هذا المستند مخصّص للمستخدمين الذين يريدون نشر علامة Google في وضع الطرف الأول. ننصحك باستخدام وضع الطرف الأول للحصول على أفضل إعدادات علامة دائمة.
نظرة عامة
يتيح لك وضع الطرف الأول نشر علامة Google باستخدام بنية أساسية خاصة بالطرف الأول مستضافة على نطاق موقعك الإلكتروني. تقع هذه البنية الأساسية بين موقعك الإلكتروني وخدمات Google. سيساعدك الإعداد الوارد في هذه المستندات في قياس موقعك الإلكتروني بشكلٍ أفضل. يمكنك إعداده باستخدام شبكة توصيل المحتوى (CDN) أو أداة موازنة التحميل أو خادم الويب الحالي.
في عمليات إعداد علامة Google العادية، تطلب صفحة الويب علامة Google من أحد نطاقات Google. عند تنشيط العلامة، تُرسِل طلبات القياس مباشرةً إلى منتج Google. في وضع الطرف الأول، يحمِّل موقعك الإلكتروني علامة Google من نطاق الطرف الأول. عند تنشيط العلامة، تُرسِل طلبات القياس إلى نطاق الطرف الأول، حيث تتم إعادة توجيهها إلى منتج Google ذي الصلة.
يوضّح هذا المخطّط البياني تدفّق المعلومات في وضع الطرف الأول:
قبل البدء
يفترض هذا الدليل أنّه سبق أن تم ضبط إعدادات موقعك الإلكتروني باستخدام ما يلي:
- علامة Google أو حاوية "إدارة العلامات من Google"
- شبكة توصيل محتوى (CDN) أو جهاز موازنة تحميل يمكنه إعادة توجيه الطلبات إلى نقاط نهاية خارجية
للبدء، اختَر نوع الإعداد.
1. اختيار مسار عرض العلامة
يجب حجز مسار على نطاق موقعك الإلكتروني لعرض العلامة. تأكَّد من أنّ هذا المسار غير مستخدَم حاليًا في نطاقك.
لإعداد وضع الطرف الأول، اختَر أي مسار غير مستخدم على
موقعك الإلكتروني. لتقليل احتمالية تعارض المسار مع مسار آخر على الموقع الإلكتروني،
يمكنك اختيار أيّ تركيبة من الأحرف والأرقام، أو إذا كنت تريد مسارًا سهل القراءة، يمكنك اختيار استخدام كلمة مثل /metrics
أو /securemetric أو /analytics أو أيّ كلمة أخرى تريدها.
يجب ألا يكون المسار هو المسار الجذر / أو يتجاوز 100 حرف.
يُرجى ملء ما يلي لتعبئة الأمثلة في جميع أنحاء هذا المستند.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. توجيه الزيارات
يفترض هذا القسم أنّ موقعك الإلكتروني يستخدم حاليًا شبكة توصيل محتوى أو أداة موازنة الحمولة تتيح توجيه الزيارات حسب المسارات.
عليك إعداد خلفية جديدة تبحث عن الموقع الجغرافي التقريبي لزوّار الموقع الإلكتروني وتُنشئ قواعد توجيه في موازن تحميل التطبيقات الخارجية الحالي.
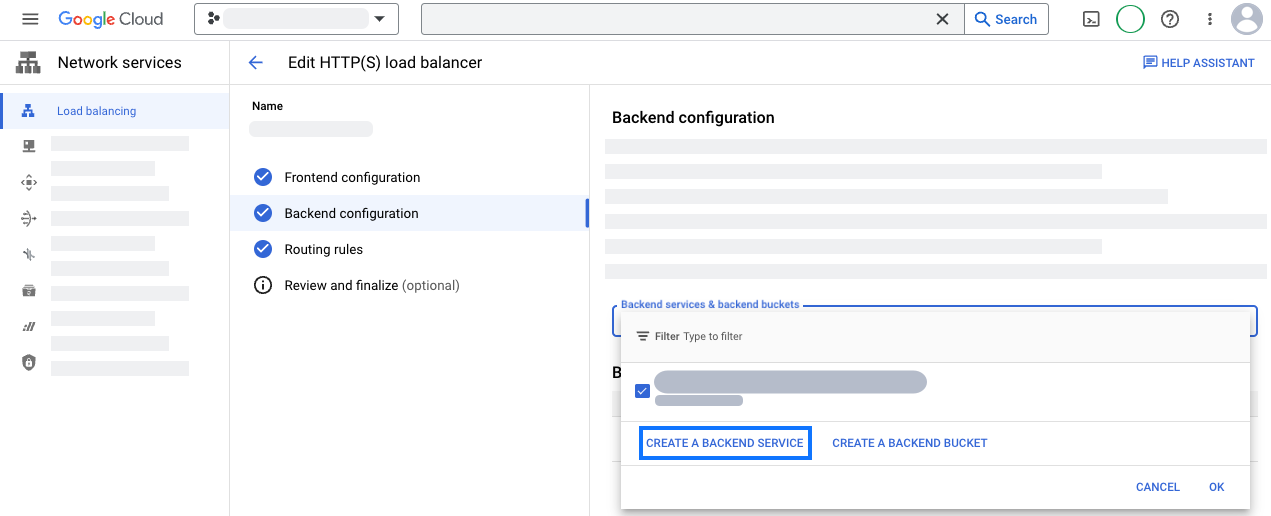
إنشاء الخلفية الجديدة
في أداة توزيع الأحمال، افتح قسم إعدادات الخلفية. أنشئ خدمة خلفية جديدة.

