המסמך הזה מיועד למשתמשים שרוצים לפרוס את Google Tag במצב אינטראקציה ישירה (First-Party). מומלץ להשתמש במצב 'נתונים מאינטראקציה ישירה' כדי לקבל את הגדרת התג העמידה ביותר.
סקירה כללית
מצב First-Party מאפשר לפרוס Google Tag באמצעות התשתית שלכם מאינטראקציה ישירה (First-Party), שמתארח בדומיין של האתר. התשתית הזו נמצאת בין האתר שלכם לבין שירותי Google. ההגדרה שמפורטת במסמך הזה תעזור לכם למדוד טוב יותר את האתר. אפשר להגדיר אותו באמצעות רשת ה-CDN (רשת להצגת תכנים), מאזן העומסים או שרת האינטרנט הקיימים.
בהגדרות רגילות של Google Tag, דף האינטרנט מבקש Google Tag מדומיין של Google. כשהתג מופעל, הוא שולח בקשות למדידת ביצועים ישירות למוצר של Google. במצב 'צד ראשון', האתר טוען את Google Tag מהדומיין שלכם מאינטראקציה ישירה. כשהתג מופעל, הוא שולח בקשות למדידת ביצועים לדומיין שלכם מצד ראשון, ומשם הן מועברות למוצר Google הרלוונטי.
התרשים הזה מייצג את זרימת המידע במצב 'צד ראשון':
לפני שמתחילים
במדריך הזה אנחנו יוצאים מנקודת הנחה שהאתר שלכם כבר מוגדר עם:
- Google Tag או מאגר תגים של Tag Manager
- רשת להעברת תוכן (CDN) או מאזן עומסים שיכול להעביר בקשות לנקודות קצה חיצוניות
כדי להתחיל, בוחרים את סוג ההגדרה.
1. בחירת הנתיב להצגת התג
צריך להקצות נתיב בדומיין האתר להצגת התג. חשוב לוודא שהנתיב הזה לא נמצא כבר בשימוש בדומיין.
כדי להגדיר את המצב 'צד ראשון', בוחרים כל מסלול שלא נמצא בשימוש באתר. כדי לצמצם את הסיכוי לסכסוך עם נתיב שכבר קיים באתר, תוכלו לבחור כל שילוב של אותיות ומספרים. אם אתם רוצים נתיב שקל יותר לקרוא, תוכלו להשתמש במילה כמו /metrics, /securemetric, /analytics או כל מילה אחרת שתרצו.
הנתיב לא יכול להיות נתיב השורש / או להכיל יותר מ-100 תווים.
כדי לאכלס את הדוגמאות במסמך הזה, יש למלא את הפרטים הבאים.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. ניתוב תנועה
בסעיף הזה נניח שכבר יש באתר שלכם CDN או מאזן עומסים שתומכים בניתוב תנועה לפי נתיבים.
צריך להגדיר קצה עורפי חדש שיאחפש את המיקום הגיאוגרפי המשוער של מבקר האתר, וליצור כללי ניתוב במאזן העומסים החיצוני של האפליקציות הקיים.
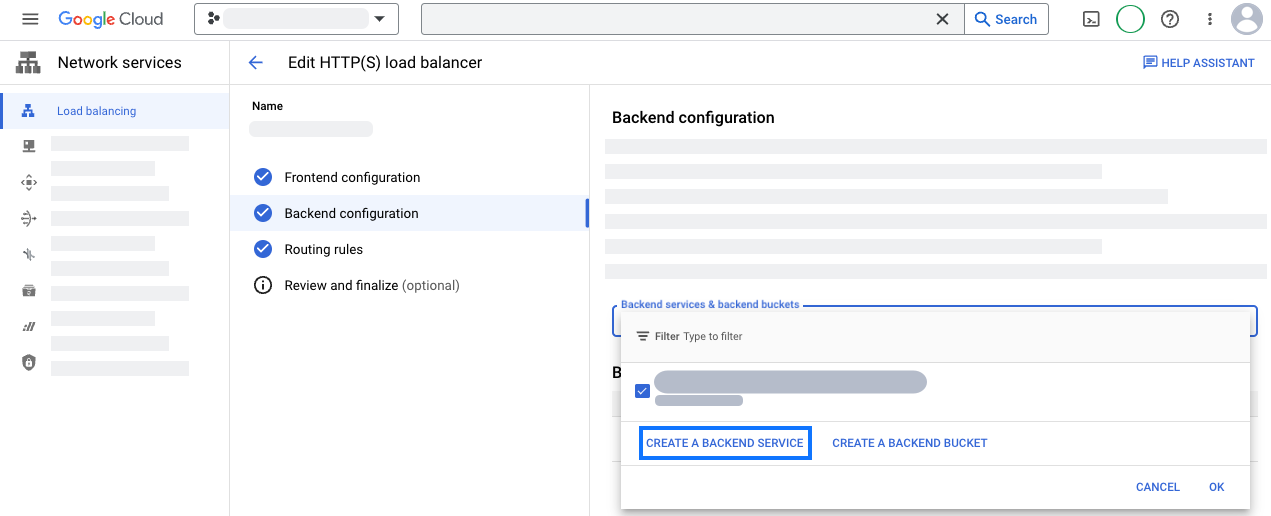
יצירת הקצה העורפי החדש
מאזן העומסים, פותחים את הקטע Backend configuration (הגדרת הקצה העורפי). יוצרים שירות לקצה העורפי.

