Google 애널리틱스 4 데이터 스트림 구성
서버 컨테이너는 온라인 소스에서 전달된 모든 유형의 HTTP 요청을 이해할 수 있습니다. 하지만 웹브라우저에서 실행되는 Google 태그 또는 gtag.js 이벤트를 통해 데이터를 수집하는 것이 좋습니다. 이 부분에서는 태그 관리자를 사용하여 웹페이지에서 Google 태그를 설정하는 방법을 알아봅니다.
병렬 측정
웹사이트에 이미 Google 애널리틱스 4 추적을 설정한 경우 일단 그대로 유지하세요. 아직 서버 컨테이너에 데이터를 전송하도록 현재 추적 설정을 변경하지 마세요.
대신 서버 측 전송을 위해 새로운 Google 애널리틱스 4 속성을 설정하세요. 이렇게 하면 웹사이트에 이중 태그가 지정된 Google 애널리틱스 4 설정이 완료될 때까지 기존 태그를 하나씩 복사할 수 있습니다.
이중 태그 지정이란 기본적으로 데이터를 수집하기 위해 클라이언트 측 조회를 위한 GA4 속성 및 서버 측 조회를 위한 GA4 속성에 기존 태그를 복제하는 것을 의미합니다.
모든 데이터 컬렉션을 서버 컨테이너를 통해 이동하려면 서버 측 측정이 클라이언트 측 측정과 같아질 때까지 기다려야 합니다. 이때 서버에 수집하도록 태그를 수정하고 그 과정에서 이중 태그 지정 설정을 삭제합니다.
물론 일부 데이터는 브라우저에서 직접 공급업체로 수집하고 일부 데이터는 서버 컨테이너를 통과하도록 선택할 수 있습니다. 이러한 유형의 하이브리드 수집은 매우 일반적입니다.
Google 애널리틱스 클라이언트에 대한 정보
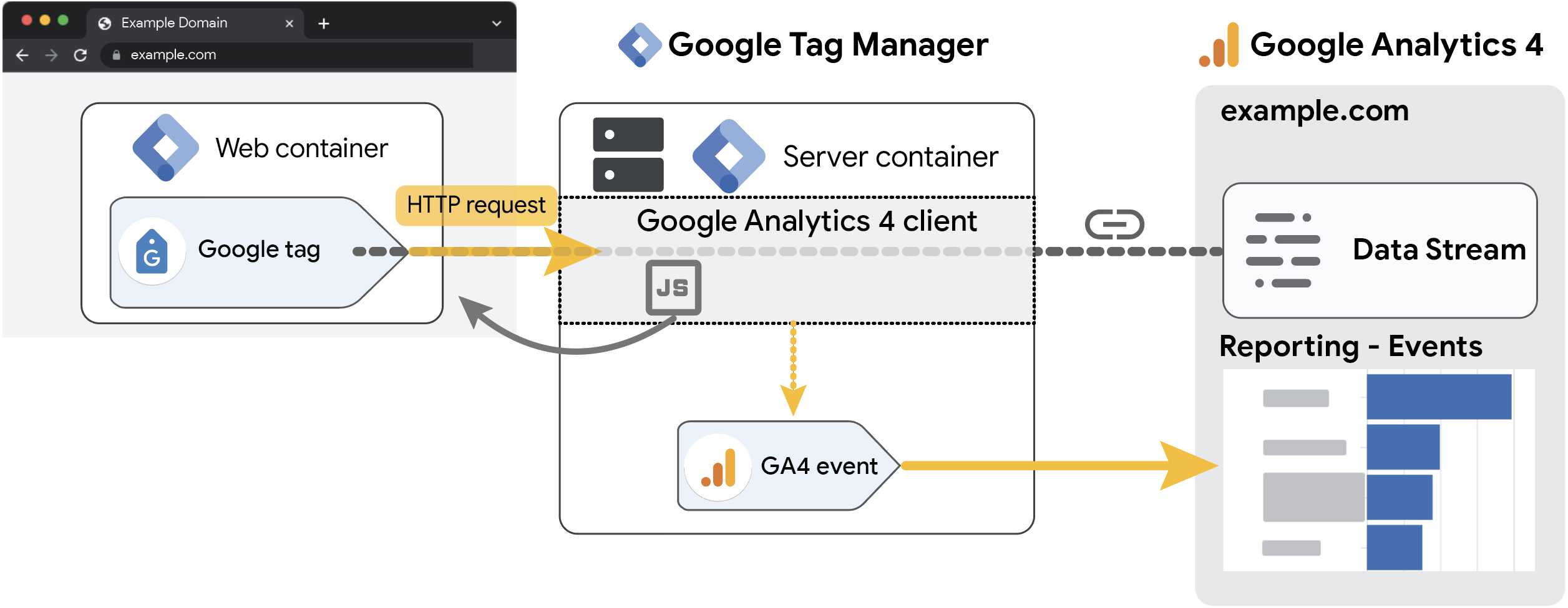
먼저 서버 컨테이너에서 클라이언트를 설정해야 합니다. 클라이언트는 특정 유형의 수신되는 HTTP 요청을 가로채어 Google 애널리틱스 4와 같이 대상에 전달되는 이벤트를 생성하는 태그 관리자 리소스 유형입니다.
