このドキュメントは、ファーストパーティ モードで Google タグをデプロイするユーザーを対象としています。最も安定したタグ設定には、ファーストパーティ モードをおすすめします。
概要
ファーストパーティ モードでは、ウェブサイトのドメインにホストされている独自のファーストパーティ インフラストラクチャを使用して Google タグをデプロイできます。このインフラストラクチャは、ウェブサイトと Google のサービスの間に配置されます。このドキュメントの手順に沿って設定すると、ウェブサイトの測定精度が向上します。既存のコンテンツ配信ネットワーク(CDN)、ロードバランサ、またはウェブサーバーを使用して設定できます。
標準の Google タグの設定では、ウェブページが Google ドメインから Google タグをリクエストします。タグがトリガーされると、測定リクエストが Google サービスに直接送信されます。ファーストパーティ モードでは、ウェブサイトがファーストパーティ ドメインから Google タグを読み込みます。タグがトリガーされると、測定リクエストがファーストパーティ ドメインに送信され、関連する Google サービスに転送されます。
次の図は、ファーストパーティ モードの情報フローを示しています。
始める前に
このガイドは、ウェブサイトにすでに以下が設定されていることを前提としています。
- Google タグまたはタグ マネージャー コンテナ
- リクエストを外部エンドポイントに転送できるコンテンツ配信ネットワーク(CDN)またはロードバランサ
開始するには、設定タイプを選択します。
1. タグ配信パスを選択する
タグを配信するために、ウェブサイトのドメインでパスを予約する必要があります。このパスがドメインですでに使用されていないことを確認します。
ファーストパーティ モードを設定するには、サイトでまだ使用されていないパスを選択します。サイトにすでに存在するパスと競合する可能性を減らすには、任意の文字と数字の組み合わせを選択します。読みやすいパスが必要な場合は、/metrics、/securemetric、/analytics などの任意の単語を使用できます。
パスはルートパス / でないこと、100 文字を超えないこと。
以下の情報を入力して、このドキュメントのサンプルに反映します。
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. トラフィックをルーティング
このセクションでは、ウェブサイトで、パスごとにトラフィックをルーティングできる CDN またはロードバランサがすでに使用されていることを前提としています。
サイト訪問者のおおよその位置情報を検索する新しいバックエンドを設定し、既存の外部アプリケーション ロードバランサでルーティング ルールを作成する必要があります。
新しいバックエンドを作成する
ロードバランサで [バックエンドの構成] セクションを開きます。新しいバックエンド サービスを作成します。
![[バックエンドの構成] 設定画面のスクリーンショット](https://developers.google.cn/static/tag-platform/tag-manager/server-side/img/gcp-backend-configuration.png?hl=ja)
位置情報を使用して新しいバックエンド サービスを構成します。
- 名前を指定します(例:
measurement-be-svc)。 - [バックエンド タイプ] を [インターネット ネットワーク エンドポイント グループ] に設定します。
- [プロトコル] を HTTPS に設定し、[タイムアウト] は入力済みの値のままにします。
- [バックエンド] で [インターネット ネットワーク エンドポイント グループ] プルダウンをクリックし、新しいインターネット ネットワーク エンドポイント グループを作成します。
- [ネットワーク エンドポイント グループの種類] を [インターネット NEG(グローバル、リージョン)] に設定します。
- [スコープ] を [グローバル] に設定します。
- [追加手段] を [完全修飾ドメイン名とポート] に設定します。
- [完全修飾ドメイン名] を
G-12345 .fps.goog - [作成] をクリックして、エンドポイントを作成します。
- [ネットワーク エンドポイント グループ] タブを閉じて、[新しいバックエンド サービス] タブに戻ります。
- 新しいネットワーク エンドポイント グループの名前を検索して選択します。
- [高度な構成] セクションを開きます。次のカスタム リクエスト ヘッダーを追加します。
ヘッダー名 ヘッダーの値 HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - その他の設定を確認します。この統合に Cloud CDN も Cloud Armor も必要ないため、両方を安全に無効にできます。
- 作成したバックエンド サービスを保存します。
- 名前を指定します(例:
ルーティング ルールを構成する
使用するロードバランサで [ルーティング ルール] セクションを開きます。
次のホストとパスのルールを追加します。
ホスト パス バックエンド */metrics /*measurement-be-svcロードバランサの構成を更新します。
ブラウザで
