chính thức.