이 경우 HTTP 요청은 Google 애널리틱스 4 이벤트이므로 기본으로 제공되는 Google 애널리틱스: GA4 클라이언트를 구성해야 합니다. GA4 클라이언트는 하나만 있으면 됩니다.

GA4 클라이언트에는 두 가지 목적이 있습니다.
- 브라우저에서 로드되는 Google 애널리틱스 4 라이브러리의 프록시 역할을 합니다. 브라우저에서 실행되는 다른 분석 서비스와 마찬가지로 GA4가 작동하려면 JavaScript 라이브러리가 필요합니다. 브라우저가 Google의 콘텐츠 전송 네트워크에서 이 라이브러리를 직접 로드하는 대신 서버 컨테이너를 통해 라이브러리가 로드되도록 GA4 클라이언트를 구성할 수 있습니다.
- 또한 클라이언트는 GA4 이벤트 요청 자체의 프록시 역할도 합니다. 브라우저에서 이벤트를 Google의 분석 서버로 직접 전송하는 대신 먼저 이벤트가 서버 컨테이너로 전송되고, 여기서 GA4 클라이언트가 이벤트를 가로채 Google 서버(및 기타 원하는 다른 모든 목적지)로 전송합니다.
GA4 클라이언트 설정
서버에서 GA4 클라이언트를 설정하려면 다음 네 단계를 따르세요.
1. 클라이언트 구성
GA4 클라이언트를 구성하려면 다음 단계를 따르세요.
- 서버 컨테이너에서 클라이언트를 엽니다.
- GA4 클라이언트를 클릭하여 구성을 엽니다.
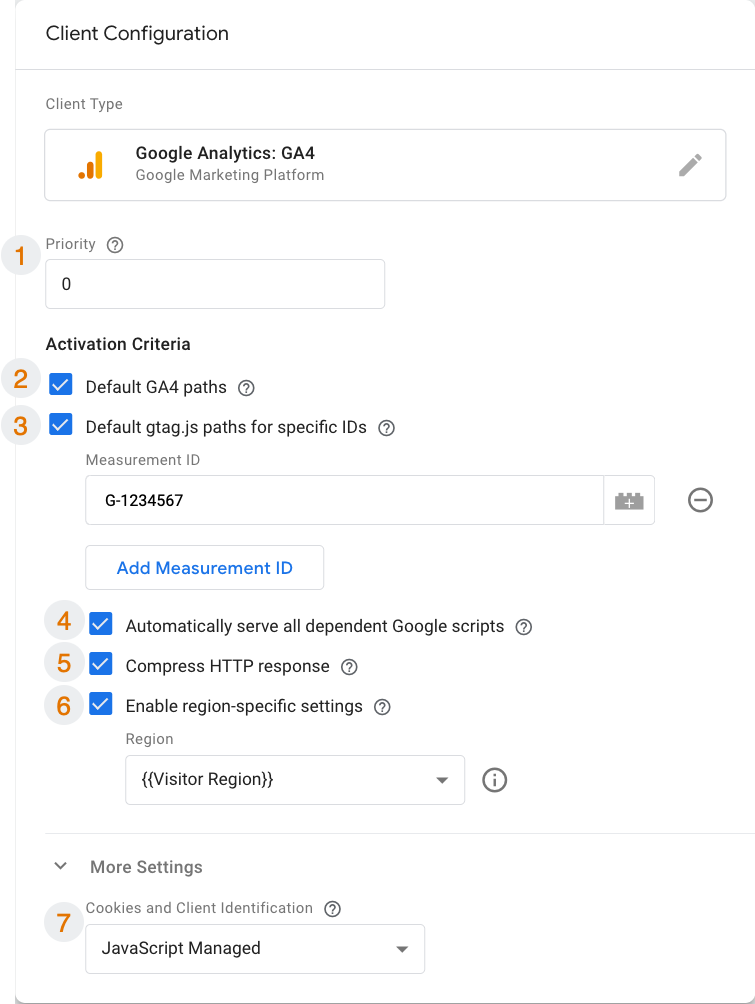
- 다음 매개변수를 사용하여 GA4 클라이언트를 설정합니다. 완료하면 저장합니다.

