通过使用自动配置流程,只需点击几下,即可将代码植入服务器部署到 Cloud Run。如果您希望在其他环境中配置代码植入服务器,可以手动执行此操作。代码植入服务器是 Docker 映像内的一个 Node.js 服务器。
若要手动配置代码植入服务器,您需要分别配置服务器端代码植入 (SST) 集群和预览服务器。SST 集群是所有请求进入代码植入服务器的入口点,并将负责处理请求,如服务器端代码植入简介中所述。要预览容器,需要使用预览服务器。
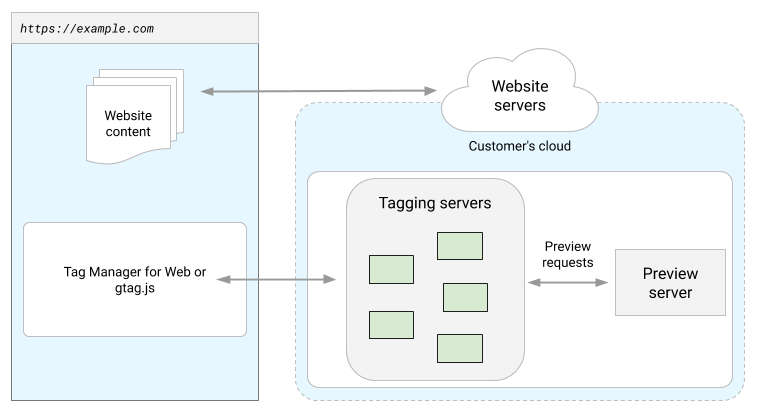
请参见图 1,了解代码植入服务器与预览服务器之间的数据交互。

图 1:代码植入服务器和预览服务器数据流示意图。
本指南介绍了如何完成以下操作:
- 查看 Docker 映像的所有可用设置。
- (可选)添加 BigQuery 凭据
- 使用 SST Docker 映像手动配置预览服务器。
- 使用 SST Docker 映像手动配置 SST 集群。
- 验证预览服务器和 SST 集群是否配置得当。
- 配置服务器后,请及时更新您的代码植入服务器的版本。
若要运行本指南中的 Docker 命令,您必须首先在计算机上安装 Docker。
查看 Docker 映像的所有可用设置
您可以在以下网址中找到代码植入服务器 Docker 映像:
gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable
代码植入服务器和预览服务器使用同一 Docker 映像,但各自的标记不同。在本部分中,我们将介绍如何查找可用于 Docker 映像的所有可用设置。
若要查看所有可用设置,请使用 Docker 命令行工具运行以下命令:
docker run gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable server_bin.js --help
(可选)添加 Google Cloud 凭据
若要在 Google Cloud 外部使用 BigQuery 或 Firestore API,您必须提供有权访问这些资源的服务账号凭据。
- 按照本指南创建具有 BigQuery Data Editor 角色的服务账号以访问
BigQuery,或者创建具有 Cloud Datastore User 角色的服务账号以访问Firestore,然后导出文件名为local_service_account_key.json的 JSON 凭据。 - 将此 JSON 凭据装载到可供映像访问的卷中。通过使用
docker run,您可以指定-v local_service_account_key.json:/app/service_account_key.json,将凭据装载到映像中。 - 将
GOOGLE_APPLICATION_CREDENTIALS环境变量指向此凭据。 - (可选)在
GOOGLE_CLOUD_PROJECT环境变量中指定您的 Google Cloud 项目 ID,以便代码植入服务器隐式选择相应项目。 运行服务器。以下命令会运行包含凭据的代码植入服务器:
docker run -v local_service_account_key.json:/app/service_account_key.json \ -p 8080:8080 \ -e GOOGLE_APPLICATION_CREDENTIALS='/app/service_account_key.json' \ -e GOOGLE_CLOUD_PROJECT='<your project id>' \ -e CONTAINER_CONFIG='<config string>' \ gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable
您可以通过多种不同的方式装载凭据,具体取决于代码植入服务器部署到的系统。例如,Kubernetes 和 Docker Swarm 提供了 Secret 管理指南。如需了解详情,请参阅相应系统的指南。
请务必遵循最佳实践来保护您的凭据。
手动配置预览服务器
通过预览服务器,您可以预览服务器容器。要运行预览服务器,请运行 Docker 映像,将以下环境变量传递到 Docker 环境。
必需设置
CONTAINER_CONFIG- 服务器容器的配置字符串。在跟踪代码管理器中,前往服务器容器工作区,然后点击页面右上角的容器 ID。点击手动配置代码植入服务器,找到 Container Config(容器配置)值。RUN_AS_PREVIEW_SERVER- 将此项设置为true,以将服务器配置为预览服务器。
使用 Docker 命令行工具的示例
要在本地配置预览服务器,请运行以下命令:
docker run -p 8080:8080 -e CONTAINER_CONFIG='<config string>' -e RUN_AS_PREVIEW_SERVER=true gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable
您应该能看到向 http://localhost:8080/healthz 发出的请求返回的 200 响应。(可选)使用 PORT 环境变量更改端口。
最佳实践
- 您必须正好部署 1 个预览服务器。请勿为 1 个以上的实例配置自动扩缩。
- 使用 Docker 设置预览服务器后,请将 HTTPS 网址配置为指向预览服务器。这是设置 SST 集群的必要条件。
