다음은 자체 서버에서 Google 스크립트를 제공하는 개발자를 위한 도움말입니다. 태그에 지역별 동작을 사용 설정하여 고급 동의 모드와 같은 기능을 사용하고 사용자의 위치를 기반으로 태그 동작을 관리하는 것이 좋습니다.
시작하기 전에
이 가이드에서는 다음 작업이 완료되었다고 가정합니다.
1단계: 요청 헤더 설정
아래 섹션에 설명된 대로 사용자의 지역 정보가 포함된 특정 요청 헤더를 전송해야 합니다.
다음과 같은 경우 2단계에서 바로 시작할 수 있습니다.
- App Engine을 사용하는 경우. App Engine은 지역 헤더를 자동으로 전송합니다.
- 아래 나열된 것과 다른 인프라 제공업체를 사용하는 경우. 커스텀 헤더를 설정해야 합니다.
GCP 부하 분산기를 사용한 Cloud Run
모든 HTTP 요청 헤더와 함께 또는 특정 요청에 대해 위치정보를 보낼 수 있습니다. 커스텀 요청 헤더를 추가하면 요청 100만 개당 요금이 부과되므로 Google 스크립트를 제공하기 위한 요청에만 지역 정보를 포함하는 것이 좋습니다. 이 옵션은 초기에 추가 설정이 필요하지만 인프라를 최대한 경제적으로 실행하는 데 도움이 됩니다.