| 1 | 우선순위 | 하나의 클라이언트만 수신되는 요청을 처리할 수 있지만 여러 클라이언트가 동일한 요청을 처리하려고 시도할 수 있습니다. 우선순위 설정에 따라 클라이언트가 요청을 평가하는 순서가 결정됩니다. 예를 들어 우선순위가 100인 클라이언트는 순위가 낮은(99 이하) 다른 클라이언트보다 먼저 요청을 처리할 수 있습니다. 이 경우 Google 애널리틱스 4 요청에 관심이 있는 클라이언트는 하나뿐이므로 기본값 0을 변경할 필요가 없습니다. |
| 2 | 기본 GA4 경로 | 체크박스가 선택된 경우: 수신되는 요청이 GA4 이벤트 요청 URL과 일치하면 GA4 클라이언트가 활성화됩니다. 이러한 요청에는 일반적으로 /collect, /g/collect, /j/collect와 같은 경로 서명이 포함됩니다.체크박스가 선택되지 않은 경우: 클라이언트에서 수신되는 GA4 이벤트를 처리하지 않습니다. 수신되는 이벤트 요청 파싱이 이 클라이언트의 주요 목적 중 하나이므로 이 옵션을 선택된 상태로 두세요. |
| 3 | 특정 ID의 기본 gtag.js 경로 | 체크박스가 선택된 경우: 서버 컨테이너가 이전 설정에서 처리한 개별 이벤트 요청 외에도 Google 태그 자바스크립트 라이브러리에 대한 요청을 처리할 수 있도록 허용합니다. 소스 코드에 Google 태그(gtag.js) 스니펫을 배치하고 태그 관리 서버를 가리키도록 URL을 변경한 경우에만 이 설정을 사용합니다. 체크박스가 선택되지 않은 경우: GA4 클라이언트에서 Google 태그 자바스크립트 요청을 처리하지 않습니다. 이 옵션을 사용 설정하고 서버 측 엔드포인트를 통해 JavaScript 라이브러리 로드를 허용할 모든 GA4 측정 ID(G-XXXXXXX)를 표시합니다. |
| 4 | 종속된 모든 Google 스크립트를 자동으로 제공 | 체크박스가 선택된 경우: 서버 측 엔드포인트에서 Google 태그 라이브러리에 필요할 수 있는 모든 종속 항목을 로드합니다. 이 체크박스가 선택되지 않은 경우: Google 태그 라이브러리에 필요한 모든 종속 스크립트를 허용 목록에 명시적으로 추가해야 합니다. 모든 관련 스크립트가 서버 컨테이너를 통해 로드되도록 하려면 이 옵션을 선택된 상태로 둡니다. |
| 5 | HTTP 응답 압축 | 체크박스가 선택된 경우: 서버 컨테이너 애플리케이션이 요청 소스에 반환되는 HTTP 응답을 압축합니다. 압축을 사용하면 네트워크 트래픽 비용을 최소로 유지할 수 있습니다. 압축하면 계산(및 관련 비용)이 증가하지만 종종 비용이 절약됩니다. 체크박스가 선택되지 않은 경우: HTTP 응답이 서버 컨테이너에 의해 압축되지 않습니다. 이로 인해 사용자의 네트워크 대역폭이 정체되고, 네트워크 이그레스 비용이 증가하고, 사이트 성능에 영향을 있을 수 있습니다. 자세한 내용은 Lighthouse 보고서를 참고하세요. |
| 6 | 지역별 설정 사용 | 체크박스가 선택된 경우: 서버 컨테이너가 방문자 위치를 읽고 설정을 적절히 조정합니다. 체크박스를 선택한 경우 드롭다운 메뉴에서 기본 제공 변수 선택을 선택하고 방문자 지역 변수를 사용하세요. 체크박스가 선택되지 않은 경우: 서버 컨테이너가 방문자 지역을 읽을 수 없으며 고급 동의 모드와 같은 일부 기능이 작동하지 않습니다. 지역별 설정에 대해 자세히 알아보세요. |
| 7 | 쿠키 및 클라이언트 ID | 값을 JavaScript로 관리로 설정합니다. 이 방법이 서버 컨테이너의 도메인 설정을 변경할 때까지 작동하는 유일한 방법입니다. GA4 클라이언트는 퍼스트 파티 맥락에서 GA4 클라이언트 식별을 위해 서버로 관리하는 쿠키를 활용할 수 있습니다. 이 쿠키는 과정 후반부에서 설정합니다. |
2. 태그 설정
다음으로 서버 컨테이너에서 Google 애널리틱스: GA4 태그를 만들어야 합니다.
