Google 태그(gtag.js)는 다양한 Google 제품 및 서비스(예: Google Ads, Google 애널리틱스, Campaign Manager, Display & Video 360, Search Ads 360)를 사용하기 위해 웹사이트에 추가할 수 있는 단일 태그입니다. Google 제품 계정마다 여러 태그를 관리하는 대신, 전체 웹사이트에서 Google 태그를 사용하여 여러 도착 페이지에 연결할 수 있습니다.

이점
전환을 측정하고 Google 마케팅 투자 가치를 최적화하는 가장 좋은 방법은 사이트의 모든 페이지에 태그를 배치하는 것입니다. 사이트에 Google 태그를 구현하면 다음과 같은 이점이 있습니다.
- 미래의 변화에 대비한 전환 측정 기술. 최신 기능과 통합이 출시되는 즉시 이를 활용하여 변경사항이 발생하는 경우에도 계속해서 전환을 정확하게 측정할 수 있습니다.
- 코드 없는 태그 관리. 페이지의 태그를 직접 변경하지 않고도 Google 제품 내에서 측정 기능을 사용할 수 있습니다.
- 더 빠르고 간편한 통합. 애널리틱스, 최적화 도구, Google Ads와 같은 다른 Google 제품과의 통합 및 구현이 더욱 간소화됩니다.
- 보다 정확한 전환 측정. Google 태그를 사용하면 쿠키를 사용할 수 없는 경우에 전환을 더욱 정확하게 측정하고 업계 요인으로 인해 현재 관찰되지 않는 전환을 복구할 수 있습니다.
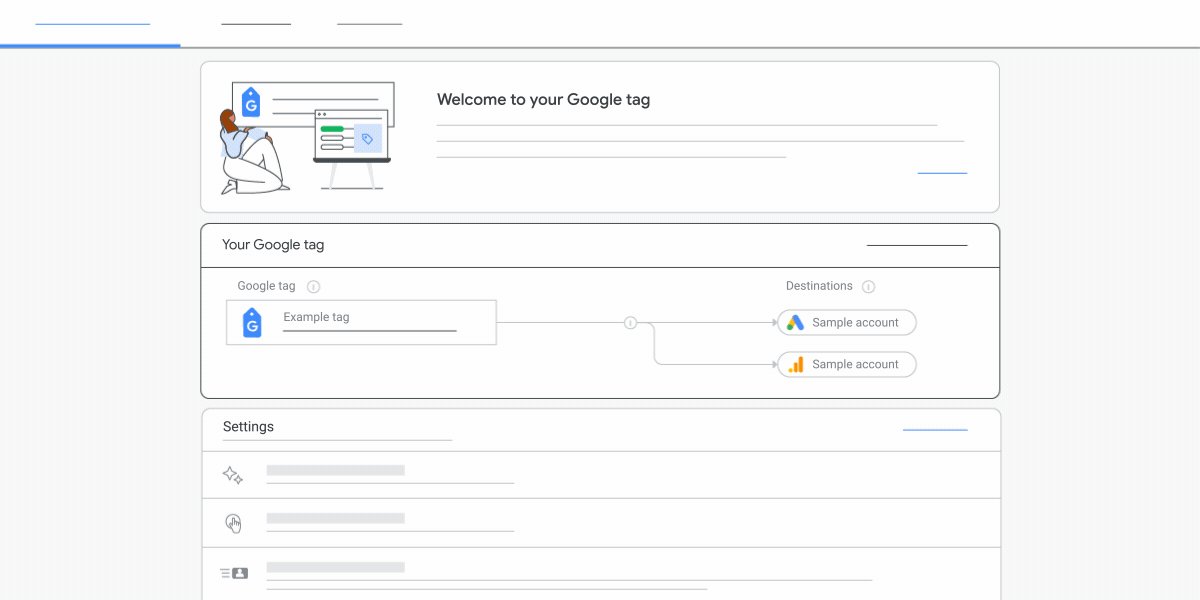
