Menguji penyiapan Anda
Tag Manager Sisi Server memiliki mode pratinjau efektif yang menampilkan objek data peristiwa yang dihasilkan oleh klien, serta proses kerja internal tag yang diaktifkan dengan peristiwa ini. Di sinilah Anda akan mendapatkan semua data yang relevan untuk membantu Anda men-debug penyiapan.
Untuk memasuki mode pratinjau, klik tombol Pratinjau di sudut kanan atas penampung server Tag Manager Anda.
Saat melihat pratinjau penampung server, Anda hanya akan melihat permintaan yang berasal dari browser yang sama tempat Anda masuk ke mode pratinjau, kecuali jika Anda menggunakan beberapa konfigurasi lanjutan.
- Masuk ke mode pratinjau untuk penampung server.
- Muat tab dengan tag browser yang Anda ubah agar mengirim permintaan ke penampung server.
- Setelah tag diaktifkan, Anda dapat beralih ke jendela Pratinjau penampung server, tempat Anda kini dapat melihat permintaan masuk.
Jika Anda tidak melihat permintaan apa pun dalam mode Pratinjau penampung server, periksa kembali:
- Apakah tag browser Anda menggunakan URL yang benar untuk meneruskan permintaan ke penampung server.
- Apakah Anda memuat halaman dengan tag browser di browser yang sama tempat jendela Pratinjau penampung server terbuka.
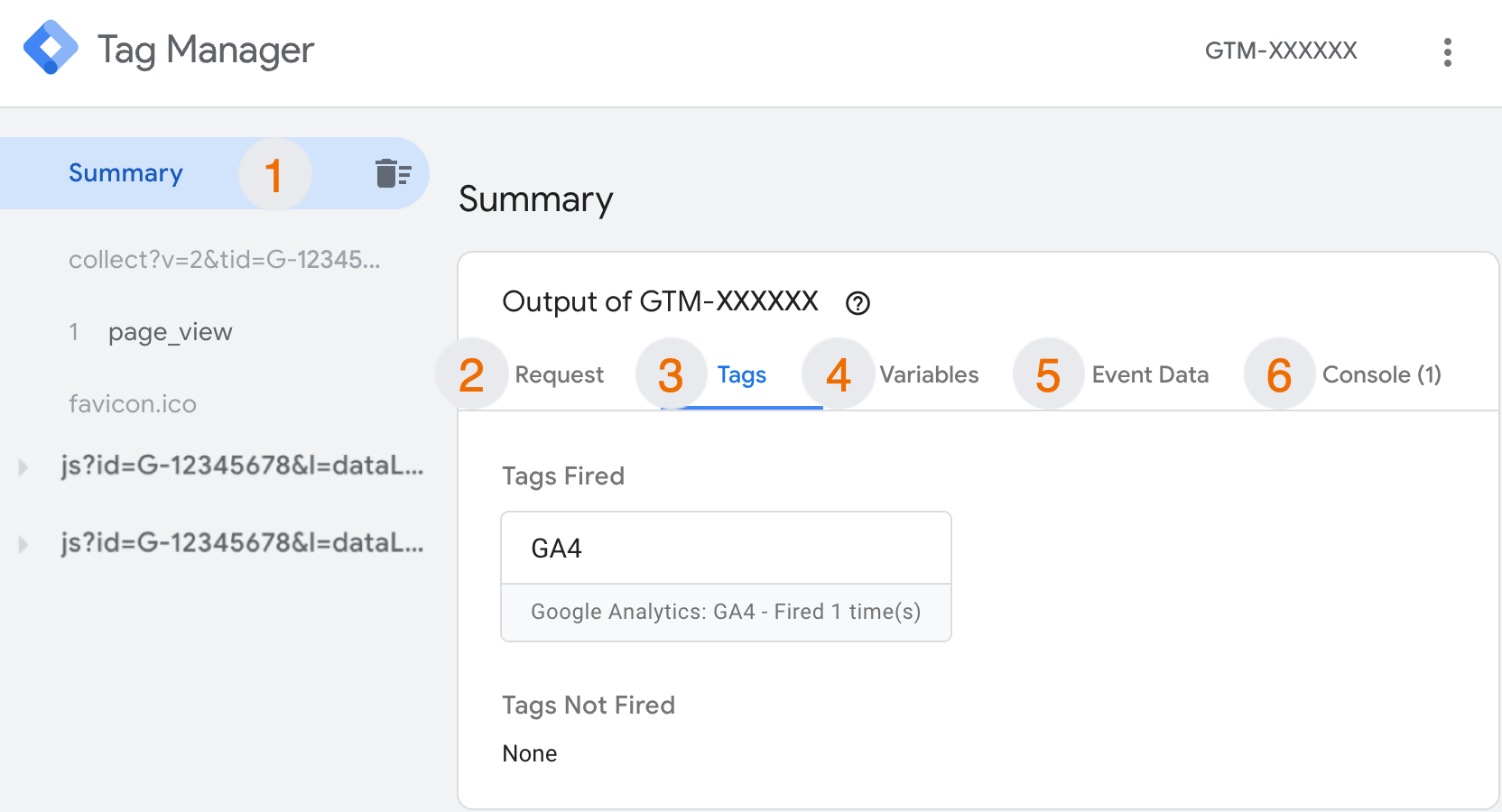
Jendela Pratinjau secara mendetail

- Di bagian Ringkasan, Anda dapat melihat daftar semua permintaan masuk yang dicegat oleh penampung server dan tersedia untuk mode Pratinjau.
