Как проверить настройки
При добавлении тегов на стороне сервера в Менеджере тегов доступен режим предварительного просмотра. Он позволяет посмотреть объекты данных о событиях, созданные клиентами, и проверить работу тегов, которые активируются этими событиями. В этом режиме можно получить все данные, необходимые для отладки настроек.
Чтобы запустить предпросмотр, откройте серверный контейнер в Менеджере тегов и в правом верхнем углу нажмите кнопку Предварительный просмотр.
Если вы не применяете расширенные настройки, то при предварительном просмотре серверного контейнера увидите только запросы, исходящие из того же браузера, в котором открыт предпросмотр.
- Откройте предпросмотр серверного контейнера.
- Загрузите вкладку с измененным тегом в браузере, чтобы он отправил запрос в ваш серверный контейнер.
- После активации тега вы можете переключиться на окно предварительного просмотра серверного контейнера, где теперь должны отображаться входящие запросы.
Если вы не видите запросы в режиме предварительного просмотра серверного контейнера, проверьте, соблюдаются ли следующие условия:
- тег в браузере использует правильный URL для перенаправления запросов в серверный контейнер;
- страница с тегом загружается в том же браузере, где открыто окно предварительного просмотра серверного контейнера.
Подробные сведения о предварительном просмотре

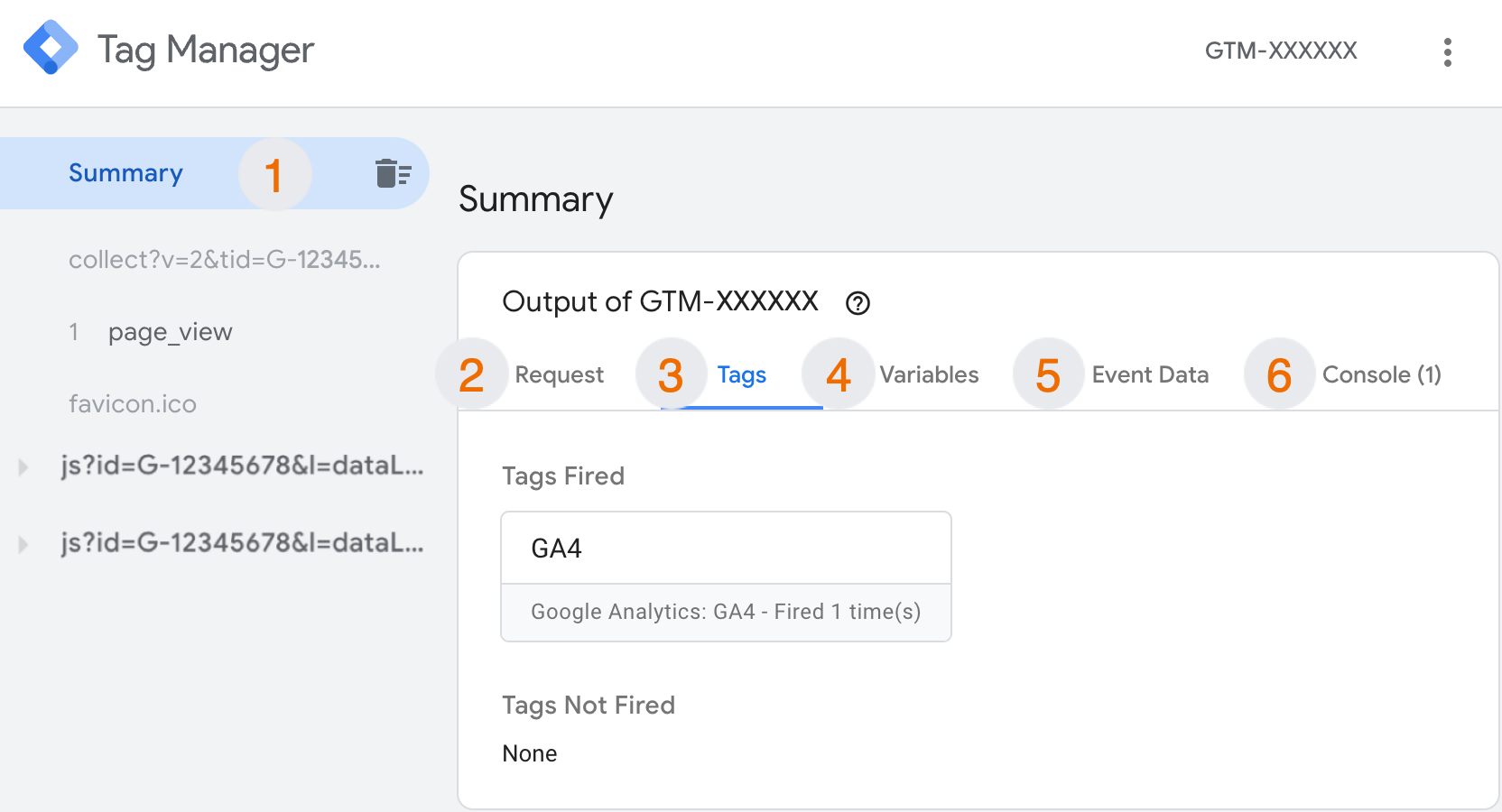
- В разделе Summary (Сводка) представлен список всех входящих запросов, перехваченных серверным контейнером и доступных для предварительного просмотра.