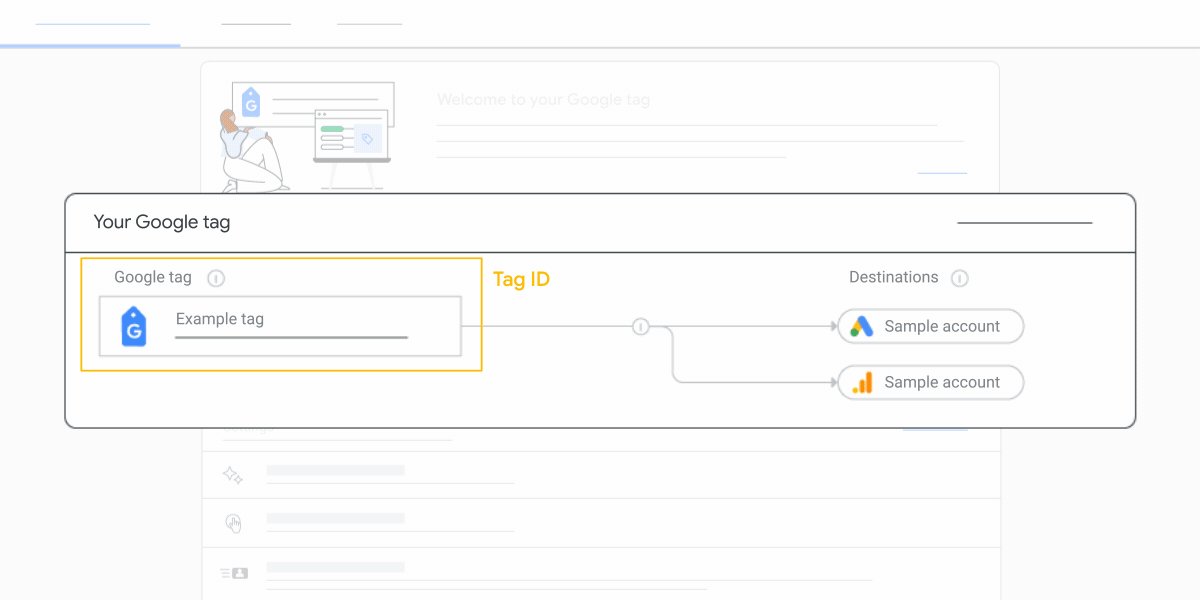
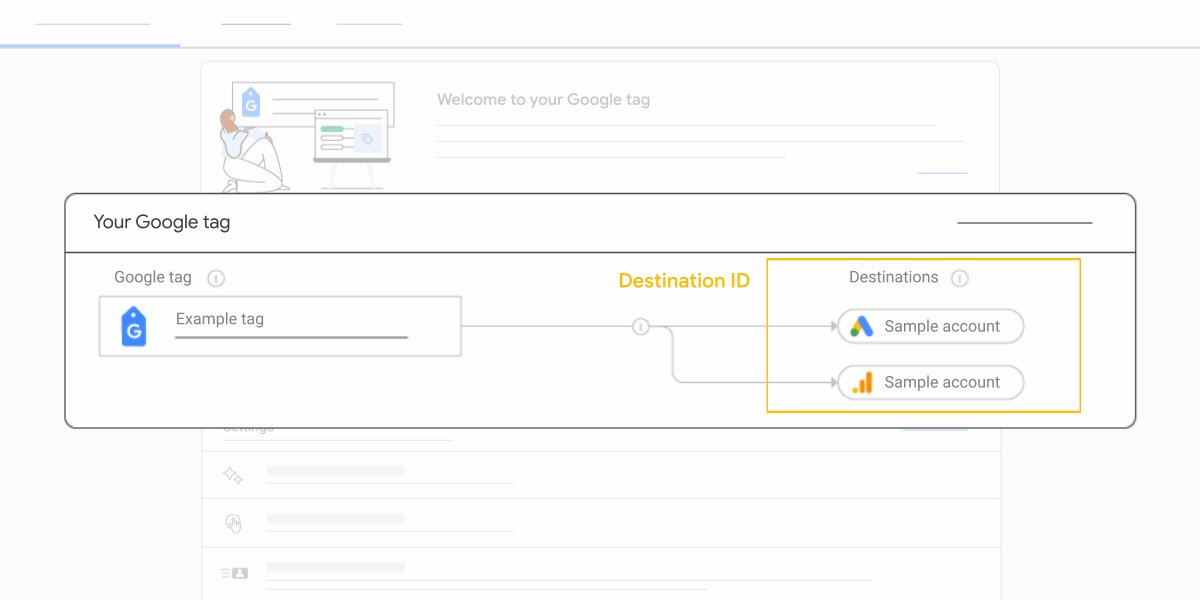
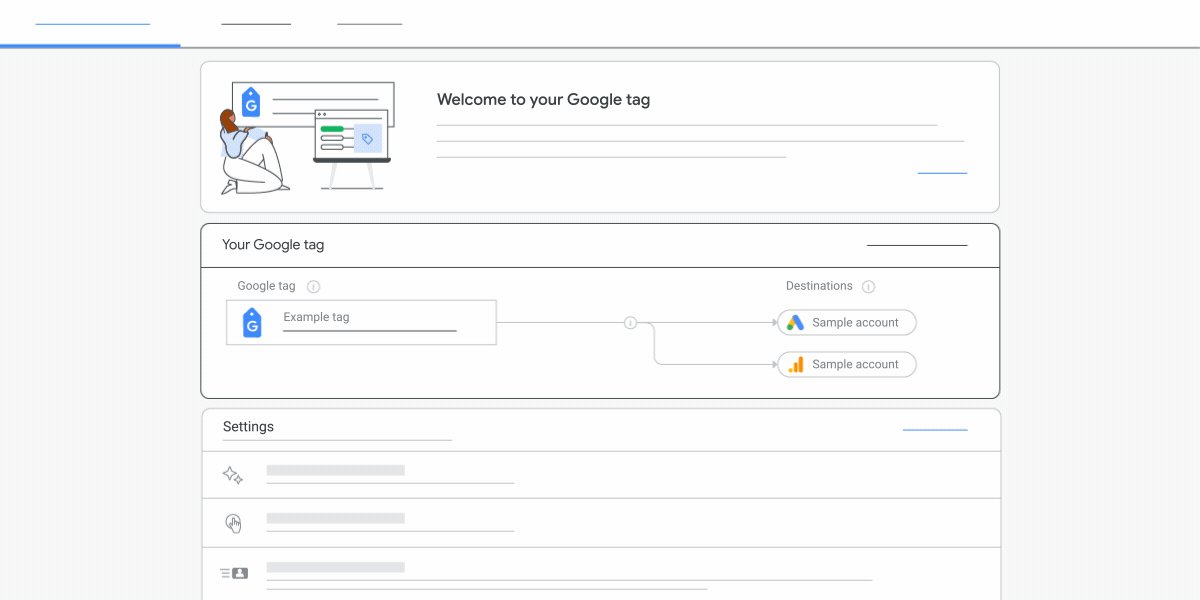
Google 태그 사용
Google 태그를 사용하기 위한 모델은 다음과 같습니다.
- 웹사이트의 모든 페이지에 Google 태그를 추가합니다.
gtag()명령어를 사용하여 Google 제품(예: Google Ads, Google 애널리틱스)에 데이터를 전송합니다.
태그를 추가한 후 여러 제품에 대해 동일한 태그를 구성할 수 있습니다.
제품 문서
Google 태그와 관련된 제품별 문서는 다음을 참고하세요.