Sunucu tarafı etiketleme, uygulamanızı cihazlar arasında enstrümante etmek için Google Etiket Yöneticisi'ni kullanmanın yeni bir yoludur. Sunucu kapsayıcıları, alıştığınız etiket, tetikleyici ve değişken modelini kullanır. Ayrıca, kullanıcı etkinliğini gerçekleştiği her yerde ölçmenize olanak tanıyan yeni araçlar da sağlar.
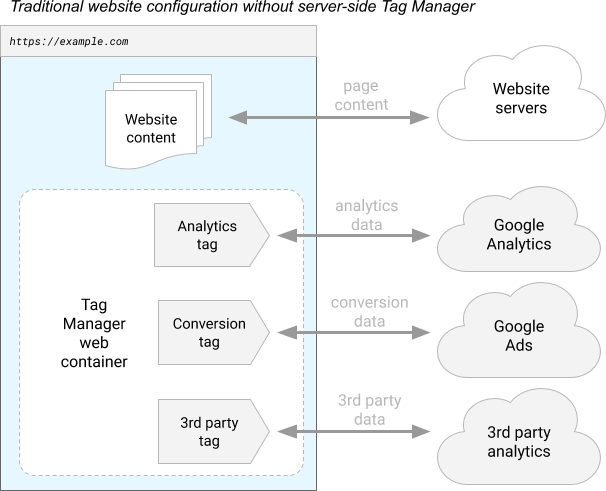
Sunucu tarafı etiketleme içermeyen tipik bir etiketleme yapılandırması, ölçüm verilerini çeşitli toplama sunucularına göndermek için sayfadaki bir kapsayıcıya dayanır. Şekil 1'de, web tarayıcısında çalışan bir Etiket Yöneticisi web kapsayıcısının birden fazla sunucuya veri gönderme örneği gösterilmektedir.

Şekil 1: Google Etiket Yöneticisi web kapsayıcısı kullanmak üzere enstrümante edilmiş bir sitenin şeması.
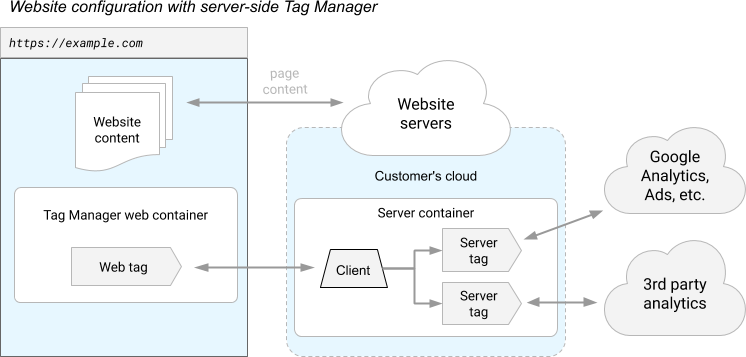
Buna karşılık, sunucu kapsayıcısı kullanıcının tarayıcısında veya telefonunda çalışmaz. Bunun yerine, kontrol ettiğiniz bir sunucuda çalışır.

Şekil 2: Sunucu kapsayıcısı kullanan bir etiketleme yapılandırması örneği.
Sunucu, kendi Google Cloud Platform projenizde veya seçtiğiniz farklı bir ortamda çalışır ve başka bir yere göndermeyi seçene kadar sunucudaki verilere yalnızca siz erişebilirsiniz. Bu verilerin nasıl şekillendirileceği ve sunucudan nereye yönlendirileceği üzerinde tam kontrole sahip olursunuz. Etiketler, korumalı alanla çevrili JavaScript teknolojisi kullanılarak oluşturulur. İzinler, etiketin neler yapabileceğini görmenizi sağlar. Politikalar ise kapsayıcı etrafında sınırlar belirlemenize olanak tanır.
Sunucu, kullanıcının cihazından web istekleri alır ve bu istekleri etkinliklere dönüştürür. Her etkinlik, kapsayıcının etiketleri, tetikleyicileri ve değişkenleri tarafından işlenir. Sunucu kapsayıcısındaki etiketler, tetikleyiciler ve değişkenler diğer kapsayıcı türlerinde olduğu gibi çalışır: Tetikleyiciler, belirli koşulları aramak için her etkinliği inceler ve uygun olduğunda, etkinlik verilerini işlenmek üzere gönderen etiketleri tetikler.
Bu model, sunucu kapsayıcıları için iki önemli soru ortaya çıkarır:
- Ölçüm verileri kullanıcının cihazından sunucu kapsayıcısına nasıl aktarılır?
- Sunucu kapsayıcısına gönderilen ölçüm verileri nasıl etkinliğe dönüştürülür?
Her iki sorunun da cevabı, sunucu kapsayıcılarında kullanılacak yeni bir varlık türüdür: istemci.