스크립트 요청
스크립트 요청의 경우에만 지역 헤더를 포함하려면 새 백엔드를 설정하고 라우팅 규칙을 만들어야 합니다.
새 백엔드를 만들려면 다음 안내를 따르세요.
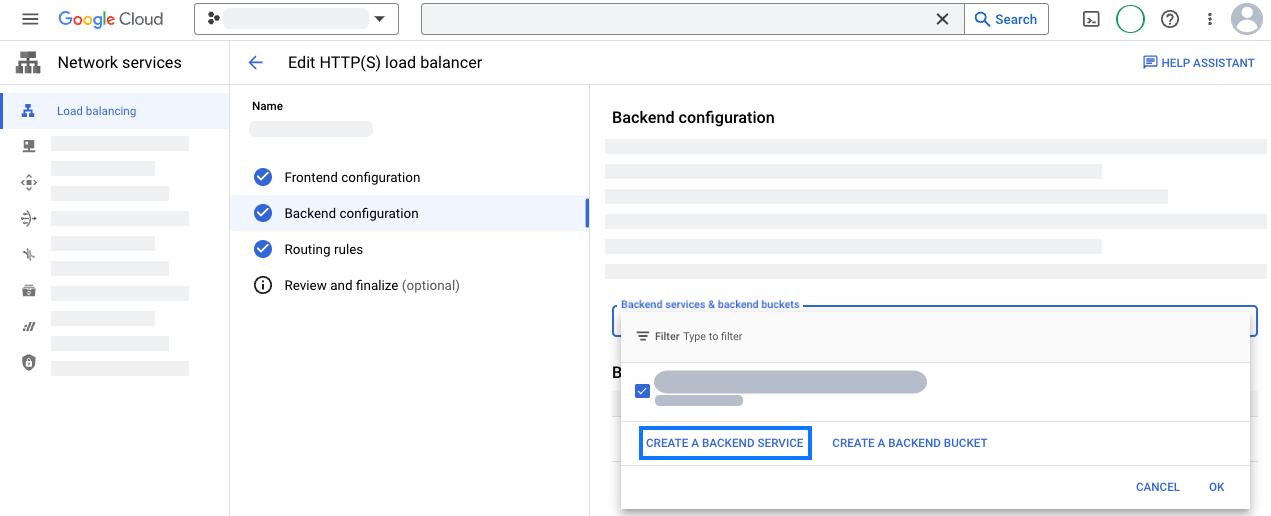
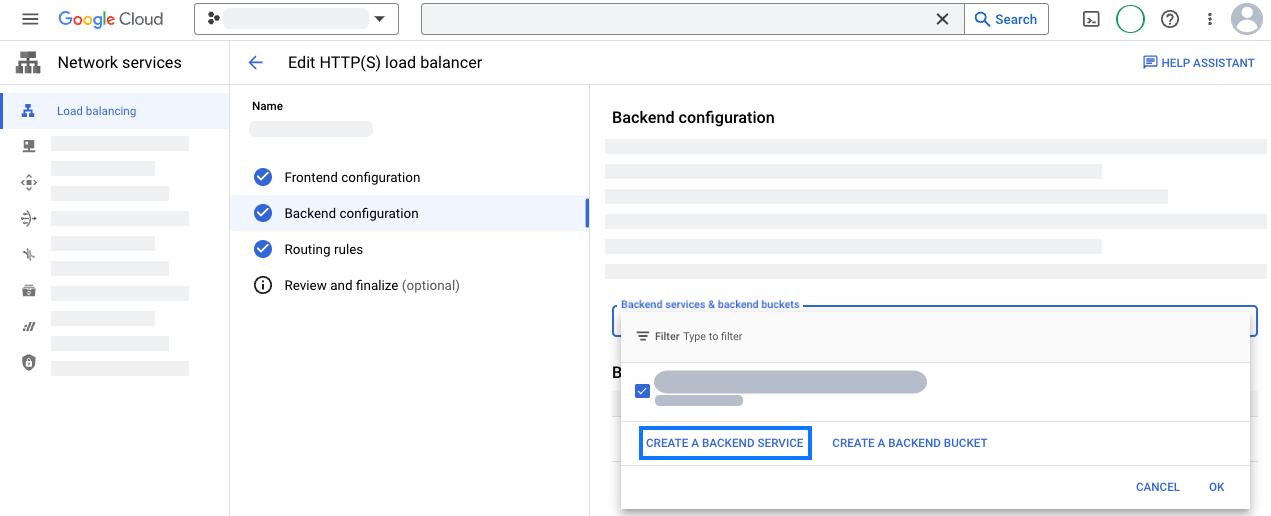
- GCP 부하 분산기를 엽니다.
- 부하 분산기에서 백엔드 구성 섹션을 엽니다. 새 백엔드 서비스를 만듭니다.

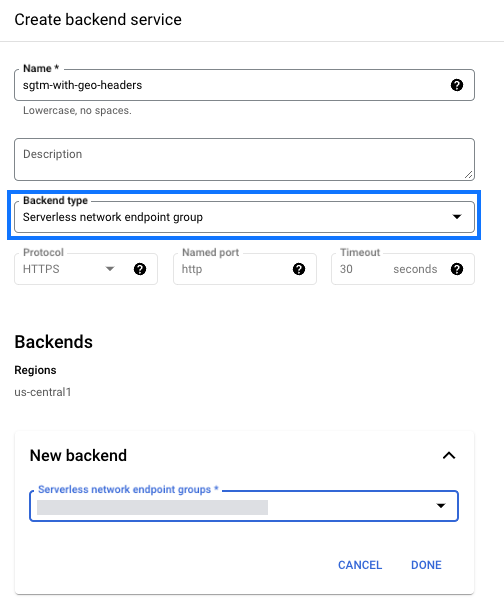
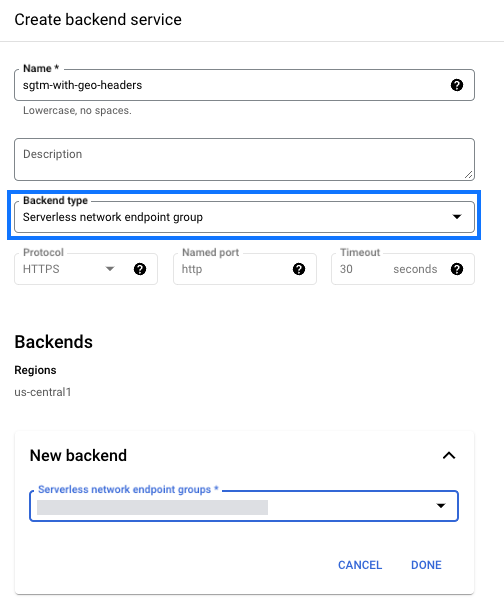
- 새 백엔드 서비스를 구성합니다.
- 백엔드 유형: 애플리케이션에서 사용하는 네트워크 엔드포인트 그룹 유형을 선택합니다. Cloud Run을 사용하는 경우 서버리스 네트워크 엔드포인트 그룹을 선택합니다.
