In diesem Entwicklerleitfaden wird beschrieben, wie Sie Google Tag Manager in einem für mobile Apps.
Einführung
Mit Google Tag Manager können Entwickler die Konfiguration ändern in ihren mobilen Apps mithilfe von Google Tag Manager ohne dass die Binärdateien der Anwendung neu erstellt und erneut an die Anwendung gesendet werden müssen. Marktplätzen.
Dies ist nützlich, um Konfigurationswerte zu verwalten oder Flags in Ihrer Anwendung, die Sie möglicherweise später ändern müssen, einschließlich:
- Verschiedene UI-Einstellungen und Anzeigestrings
- Größen, Standorte oder Arten von Anzeigen, die in Ihrer App ausgeliefert werden
- Spieleinstellungen
Konfigurationswerte können auch zur Laufzeit mithilfe von Regeln ausgewertet werden. zur Aktivierung dynamischer Konfigurationen wie:
- Bestimmen der Bannergröße anhand der Bildschirmgröße
- Sprache und Standort zum Konfigurieren von UI-Elementen verwenden
Google Tag Manager ermöglicht außerdem die dynamische Implementierung von Tracking-Tags, und Pixel in Anwendungen. Entwickler können wichtige Ereignisse in Daten übertragen. und entscheiden Sie später, welche Tracking-Tags oder Pixel ausgelöst werden sollen. In Tag Manager werden derzeit die folgenden Tags unterstützt:
- Google Analytics für mobile Apps
- Tag für benutzerdefinierte Funktionsaufrufe
Vorbereitung
Bevor Sie diesen Startleitfaden verwenden können, benötigen Sie Folgendes:
- Ein Google Tag Manager-Konto
- Neues Tag Manager-Konto Container- und Werterfassungs-Makro
- Eine mobile App für Android, in die Google Tag Manager implementiert werden kann
- Die Google Analytics Services SDK, das die Tag Manager-Bibliothek enthält.
Wenn Sie Google Tag Manager noch nicht kennen, <ph type="x-smartling-placeholder"></ph> Weitere Informationen zu Containern, Makros und Regeln finden Sie in der Hilfe, bevor Sie mit diesem Leitfaden fortfahren.
Erste Schritte
In diesem Abschnitt werden Entwickler durch einen typischen Tag Manager-Workflow geführt:
- Das Google Tag Manager SDK Ihrem Projekt hinzufügen
- Standardwerte für Container festlegen
- Öffnen Sie den Container.
- Konfigurationswerte aus dem Container abrufen
- Ereignisse in DataLayer übertragen
- Vorschau und Container veröffentlichen
1. Google Tag Manager SDK in ein Projekt einbinden
Bevor Sie das Google Tag Manager SDK verwenden können, müssen Sie das SDK-Paket entpacken.
und fügen Sie die Bibliothek dem Build-Pfad Ihres Projekts hinzu.
in Ihre AndroidManifest.xml-Datei.
Fügen Sie zuerst die Google Tag Manager-Bibliothek zum Ordner /libs von
für Ihr Projekt.
Aktualisieren Sie als Nächstes Ihre AndroidManifest.xml-Datei, um Folgendes zu verwenden: Berechtigungen:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" />
2. Standard-Containerdatei zu einem Projekt hinzufügen
Google Tag Manager verwendet bei der ersten Ausführung Ihrer Anwendung einen Standardcontainer. Standardeinstellung wird verwendet, bis die App einen neuen Container über die Netzwerk.
So laden Sie ein Standard-Containerbinärprogramm herunter und fügen es Ihrer Anwendung hinzu:
- Melden Sie sich auf der Weboberfläche von Google Tag Manager an.
- Wählen Sie die Version des Containers aus, den Sie herunterladen möchten.
- Klicken Sie auf die Schaltfläche Herunterladen, um die Containerbinärdatei abzurufen.