Permintaan yang diawali denganjs?id=G-XXXXXXXXadalah permintaan untuk library JavaScript Google Tag.
Permintaan yang diawali dengancollect?v=2adalah permintaan GA4 yang dikirim oleh tag browser Anda. - Di tab Permintaan, Anda akan melihat permintaan HTTP yang masuk dan keluar dari server dan klien yang mengklaimnya.
- Di tab Tag, Anda dapat melihat tag yang diaktifkan. Dalam hal ini, tag GA4 diaktifkan di penampung server.
- Tab Variabel berisi informasi tentang semua variabel yang dapat diakses yang dikirim melalui permintaan.
- Data Peristiwa menampilkan objek data peristiwa yang dibuat oleh klien.
- Konsol menampilkan pesan log yang berguna.
Entri yang diindentasi dalam daftar adalah untuk data peristiwa yang dibuat oleh klien. Dalam screenshot di atas, permintaan collect?v=2 yang masuk akan membuat objek data peristiwa untuk nama peristiwa page_view.
Dengan peristiwa tersebut (1 page_view) dipilih, Anda dapat mengklik tab untuk Tag, Variabel, dan Data Peristiwa guna melihat cara kerja penampung server dengan permintaan yang diurai dari browser.
Dengan entri collect?v=2 atau peristiwa page_view yang dipilih, klik tab Permintaan dalam mode Pratinjau. Anda akan melihat entri di Permintaan HTTP Keluar dari Server. Artinya, tag GA4 Anda berhasil meneruskan hit ke server Google Analytics 4.