- 새 백엔드에서 서버 측 태그 관리자 배포의 네트워크 엔드포인트 그룹을 선택합니다.

- 고급 구성 섹션을 엽니다. 커스텀 요청 헤더를 추가합니다.
헤더 이름 헤더 값 X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - 새 백엔드 서비스를 저장합니다.
라우팅 규칙을 구성하려면 다음 안내를 따르세요.
- 부하 분산기에서 라우팅 규칙 섹션을 엽니다. 고급 호스트 경로 및 규칙 모드를 선택합니다.
gtm.js,/gtag/js,/gtag/destination을 새 백엔드 서비스에 매핑하도록pathRules매개변수를 업데이트합니다.pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- 변경사항을 저장합니다.
모든 요청
모든 HTTP 요청과 함께 위치정보를 전송하려면 기존 백엔드 서비스에 커스텀 요청 헤더를 추가해야 합니다. Google Cloud 문서를 참고하세요. 아래 헤더마다 새로운 커스텀 요청 헤더를 하나 만듭니다.
| 헤더 이름 | 헤더 값 |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
GCP 부하 분산기
모든 HTTP 요청 헤더와 함께 또는 특정 요청에 대해 위치정보를 보낼 수 있습니다. 커스텀 요청 헤더를 추가하면 요청 100만 개당 요금이 부과되므로 Google 스크립트를 제공하기 위한 요청에만 지역 정보를 포함하는 것이 좋습니다. 이 옵션은 초기에 추가 설정이 필요하지만 인프라를 최대한 경제적으로 실행하는 데 도움이 됩니다.
스크립트 요청
스크립트 요청의 경우에만 지역 헤더를 포함하려면 새 백엔드를 설정하고 라우팅 규칙을 만들어야 합니다.
새 백엔드를 만들려면 다음 안내를 따르세요.
- GCP 부하 분산기를 엽니다.
- 부하 분산기에서 백엔드 구성 섹션을 엽니다. 새 백엔드 서비스를 만듭니다.

- 새 백엔드 서비스를 구성합니다.
- 백엔드 유형: 애플리케이션에서 사용하는 네트워크 엔드포인트 그룹 유형을 선택합니다. Cloud Run을 사용하는 경우 서버리스 네트워크 엔드포인트 그룹을 선택합니다.
- 새 백엔드에서 서버 측 태그 관리자 배포의 네트워크 엔드포인트 그룹을 선택합니다.

- 고급 구성 섹션을 엽니다. 커스텀 요청 헤더를 추가합니다.
헤더 이름 헤더 값 X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - 새 백엔드 서비스를 저장합니다.
라우팅 규칙을 구성하려면 다음 안내를 따르세요.
- 부하 분산기에서 라우팅 규칙 섹션을 엽니다. 고급 호스트 경로 및 규칙 모드를 선택합니다.
gtm.js,/gtag/js,/gtag/destination을 새 백엔드 서비스에 매핑하도록pathRules매개변수를 업데이트합니다.pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- 변경사항을 저장합니다.
모든 요청
모든 HTTP 요청과 함께 위치정보를 전송하려면 기존 백엔드 서비스에 커스텀 요청 헤더를 추가해야 합니다. Google Cloud 문서를 참고하세요. 아래 헤더마다 새로운 커스텀 요청 헤더를 하나 만듭니다.
