本文適用於想要驗證及排解網站上同意聲明模式導入問題的開發人員和管理員。如要瞭解網站上的資訊公開和同意聲明架構導入方式,請參閱「排解資訊公開和同意聲明架構問題」。如要驗證應用程式導入情況,請參閱 Android 和 iOS 的操作說明。
您可以檢查同意聲明模式導入情況,確認以下項目:
- 網站是否在任何代碼觸發前,設定正確的預設同意聲明狀態。適當的預設值取決於貴機構的政策。
- 網站是否能在訪客授予或拒絕同意後,正確更新同意聲明狀態。
- 哪些代碼會檢查哪些同意聲明類型。
- 每個代碼觸發時是否已授予必要的同意聲明類型,以及代碼是否通過任何額外必要同意聲明的檢查。
Tag Assistant 支援下列同意聲明機制:
- gtag
consent指令 - 使用代碼管理工具同意聲明模式範本建立的代碼
- 資訊公開和同意聲明架構 (TCF)
事前準備
您可以在所有瀏覽器上使用 Tag Assistant。為獲得最佳疑難排解結果,請使用 Google Chrome 並安裝 Tag Assistant Companion 瀏覽器擴充功能。
確認同意聲明模式運作正常
下列步驟說明如何對同意聲明模式進行偵錯。如果您設定了區域專屬預設或同意橫幅,請使用不同的模擬地理位置重複執行這些步驟。瞭解如何在 Chrome 中設定位置。
gtag.js
如要檢查網站的同意聲明設定,請啟動新的 Tag Assistant 工作階段:
- 開啟 Google Tag Assistant
輸入網站的網址。網站會在新分頁中開啟。
在網站上,開啟 Cookie 通知橫幅並接受所有參數。
在 Tag Assistant 中,檢查網頁是否已正確設定預設同意聲明:
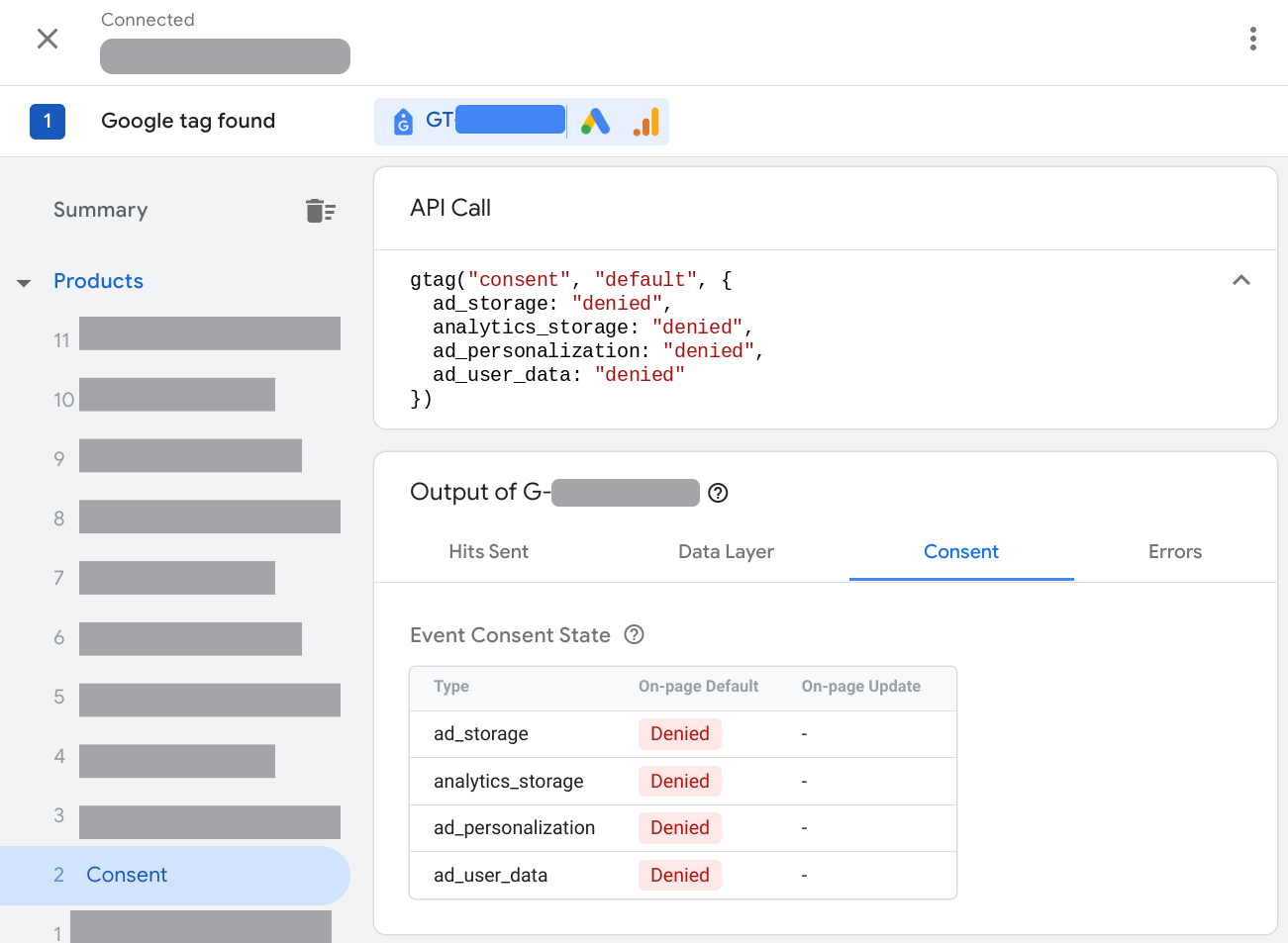
- 在「摘要」中,選取最早的「同意聲明」事件。
- 在「API 呼叫」區段中,檢查是否已設定下列參數:
ad_storage、ad_personalization,ad_user_data、analytics_storage。 您也可以在代碼部分的「輸出」中,選取「同意聲明」分頁標籤,然後查看「網頁上預設」欄。

檢查網頁是否根據同意聲明橫幅互動更新同意聲明:
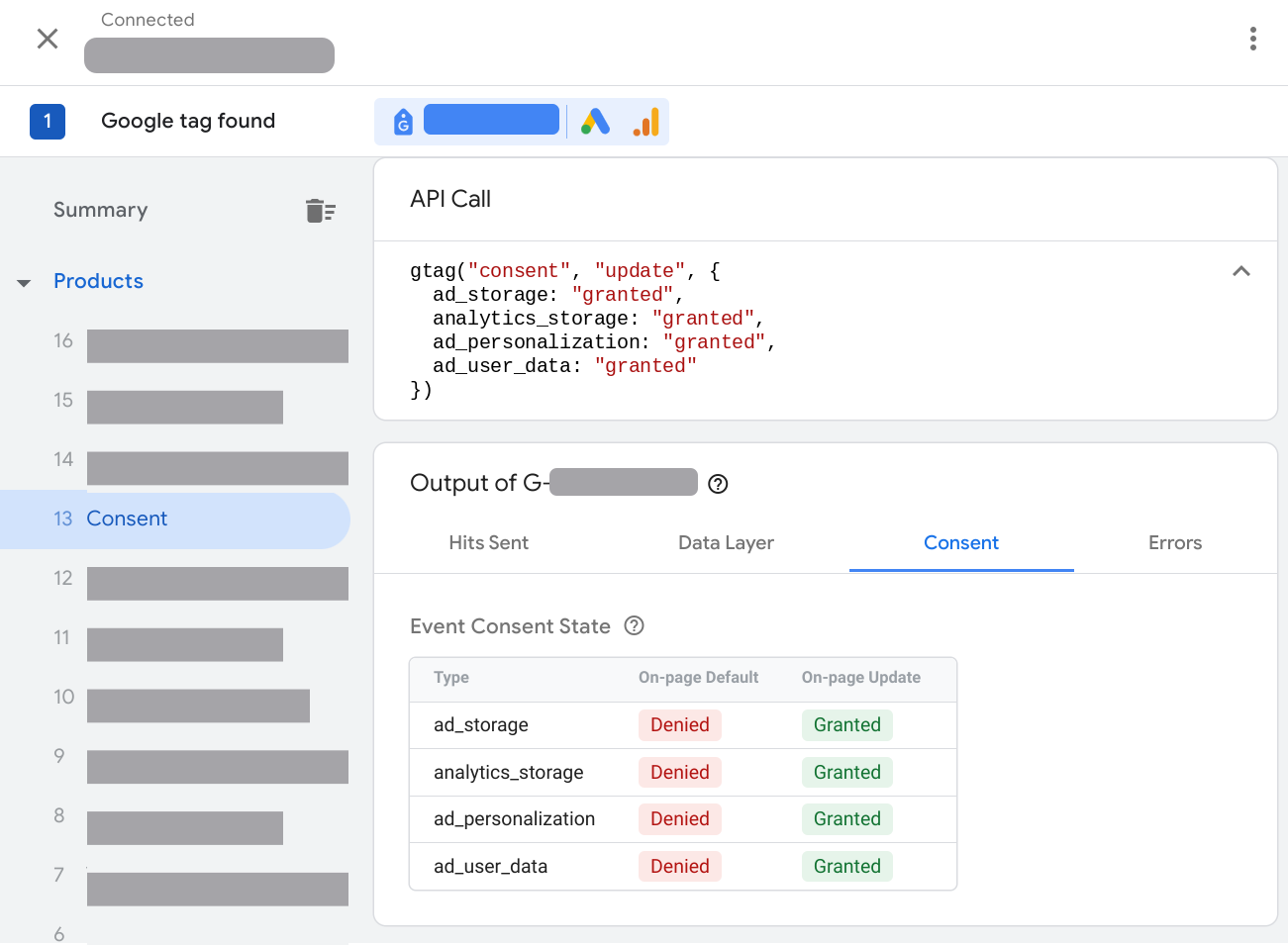
- 在「摘要」中,選取最近的「同意聲明」事件。
- 在「API 呼叫」區段中,檢查下列參數已更新:
ad_storage、ad_personalization、ad_user_data、analytics_storage。 您也可以在代碼部分的「輸出」中,選取「同意聲明」分頁標籤,然後查看「網頁上更新」欄。

代碼管理工具
如要檢查網站的同意聲明設定,請啟動新的 Tag Assistant 工作階段:
- 開啟 Google Tag Assistant
輸入網站的網址。網站會在新分頁中開啟。
在網站上,開啟 Cookie 通知橫幅並接受所有內容。
在 Tag Assistant 中,檢查網頁是否已正確設定預設同意聲明:
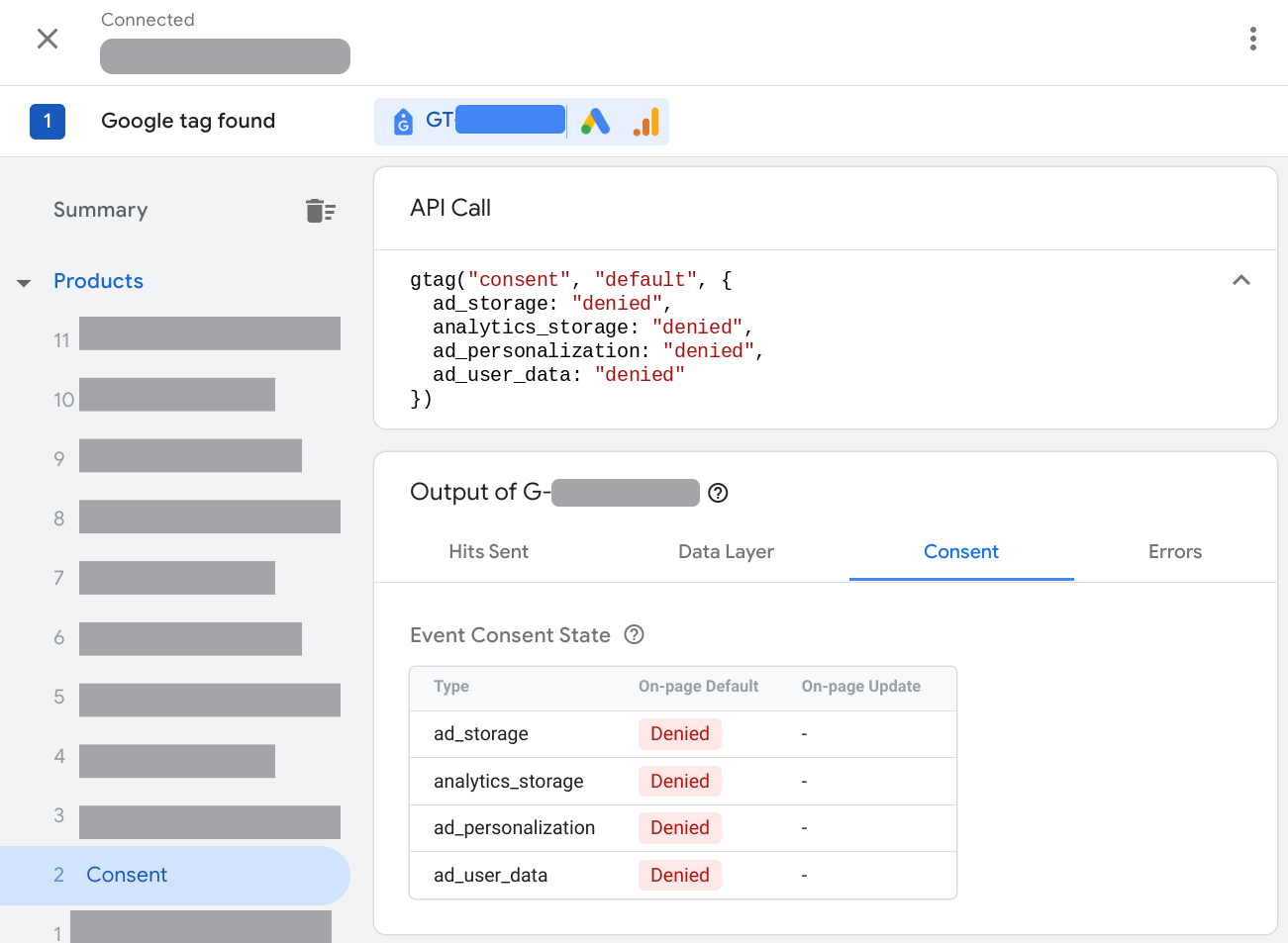
- 在「摘要」中,選取最早的「同意聲明」事件。
- 在「API 呼叫」部分,確認已設定下列參數:
ad_storage、ad_personalization,、ad_user_data、analytics_storage。 您也可以在代碼部分的「輸出」中,選取「Consent」分頁標籤,然後查看「On-page Default」欄。