Selain itu, dengan peristiwa tersebut (1 page_view) dipilih, Anda dapat membandingkan nilai Permintaan HTTP Masuk (di tab Permintaan) dan konten tab Data Peristiwa untuk melihat cara klien GA4 mengurai permintaan HTTP yang masuk ke objek data peristiwa.
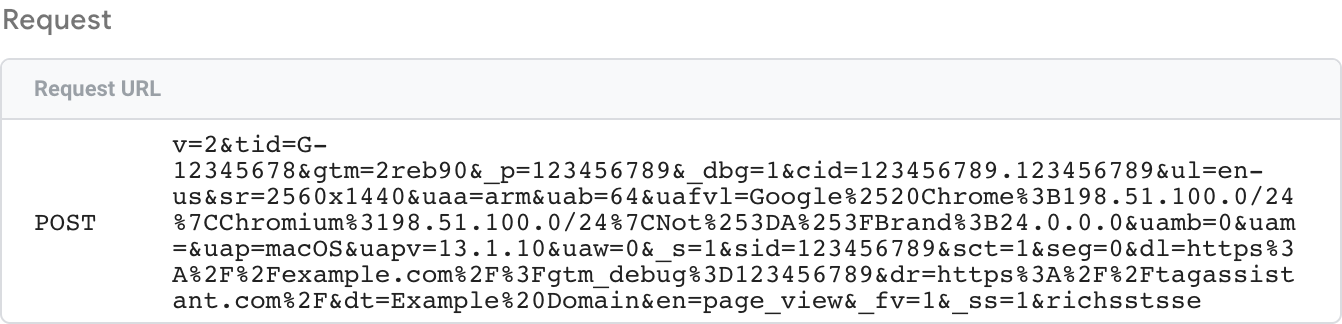
Permintaan masuk
Tampilan permintaan HTTP masuk:

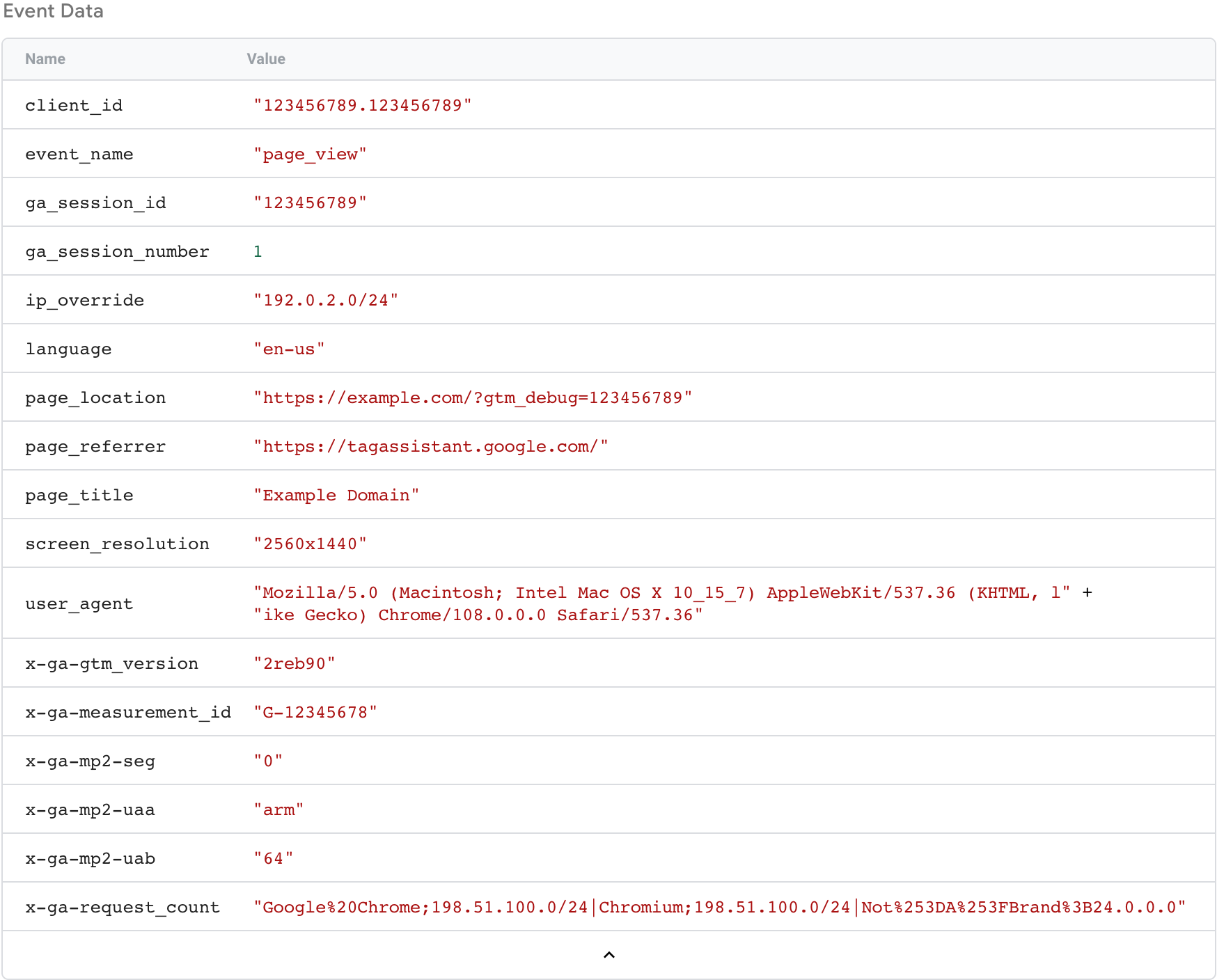
Objek Data yang Dibuat
Objek data peristiwa yang dibuat klien:

Dengan objek data peristiwa ini, Anda dapat menambahkan tag lain dari vendor yang berbeda ke penampung server dan meminta mereka menggunakan informasi ini juga.
Setelah puas dengan pengujian ini, Anda dapat Memublikasikan penampung server dan tag browser untuk mengaktifkan aliran data ini bagi semua pengunjung situs.
Ringkasan
Sekarang Anda sudah mengetahui seperti apa tampilan permintaan dan data apa yang dapat diharapkan di penampung server.
Sejauh ini, server pemberian tag Anda beroperasi di lingkungan pengujian. Bab berikutnya menyajikan pertimbangan yang paling penting sebelum melakukan upgrade ke lingkungan produksi.