Müşterilerin işleyiş şekli
İstemciler, kullanıcının cihazında çalışan yazılımla sunucu kapsayıcınız arasındaki bağdaştırıcılardır. İstemci, bir cihazdan ölçüm verileri alır, bu verileri bir veya daha fazla etkinliğe dönüştürür, verileri kapsayıcıda işlenecek şekilde yönlendirir ve sonuçları istemciye geri göndermek için paketler.
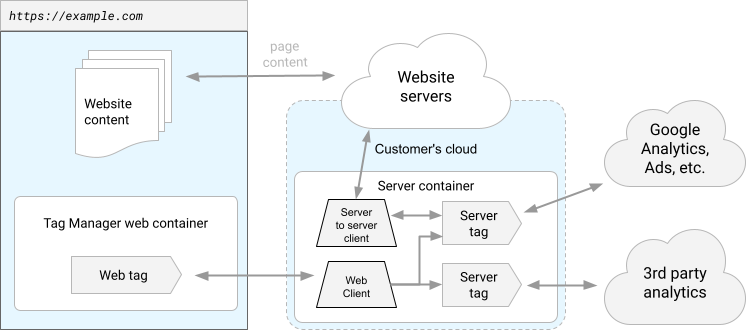
Çok fazla şey var. Her bir bölümü ayrı ayrı inceleyelim. Şekil 3'te, kullanıcının web tarayıcısında ve web sunucunuzda sunucu kapsayıcıya aktarılan veriler gösterilmektedir.

Şekil 3: Her veri akışı farklı bir istemci tarafından işlenir.
İstemciler, cihazdan ölçüm verileri alır. Bir web sitesi, telefon uygulaması ve akıllı tost makinesi olmak üzere üç yerde kullanıcı etkinliğini ölçmek istediğinizi varsayalım. Web siteniz Google Analytics'i, telefon uygulamanız Firebase Analytics'i ve tost makineniz "ToastMeasure" adlı özel bir protokolü kullanıyor.
Bu üç cihazı Google Etiket Yöneticisi ile donatmak için normalde her platform için farklı bir kapsayıcı gerekir. Sunucu kapsayıcısı cihazda çalışmadığından aynı kapsayıcı, üç cihaz platformu için de analiz enstrümantasyonunu yönetebilir. Ancak bir sorun var. Bu cihazların tümü aynı şekilde iletişim kurmaz. Google Analytics protokolü, ToastMeasure protokolüyle aynı değildir. Bu noktada müşteriler devreye girer.
Bu üç kapsayıcı yerine sunucu kapsayıcınızda üç istemci vardır. Kapsayıcıya gelen her istek, öncelik sırasına göre her istemci tarafından işlenir. En yüksek öncelikli istemci önceliklidir. Her istemci ilk olarak bu tür istekleri nasıl işleyeceğini anlamaya çalışır. İsteği karşılayabiliyorsa istemci istek için "hak talebinde bulunur" ve işlemenin bir sonraki aşamasına geçer. İsteği talep etme işlemi, sonraki istemcilerin çalışmasını engeller. İstemci isteği işleyemezse hiçbir işlem yapmaz ve diğer istemcilerin isteği işlemeye alıp almayacağına karar vermesine izin verir.
İstemciler istek verilerini bir veya daha fazla etkinliğe dönüştürür. ToastMeasure istemcisi bir istek için hak talebinde bulunduktan sonra, isteği kapsayıcının geri kalanının anlayabileceği bir şeye dönüştürmesi gerekir. Bu şey bir etkinlik grubudur.
Etkinlikler, gerçekleşen ve ölçmek istediğiniz olaylardır. Herhangi bir değer olabilir:
start_toasting, finish_toasting veya buy_bread. İstemcinin oluşturduğu etkinliklerin yapısıyla ilgili bazı öneriler vardır ancak tek şart, kapsayıcının geri kalanının bunları anlayabilmesidir.
İstemciler kapsayıcıyı çalıştırır. İstemci, isteği talep etti ve etkinliklere dönüştürdü. Şimdi etiketler, tetikleyiciler ve değişkenler zamanı. İstemci, her bir etkinliği daha fazla işleme alınması için kapsayıcının geri kalanına iletir.
İstemciler, sonuçları cihaza geri göndermek için paketler. Kapsayıcı çalıştırıldıktan sonra tost makinesine yanıt vermeniz gerekir. Yanıtlar birçok biçimde olabilir. Müşteri "Tamam, tamam" diyebilir. Etiketlerden biri isteği başka bir koleksiyon sunucusuna yönlendirmek istiyor olabilir. Ya da etiketlerden biri tost makinesindeki ışıkların rengini değiştirmesini söyler. Ne olursa olsun, sonuçları paketleyip istek sahibine geri göndermek istemcinin işidir.