檢查網頁是否根據同意聲明橫幅互動更新同意聲明:
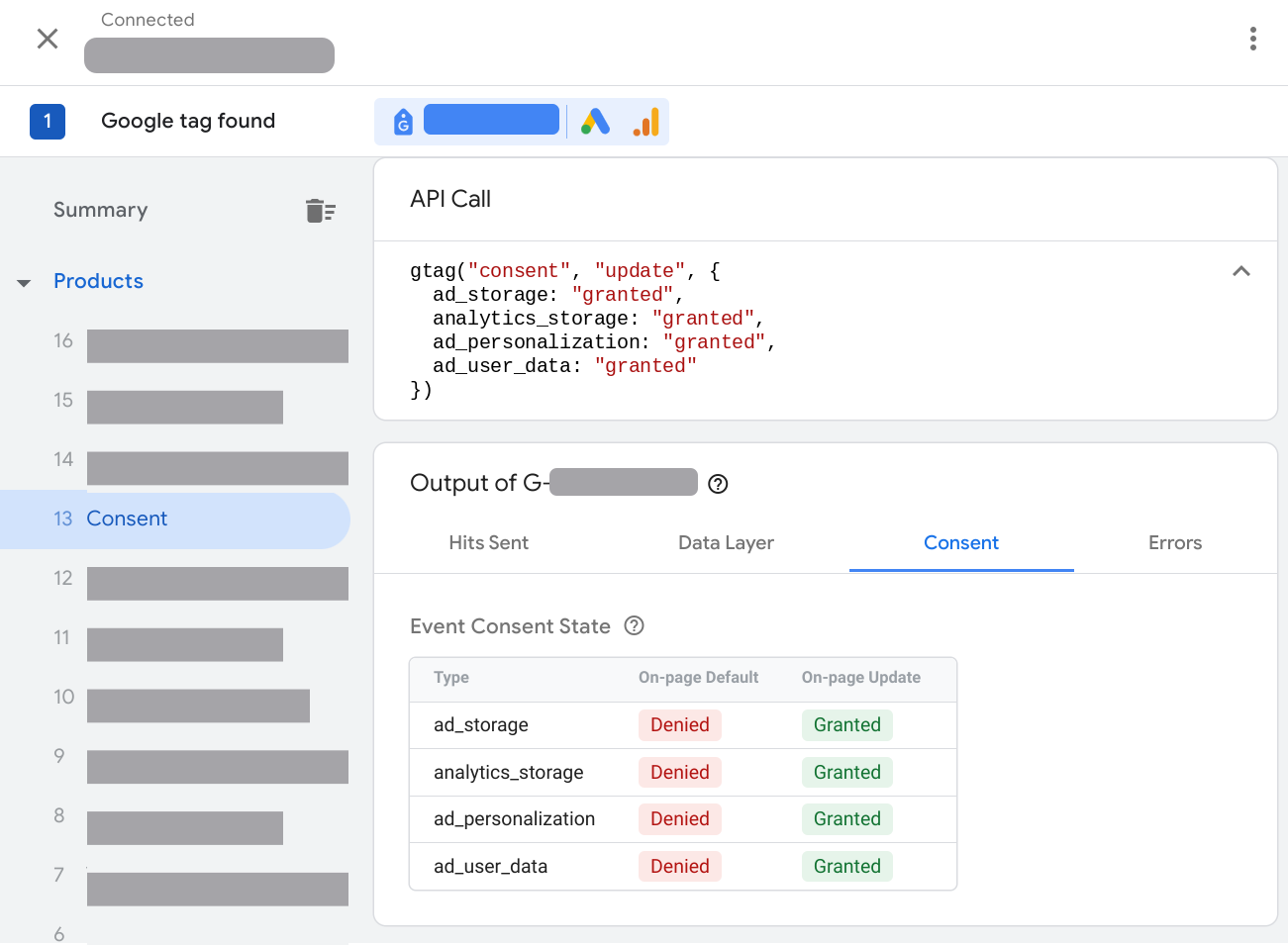
- 在「摘要」中,選取最近的「同意聲明」事件。
- 在「API 呼叫」部分,確認已更新下列參數:
ad_storage、ad_personalization、ad_user_data、analytics_storage。 您也可以在代碼部分的「輸出」中,選取「同意聲明」分頁標籤,然後查看「網頁上更新」欄。

查看同意聲明狀態已觸發或封鎖哪些代碼:
- 在「摘要」中,選取「代碼」分頁標籤。
- 按一下代碼,查看代碼是否按照同意聲明設定運作。
修正同意聲明設定問題
選取問題即可取得疑難排解操作說明:
同意聲明分頁空白
如果網頁並未導入同意聲明模式,Tag Assistant 的「同意聲明」分頁會完全空白。
如何修正同意聲明模式無法載入的問題
如要修正這個問題,您必須導入同意聲明模式。下列操作說明假設您已在網站上設定同意聲明橫幅。
gtag.js
影片:如何設定同意聲明模式
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
逐步操作說明:如何設定同意聲明模式
如果您使用同意聲明管理平台 (CMP) 載入同意橫幅,請完成下列幾件事:
- 確認 CMP 是否支援 Google 同意聲明模式。
- 請檢查您的 CMP 設定,啟用 Google 同意聲明模式。
- 確認同意聲明模式能夠正常運作。
如果您自行管理同意橫幅,或是 CMP 未自動整合同意聲明模式,請手動導入同意聲明模式。
代碼管理工具