- Fügen Sie die Binärdatei
folgenden Pfad:
<project-root>/assets/tagmanager/
Der Standarddateiname sollte die Container-ID sein (z. B. GTM-1234). Sobald Sie
die Binärdatei heruntergeladen haben, entfernen Sie das Versionssuffix aus dem Dateinamen
damit Sie die richtige Namenskonvention befolgen.
Die Verwendung der Binärdatei wird zwar empfohlen, aber wenn Ihr Container keine Regeln oder Tags enthält,
können Sie eine einfache
JSON
-Datei stattdessen.
Die Datei muss sich in einem neuen /assets/tagmanager befinden.
Ihres Android-Projekts an und folgen Sie dieser Namenskonvention:
<Container_ID>.json. Wenn beispielsweise Ihre Container-ID
GTM-1234 ist, sollten Sie Ihre Standardcontainerwerte zu
/assets/tagmanager/GTM-1234.json.
3. Container öffnen
Bevor Werte aus einem Container abgerufen werden, muss die Anwendung geöffnet werden Container. Wenn Sie einen Container öffnen, wird er von der Festplatte geladen (falls verfügbar) oder fordert sie bei Bedarf vom Netzwerk an.
Am einfachsten öffnen Sie einen Container unter Android mit der
ContainerOpener.openContainer(..., Notifier notifier), wie im folgenden Beispiel:
import com.google.tagmanager.Container; import com.google.tagmanager.ContainerOpener; import com.google.tagmanager.ContainerOpener.OpenType; import com.google.tagmanager.TagManager; import android.app.Activity; import android.os.Bundle; public class RacingGame { // Add your public container ID. private static final String CONTAINER_ID = "GTM-YYYY"; volatile private Container mContainer; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); TagManager mTagManager = TagManager.getInstance(this); // The container is returned to containerFuture when available. ContainerOpener.openContainer( mTagManager, // TagManager instance. CONTAINER_ID, // Tag Manager Container ID. OpenType.PREFER_NON_DEFAULT, // Prefer not to get the default container, but stale is OK. null, // Time to wait for saved container to load (ms). Default is 2000ms. new ContainerOpener.Notifier() { // Called when container loads. @Override public void containerAvailable(Container container) { // Handle assignment in callback to avoid blocking main thread. mContainer = container; } } ); // Rest of your onCreate code. } }
In diesem Beispiel wird ContainerOpener.openContainer(..., Notifier notifier) für Folgendes verwendet:
Fordern Sie einen gespeicherten Container aus dem lokalen Speicher an. Durch die Zuweisung von
mContainer im containerAvailable-Callback
Hauptthread nicht blockiert ist. Ist der gespeicherte Container älter als 12 Stunden,
Mit dem -Aufruf wird auch eine Anfrage zum asynchronen Abrufen eines neuen Containers geplant.
über das Netzwerk.
Diese Beispielimplementierung stellt die einfachste Möglichkeit dar,
Werte aus einem Container mit der Convenience-Klasse ContainerOpener
Weitere Optionen für die Implementierung finden Sie unter Erweiterte Konfiguration.
4. Konfigurationswerte aus dem Container abrufen
Sobald der Container geöffnet ist, können Konfigurationswerte mit dem folgenden Befehl abgerufen werden:
get<type>Value()
Methoden:
// Retrieving a configuration value from a Tag Manager Container. // Get the configuration value by key. String title = mContainer.getStringValue("title_string");
Bei Anfragen mit einem nicht vorhandenen Schlüssel wird ein entsprechender Standardwert zurückgegeben. auf den angeforderten Typ:
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. string subtitle = container.getStringValue("Non-existent-key"); subtitle.equals(""); // Evaluates to true.
5. Werte in DataLayer übertragen
Das DataLayer ist eine Karte mit Laufzeitinformationen zu Ihrer App, z. B. Touch-Gesten. um für Tag Manager-Makros und -Tags in einem Container.