| 헤더 이름 | 헤더 값 |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Amazon Web Services(AWS) CloudFront
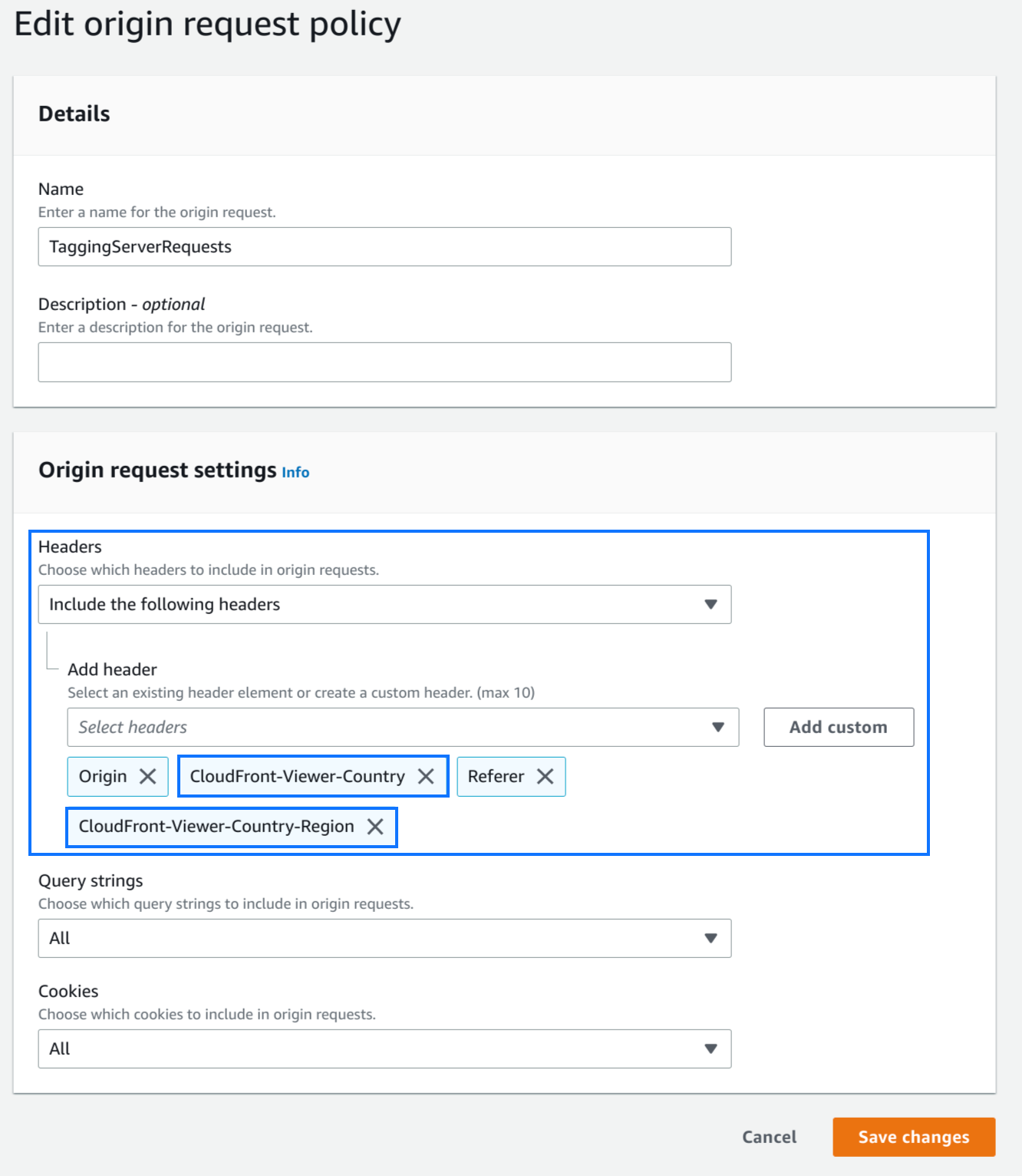
요청에 CloudFront-Viewer-Country 및 CloudFront-Viewer-Country-Region 헤더를 추가하려면 출처 요청 정책을 만듭니다.
이렇게 하면 다음 헤더가 해당 값과 함께 자동으로 추가됩니다.