如果您使用代碼管理工具,建議您採用提供代碼管理工具範本的同意聲明平台,導入同意聲明模式。如何使用代碼管理工具設定同意橫幅:
- 開啟 Google 代碼管理工具
- 在工作區中開啟「代碼」選單。
- 設定新代碼。按一下「代碼設定」,然後開啟社群範本庫。
- 搜尋 CMP 供應商的代碼,然後按一下「新增至工作區」。
- 填寫代碼範本中的欄位。CMP 供應商會提供更多必要欄位的相關資訊。
- 在「觸發條件」中,選取「同意聲明初始化 - 所有網頁」觸發條件。
- 儲存代碼並預覽容器,確認同意聲明模式正常運作。
如果您自行管理同意橫幅,或是 CMP 未自動整合同意聲明模式,請手動導入同意聲明模式。
未設定同意聲明預設狀態
為所有的同意聲明模式參數設定同意聲明預設狀態,有助於根據您的標準同意橫幅導入做法,有效管理代碼行為。若想進一步瞭解 Google 的同意聲明規定,請見這篇文章。
如何修正未設定同意聲明預設狀態
gtag.js
將所有呼叫 gtag 同意聲明預設指令的程式碼移至網頁較高的位置,也就是位於任何可能使用同意聲明的代碼片段或其他程式碼之上。
設定下列同意聲明參數:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
請勿以非同步方式設定預設同意聲明狀態。
代碼管理工具
如果您在代碼管理工具中使用 CMP 代碼範本,請參閱 CMP 說明文件,瞭解如何使用代碼管理工具範本設定預設同意聲明。
請確認代碼至少為下列四個參數載入同意聲明預設值:
ad_storagead_user_dataad_personalizationanalytics_storage
如果您使用自己的同意橫幅,或是 CMP 未自動與同意聲明模式整合,請手動導入同意聲明模式。