클라이언트는 수신 HTTP 요청을 이벤트 데이터 객체로 파싱합니다. 태그의 목적은 이 이벤트 데이터 객체를 가져와서 올바른 형식으로 매핑한 다음 Google 애널리틱스 4 서버에 전달하는 것입니다.
- 서버 컨테이너에서 태그로 이동하여 새 태그를 만듭니다.
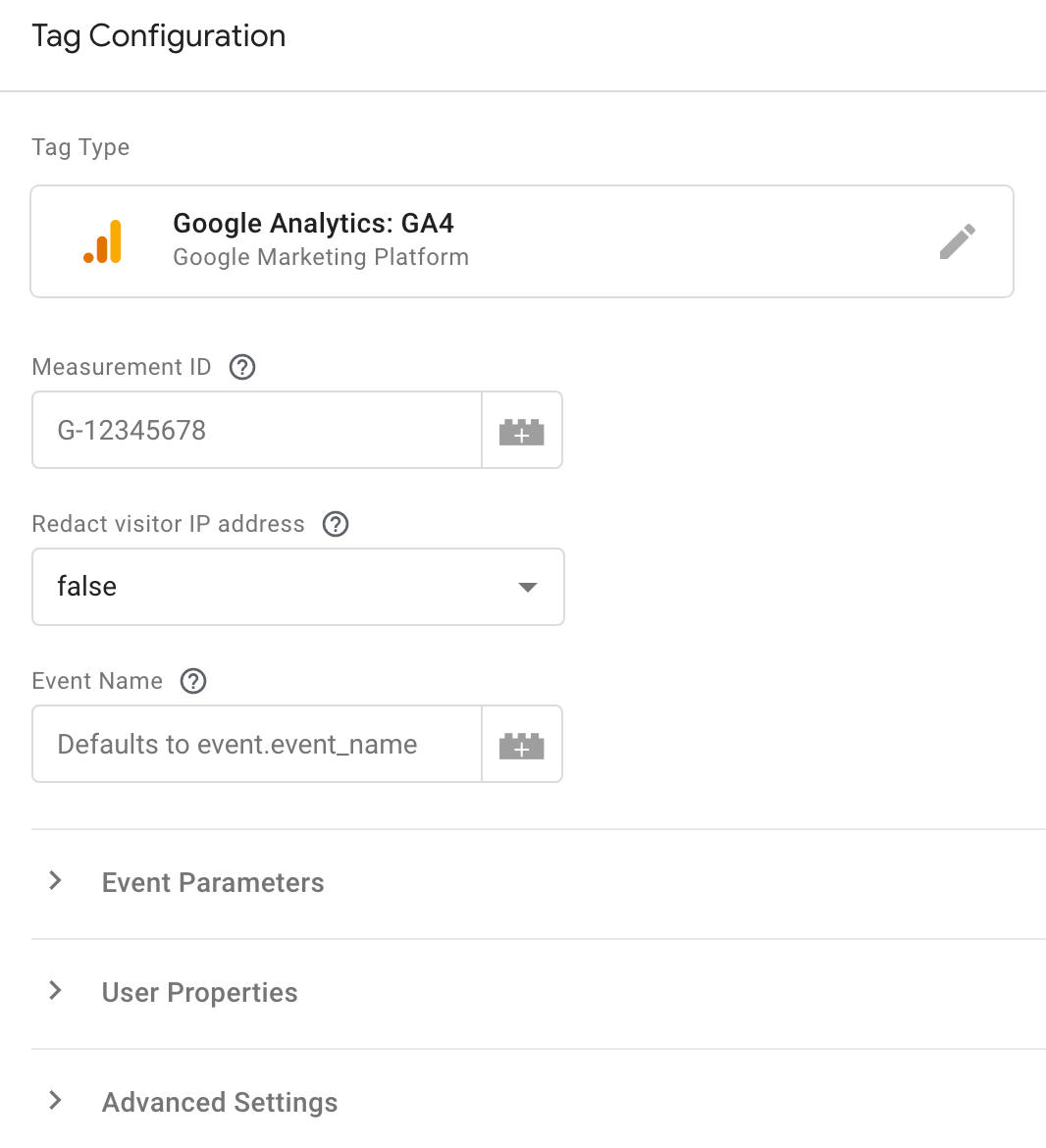
- 태그 구성 창을 클릭하여 태그 선택기를 엽니다. 목록에서 Google 애널리틱스: GA4를 선택합니다.