Запросы, начинающиеся сjs?id=G-XXXXXXXX, – это запросы к библиотеке JavaScript тега Google.
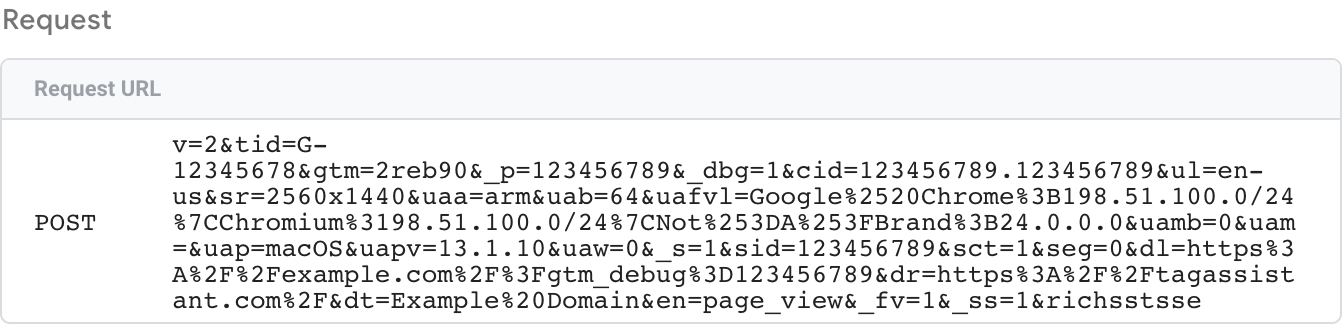
Запросы, начинающиеся сcollect?v=2, – это запросы GA4, отправленные тегом в браузере. - На вкладке Request (Запрос) показаны HTTP-запросы, поступившие на сервер и отправленные с него, а также сведения о том, какой клиент их принял.
- На вкладке Tags (Теги) можно посмотреть, какие теги были активированы. В приведенном примере в серверном контейнере был активирован тег GA4.
- Вкладка Variables (Переменные) содержит информацию обо всех доступных переменных, отправленных вместе с запросом.
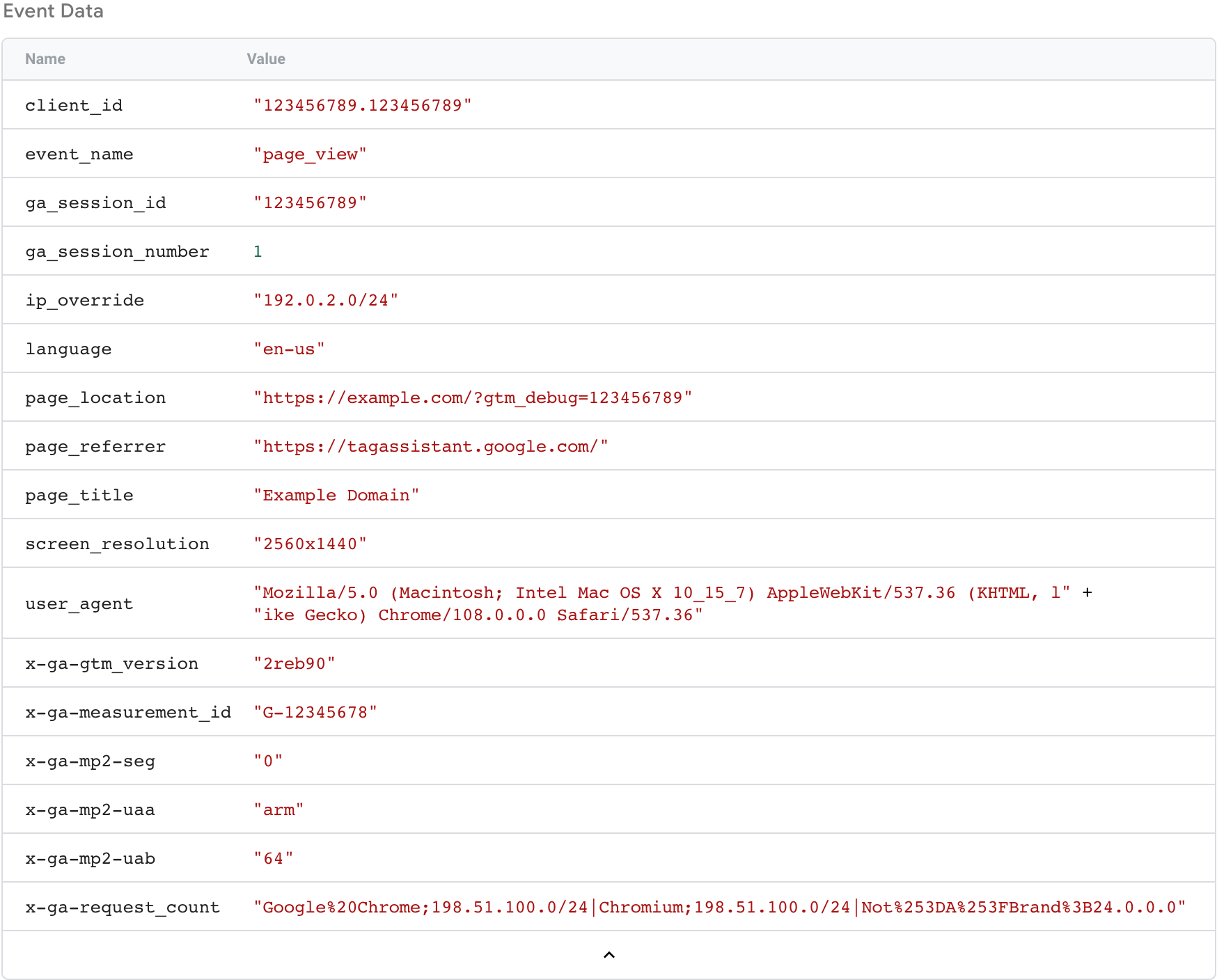
- На вкладке Event Data (Данные о событии) представлен объект данных о событии, созданный клиентом.
- На вкладке Console (Консоль) можно посмотреть сообщения в журнале, содержащие полезные сведения.
Записи с отступом в списке представляют данные о событиях, созданные клиентами. На скриншоте выше входящий запрос collect?v=2 привел к созданию объекта данных о событии page_view.
Выбрав событие 1 page_view, вы можете открыть вкладки Tags (Теги), Variables (Переменные) и Event Data (Данные о событии), чтобы посмотреть, как серверный контейнер обрабатывает запрос из браузера.
