Este artículo está dirigido a desarrolladores y administradores que deseen verificar y solucionar problemas relacionados con la implementación del modo de consentimiento en su sitio web. Para las implementaciones del MTC en sitios web, consulta Cómo solucionar problemas relacionados con el MTC. Para verificar las implementaciones de apps, consulta las instrucciones para Android y iOS.
Puedes verificar la implementación del modo de consentimiento para lo siguiente:
- Si tu sitio web establece el estado de consentimiento predeterminado correcto antes de que se activen las etiquetas. El valor predeterminado adecuado depende de las políticas de tu organización.
- Si tu sitio web actualiza los estados de consentimiento correctamente después de que los visitantes otorgan o rechazan el consentimiento
- Qué etiquetas verifican qué tipos de consentimiento
- Si se otorgaron los tipos de consentimiento requeridos cuando se activó cada etiqueta y si esta pasó las verificaciones de consentimiento adicional requerido
Tag Assistant admite los siguientes mecanismos de consentimiento:
- Comandos
consentde gtag - Etiquetas creadas a partir de una plantilla del modo de consentimiento de Tag Manager
- Marco de trabajo de transparencia y consentimiento (MTC)
Antes de comenzar
Puedes usar Tag Assistant en todos los navegadores. Para obtener los mejores resultados de solución de problemas, usa Google Chrome y, luego, instala la extensión del navegador Tag Assistant Companion.
Verifica que funcione el modo de consentimiento