- 모든 필드를 기본값 그대로 둡니다.

기본적으로 태그는 클라이언트가 만든 이벤트 데이터 객체에서 모든 관련 필드와 매개변수를 상속합니다. 수신 Google 애널리틱스 4 요청은 Google 애널리틱스: GA4 클라이언트를 통해 전달되고 태그가 측정 ID 및 이벤트 매개변수를 상속합니다.
3. 태그에 트리거 추가
다음으로 이 태그가 실행되어야 하는 조건을 설정합니다. Google 애널리틱스 4 클라이언트에서 수신 요청을 이벤트 데이터 객체로 파싱하고 태그가 그 값을 상속합니다. 따라서 GA4 클라이언트에서 이벤트 데이터 객체를 생성할 때마다 태그가 실행되어야 합니다.
트리거를 설정하는 방법은 다음과 같습니다.
- 태그 설정에서 트리거 영역을 클릭하여 트리거 선택 오버레이를 엽니다.
- 새 트리거를 만들려면 오른쪽 상단의 + 아이콘을 클릭합니다.
- 오버레이에서 트리거 구성 영역을 클릭하여 트리거 유형을 선택합니다.
- 목록에서 맞춤을 선택합니다. 이 트리거 유형은 기본적으로 서버 측 클라이언트에서 이벤트를 생성하면 태그를 실행합니다. GA4 클라이언트에서 생성한 이벤트만 태그를 실행할 수 있도록 약간 수정해야 합니다.
- 일부 이벤트를 선택하여 이 트리거의 활성화 조건 목록을 사용 설정합니다.
- 사용 가능한 변수 목록에 미리 선택된 이벤트 이름이 표시됩니다. 이 선택기를 클릭하고 목록에서 기본 제공 변수 선택을 선택합니다.
- 이벤트를 생성한 클라이언트의 이름을 자동으로 반환하려면 클라이언트 이름 변수를 선택합니다.
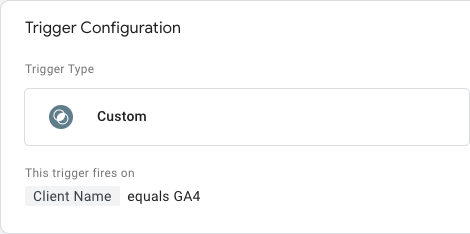
- 이전에 구성한 클라이언트의 이름이 GA4였으므로 조건을 적절하게 설정합니다.
결과: 트리거는 다음과 같이 표시됩니다.