| 헤더 이름 | 헤더 값 |
|---|---|
| CloudFront-Viewer-Country | 사용자의 국가 |
| CloudFront-Viewer-Country-Region | 사용자의 하위 그룹 |

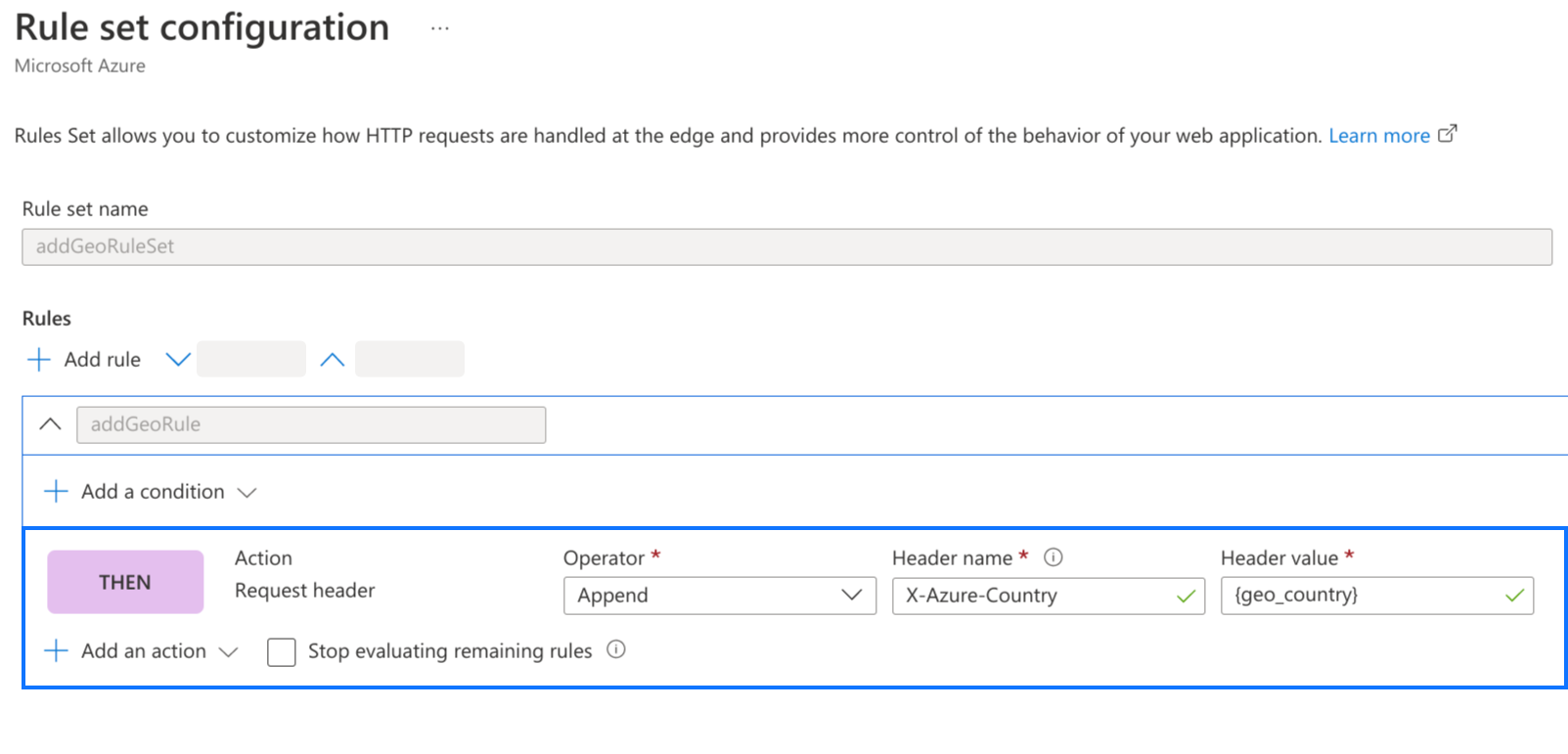
Azure Front Door
규칙 엔진을 사용하여 다음 매핑이 포함된 요청 헤더 수정 작업으로 규칙 세트를 만듭니다.