- 您的负载均衡器或 CDN 的超时时间必须超过 20 秒,否则预览模式将无法正常运行。
手动配置服务器端代码植入集群
SST 集群用作入口点,代理发送到预览服务器的预览请求,并负责处理所有其他请求,如服务器端代码植入简介中所述。您可以将以下必需设置用于代码植入服务器 Docker 映像,以在支持 Docker 的任何环境中配置 SST 集群。
必需设置
CONTAINER_CONFIG- 服务器容器的配置字符串。在跟踪代码管理器中,前往服务器容器工作区,然后点击页面右上角的容器 ID。点击手动配置代码植入服务器,找到 Container Config(容器配置)值。PREVIEW_SERVER_URL- 预览服务器的 HTTPS 网址。此设置应仅用于配置代码植入服务器,配置预览服务器时不需要使用此设置。如需了解如何设置预览服务器,请参阅上一部分。
使用 Docker 命令行工具的示例
要在本地配置单个代码植入服务器,请运行以下命令:
docker run -p 8080:8080 -e CONTAINER_CONFIG='<config string>' -e PREVIEW_SERVER_URL='<HTTPS preview server url>' gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable
您应该会看到向 http://localhost:8080/healthz 发出的请求返回的 200 响应。(可选)使用 PORT 环境变量更改端口。
最佳实践
- 服务器端代码植入服务器既可以配置为单个服务器,也可以配置为集群。我们建议您将其配置为集群,以便获得更出色的可用性、可扩缩性和性能。请注意,配置为集群时,必须使用相同的
CONTAINER_CONFIG和PREVIEW_SERVER_URL环境变量配置每个服务器实例。 - 确保将 SST 集群部署指向您网站中的新子网域,该子网域应不同于您的应用使用的子网域。例如,如果您的应用在 example.com 上处理网站流量,请为您的代码植入服务器使用 analytics.example.com 等子网域。
- 使用 Docker 设置 SST 集群后,请将 HTTPS 网址配置为指向 SST 集群。
- 务必定期重启服务器,以确保您的服务器为 SST 安装了最新的代码更新。否则,可能会导致 SST 的新功能不兼容。要确定何时需要重启服务器,一种方法是设置活跃性检查,下文会对此进行说明。另请注意,即使不重启服务器,针对服务器容器的所有已发布更新仍将应用。
- 利用代码植入服务器上的现有
/healthz端点(例如,https://analytics.example.com/healthz)设置活跃性检查。如果响应为运行状况不佳,则表示应重启服务器。 - Docker 容器包含一个默认的健康检查命令
HEALTHCHECK CMD ["/nodejs/bin/node", "/app/health_checker_bin.js"],该命令会定期查询/healthz端点。如果您依赖于 Docker 健康检查,可以按照 Docker 指令更改设置。 - 如果预览服务器和代码植入服务器位于同一源,请将预览服务器托管在与代码植入服务器不同的路径上。指定包含路径的
PREVIEW_SERVER_URL。 - 已配置的服务器至少应有 1 个 vCPU。额外的 vCPU 无法得到利用,会对自动扩缩有负面影响。
验证
配置服务器容器网址
在跟踪代码管理器中,前往您的服务器容器。在管理 > 容器设置下的服务器容器网址字段中,输入代码植入服务器的网址,然后点击保存。
通过预览模式进行验证
在跟踪代码管理器工作区中,点击预览来预览容器,然后查看预览页面是否成功加载。在另一个浏览器标签页中,前往服务器容器网址上的任意路径。如果预览页面显示已发送的请求,则表示所有设置都正确无误。
如果您将多个子网域映射到了单个代码植入服务器,并且想要在每个子网域上预览,请在管理 > 容器设置下添加其他服务器容器网址。如果提供了多个网址,则所有网址路径(域名后面的一串信息)必须相同。例如,您可以在 example.com/abc 和 example2.com/abc 上预览,但不可以在 example.com/abc 和 example2.com/def 上预览。如果您添加了多个网址,可通过预览按钮旁边的图标选择要在哪个网址上进行预览。
更新代码植入服务器的版本
gtm-cloud-image 映像包含 Node.js 和代码植入服务器正常运作所需的库。Docker 映像会定期进行更新,以便进行安全修复和提供新功能。建议至少对代码植入服务器的每个主要版本进行更新(例如,从版本 1.x.x 升级到版本 2.x.x)。
如需更新 Docker 映像,请执行下列操作:
- 从
gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable提取当前的映像版本。 - 使用与先前部署相同的设置来部署服务器。
- 更新单个预览服务器和集群中的所有代码植入服务器。
- 关停所有旧服务器。
如需验证更新是否成功执行,请执行下列操作:
- 在服务器容器中,点击预览按钮启动新的调试会话,并在单独的标签页上发送请求。
- 在“摘要”中,选择控制台标签页,确保没有提示您更新代码植入服务器的消息。
跟踪代码管理器可能会显示要求您更新代码植入服务器的信息,最长持续到服务器成功更新后一天。不过,预览页面会显示与代码植入服务器版本相关的最新消息。