太晚設定同意聲明預設狀態
網站必須在任何代碼或其他程式碼使用/更新同意聲明狀態前,設定預設同意聲明狀態。如果太晚設定預設狀態,可能無法得到預期效果。若想進一步瞭解 Google 的同意聲明規定,請見這篇文章。
舉例來說,在下列情境中,廣告代碼已在設定預設同意聲明前讀取或寫入 Cookie:
- 訪客開啟頁面
- 廣告代碼觸發
- 同意聲明預設狀態設為拒絕
Tag Assistant 回報錯誤:

如何修正預設同意聲明
gtag.js
將所有呼叫 gtag 同意聲明預設指令的程式碼移至網頁較高的位置,也就是位於任何可能使用同意聲明的代碼片段或其他程式碼之上。
設定下列同意聲明參數:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
請勿以非同步方式設定預設同意聲明狀態。
代碼管理工具
如果同意聲明範本代碼設定預設同意聲明,則:
- 編輯同意聲明寫入範本代碼的觸發條件,以便在同意聲明初始化時觸發。
- 其他所有代碼:在取得同意聲明後觸發代碼。舉例來說,如要在網頁載入時觸發代碼,請使用「初始化 - 所有網頁」觸發條件。
同意聲明狀態未更新
網站訪客與同意橫幅互動後,橫幅應傳送同意 update 指令。如果同意聲明狀態沒有更新,請確認您是否導入了更新機制。
如何修正同意聲明模式未更新的問題
gtag.js
使用 gtag.js update 指令,在訪客與橫幅互動後更新同意聲明狀態。請務必為您設定同意聲明預設值的每個參數建立更新機制,讓使用者可以將同意聲明更新為 granted 和 denied。
以下範例說明當訪客在同意資訊浮窗中接受 Google Ads 的 Cookie 時,函式 consentGrantedAdStorage 如何更新同意狀態。