| 헤더 이름 | 헤더 값 |
|---|---|
| X-Azure-Country | {geo_country} |

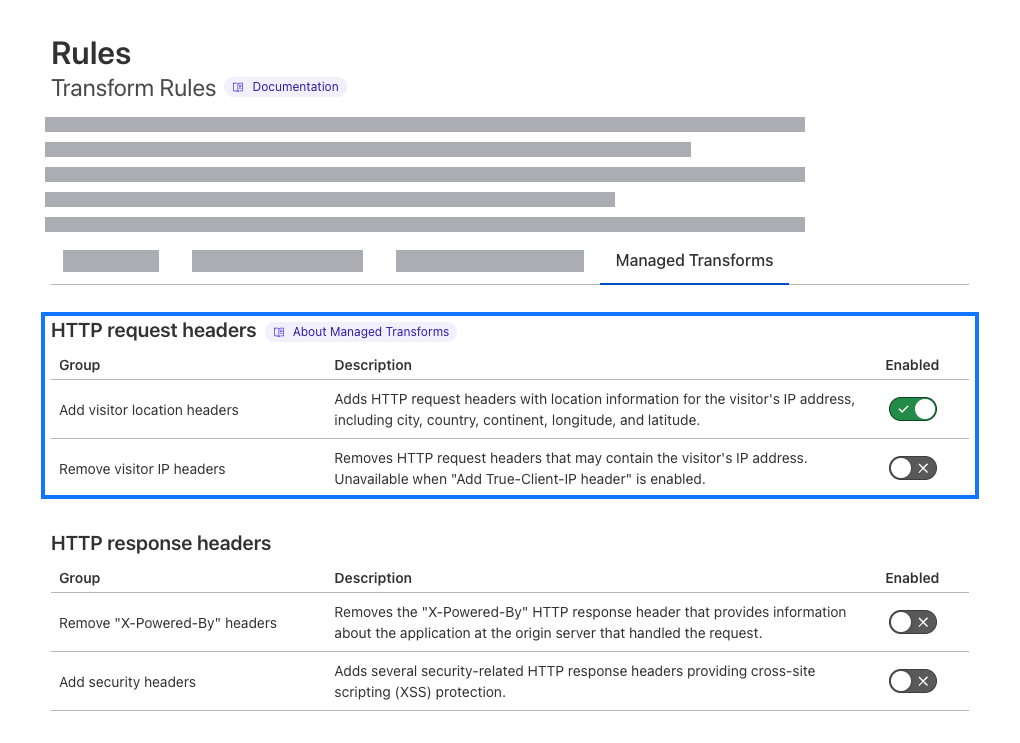
Cloudflare
managed transforms section(관리형 변환 섹션)에서 'Add visitor location headers'(방문자 위치 헤더 추가)를 사용 설정합니다.
이렇게 하면 다음 헤더가 해당 값과 함께 자동으로 추가됩니다.
| 헤더 이름 | 헤더 값 |
|---|---|
| CF-IPCountry | 사용자의 국가 |

2단계: 방문자 지역 변수 설정
위에 지정된 대로 지역 헤더를 설정한 경우 태그 관리자에서 HTTP 요청 헤더를 읽어 지역 또는 국가를 자동 감지합니다. 또는 커스텀 헤더를 설정할 수 있습니다.
자동 감지
- Google 태그 관리자를 엽니다.
- 서버 컨테이너를 엽니다.
- 변수 메뉴에서 기본 제공 변수의 목록을 구성합니다.
- 방문자 지역을 선택합니다.
이제 방문자 지역 변수에서 지역 헤더를 사용할 수 있습니다.
커스텀 헤더
- Google 태그 관리자를 엽니다.
- 서버 컨테이너를 엽니다.
- 변수 메뉴에서 방문자 지역 유형의 새 사용자 정의 변수를 만듭니다.
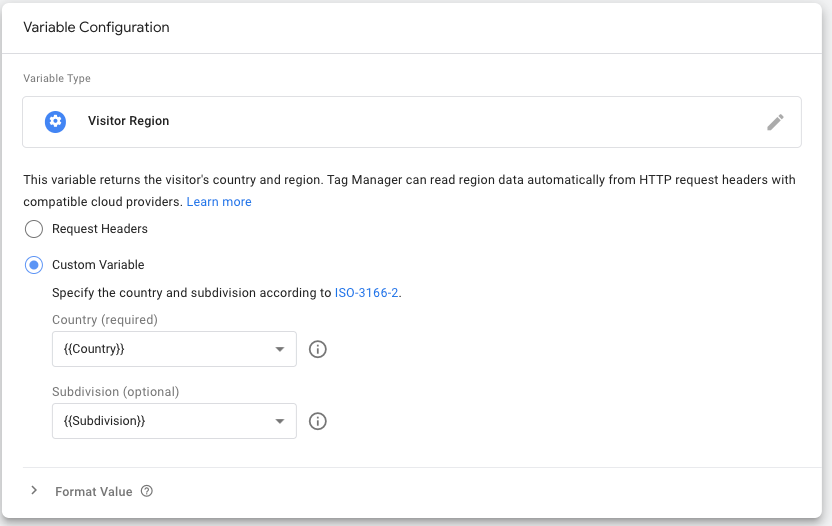
- 변수 구성에서 맞춤 변수를 선택합니다.