Wenn Sie z. B. Informationen zu Bildschirmaufrufen in die DataLayer-Karte verschieben, auf der Weboberfläche von Tag Manager einrichten, um Conversion-Pixel auszulösen, und Anrufe als Reaktion auf diese Bildschirmaufrufe verfolgen, und codieren Sie sie in Ihrer App.
Ereignisse werden mithilfe von push() und dem
DataLayer.mapOf()-Hilfsmethode:
// // MainActivity.java // Pushing an openScreen event with a screen name into the data layer. // import com.google.tagmanager.TagManager; import com.google.tagmanager.DataLayer; import android.app.Activity; import android.os.Bundle; public MainActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } // This screen becomes visible when Activity.onStart() is called. public void onStart() { super.onStart(); // The container should have already been opened, otherwise events pushed to // the DataLayer will not fire tags in that container. DataLayer dataLayer = TagManager.getInstance(this).getDataLayer(); dataLayer.push(DataLayer.mapOf("event", "openScreen", // The event type. This value should be used consistently for similar event types. "screenName", // Writes a key "screenName" to the dataLayer map. "Home Screen") // Writes a value "Home Screen" for the "screenName" key. ); } // Rest of the Activity implementation }
Auf der Weboberfläche können Sie jetzt Tags erstellen (z. B. Google Analytics-Tags). bei jedem Bildschirmaufruf ausgelöst werden soll, indem Sie folgende Regel erstellen: ist gleich "openScreen". Um den Bildschirmnamen zu übergeben zu einem dieser Tags hinzufügen, erstellen Sie ein Datenschicht-Makro, das auf den "screenName" in der Datenschicht. Sie können auch ein Tag erstellen, (z. B. ein Google Ads-Conversion-Pixel), damit sie nur bei bestimmten Bildschirmaufrufen ausgelöst werden, indem Erstellen einer Regel, bei der gleich "openScreen" ist && entspricht "ConfirmationScreen".
6. Vorschau von und Container veröffentlichen
Die Makrowerte entsprechen immer der aktuell veröffentlichten Version. Bevor Sie die neueste Version eines Containers veröffentlichen, können Sie sich eine Vorschau anzeigen lassen Ihren Entwurfscontainer.
Wenn Sie die Vorschau eines Containers ansehen möchten, generieren Sie eine Vorschau-URL in der Google
die Tag Manager-Weboberfläche durch Auswahl der Containerversion
die Sie als Vorschau ansehen möchten, und wählen Sie dann Preview aus. Bleiben Sie dran,
da Sie sie später benötigen.

Fügen Sie als Nächstes die folgende Aktivität zum
AndroidManifest.xml-Datei:
<!-- Google Tag Manager Preview Activity --> <activity android:name="com.google.tagmanager.PreviewActivity" android:label="@string/app_name" android:noHistory="true" > <!-- Optional, removes the PreviewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.application_package_name" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>
Öffnen Sie den Link in einem Emulator oder auf einem physischen Gerät, um Vorschau des Entwurfscontainers in der App ansehen.
Wenn Sie bereit sind, die Werte des Konfigurationsentwurfs für Ihr Anwendung, veröffentlichen Sie den Container.
Erweiterte Konfiguration
Google Tag Manager für Mobilgeräte bietet eine Reihe erweiterter Konfigurationseinstellungen, mit denen Sie Werte basierend auf Laufzeitbedingungen auswählen können, können Sie den Container manuell aktualisieren und zusätzliche Optionen zum Öffnen von Container. In den folgenden Abschnitten werden einige der gängigsten erweiterten Konfigurationen.