מגדירים את שירות הקצה העורפי החדש עם פרטי המיקום הגיאוגרפי:
- נותנים שם, למשל
measurement-be-svc. - מגדירים את סוג הקצה העורפי כקבוצת נקודות קצה ברשת האינטרנט.
- מגדירים את Protocol ל-HTTPS ומשאירים את Timeout כערך שממולא מראש.
- בקטע קצוות עורפיים, לוחצים על התפריט הנפתח קבוצת נקודות קצה ברשת האינטרנט ויוצרים קבוצה חדשה של נקודות קצה ברשת האינטרנט:
- מגדירים את Network endpoint group type ל-Internet NEG (Global, Regional).
- מגדירים את היקף לערך Global.
- מגדירים את Add through (הוספה דרך) ל-Fully qualified domain name and port (שם דומיין ומסוף שמוגדר במלואו).
- מגדירים את שם הדומיין המלא כ-
G-12345 .fps.goog - לוחצים על CREATE (יצירה) כדי ליצור את נקודת הקצה.
- סוגרים את הכרטיסייה Network endpoint group כדי לחזור לכרטיסייה New backend service.
- מחפשים את השם של קבוצת נקודות הקצה החדשה ברשת ובוחרים בה.
- פותחים את הקטע הגדרות מתקדמות. מוסיפים את כותרות הבקשה בהתאמה אישית הבאות.
הכותרת ערך הכותרת HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - בודקים את ההגדרות האחרות. לא נדרשים Cloud CDN או Cloud Armor לשילוב הזה, כך שאפשר להשבית את שניהם בבטחה.
- שומרים את שירות הקצה העורפי החדש.
- נותנים שם, למשל
הגדרת כללי ניתוב
מאזן העומסים, פותחים את הקטע Routing rules.
מוסיפים את כללי המארחים והנתיבים הבאים:
מארח נתיב קצה עורפי */metrics /*measurement-be-svcמעדכנים את ההגדרות של מאזן העומסים.
בדפדפן, בודקים את ההגדרה על ידי ניווט אל:
https://. בדף צריך להופיע הטקסטexample.com /metrics /healthyok. כדי לוודא שמידע גיאוגרפי נכלל, עוברים אלhttps://. בדף אמור להופיע הטקסטexample.com /metrics /?validate_geo=healthyok.
כדי להציג את התג במצב צד ראשון, צריך ליצור רשומת CNAME לתת-דומיין חדש, ליצור כלל מקור להעברת בקשות וליצור כלל טרנספורמציה כדי לכלול מידע על מיקום גיאוגרפי. כדי להשלים את ההגדרה הזו, צריך שתהיה לכם תוכנית Cloudflare Enterprise. אם אין לכם תוכנית Enterprise, תוכלו להשתמש במקום זאת בהגדרה האוטומטית של Cloudflare.
יצירת רשומת CNAME
בוחרים תת-דומיין שרוצים להקצות לרשומת ה-CNAME. ממלאים את הפרטים הבאים כדי לאכלס את הדוגמאות במסמך הזה. רשומת ה-CNAME הזו אף פעם לא נחשפת מחוץ להגדרות שלכם ב-Cloudflare, ולכן השם הוא שרירותי.
CNAME subdomain: fps
- בכרטיסייה DNS, פותחים את הקטע רשומות.
- מוסיפים רשומה חדשה עם ההגדרה הבאה:
- מגדירים את Type (סוג) כ-CNAME.
- מגדירים את Name לערך
fps - מגדירים את Target לערך
G-12345 .fps.goog
- שומרים את רשומת ה-CNAME.
יצירת כלל המקור
- בכרטיסייה Rules (כללים), פותחים את Origin Rules (כללי מקור) ויוצרים כלל.
- נותנים שם לכלל, למשל
Route measurement. - להתאים בקשות נכנסות על סמך ביטוי מסנן מותאם אישית ולחצו על עריכת הביטוי.