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
代碼管理工具
如果您使用同意聲明範本代碼設定預設同意聲明,請確認該代碼也會更新同意聲明狀態。詳情請參閱 CMP 供應商的說明文件。
同意聲明狀態未配合區域設定調整
如有需要,您可以根據訪客所在區域設定不同的同意聲明預設狀態。如果您已為不同區域實作同意聲明預設值,請嘗試下列步驟,確認設定是否有效。
如何修正同意聲明模式未配合使用者所在區域進行調整
gtag.js
- 在瀏覽器中,將訪客位置設為要驗證的區域。瞭解如何在 Chrome 中設定位置。
- 確認同意聲明模式能夠正常運作。
如果同意模式無法配合使用者所在區域,請檢查原始碼。例如:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });這個範例只為一個參數設定區域同意聲明預設值,檢查區域行為時,請確認所有參數都按照貴機構政策的指示運作。瞭解如何設定地理區域。
代碼管理工具
- 在瀏覽器中,將訪客位置設為要驗證的區域。瞭解如何在 Chrome 中設定位置。
- 確認同意聲明模式能夠正常運作。
- 如果同意聲明模式沒有配合使用者所在區域調整,請檢查同意聲明代碼的設定,詳情請參閱「設定地理區域」。
後續步驟
Google 代碼會根據同意聲明調整行為。如果您防止在使用者授予同意之前載入 Google 代碼,模擬轉換的準確度就會降低,您也無法使用 Google Analytics 4 中的行為模擬功能。解除封鎖 Google 代碼,以便取得最佳評估結果。
進一步瞭解同意聲明模式的影響結果。