Erweiterte Optionen zum Öffnen von Containern
Das Google Tag Manager SDK bietet mehrere Methoden zum Öffnen von Container, mit denen Sie mehr Kontrolle über den Ladeprozess haben:
TagManager.openContainer()
TagManager.openContainer() ist die niedrigste und flexibelste API zum Öffnen einer
Container. Es wird sofort mit einem Standardcontainer und
Lädt auch asynchron einen Container vom Laufwerk oder aus dem Netzwerk, wenn keine
der Container existiert oder er nicht aktuell ist (älter als 12 Stunden).
mContainer = tagManager.openContainer(CONTAINER_ID, new Container.Callback() { // Called when a refresh is about to begin for the given refresh type. @Override public void containerRefreshBegin(Container container, RefreshType refreshType) { // Notify UI that the Container refresh is beginning. } // Called when a successful refresh occurred for the given refresh type. @Override public void containerRefreshSuccess(Container container, RefreshType refreshType]) { // Notify UI that Container is ready. } // Called when a refresh failed for the given refresh type. @Override public void containerRefreshFailure(Container container, RefreshType refreshType, RefreshFailure refreshFailure) { // Notify UI that the Container refresh has failed. }
Während des Ladevorgangs sind TagManager.openContainer() Probleme aufgetreten
mehrere Lebenszyklus-Callbacks verwenden, damit Ihr Code herausfinden kann,
beginnt, und ob und warum sie fehlschlägt oder erfolgreich ist
der Container schließlich
von einem Laufwerk oder Netzwerk geladen wurde.
Sofern es für Ihre Anwendung nicht akzeptabel ist, die Standardwerte zu verwenden, müssen Sie diese Callbacks verwenden, um zu erfahren, Container wurde geladen. Beachten Sie, dass Sie gespeicherte oder wenn die App zum ersten Mal ausgeführt wird und keine Netzwerkverbindung.
TagManager.openContainer() besteht die folgenden enum
als Argumente für diese Callbacks:
RefreshType
| Wert | Beschreibung |
|---|---|
Container.Callback.SAVED
|
Durch die Aktualisierungsanfrage wird ein lokal gespeicherter Container geladen. |
Container.Callback.NETWORK
|
Mit der Aktualisierungsanfrage wird ein Container über das Netzwerk geladen. |
RefreshFailure
| Wert | Beschreibung |
|---|---|
Container.Callback.NO_SAVED_CONTAINER
|
Es ist kein gespeicherter Container verfügbar. |
Container.Callback.IO_ERROR
|
Ein E/A-Fehler hat das Aktualisieren des Containers verhindert. |
Container.Callback.NO_NETWORK
| Keine Netzwerkverbindung verfügbar. |
Container.Callback.NETWORK_ERROR
|
Ein Netzwerkfehler ist aufgetreten. |
Container.Callback.SERVER_ERROR
|
Auf dem Server ist ein Fehler aufgetreten. |
Container.Callback.UNKNOWN_ERROR
|
Ein Fehler, der nicht kategorisiert werden kann, ist aufgetreten. |
Methoden zum Öffnen von nicht standardmäßigen und aktualisierten Containern
ContainerOpener umschließt TagManager.openContainer()
und bietet zwei praktische Methoden zum Öffnen von Containern:
ContainerOpener.openContainer(..., Notifier notifier) und
ContainerOpener.openContainer(..., Long timeoutInMillis).
Jede dieser Methoden verwendet eine Aufzählung, in der entweder ein nicht-Standard- neuer Container.
OpenType.PREFER_NON_DEFAULT wird für die meisten Anwendungen und
den ersten verfügbaren, nicht standardmäßigen Container innerhalb eines bestimmten
Zeitlimit, entweder vom Laufwerk oder vom Netzwerk, auch wenn der Container größer ist
als 12 Stunden alt. Wenn ein veralteter gespeicherter Container zurückgegeben wird, wird auch ein
asynchrone Netzwerkanfrage
für eine neue Anfrage senden.
Bei Verwendung von OpenType.PREFER_NON_DEFAULT ist eine Standardeinstellung
Container wird zurückgegeben, wenn kein anderer Container verfügbar ist oder wenn das Zeitlimit
überschritten.
OpenType.PREFER_FRESH versucht, einen neuen Container aus
entweder Laufwerk oder Netzwerk
innerhalb des angegebenen Zeitlimits.
Ein gespeicherter Container wird zurückgegeben,
Verbindung nicht verfügbar und/oder das Zeitlimit wurde überschritten.