En los siguientes pasos, se muestra cómo depurar el modo de consentimiento. Si estableciste valores predeterminados específicos de la región o banners de consentimiento, repite estos pasos con diferentes ubicaciones geográficas simuladas. Obtén más información para establecer ubicaciones en Chrome.
gtag.js
Para verificar tu configuración de consentimiento para sitios web, inicia una nueva sesión de Tag Assistant:
- Abre Google Tag Assistant.
Ingresa la URL de tu sitio web. Se abrirá una nueva pestaña con tu sitio web.
En tu sitio web, abre el banner de cookies y acepta todos los parámetros.
En Tag Assistant, verifica si la página configuró el consentimiento predeterminado correctamente:
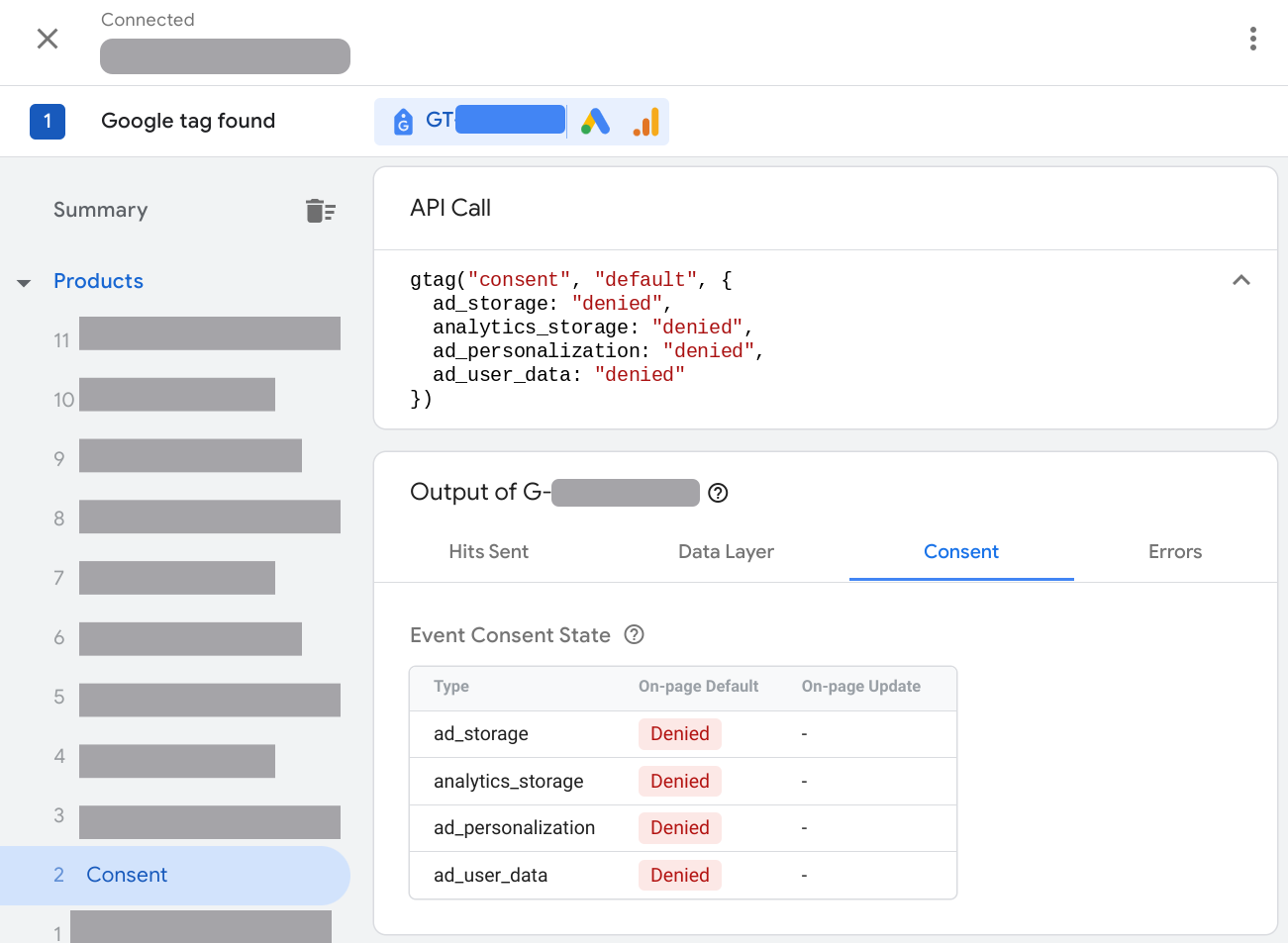
- En Resumen (Summary), selecciona el primer evento de Consentimiento (Consent).
- En la sección Llamada a la API, verifica que se hayan configurado los siguientes parámetros:
ad_storage,ad_personalization,ad_user_datayanalytics_storage. Como alternativa, en la sección Salida (Output) de tu etiqueta, selecciona la pestaña Consentimiento (Consent) y revisa la columna Configuración predeterminada en la página (On-page Default).

Verifica si la página actualizó el consentimiento en función de tu interacción con el banner correspondiente:
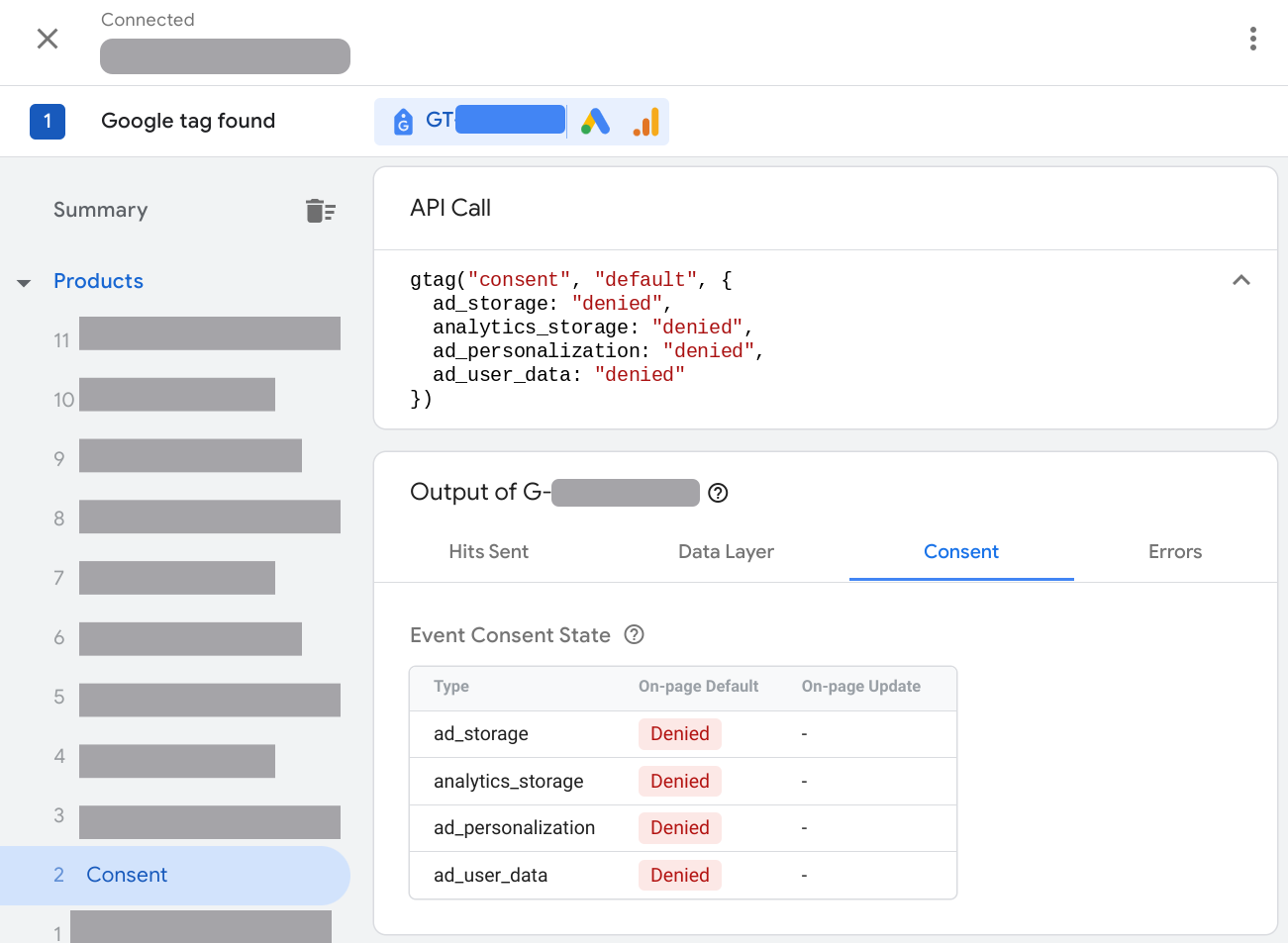
- En Resumen (Summary), selecciona el evento de Consentimiento (Consent) más reciente.
- En la sección Llamada a la API, verifica que se hayan actualizado los siguientes parámetros:
ad_storage,ad_personalization,ad_user_datayanalytics_storage. Como alternativa, en la sección Salida (Output) de tu etiqueta, selecciona la pestaña Consentimiento (Consent) y revisa la columna Actualización en la página (On-page Update).

Tag Manager
Para verificar tu configuración de consentimiento para sitios web, inicia una nueva sesión de Tag Assistant:
- Abre Google Tag Assistant.
Ingresa la URL de tu sitio web. Se abrirá una nueva pestaña con tu sitio web.
En tu sitio web, abre el banner de cookies y acéptalas todas.
En Tag Assistant, verifica si la página configuró el consentimiento predeterminado correctamente:
- En Resumen (Summary), selecciona el primer evento de Consentimiento.
- En la sección Llamada a la API, verifica que se hayan configurado los siguientes parámetros:
ad_storage,ad_personalization,ad_user_datayanalytics_storage. Como alternativa, en la sección Salida (Output) de tu etiqueta, selecciona la pestaña Consentimiento (Consent) y revisa la columna Configuración predeterminada en la página (On-page Default).

Verifica si la página actualizó el consentimiento en función de tu interacción con el banner correspondiente:
- En Resumen (Summary), selecciona el evento de Consentimiento (Consent) más reciente.
- En la sección Llamada a la API, verifica que se hayan actualizado los siguientes parámetros:
ad_storage,ad_personalization,ad_user_datayanalytics_storage. Como alternativa, en la sección Salida (Output) de tu etiqueta, selecciona la pestaña Consentimiento (Consent) y revisa la columna Actualización en la página (On-page Update).