اضبط خدمة الخلفية الجديدة باستخدام معلومات الموقع الجغرافي:
- حدِّد اسمًا، مثل
measurement-be-svc. - اضبط نوع الخلفية على مجموعة نقاط نهاية شبكة الإنترنت.
- اضبط البروتوكول على HTTPS واترك المهلة على القيمة المعبأة مسبقًا.
- ضمن الخلفيات، انقر على القائمة المنسدلة مجموعة نقاط نهاية شبكة الإنترنت
وأنشئ مجموعة نقاط نهاية جديدة لشبكة الإنترنت:
- اضبط نوع مجموعة نقاط نهاية الشبكة على Internet NEG (Global, Regional).
- اضبط النطاق على عام.
- اضبط الإضافة من خلال على اسم النطاق المؤهَّل بالكامل وعنوان المنفذ.
- اضبط اسم النطاق المؤهَّل بالكامل على
G-12345 .fps.goog - انقر على إنشاء لإنشاء نقطة النهاية.
- أغلِق علامة التبويب مجموعة نقاط النهاية للشبكة للعودة إلى علامة التبويب خدمة خلفية جديدة.
- ابحث عن اسم مجموعة نقاط نهاية الشبكة الجديدة واختَره.
- افتح قسم الإعدادات المتقدّمة. أضِف عناوين الطلبات المخصّصة التالية.
اسم العنوان قيمة العنوان HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - راجِع الإعدادات الأخرى. لا يُشترط استخدام Cloud CDN أو Cloud Armor لإجراء عملية الدمج هذه، لذا يمكنك إيقاف كليهما بأمان.
- احفظ خدمة الخلفية الجديدة.
- حدِّد اسمًا، مثل
ضبط قواعد التوجيه
في أداة توزيع الأحمال، افتح قسم قواعد التوجيه.
أضِف قواعد المضيف والمسار التالية:
المضيف المسار الخلفية */metrics /*measurement-be-svcعدِّل إعدادات موازنة الحمل.
في متصفّح، تأكَّد من الإعداد من خلال الانتقال إلى:
https://. يجب أن تتضمّن الصفحة النصexample.com /metrics /healthyok. تأكَّد من تضمين المعلومات الجغرافية من خلال الانتقال إلى:https://. يجب أن تحتوي الصفحة على النصexample.com /metrics /?validate_geo=healthyok.
لعرض علامتك في وضع الطرف الأول، عليك إنشاء إدخال CNAME لنطاق فرعي جديد، وإنشاء قاعدة أصل لإعادة توجيه الطلبات، وإنشاء قاعدة تحويل لتضمين معلومات الموقع الجغرافي. لإكمال عملية الإعداد هذه، يجب أن تكون لديك خطة Cloudflare Enterprise. إذا لم تكن لديك خطة Enterprise، ننصحك باستخدام الإعداد المبرمَج في Cloudflare بدلاً من ذلك.
أنشئ إدخال CNAME.
اختَر نطاقًا فرعيًا لحجزه لإدخال CNAME. يُرجى ملء ما يلي لتمتَلء الأمثلة في جميع أنحاء هذا المستند. لا يتم أبدًا عرض عنوان CNAME هذا خارج إعدادات Cloudflare، لذا يكون الاسم عشوائيًا.
CNAME subdomain: fps
- في علامة التبويب "نظام أسماء النطاقات"، افتح قسم السجلّات.
- أضِف سجلّاً جديدًا باستخدام الإعدادات التالية:
- اضبط النوع على CNAME.
- اضبط الاسم على
fps - اضبط الاستهداف على
G-12345 .fps.goog
- احفظ سجلّ CNAME.
إنشاء قاعدة المصدر
- في علامة التبويب "القواعد"، افتح قواعد المصدر وأنشئ قاعدة.
- أدخِل اسم قاعدة، مثل
Route measurement. - مطابقة الطلبات الواردة استنادًا إلى تعبير فلتر مخصّص وانقر على تعديل التعبير.
- الصِق التعبير التالي في أداة الإنشاء:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - عدِّل رأس المضيف إلى إعادة الكتابة إلى....