Die Verwendung von OpenType.PREFER_FRESH wird nicht empfohlen
an Stellen, an denen sich eine längere Anfragezeit spürbar auf die Nutzererfahrung auswirkt,
z. B. mit UI-Flags
oder Anzeige-Strings. Sie können auch
Container.refresh()
jederzeit
um eine Anfrage für einen
Netzwerkcontainer zu erzwingen.
Beide Methoden sind nicht zu blockieren.
ContainerOpener.openContainer(..., Long timeoutInMillis) gibt Folgendes zurück:
ContainerOpener.ContainerFuture-Objekt, dessen get-Methode ein
Container angezeigt, sobald der Download abgeschlossen ist. Bis dahin wird die Datei blockiert.
Die Methode ContainerOpener.openContainer(..., Notifier notifier) übernimmt einen einzelnen Callback.
wird aufgerufen, wenn der Container verfügbar ist,
um das Blockieren des Hauptthreads zu verhindern.
Beide Methoden haben ein standardmäßiges Zeitlimit von
2000 Millisekunden.
Makros während der Laufzeit mithilfe von Regeln auswerten
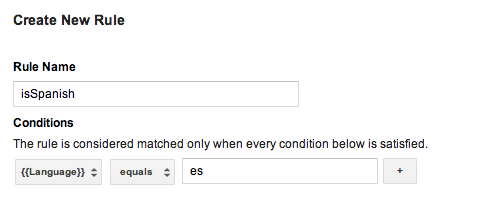
Container können Werte zur Laufzeit mithilfe von Regeln auswerten. Regeln können auf Kriterien wie Gerätesprache, Plattform oder einen anderen Makrowert. Für Mit Regeln lässt sich beispielsweise ein lokalisierter String für die Anzeige auswählen, der auf der Sprache des Geräts zur Laufzeit. Dies kann mit dem folgende Regel:
<ph type="x-smartling-placeholder">
Dann können Sie Makros zur Werterfassung für jede Sprache erstellen in jedes Makro ein und fügen den entsprechenden Sprachcode ein. Wenn dieser Container veröffentlicht wurde, können Sie in Ihrer App die lokalisierte Anzeige Strings abhängig von der Sprache des Nutzergeräts zur Laufzeit.
Wenn für Ihren Standardcontainer Regeln erforderlich sind, müssen Sie eine binary container file als Standardeinstellung. Container.
<ph type="x-smartling-placeholder"></ph> Weitere Informationen zum Konfigurieren von Regeln finden Sie in der Hilfe.
Binäre Standard-Containerdateien
Standardcontainer, für die Regeln erforderlich sind, sollten eine binäre Containerdatei verwenden anstelle eines JSON- Datei als Standardcontainer. Binärcontainer ermöglichen die Ermittlung von Makrowerte zur Laufzeit mit Google Tag Manager-Regeln, während JSON nicht.
Binärcontainerdateien können von der Google Tag Manager-Website heruntergeladen werden.
und
müssen zum Projekt-Asset
/assets/tagmanager/ und folge diesem Muster:
/assets/tagmanager/GTM-XXXX, wobei der Dateiname für Ihren
Container-ID.
In Fällen, in denen eine JSON-Datei sowie eine binäre Containerdatei vorhanden sind, verwendet das SDK den Binärcontainer. -Datei als Standardcontainer.
Funktionsaufruf-Makros verwenden
Funktionsaufruf-Makros sind Makros, die auf den Rückgabewert von einer bestimmten Funktion in Ihrer Anwendung. Funktionsaufruf-Makros können für Integrieren Sie Laufzeitwerte in Ihre Google Tag Manager-Regeln, z. B. zur Laufzeit bestimmen, welcher Preis einem Nutzer basierend auf dem konfigurierten Sprache und Währung eines Geräts.
So konfigurieren Sie ein Funktionsaufruf-Makro:
- Definieren Sie das Funktionsaufruf-Makro in der Google Tag Manager-Weboberfläche. Argumente können optional als Schlüssel/Wert-Paare konfiguriert werden.