Verifica qué etiquetas se activaron o bloquearon el estado de consentimiento:
- En Resumen (Summary), selecciona la pestaña Etiquetas.
- Haz clic en una etiqueta para verificar si se comportó según la configuración de consentimiento.
Cómo solucionar problemas de configuración de consentimiento
Selecciona un problema para obtener instrucciones de solución:
- La pestaña de consentimiento está vacía
- No se estableció el consentimiento predeterminado
- El consentimiento predeterminado se estableció demasiado tarde
- El estado de consentimiento no se actualiza
- El estado de consentimiento no se adapta a la configuración regional
La pestaña de consentimiento está vacía
La pestaña Consentimiento de Tag Assistant está vacía si no se implementa el modo de consentimiento en la página.
Cómo corregir el problema por el que no se carga el modo de consentimiento
Para solucionar el problema, debes implementar el modo de consentimiento. En las siguientes instrucciones, se supone que ya tienes un banner de consentimiento en tu sitio web.
gtag.js
Video: Cómo configurar el modo de consentimiento
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Paso a paso: Cómo configurar el modo de consentimiento
Si usas una plataforma de administración de consentimiento (CMP) para cargar un banner de consentimiento, haz lo siguiente:
- Averigua si tu CMP admite el modo de consentimiento de Google.
- Verifica la configuración de tu CMP para activar el modo de consentimiento de Google.
- Verifica que funcione el modo de consentimiento.
Si administras tu propio banner de consentimiento o si tu CMP no se integra automáticamente con el modo de consentimiento, implementa el modo de consentimiento manualmente.
Tag Manager
Si usas Tag Manager, el enfoque recomendado para la implementación del modo de consentimiento es usar una plataforma de consentimiento que proporcione una plantilla de Tag Manager. Para configurar un banner de consentimiento con Tag Manager, sigue estos pasos:
- Abrir Google Tag Manager
- En tu lugar de trabajo, abre el menú Etiquetas.
- Configura una etiqueta Nueva. Haz clic en Configuración de la etiqueta y abre la Galería de plantillas de la comunidad.
- Busca la etiqueta de tu proveedor de CMP y haz clic en Agregar al lugar de trabajo.
- Completa los campos de la plantilla de etiqueta. Tu proveedor de CMP tiene más información sobre los campos obligatorios.
- En Activación, selecciona el activador Inicialización de consentimiento: Todas las páginas.
- Guarda la etiqueta y obtén una vista previa de tu contenedor para verificar que funcione el modo de consentimiento.
Si administras tu propio banner de consentimiento o tu CMP no se integra automáticamente con el modo de consentimiento, implementa el modo de consentimiento manualmente.
Consentimiento predeterminado no establecido
Establecer un valor predeterminado para todos los parámetros del modo de consentimiento te ayuda a administrar de manera eficiente el comportamiento de tus etiquetas en función de la implementación del banner de consentimiento estándar. Obtén más información sobre los requisitos de consentimiento de Google.
Cómo corregir el problema “Valor predeterminado de consentimiento no establecido”
gtag.js
Mueve todo el código que llame a los comandos predeterminados de consentimiento de gtag más arriba en la página, por encima de cualquier fragmento de etiqueta o cualquier otro código que pueda usar el consentimiento.
Establece los siguientes parámetros de consentimiento:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
No establezcas estados de consentimiento predeterminados de forma asíncrona.
Tag Manager
Si utilizas una plantilla de etiqueta de CMP en Tag Manager, consulta la documentación de la CMP para obtener información sobre cómo establecer el consentimiento predeterminado con la plantilla de Tag Manager.
Asegúrate de que la etiqueta cargue los valores predeterminados de consentimiento para, al menos, estos cuatro parámetros:
ad_storagead_user_dataad_personalizationanalytics_storage
Si administras tu propio banner de consentimiento o si tu CMP no se integra automáticamente con el modo de consentimiento, implementa el modo de consentimiento manualmente.
El consentimiento predeterminado se estableció demasiado tarde
El sitio web debe establecer el estado de consentimiento predeterminado antes de que cualquier otro código o etiquetas utilicen o actualicen el consentimiento. Es posible que establecer la configuración predeterminada demasiado tarde no tenga el efecto previsto. Obtén más información sobre los requisitos de consentimiento de Google.