G-12345 .fps.goog - عدِّل سجلّ نظام أسماء النطاقات إلى استبدال بـ...
fps .example.com - احفظ "قاعدة المصدر".
- إذا كانت هناك قواعد مصدر أخرى، عليك زيادة مثبّت القاعدة التي تم إنشاؤها حديثًا لكي يتم تنفيذها بعد أي مسارات أخرى تتضمّن أحرفًا بديلّة.
- في متصفّح، تأكَّد من الإعداد من خلال الانتقال إلى:
https://. يجب أن تظهر الصفحة على النحو التالي:example.com /metrics /healthyok.
تضمين معلومات الموقع الجغرافي
- في علامة التبويب "القواعد"، افتح قواعد التحويل.
- أنشئ قاعدة تعديل عنوان الطلب.
- طبِّق القاعدة على كل الطلبات الواردة.
- عدِّل عنوان الطلب باستخدام الإعدادات التالية:
- اضبط عامل التشغيل على ضبط ديناميكي.
- اضبط اسم العنوان على
X-CfIpCountryRegion. - اضبط القيمة على
ip.src.subdivision_1_iso_code.
- نشر قاعدة التحويل
- انتظِر بضع دقائق حتى يتم نشر القاعدة. في متصفّح، تأكَّد من
الإعداد من خلال الانتقال إلى:
https://. يجب أن تظهر الصفحة بعنوانexample.com /metrics /?validate_geo=healthyok.
(اختياري) إزالة رؤوس عناوين IP للزائرين
لا يتطلّب وضع "الطرف الأول" عنوان IP للزائر لكي يعمل بشكل صحيح. يمكنك إزالة جميع رؤوس عناوين IP للزائرين باستخدام إزالة رؤوس عناوين IP للزائرين عمليات التحويل المُدارة.
لعرض علامتك في وضع الطرف الأول، عليك ضبط شبكة توصيل المحتوى أو موازن الحمولة لتوجيه الطلبات إلى نقطة نهاية وضع الطرف الأول.
- أضِف مصدرًا أو خلفية تشير إلى
G-12345 .fps.goog - استبدِل عنوان المضيف ليكون مساويًا
G-12345 .fps.goog - أضِف قاعدة مسار
/لتوجيه الزيارات إلى وضع الطرف الأول.metrics /* - اضبط المسار المحجوز ليكون له أولوية أعلى من القاعدة التلقائية.
- في متصفّح، تأكَّد من الإعداد من خلال الانتقال إلى:
https://. يجب أن تظهر الصفحة على النحو التالي:example.com /metrics /healthyok.
الخطوة 3: تعديل النصوص البرمجية على الموقع الإلكتروني لاستخدام مسار القياس
استبدِل النصوص البرمجية في كل صفحة من صفحات الموقع الإلكتروني بأحد الإجراءَين التاليَين:
في أعلى قسم <head>، ابحث عن سطرَي النص البرمجي اللذَين يتضمّنان
رقم تعريف علامة Google:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
واستبدِلها بمسار القياس بدلاً من ذلك:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
في أعلى قسم <head>، استبدِل مقتطف "إدارة العلامات من Google" بالرمز التالي:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
اختبار إعداد القياس
لاختبار إعداد القياس، اضبط الحاوية لتتضمّن علامة واحدة على الأقل يتم تنشيطها.
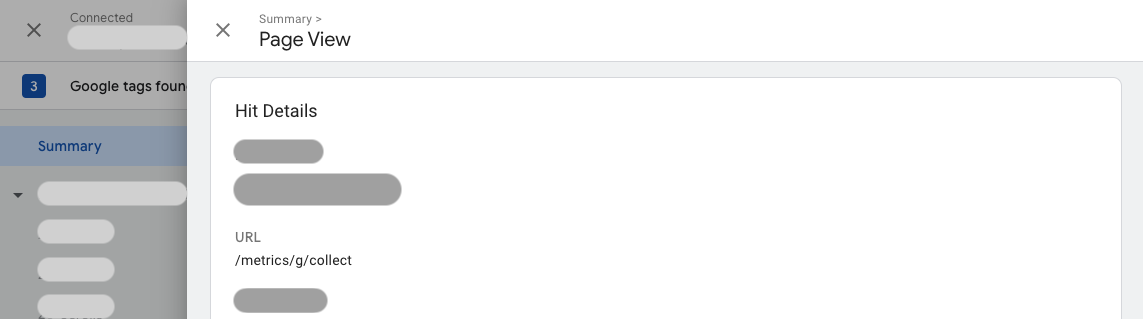
انتقِل إلى Tag Assistant ومعاينة حاويتك. تنقَّل في موقعك الإلكتروني لبدء الأحداث.
في علامة التبويب الملخّص > الإخراج > النتائج المُرسَلة، تأكّد من توجيه النتائج إلى
/.metrics