- Registrieren Sie mit folgendem Befehl ein
FunctionCallMacroHandlerin Ihrer Anwendung:Container.registerFunctionCallMacroHandler()und der von Ihnen konfigurierte Funktionsname in der Weboberfläche des Google Tag Managers. MethodegetValue():/** * Registers a function call macro handler. * * @param functionName The function name field, as defined in the Google Tag * Manager web interface. */ mContainer.registerFunctionCallMacroHandler(functionName, new FunctionCallMacroHandler() { /** * This code will execute when any custom macro's rule(s) evaluate to true. * The code should check the functionName and process accordingly. * * @param functionName Corresponds to the function name field defined * in the Google Tag Manager web interface. * @param parameters An optional map of parameters * as defined in the Google Tag Manager web interface. */ @Override public Object getValue(String functionName, Map<String, Object> parameters)) { if (functionName.equals("myConfiguredFunctionName")) { // Process and return the calculated value of this macro accordingly. return macro_value } return null; } });
Funktionsaufruf-Tags verwenden
Mit Funktionsaufruf-Tags können vorregistrierte Funktionen immer dann ausgeführt werden, wenn
wird ein Ereignis an die Datenschicht übergeben und die Tag-Regeln
als true auszuwerten.
So konfigurieren Sie ein Funktionsaufruf-Tag:
- Definieren Sie das Funktionsaufruf-Tag auf der Weboberfläche von Google Tag Manager. Argumente können optional als Schlüssel/Wert-Paare konfiguriert werden.
- Registrieren Sie einen Tag-Handler für Funktionsaufrufe mithilfe von
Container.registerFunctionCallTagHandler():/** * Register a function call tag handler. * * @param functionName The function name, which corresponds to the function name field * Google Tag Manager web interface. */ mContainer.registerFunctionCallTagHandler(functionName, new FunctionCallTagHandler() { /** * This method will be called when any custom tag's rule(s) evaluates to true. * The code should check the functionName and process accordingly. * * @param functionName The functionName passed to the functionCallTagHandler. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ @Override public void execute(String functionName, Map<String, Object> parameters) { if (functionName.equals("myConfiguredFunctionName")) { // Process accordingly. } } });
Benutzerdefinierten Aktualisierungszeitraum festlegen
Das Google Tag Manager SDK versucht,
Einen neuen Container, wenn das aktuelle Alter des Containers 12 Stunden überschreitet. Um eine
benutzerdefinierter Container-Aktualisierungszeitraum, verwenden
Timer
, wie in den
folgendes Beispiel:
timer.scheduleTask(new TimerTask() { @Override public void run() { mContainer.refresh(); } }, delay, <new_period_in milliseconds>);
Debugging mit Protokollierung
Das Google Tag Manager SDK gibt standardmäßig Fehler und Warnungen in Protokollen aus.
Eine ausführlichere Protokollierung kann bei der Fehlerbehebung hilfreich sein.
Implementierung Ihrer eigenen Logger mit
TagManager.setLogger, wie in diesem Beispiel:
TagManager tagManager = TagManager.getInstance(this); tagManager.setLogger(new Logger() { final String TAG = "myGtmLogger"; // Log output with verbosity level of DEBUG. @Override public void d(String arg0) { Log.d(TAG, arg0); } // Log exceptions when provided. @Override public void d(String arg0, Throwable arg1) { Log.d(TAG, arg0); arg1.printStackTrace(); } // Rest of the unimplemented Logger methods. });
Oder Sie legen das LogLevel-Element des vorhandenen Protokollierungsprogramms mit der Methode
TagManager.getLogger().setLogLevel(LogLevel)
,
wie in diesem Beispiel:
// Change the LogLevel to INFO to enable logging at INFO and higher levels. TagManager tagManager = TagManager.getInstance(this); tagManager.getLogger().setLogLevel(LogLevel.INFO);