- 트리거를 저장하고 설명이 포함된 이름을 지정합니다.(예: '모든 GA4 이벤트')
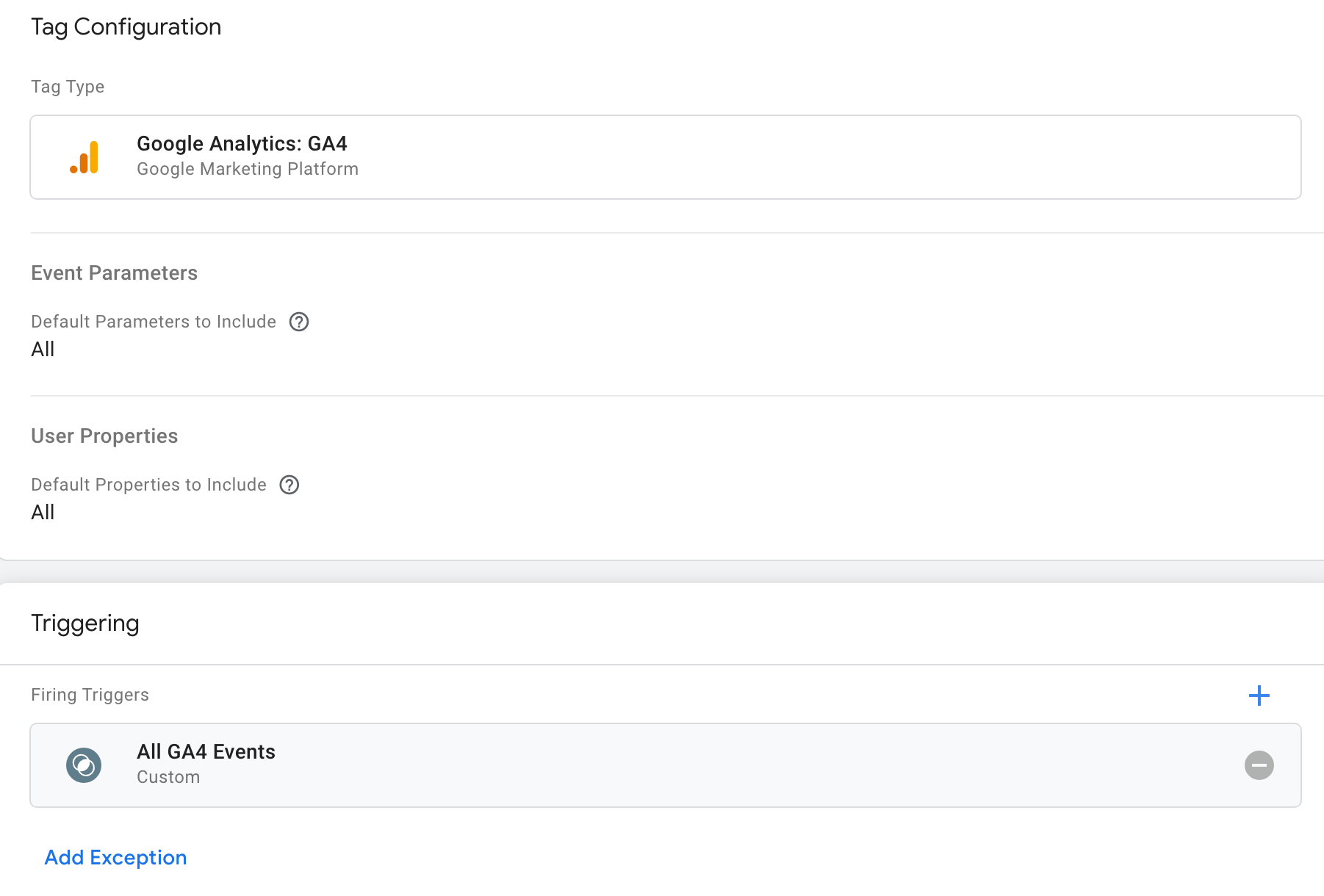
- 이제 태그 설정으로 돌아가고 새 트리거가 표시됩니다. 태그를 저장하고 설명이 포함된 이름을 지정합니다(예: 'GA4').
결과: 태그는 다음과 같이 표시됩니다.
사전 빌드된 트리거(모든 페이지)만으로는 (페이지 조회만이 아니라) 모든 이벤트를 처리할 수 없으므로 새 트리거를 만들어야 합니다.
다음으로, 서버 측 태그 지정 환경에 데이터를 전달하도록 웹브라우저에서 태그를 구성해야 합니다.
4. 웹 컨테이너에서 Google 태그 구성
태그 관리자 또는 gtag.js를 사용하여 Google 애널리틱스 4를 구성할 수 있습니다.
웹 컨테이너에서 GA4로 데이터 흐름을 설정하려면 Google 태그를 설정해야 합니다.