https://に移動して、設定を確認します。ページにexample.com /metrics /healthyokというテキストが表示されます。https://に移動して、地理情報が含まれていることを確認します。ページにexample.com /metrics /?validate_geo=healthyokというテキストが表示されます。
ファーストパーティ モードでタグを配信するには、新しいサブドメインの CNAME エントリを作成し、リクエストを転送するオリジン ルールを作成し、位置情報を含む変換ルールを作成します。この設定を完了するには、Cloudflare Enterprise プランが必要です。Enterprise プランをご利用でない場合は、代わりに Cloudflare の自動設定の使用を検討してください。
CNAME エントリを作成する
CNAME エントリ用に予約するサブドメインを選択します。次の情報を入力して、このドキュメント全体のサンプルに入力します。この CNAME は Cloudflare 構成の外部に公開されることはないため、名前は任意です。
CNAME subdomain: fps
- [DNS] タブで [レコード] セクションを開きます。
- 次の構成で新しいレコードを追加します。
- [タイプ] を [CNAME] に設定します。
- [名前] を
fps - [ターゲット] を
G-12345 .fps.goog
- CNAME レコードを保存します。
オリジン ルールを作成する
- [ルール] タブで [オリジン ルール] を開き、ルールを作成します。
- ルール名を入力します(例:
Route measurement)。 - カスタム フィルタ式に基づいて受信リクエストを照合し、[式を編集] をクリックします。
- ビルダーに次の式を貼り付けます。
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - [ホストヘッダー] を [書き換え先...] に更新します。
G-12345 .fps.goog - [DNS レコード] を [オーバーライド先...] に更新します。
fps .example.com - 送信元ルールを保存します。
- 他のオリジン ルールがある場合は、新しく作成したルールの位置を上げて、他のワイルドカード パスの後に実行されるようにします。
- ブラウザで
https://に移動して、設定を確認します。ページにexample.com /metrics /healthyokと表示されます。
位置情報を含む
- [ルール] タブで [変換ルール] を開きます。
- [リクエスト ヘッダーを変更] ルールを作成します。
- ルールを [すべての受信リクエスト] に適用します。
- 次の構成でリクエスト ヘッダーを変更します。
- 演算子を [動的に設定] に設定します。
- [ヘッダー名] を
X-CfIpCountryRegionに設定します。 - [Value] を
ip.src.subdivision_1_iso_codeに設定します。
- 変換ルールをデプロイします。
- ルールが反映されるまで数分待ちます。ブラウザで
https://に移動して、設定を確認します。ページにexample.com /metrics /?validate_geo=healthyokと表示されます。
(省略可)ユーザーの IP ヘッダーを削除する
ファーストパーティ モードでは、訪問者の IP アドレスを取得しなくても正常に動作します。すべてのユーザーの IP ヘッダーを削除するには、ユーザーの IP ヘッダーを削除するマネージド変換を使用します。
ファースト パーティ モードでタグを配信するには、リクエストをファースト パーティ モードのエンドポイントに転送するように CDN またはロードバランサを構成する必要があります。
G-12345 .fps.goog- Host ヘッダーを
G-12345 .fps.goog /のパスルールを追加して、トラフィックをファーストパーティ モードに転送します。metrics /*- 優先度がデフォルトのルールよりも高くなるように、予約済みパスの優先度を設定します。
- ブラウザで
https://に移動して、設定を確認します。ページにexample.com /metrics /healthyokと表示されます。
ステップ 3: 測定パスを使用するようにウェブサイトのスクリプトを更新する
ウェブサイトの各ページのスクリプトを次のいずれかに置き換えます。
<head> セクションの上部で、Google タグ ID を含む 2 行のスクリプトを見つけます。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
を測定パスに置き換えます。
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
<head> セクションの上部にあるタグ マネージャーのスニペットを次のスニペットに置き換えます。
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
測定設定をテストする
測定設定をテストするには、少なくとも 1 つのタグが発動するようにコンテナを構成します。
Tag Assistant に移動し、コンテナをプレビューします。サイト内を移動してイベントをトリガーします。
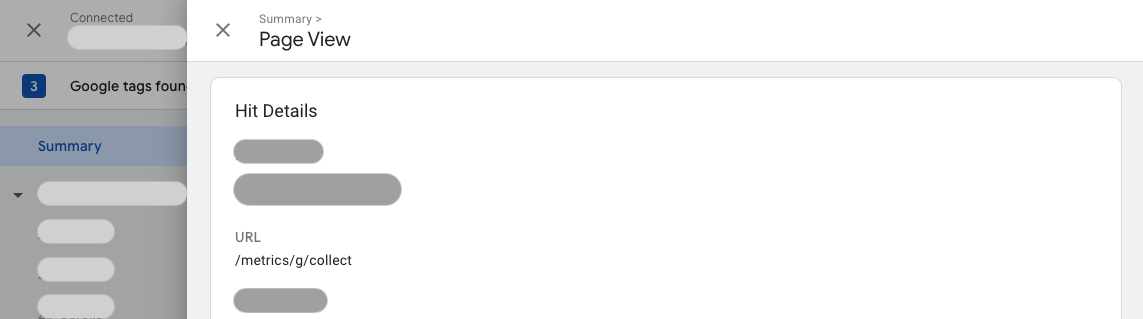
[Summary] > [Output] > [Hits Sent] タブで、ヒットが
/に転送されていることを確認します。metrics