Por ejemplo, en la siguiente situación, la etiqueta del anuncio ya leyó o escribió una cookie antes de que se establezca el consentimiento predeterminado:
- El visitante abre la página
- Activación de etiquetas de anuncios
- El consentimiento predeterminado se estableció como denegado
Tag Assistant informa un error:

Cómo corregir la configuración del consentimiento predeterminado
gtag.js
Mueve todo el código que llame a los comandos predeterminados de consentimiento de gtag más arriba en la página, por encima de cualquier fragmento de etiqueta o cualquier otro código que pueda usar el consentimiento.
Establece los siguientes parámetros de consentimiento:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
No establezcas estados de consentimiento predeterminados de forma asíncrona.
Tag Manager
Si una etiqueta de plantilla de consentimiento establece el consentimiento predeterminado, ocurre lo siguiente:
- Edita el activador de la etiqueta de plantilla de escritura de consentimiento para que se active en Inicialización de consentimiento.
- Para todas las demás etiquetas: Activa las etiquetas después de que se inicialice el consentimiento. Por ejemplo, para activar una etiqueta en la carga de la página, usa el activador Inicialización: Todas las páginas.
El estado de consentimiento no se actualiza
Cuando el visitante del sitio web interactúa con tu banner de consentimiento, este debe enviar un comando update de consentimiento. Si el estado de consentimiento no se actualiza, verifica si tienes implementado un mecanismo de actualización.
Cómo corregir la falta de actualización del modo de consentimiento
gtag.js
Usa el comando update de gtag.js para actualizar el estado de consentimiento después de que un visitante interacted con tu banner. Asegúrate de tener un mecanismo de actualización para cada parámetro para el que establezcas un consentimiento predeterminado y de que un usuario pueda actualizar su consentimiento a granted y denied.
En el siguiente ejemplo, se muestra cómo la función consentGrantedAdStorage actualiza el estado de consentimiento cuando un visitante acepta las cookies de anuncios en un banner de consentimiento.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Tag Manager
Si usas una etiqueta de plantilla de consentimiento para establecer el consentimiento predeterminado, asegúrate de que también actualice el estado de consentimiento. Consulta la documentación de tu proveedor de CMP para obtener más información.
El estado de consentimiento no se adapta a la configuración regional
Puedes establecer diferentes valores predeterminados del consentimiento según la región del visitante. Si implementaste valores predeterminados del consentimiento para diferentes regiones, prueba los siguientes pasos para verificar que funcione tu configuración.
Cómo corregir el problema por el que el modo de consentimiento no se adapta a la región del usuario
gtag.js
- En tu navegador, establece la ubicación del visitante en una región que quieras verificar. Obtén más información para establecer ubicaciones en Chrome.
- Verifica que funcione el modo de consentimiento.
Si el modo de consentimiento no se adapta a la región del usuario, verifica tu código fuente. Por ejemplo:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });En el ejemplo, se establece un consentimiento regional predeterminado para un parámetro, pero no para el otro. Cuando verifiques el comportamiento regional, asegúrate de que todos los parámetros se comporten según lo indicado en tus políticas de la organización. Obtén más información para configurar regiones geográficas.
Tag Manager
- En el navegador, establece la ubicación de tu visitante en una región que deseas verificar. Obtén información para configurar ubicaciones en Chrome.
- Verifica que funcione el modo de consentimiento.
- Si el modo de consentimiento no se adapta a la región del usuario, verifica la configuración de la etiqueta de consentimiento y consulta Configura regiones geográficas.
Próximos pasos
La etiqueta de Google tiene en cuenta el consentimiento, por lo que ajusta el comportamiento en función del consentimiento del usuario. Si bloqueas la carga de la etiqueta de Google hasta que un usuario otorgue su consentimiento, tus conversiones modeladas serán menos precisas y el modelado de comportamiento en Google Analytics 4 no estará disponible. Desbloquea tu etiqueta de Google para recibir los mejores resultados de medición.
Obtén más información sobre los resultados del impacto del modo de consentimiento.