Neyse ki Etiket Yöneticisi bu işlemlerin çoğunu sizin için yapar. Sunucu kapsayıcıları, Google Analytics 4 ve Measurement Protocol olmak üzere 2 istemci içerir. Bu istemciler, kapsayıcınızı oluşturduktan hemen sonra uygulamanızı enstrümante etmeye başlamak için ihtiyaç duyduğunuz araçları sağlar.
Kısa bir örnek
Tüm parçaların nasıl bir araya geldiğini görmek için kısa bir örnek inceleyelim. Bu örnekte şunları oluşturursunuz:
- Bir sunucu kapsayıcıya
clicketkinliği göndermek için gtag.js kullanan basit bir web sitesi. - Etkinliği alan bir Google Analytics 4 istemcisi.
clicketkinliğinde tetiklenen bir tetikleyici.- Etkinlik verilerini işleme için Google Analytics'e gönderen bir Google Analytics 4 etiketi.
Bu örnekte, sunucu kapsayıcınızı oluşturduğunuzu ve yaydığınızı varsayacağız.
gtag.js'yi yapılandırma
Öncelikle, gtag.js'yi verileri sunucu kapsayıcınıza gönderecek şekilde yapılandırın. gtag.js ile sunucu kapsayıcınızla veri gönderme işlemi, Google Analytics'e veri gönderme işlemiyle aynı şekilde çalışır. Tek fark, bir değişikliktir. Aşağıdaki örnek sayfada olduğu gibi, server_container_url yapılandırma seçeneğini sunucu kapsayıcısını işaret edecek şekilde ayarlayın.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
TAG_ID yerine etiket kimliğinizi yazın.
https://analytics.example.com değerini sunucu kapsayıcısı URL'nizle değiştirin.
Ardından, click etkinliklerini işlemek için bir sendEvent() işlevi ekleyin:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
TAG_ID yerine etiket kimliğinizi yazın.
https://analytics.example.com değerini sunucu kapsayıcısı URL'nizle değiştirin.
Bu yapılandırmayla, bu örnekte yer alan sendEvent() işlevi gibi etkinlik işleyiciler sunucu kapsayıcınıza bir click etkinliği gönderir.
Google Analytics 4 istemcisi
Kapsayıcınızın, sunucuya ulaşan etkinliği alması için bir istemciye ihtiyacı vardır. Neyse ki sunucu kapsayıcıları, önceden yüklenmiş bir Google Analytics 4 istemciyle birlikte gelir. Bu nedenle, bu adımı tamamlamışsınız demektir.
Tıklama tetikleyicisi
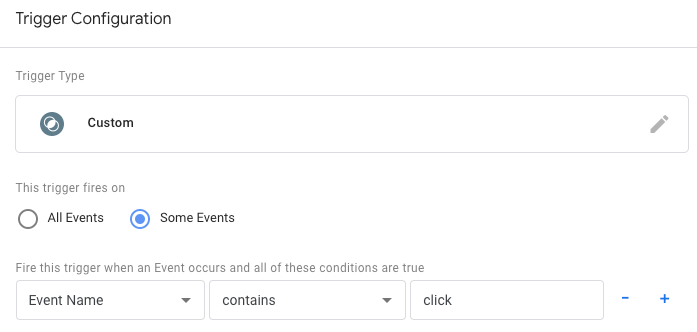
Ardından, click etkinliğinde tetiklenecek bir tetikleyici oluşturun. Etkinlik Adı yerleşik değişkeni "click" değerine eşit olduğunda tetiklenen bir Özel Tetikleyici oluşturun.

Google Analytics 4 etiketi
Son olarak, tetikleyiciye bir GA4 etiketi ekleyin. İstemcilerde olduğu gibi, sunucu kapsayıcılarında da GA4 etiketi bulunur. Etiketi oluşturup ayarlarınızı yapılandırmanız yeterlidir. Böylece kapsayıcınızı bağlamış olursunuz. GA4 istemcileri ve GA4 etiketleri birlikte çalışacak şekilde tasarlanmıştır. Yani tek yapmanız gereken bir GA4 etiketi oluşturmak. Etiketin yapılandırması, istemciden gelen etkinliklerden otomatik olarak alınır.
Kapsayıcının önizlemesini yapma
Kapsayıcı yapılandırıldığına göre Önizle'yi tıklayın. Web sitenizi farklı bir tarayıcı penceresinde ziyaret edin. Sunucu kapsayıcınızla istek ve etkinlikler gönderilirken, istek ve etkinlikleri önizleme sayfasının sol tarafında listelendiğini görürsünüz.
Değişikliklerinizden memnun kaldığınızda sunucu kapsayıcısını yayınlayın.
Sunucunuzu birinci taraf yayınlama ile üretim modu için yapılandırma
Sunucu kapsayıcınızla üretim trafiği göndermeden önce, sunucuyu birinci taraf alanınıza yüklemenizi ve üretim moduna geçirmenizi önemle tavsiye ederiz.