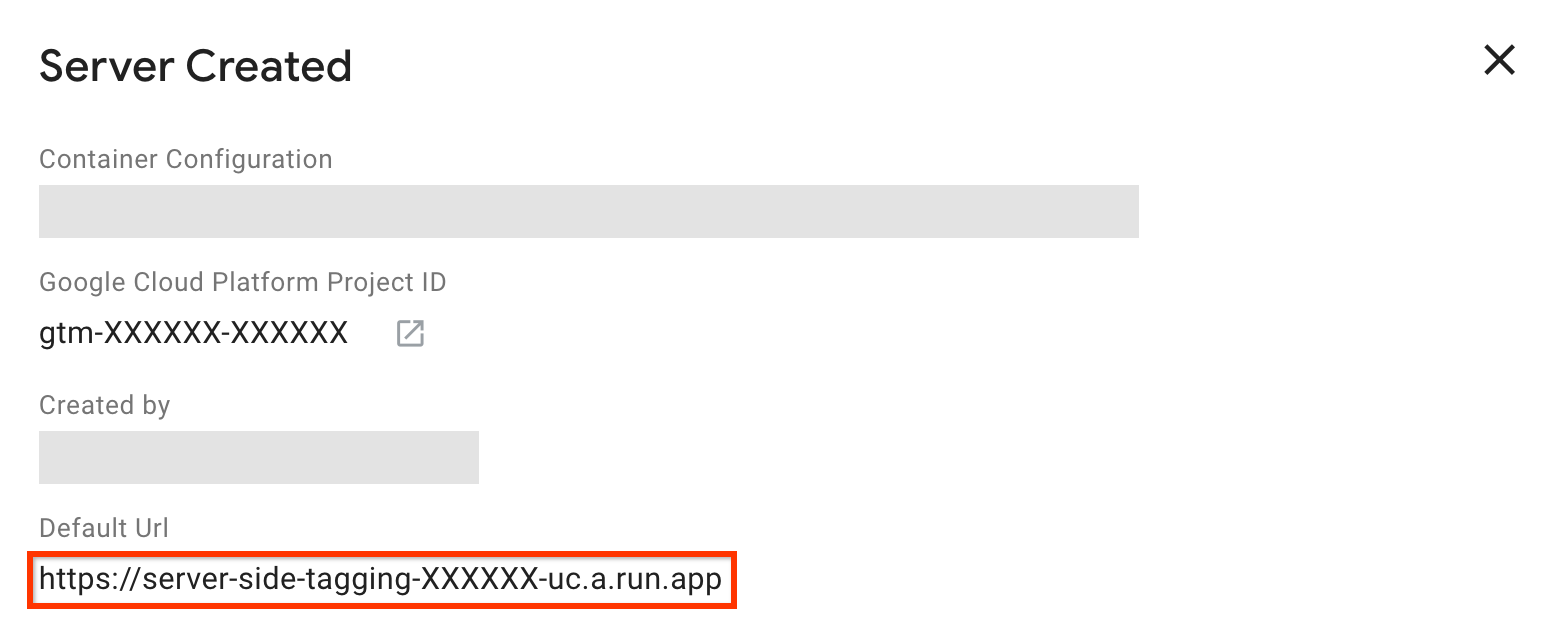
- 서버 컨테이너에서 상단의 탐색 메뉴에 있는 컨테이너 ID(GTM-XXXXXX)를 클릭하여 컨테이너 정보 오버레이를 엽니다.
- 서버 컨테이너의 기본 URL 값을 기록해 둡니다. 잠시 후 이 값이 필요합니다. 이 URL은 브라우저 태그에서 요청을 전송해야 하는 URL입니다.

- 웹사이트의 웹 컨테이너에서 태그 메뉴를 엽니다.
- Google 태그 유형이 새 태그를 만듭니다.
- 태그 ID에 Google 태그의 태그 ID를 입력합니다. Google 태그 ID는 어디에서 찾을 수 있나요?
- 구성 설정 섹션에서 다음 매개변수를 추가합니다.
이름:server_container_url
값: 2단계에서 기록한 URL을 입력합니다. - Google 태그 관리자 프로세스에서 일반적으로 하는 것처럼 이 태그에 트리거를 추가합니다. 예를 들어 모든 페이지 트리거는 페이지 로드 시 태그를 로드한 다음 모든 이벤트를 서버 컨테이너로 전송합니다.
요약
수고하셨습니다. 서버 측 설정과 작동하도록 Google 애널리틱스 4를 설정하셨습니다.
다음에는 설정을 확인하고 필요한 경우 디버그하는 도구에 대해 알아봅니다.