변수 메뉴에서 국가용 1개와 하위 그룹 코드용 1개 등 새로운 요청 헤더 변수 두 개를 만듭니다. HTTP 요청 헤더의 국가 코드로 값을 입력합니다.
스크린샷과 같이 방문자 지역 변수에서 만든 변수를 사용합니다.

변수의 이름을 지정하고 저장합니다.
3단계: 클라이언트에서 지역별 설정 사용
방문자 지역을 수신 HTTP 요청을 처리하기 위해 사용하려면 클라이언트에 추가해야 합니다.
지역 설정을 적용할 클라이언트를 선택하거나 새 클라이언트를 만듭니다. 지원되는 클라이언트는 다음과 같습니다.
- Google 태그 관리자: 웹 컨테이너
- Google 애널리틱스: GA4
- Google 애널리틱스: 유니버설 애널리틱스
GA4 또는 UA 클라이언트를 구성하는 경우 특정 ID의 기본 gtag.js 경로 체크박스를 선택하고 웹 컨테이너의 측정 ID를 입력합니다.
지역별 설정 사용을 선택합니다. 이전 단계에서 만든 {{방문자 지역}} 변수를 지역 필드에 추가합니다.
클라이언트를 저장합니다.
4단계: 지역 설정이 적용되는지 확인
설정이 적용되는지 테스트하려면 다음 단계를 따르세요.
- 서버 컨테이너의 미리보기 모드를 엽니다.
- 퍼스트 파티 게재 서비스를 사용하는 동안 웹사이트를 로드합니다.
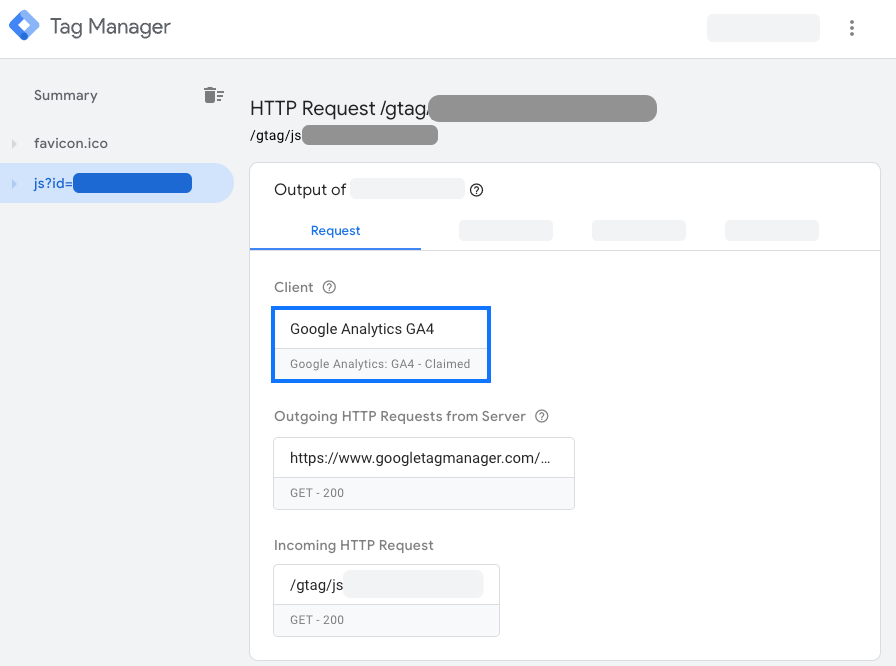
- 미리보기 창에서 소유권 주장이 제기된 Google 애널리틱스 GA4 또는 유니버설 애널리틱스 클라이언트를 클릭합니다.

- 실제 지역을 보려면 표시 변수 라디오 버튼을 값으로 변경합니다.

- ✅ 지역 속성에 국가 코드가 표시되면 올바르게 구현된 것입니다.
- ❌ 지역 속성에
undefined가 표시되거나 누락된 경우 서버에 지역 데이터가 수신되지 않는 것입니다. 서버의 HTTP 헤더가 Google 태그 관리자에서 찾고 있는 사전 정의된 변수에 따라 설정되어 있는지 확인하려면 요청 헤더 설정을 참고하세요.