Выбрав запись collect?v=2 или событие page_view, откройте вкладку Request (Запрос) в режиме предварительного просмотра. Вы должны увидеть запись в таблице Outgoing HTTP Requests from Server (Исходящие HTTP-запросы от сервера). Это означает, что ваш тег GA4 успешно переслал обращение на серверы Google Аналитики 4.
Кроме того, выбрав событие 1 page_view, вы можете сравнить значение Incoming HTTP Request (Входящий HTTP-запрос) на вкладке Request (Запрос) со сведениями на вкладке Event Data (Данные о событиях), чтобы узнать, как клиент GA4 преобразовал входящий HTTP-запрос в объект данных о событии.
Входящий запрос
Входящий HTTP-запрос выглядит так:

Созданный объект данных
Объект данных о событии, созданный клиентом:

Основываясь на сведениях из объекта данных о событии, вы можете добавить в серверный контейнер дополнительные теги от разных поставщиков, чтобы они также могли использовать эту информацию.
Если результаты тестирования вас устраивают, опубликуйте серверный контейнер и теги, используемые в браузере, чтобы разрешить передачу данных обо всех посетителях вашего сайта.
Резюме
Теперь вы знаете, как выглядят запросы и какие данные поступают в серверный контейнер.
Пока ваш сервер тегов работает в тестовой среде. В следующей главе мы расскажем, что нужно учесть, прежде чем перейти на рабочую среду.