- מדביקים את הביטוי הבא ב-builder:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - מעדכנים את Host Header (כותרת המארח) ל-Rewrite to… (כתיבה מחדש אל…)
G-12345 .fps.goog - מעדכנים את רשומת ה-DNS ל-שינוי אוטומטי ל-…
fps .example.com - שומרים את כלל המקור.
- אם יש כללי מקור אחרים, צריך להגדיל את המיקום של הכלל החדש שנוצר כדי שהוא יפעל אחרי כל נתיב תו כללי אחר.
- בדפדפן, מאמתים את ההגדרה על ידי ניווט אל:
https://. בדף אמור להופיע הכיתובexample.com /metrics /healthyok.
הוספת מידע על מיקום גיאוגרפי
- בכרטיסייה 'כללים', פותחים את Transform Rules.
- יוצרים כלל Modify Request Header.
- מחילים את הכלל על כל הבקשות הנכנסות.
- משנים את כותרת הבקשה באמצעות ההגדרה הבאה:
- מגדירים את האופרטור כ-Set dynamic.
- מגדירים את Header name לערך
X-CfIpCountryRegion. - מגדירים את Value לערך
ip.src.subdivision_1_iso_code.
- פורסים את כלל הטרנספורמציה.
- מחכים כמה דקות עד שהכלל יופץ. בדפדפן, בודקים את ההגדרה על ידי כניסה לכתובת:
https://. הדף אמור להיראות כך:example.com /metrics /?validate_geo=healthyok.
(אופציונלי) הסרת כותרות של כתובות IP של מבקרים
כדי שהמצב 'צד ראשון' יפעל כראוי, לא נדרש כתובת ה-IP של המבקר. אפשר להסיר את כל כותרות כתובות ה-IP של המבקרים באמצעות הטרנספורמציות המנוהלות של הסרת כותרות כתובות ה-IP של המבקרים.
כדי להציג את התג במצב צד ראשון, צריך להגדיר את ה-CDN או את מאזן העומסים כך שינתבו בקשות לנקודת הקצה של המצב 'צד ראשון'.
- מוסיפים מקור או קצה עורפי שמפנה אל
G-12345 .fps.goog - משנים את הכותרת Host כך שתהיה שווה ל-
G-12345 .fps.goog - מוסיפים כלל נתיב עבור
/כדי לנתב את התנועה למצב צד ראשון.metrics /* - מגדירים לנתיב השרתי עדיפות גבוהה יותר מזו של כלל ברירת המחדל.
- בדפדפן, בודקים את ההגדרה על ידי ניווט אל:
https://. בדף אמור להופיע הכיתובexample.com /metrics /healthyok.
שלב 3: מעדכנים את הסקריפטים באתר כך שישתמשו בנתיב המדידה
מחליפים את הסקריפטים בכל דף באתר באחד מהקודים הבאים:
בחלק העליון של הקטע <head>, מאתרים את שתי שורות הסקריפט עם מזהה Google Tag:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
ובמקום זאת מחליפים אותם בנתיב המדידה:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
בחלק העליון של הקטע <head>, מחליפים את קטע הקוד של Tag Manager בקטע הקוד הבא:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
בדיקת הגדרת המדידה
כדי לבדוק את הגדרת המדידה, צריך להגדיר בקונטיינר תג אחד לפחות שמופעל.
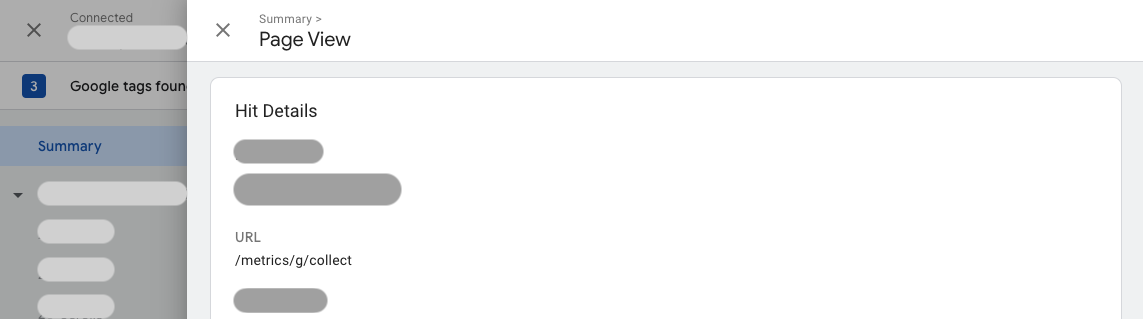
נכנסים אל Tag Assistant ומציגים תצוגה מקדימה של המאגר. מנווטים באתר כדי להפעיל אירועים.
בכרטיסייה Summary (סיכום) > Output (פלט) > Hits Sent (היטים שנשלחו), מוודאים שההיטים מנותבים אל
/.metrics